サポートページとは
サポートページとは、Webサイトにおいてメインのコンテンツ以外の、サイトマップやQ&Aページ、マニュアルなど、サイトの利用を補助するページを指します。
例えばサイトマップは、Webサイトの目次のようなもので、目的のコンテンツを見つけやすくします。また、Q&Aは疑問や不安を解消しアクションへのハードルを下げたり、使用方法がわからないときに、それを解消しサービスをより便利に使いこなせるようにすることを目的とします。

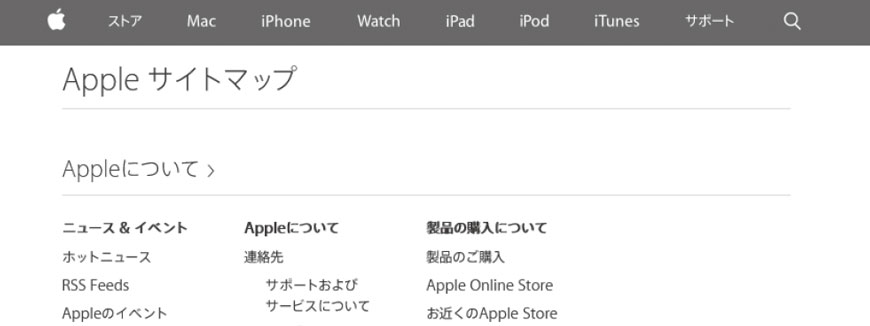
Appleサイトマップ
URL https://www.apple.com/jp/sitemap/

任天堂ホームページ:Q&A
URL http://www.nintendo.co.jp/support/qanda/
袋小路ではなく「拡散」
サポートページは、あくまで利用者をサポートするページのため、こちらの目的が中心ではなく、利用者の目的が中心の設計になります。つまり、こちらの目的とするアクションを誘導するためのストーリーや構造は必要なく、利用者の目的に最短距離で行き着ける構造が大切になります。
また、ランディングページとは反対に、ほかのコンテンツの利用を助け、次のアクションへの移行をスムーズにする橋渡しを目的とするため、構造は流出をなくす袋小路ではなく、ほかのコンテンツへの多くの導線を持った構造になります。
サポートページ作成時のポイント
利用者の目的が第一
サポートページは、極力簡潔にわかりやすく答えを提示することが大切です。説明はそのページの利用方法など最低限にし、目的の情報まで最短距離で行き着けることを優先します。こちらの意図を示すストーリーは不要です。
基本は一問一答
疑問や不安に対しては、簡潔で明確な答えを示すことが大切です。Q&Aなどでは、質問をできるだけ細分化し、簡潔に回答できるようにしましょう。
適切なグルーピング
項目が多いと、目的の内容に行き着きにくくなります。項目が多い場合は、適切にグルーピングし、分野や目的に沿った目次を作成するなど、目的の内容に行き着きやすくしましょう。
表示形式を工夫する
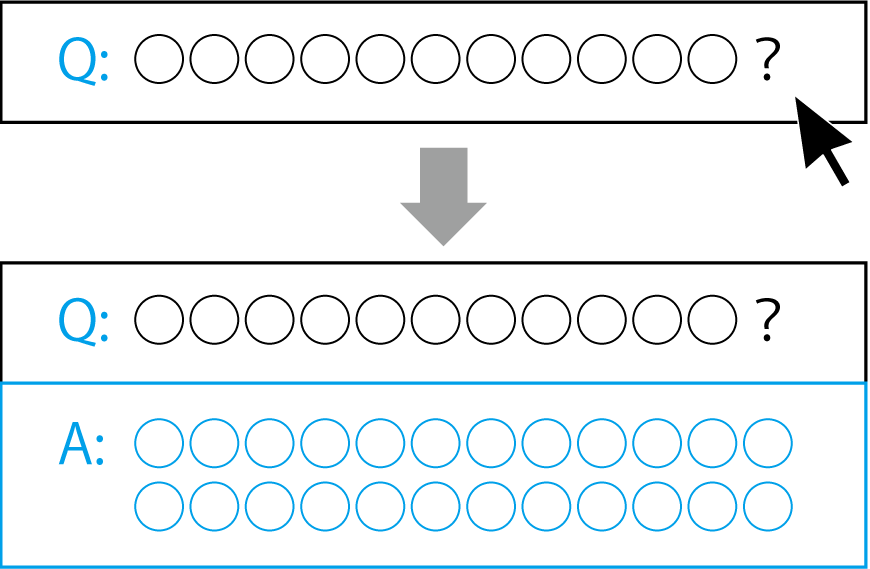
項目が多い場合は、グルーピングに合わせて表示形式も工夫します。まずは作成したグループごとにページを分けてみましょう。アコーディオンパネルを利用して、最初はグループ名や質問部分のみを表示し、クリックすると対応した内容や回答が表示されるようにするのも良い方法です。項目数が非常に多くなった場合は、検索機能も必要になります。

アコーディオンパネルを利用すると、質問をクリックすれば、回答を表示できます。
サポートページは利用者の目的が中心
利用者の目的が第一 基本は一問一答 適切なグルーピング 表示形式を工夫

