FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて文字の水平方向の位置を変更するためのマニュアルページです。
文字の水平方向の位置を指定する際の注意点
ページのタイトルと大見出し~小見出しの各見出しの水平方向の位置はサイトデザイン機能内の見出しの設定で設定ができますので、 マニュアル「見出しの設定」 を参照しサイトデザインの機能で変更して下さい。 また、文章作成カセット内の文字は入力補完機能で設定ができますので、文章作成カセット内の文字の水平方向の位置を変更したい場合は を参照しカセットの機能で変更して下さい。文字の水平方向の位置の指定方法
文字の水平方向の位置を指定する際のCSSは「text-align:(文字の水平方向の位置を指定する値)」と記述します。記述例
サイト全体の基本となる文字の水平位置を指定する際のコードです。p {
text-align : center ; /*サイト全体の基本となる文字の水平方向の位置を中央揃えに設定*/
}
文字の水平方向の位置を指定する値
各値による見え方の違いは下記の通りです。左寄せ
中央揃え
右寄せ
両端揃え(行内で幅いっぱいに配置される。ただし最終行は読みやすさを考慮して余白の調整がされない。)
ファンメイカーのデフォルトの設定
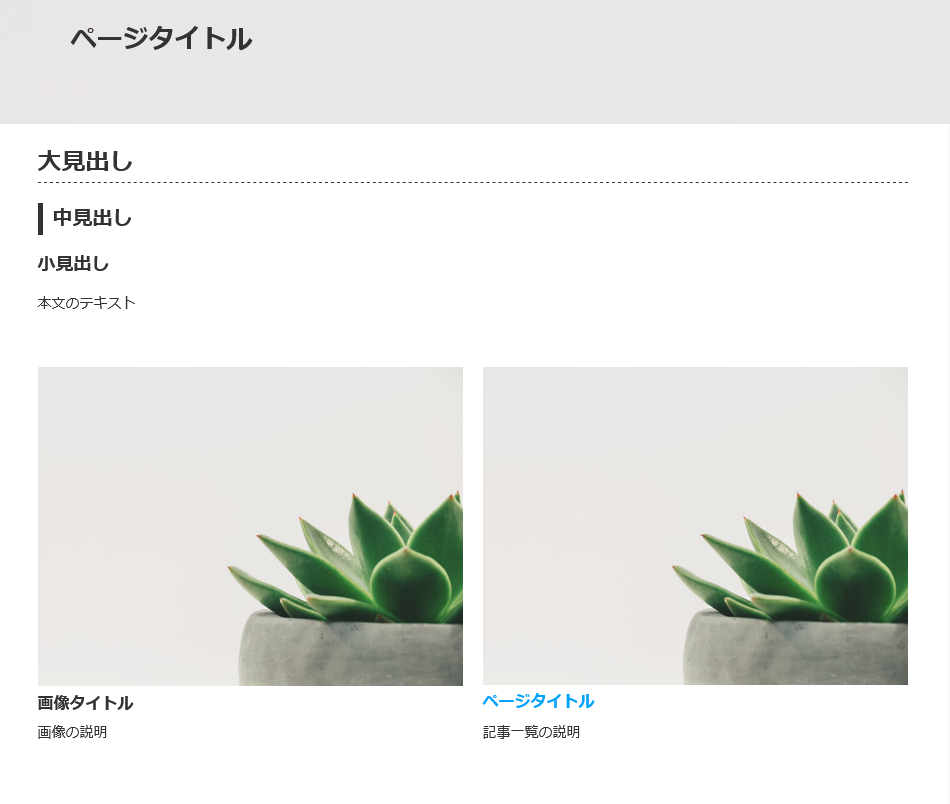
各要素の文字は下記の配置で設定されています。
- タイトルの文字の水平位置
- 左揃え CSSの設定方法はこちら
- 大見出しの文字の水平位置
- 左揃え CSSの設定方法はこちら
- 中見出しの文字の水平位置
- 左揃え CSSの設定方法はこちら
- 小見出しの文字の水平位置
- 左揃え CSSの設定方法はこちら
- 本文テキストの文字の水平位置
- 両端揃え CSSの設定方法はこちら
- 画像タイトルの文字の水平位置
- 左揃え CSSの設定方法はこちら
- 画像の説明の文字の水平位置
- 両端揃え CSSの設定方法はこちら
- 記事一覧の各記事タイトルの文字の水平位置
- 両端揃え CSSの設定方法はこちら
- 記事一覧の説明の文字の水平位置
- 両端揃え CSSの設定方法はこちら

各要素について
文字の縦位置の解説は以上となります。
CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

