FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて背景画像の反復表示を変更するためのマニュアルページです。
背景画像の反復表示の指定方法
背景画像の反復表示を指定する際のCSSは、CSSで背景画像を設定している箇所に対して、「background-repeat:(背景画像の反復表示を指定する値)」と記述します。参考:「background:(値)」と設定し、色・画像と画像の開始位置や大きさ・反復方法など、背景に関するすべての要素を一括で設定する記述方法もあります。
記述例
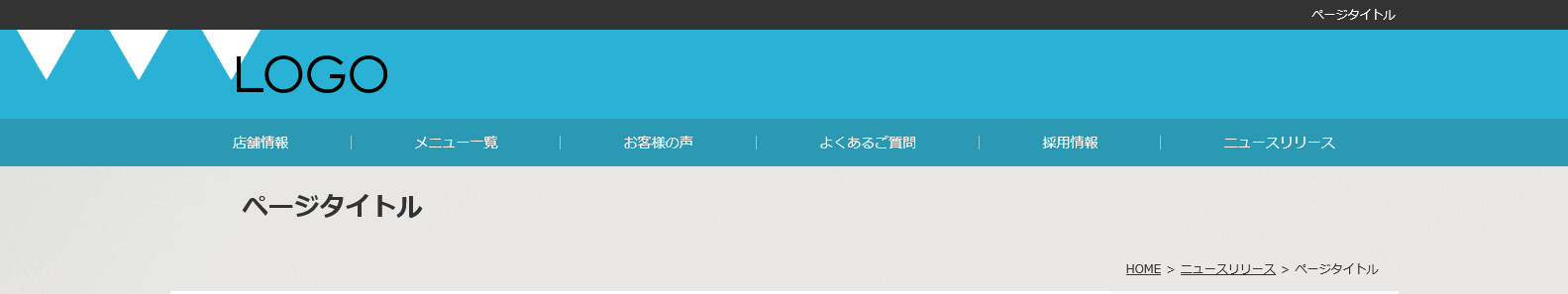
ヘッダーに背景画像の反復表示を指定する際のコードです。 画像の縦横のサイズで横幅は280px、高さは元の画像の縦横比を維持、 画像の反復は一回だけ表示して繰り返さないよう指定しています。.header.header-normal {
background-image: url(https://manual.funmaker.work/wp-content/uploads/2021/06/bnr_1.png);
background-size: 280px auto;
background-repeat: no-repeat;
}
記述例のコードを設定した場合の表示は下記の通りです。

背景画像の反復表示を指定する値
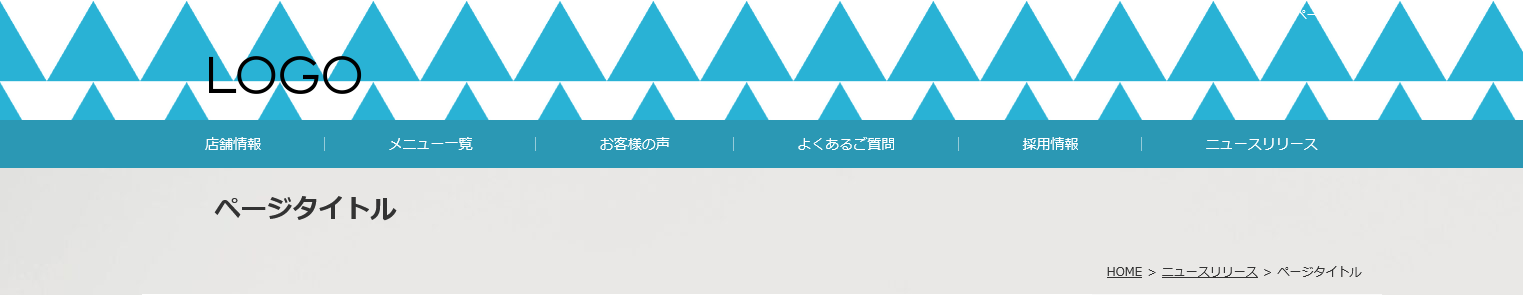
各値による見え方の違いは下記の通りです。- repeat
- 画像は描画領域全体を覆うのに必要な回数だけ、繰り返し描画されます。最後の背景画像が領域に収まりきらない場合は切り取られます。

