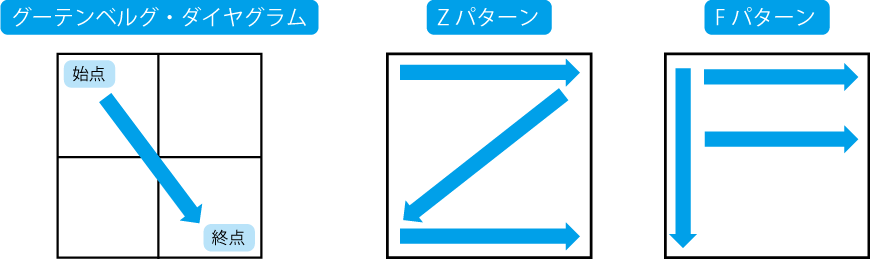
視線の動きの3パターン
コンテンツが長くなってくると、テキストや画像、そして申し込みボタンなどのレイアウトによって、利用者が目的のアクションをする率が大きく変わります。このレイアウトに関しては、利用データや人間工学の観点からさまざまな説が唱えられていますが、ここではまず、代表的な利用者の視線の動きのパターンを確認しましょう。

コンテンツの特徴と視線の動き
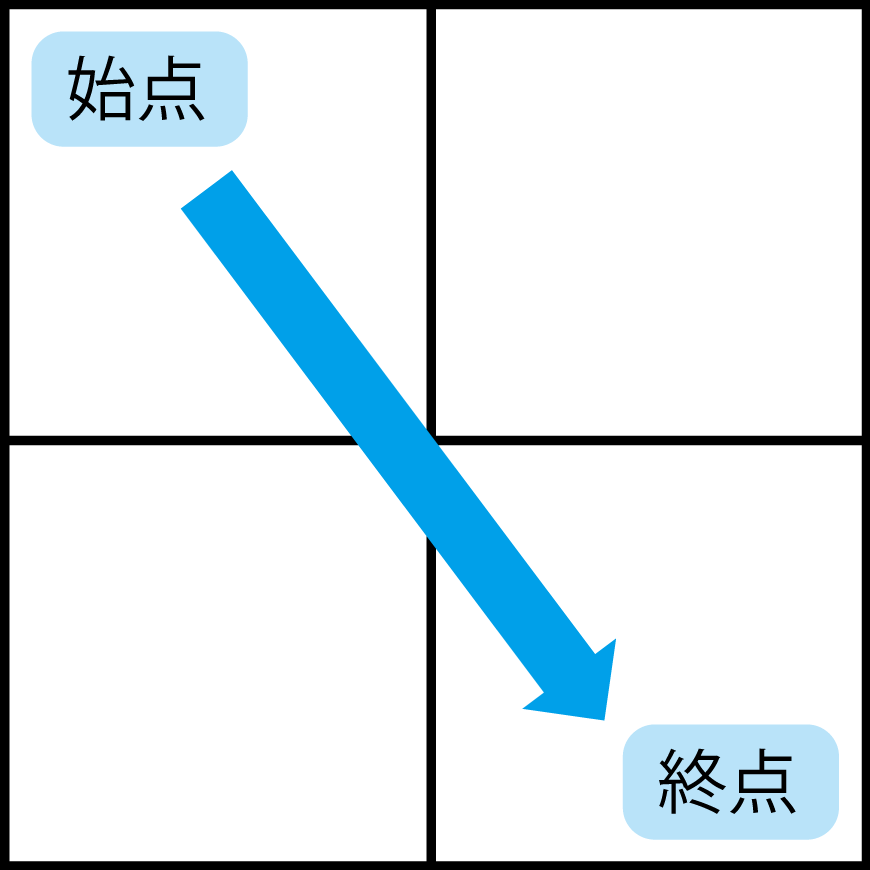
短く均質なコンテンツで見られるグーテンベルク・ダイヤグラム
グーテンベルク・ダイヤグラムは、本や雑誌などの出版物を念頭においたパターンです。均等に配置された同質のコンテンツを読む際の視線の動きを図式化しています。Webでは、対象のページを開いたとき、スクロールなしで一覧できるぐらい短く、均質なコンテンツに限り、グーテンベルク・ダイヤグラムに従った視線の動きが予想されます。

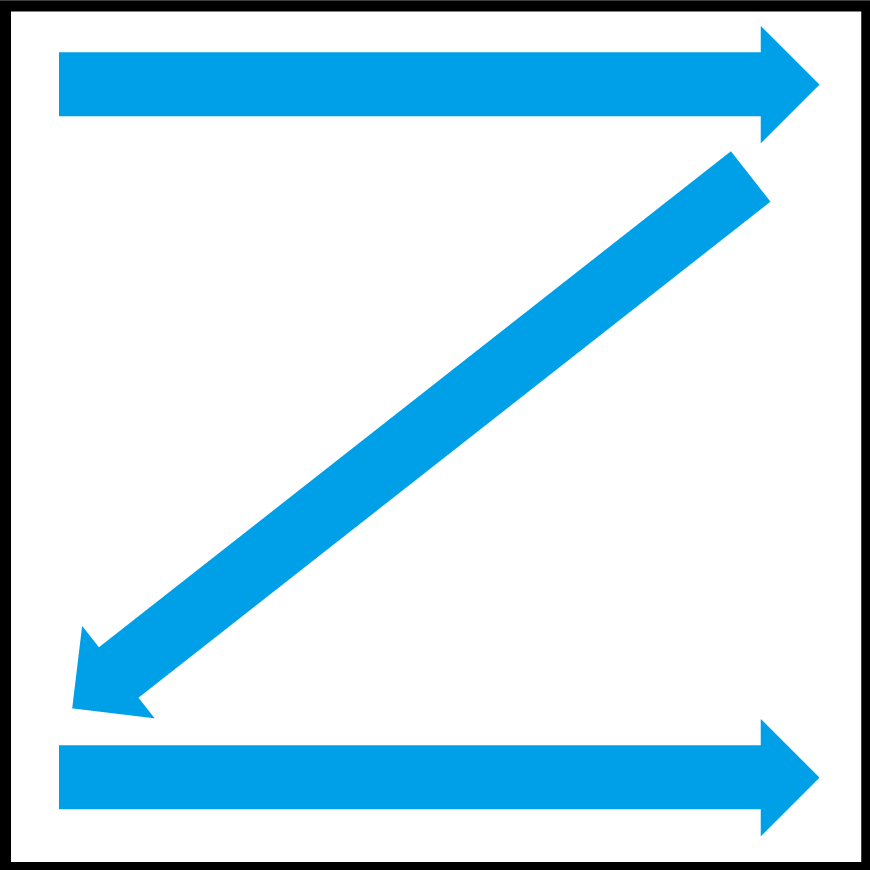
斜め読みが難しいコンテンツで見られるZパターン
