FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて文字の太さを変更するためのマニュアルページです。
文字の太さを指定する際の注意点
文章作成カセット内の文字は入力補完機能で太字に設定ができますので、文章作成カセット内の文字の大きさを変更したい場合は マニュアル「文章作成」 を参照しカセットの入力補完機能で変更して下さい。文字の大きさの指定方法
文字の太さを指定する際のCSSは「font-weight:(文字の大きさを指定する値)」と記述します。 文字の太さの指定方法はいくつかありますが、当マニュアルでは太字の設定/解除の切り替えを反映するbold/normalでの設定方法を解説しています。参考:文字の太さの指定方法はbold/normal以外に親となる要素との比較で反映されるbolder/lighterや100~900の数値で指定する方法があります。
記述例
サイト全体の基本となる文字の太さを指定する際のコードです。body {
font-weight : bold ; /*サイト全体の基本となる文字の太さを太字に設定*/
}
文字の太さ指定の際の注意点
文字の太さの見た目は使用している書体(フォントの種類)によって変わります。文字の太さを指定する値
各値による見え方の違いは下記の通りです。font-weight : bold(太字)での表示
font-weight : normal(標準の太さ)での表示
ファンメイカーのデフォルトの設定
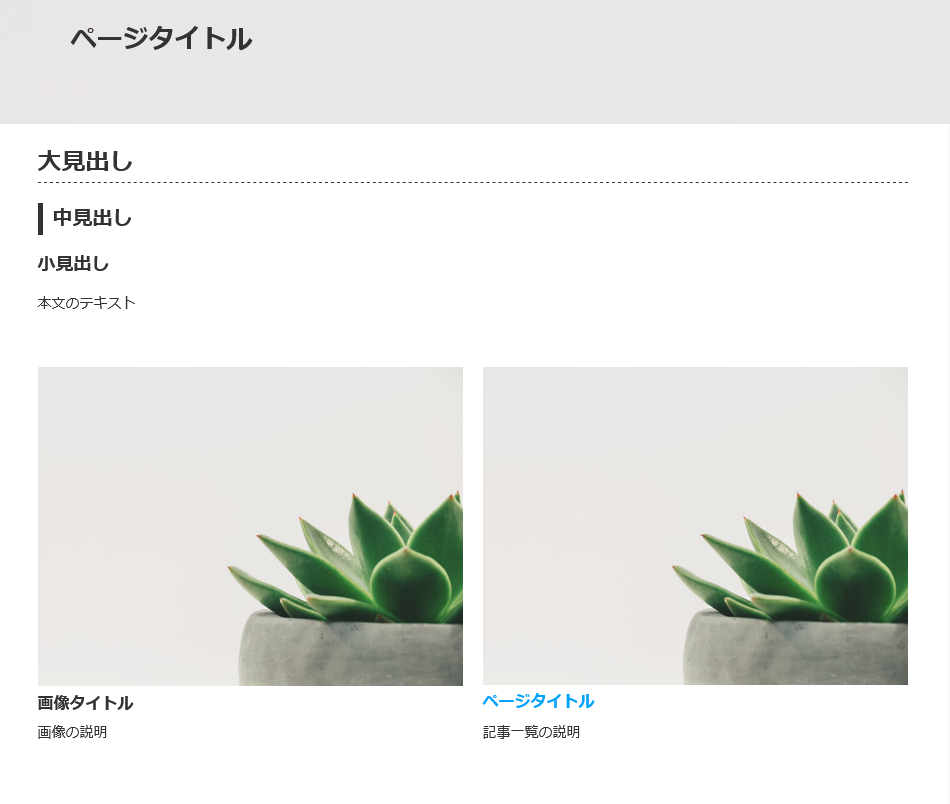
各要素の文字は下記の大きさで設定されています。- タイトルの文字の太さ
- bold CSSの設定方法はこちら
- 大見出しの文字の太さ
- bold CSSの設定方法はこちら
- 中見出しの文字の太さ
- bold CSSの設定方法はこちら
- 小見出しの文字の太さ
- bold CSSの設定方法はこちら
- 本文テキストの文字の太さ
- normal CSSの設定方法はこちら
- 画像タイトルの文字の太さ
- bold CSSの設定方法はこちら
- 画像の説明の文字の太さ
- normal CSSの設定方法はこちら
- 記事一覧の各記事タイトルの文字の太さ
- bold CSSの設定方法はこちら

各要素について
文字の大きさの解説は以上となります。
CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

