フォントと文字サイズの役割
コンテンツの印象は、利用するフォントによって大きく変わります。例えば、女子高生をターゲットとするコンテンツなら、堅い印象を与えるフォントよりポップでかわいらしいフォントを利用したほうが親近感を得られるでしょう。また、高齢者がターゲットのコンテンツの文字サイズが小さいと、利用者が読めない可能性があります。基本は「誰に読んでもらうのか」をイメージし、受け入れられやすく読みやすいフォントや文字サイズ、色を選択することが大切です。
コンテンツの印象を決めるフォント
一般的に、厳かな印象を与えたい場合は明朝系フォント、親しみのある印象を与えたい場合はゴシック系フォントを利用します。利用できるフォントから、最適なフォントを選びましょう。

フォントの自由度を上げるWebフォント
Webで利用できるフォントは非常に限られていますが、これを解消してくれるのがWebフォントです。サーバー上にアップしたフォントファイルを利用するため、利用者の環境に制約されず、さまざまなフォントを表示できます。Google Fonts(http://www.google.com/fonts)などを利用すれば簡単なので、興味がある方はチャレンジしてみましょう。
ポイントをしっかり伝える文字サイズ
コンテンツの文字の大きさは、ターゲットを考え、読みやすい大きさにすることが大切です。文字の大きさはサイトの印象やポイントを伝える際にも重要になるので、しっかりと意識しましょう。
文字サイズ
文字を大きくすると読みやすくなりますが、新しさやスタイリッシュさがなくなります。一方で、文字が小さくなりすぎると読みにくくなるため、文字サイズはできれば14px以上の大きさが望ましいところです。小さくても12px以上にしましょう。
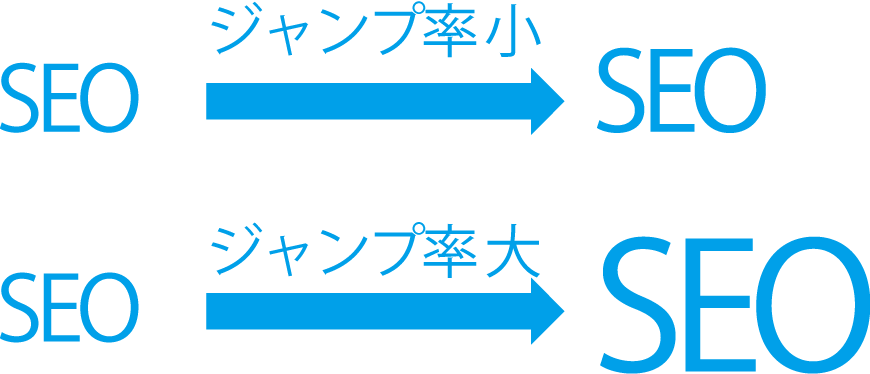
ジャンプ率
文字サイズに関しては、サイズそのものだけでなく変化の大きさにも注意が必要です。この文字サイズの変化の大きさをジャンプ率といい、文字サイズの変化が大きい場合ジャンプ率が大きいといいます。ジャンプ率に関しては、一般的に大きいと躍動感がありポップな印象となり、小さいと静的で落ち着きがある印象となります。

文章を読みやすくする文字装飾
ポイントとなる箇所を目立たせ、コンテンツの印象も左右するのが色や下線、斜字、太字などの文字装飾です。文字サイズの変化とともに利用し、目立つ部分を見ていくだけであらすじがつかめるようにすれば、より確実に情報を伝えられ、アクション率も高まります。Webではリンクの張られたテキストは青くするなど、一般的な使われ方があるので、文字を装飾する際にはWebスタンダードを意識することが大切です。
文字はサイトの印象を変え、読みやすくする
画像とレイアウトに加え、文字自体のフォントやサイズ、装飾もサイトの印象や伝わり方を変える重要な要素です。しっかり意識し、アクション率を高めましょう。