Zパターンは、グーテンベルグ・ダイヤグラムよりコンテンツ量が多く、縦スクロールを利用して読み進んでいく際の視線の動きのパターンです。Zパターンは細かく繰り返されることが多く、これは横書きの文章を1行1行読んでいく視線の動きと同じです。つまり、Zパターンはある程度しっかりと端から端まで読んでもらえることが予想される、斜め読みが難しいコンテンツで見られる視線の動きといえます。

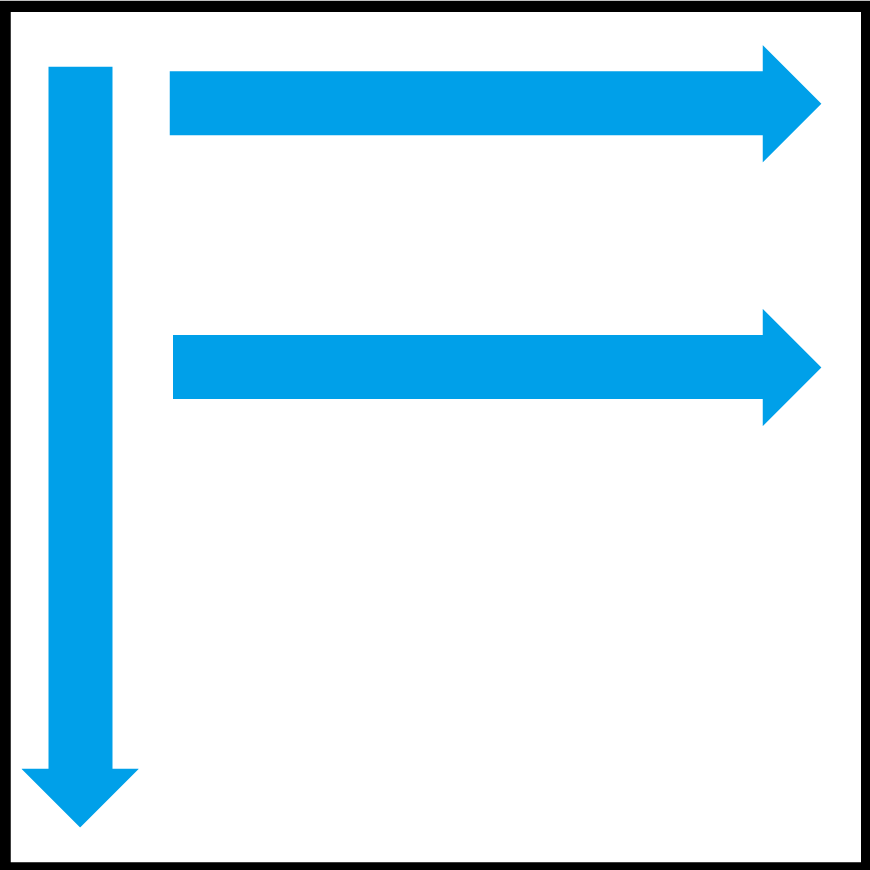
多くのコンテンツで見られるFパターン
Fパターンは、Zパターンと同様コンテンツ量が多く、縦スクロールを利用して読み進んでいく際の視線の動きです。ただし、Zパターンとは異なり、流し読みする際の視線の動きになります。基本的にWebコンテンツは端から端まで読まれることはなく、また、スクロールなしでコンテンツの全体が見えることも少ないので、FパターンがWebコンテンツを見る際の、一般的な視線の動きになります。

視線が下に進むにつれて右方向への動きが少なくなることで、視線の軌跡がアルファベットのF字を描きます。
視線の動きに対応したレイアウト
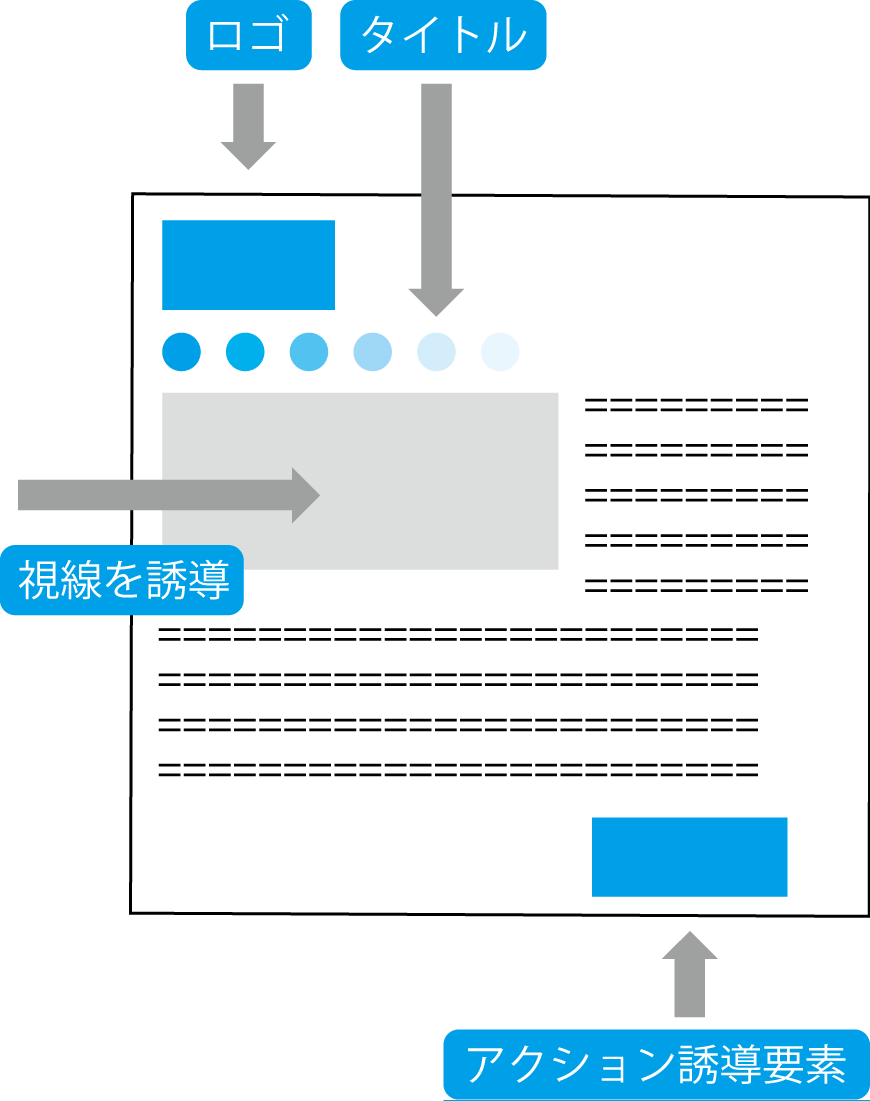
どのパターンも左上から視線がスタートするので、ページのテーマなど、必ず見せたいロゴやタイトルは左上に配置します。また、コンテンツのスタート地点には商品やイメージ画像を表示して視線を誘導し、自然な流れでコンテンツを読み始められるようにします。