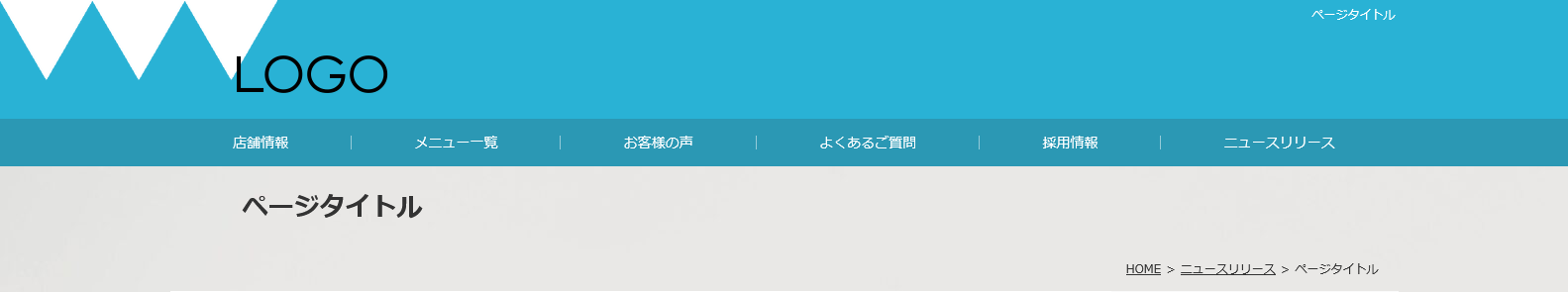
- space
- 画像は指定された方向に切り抜きなしで敷き詰められる回数だけ繰り返されます。最初の画像と最後の画像は領域の両端にそれぞれ接触するように描画され、余白が画像同士の間に均一に分配されます。

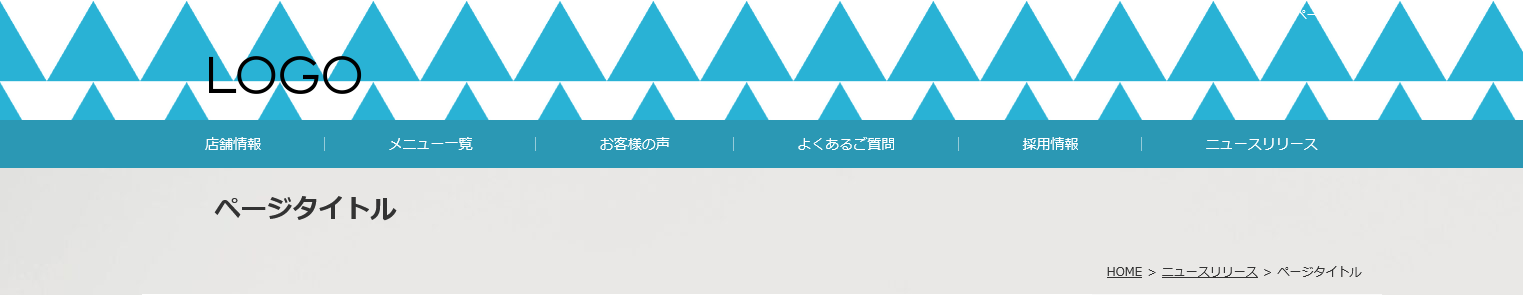
- round
- 利用できる空間が広がるにつれ、繰り返し描画された画像は、画像をもう1つ追加するだけの余裕 (残りの空間 ≧ 画像の幅の半分) ができるまで、 (隙間を空けずに) 伸長されます。

- no-repeat
- 画像は繰り返し描画されません

ファンメイカーのデフォルトの設定
CSSで設定する背景画像は、反復あり(background-repeat:repeat;)で設定されています。
サイトデザイン機能で設定できる背景画像について、サイト全体の背景画像は上下左右に反復あり、タイトルや見出しのアイコンは反復なしに設定されています。

CSSで背景画像を設定し、反復の指定を行わなかった際の表示
背景画像の解説は以上となります。CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