申し込みボタンなどのアクションに誘導する要素は、グーテンベルク・ダイヤグラムとZパターンで視線が終わる右下に配置します。一方、視線が右下に行かないFパターンでは、できるだけページの右上に配置し、下のほうに配置したい場合は左寄り、もしくは左右を貫くように配置します。

視線を誘導する工夫
利用者の視線はレイアウトやデザインの工夫でも誘導できます。もっとも一般的なのは、文字の大きさを変えたり、色や枠囲い、背景色をつけたりして視線を誘導する方法です。
赤や黄色などの目立つ色は視線を誘導する力を持ちますが、利用時に注意が必要です。横書きのWebコンテンツでは文の流れに合わせ視線も左から右に動くため、視線をひく目立つ色が左端にないと、その要素より左側の要素は、読んでもらえないリスクがあるのです。目立つ色はなるべく左端におき、水平上のコンテンツが読みとばされることのないようにしましょう。
なお、視線の動きからは、アクションを誘導する要素は左に配置したほうが良いとされていますが、右手でマウスを操作する場合、カーソルが画面の右に寄るので、アクションを誘導するボタンは右に置いたほうが良いという意見もあります。
レイアウトは視線の動きに合わせる
利用者の視線の動きは、「グーテンベルク・ダイヤグラム」「Zパターン」「Fパターン」に分類されます。視線の動きに対応したレイアウトを取ることが大切です。
レイアウトの肝!「ファーストビュー」
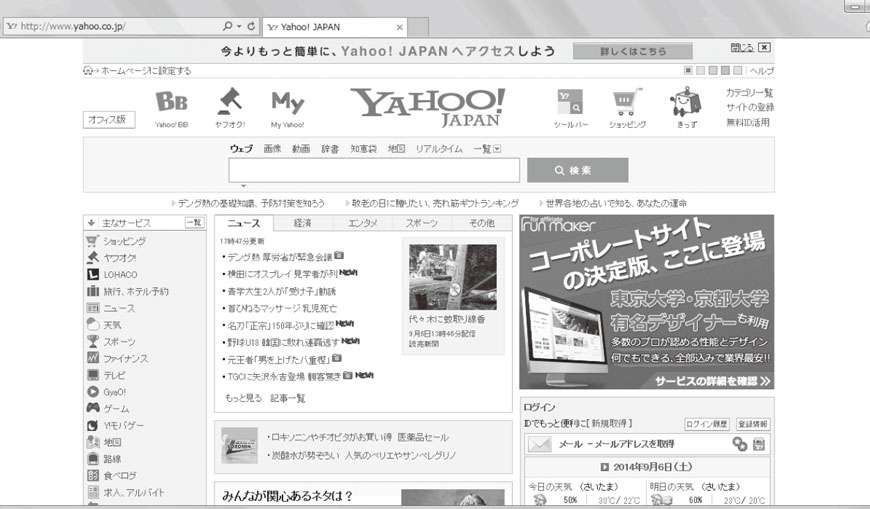
Webページを作成する際の重要な概念として、ファーストビューがあります。ファーストビューはWebページを開いたときに表示される領域のことを指し、そのページの利用者が最初に見る内容です。

3秒ルールとファーストビュー
3秒ルールとは、利用者は3秒間でコンテンツを読むか否かを判断するという法則です。多くの利用者は開いたページのファーストビューを見ただけで、読むか読まないかを決めるのです。つまり、ファーストビューで「得する」ことや「何だろう」と思わせる内容を伝える必要があります。
ファーストビューのサイズと要素
現在一般的に使われているディスプレイとブラウザの枠やスクロールバーを考慮すると、ファーストビューはもっとも狭い場合980×700pxほどの領域になります。この中に、ページの主題や提供するメリット、興味をひくワードなどを表示しましょう。また、わかりやすく信頼される見た目であることも重要です。

