FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて文字の大きさを変更するためのマニュアルページです。
文字の大きさを指定する際の注意点
文章作成カセット内の文字は入力補完機能で設定ができますので、文章作成カセット内の文字の大きさを変更したい場合は マニュアル「文章作成」 を参照しカセットの機能で変更して下さい。また、サイト全体の文字サイズを一括して変更する場合には、 サイトデザイン機能内の「フォントの変更」機能 を参照し、サイトデザイン機能で変更して下さい。文字の大きさの指定方法
文字の大きさをしているする際のCSSは「font-size:(文字の大きさを指定する値)」と記述します。 文字の大きさの指定方法はいくつかありますが、当マニュアルでは指定した値がそのまま大きさに反映する pxでの設定方法を解説しています。参考:文字の大きさの指定方法はpx以外にem、%などがあり、emと%は指定した値と親となる要素で指定されている値の掛け合わせで大きさが反映します。
記述例
サイト全体の基本となる文字サイズを指定する際のコードです。
p {
font-size : 16px ; /*サイト全体の基本となる文字の大きさを16pxに設定*/
}
文字の大きさ指定の際の注意点
文字は適切な大きさでないと検索エンジンに要素として認識されず、せっかく文章を作成してもSEO対策で効果がありません。指定する際には●px以上のサイズにして下さい。文字の大きさを指定する値
各pxによる見え方の違いは下記の通りです。- 1px
- 2px
- 3px
- 4px
- 5px
- 6px
- 7px
- 8px
- 9px
- 10px
- 11px
- 12px
- 13px
- 14px
- 15px
- 16px
- 17px
- 18px
- 19px
- 20px
- 21px
- 22px
- 23px
- 24px
- 25px
- 26px
- 27px
- 28px
- 29px
- 30px
- 31px
- 32px
- 33px
- 34px
- 35px
- 36px
- 37px
- 38px
- 39px
- 40px
ファンメイカーのデフォルトの設定
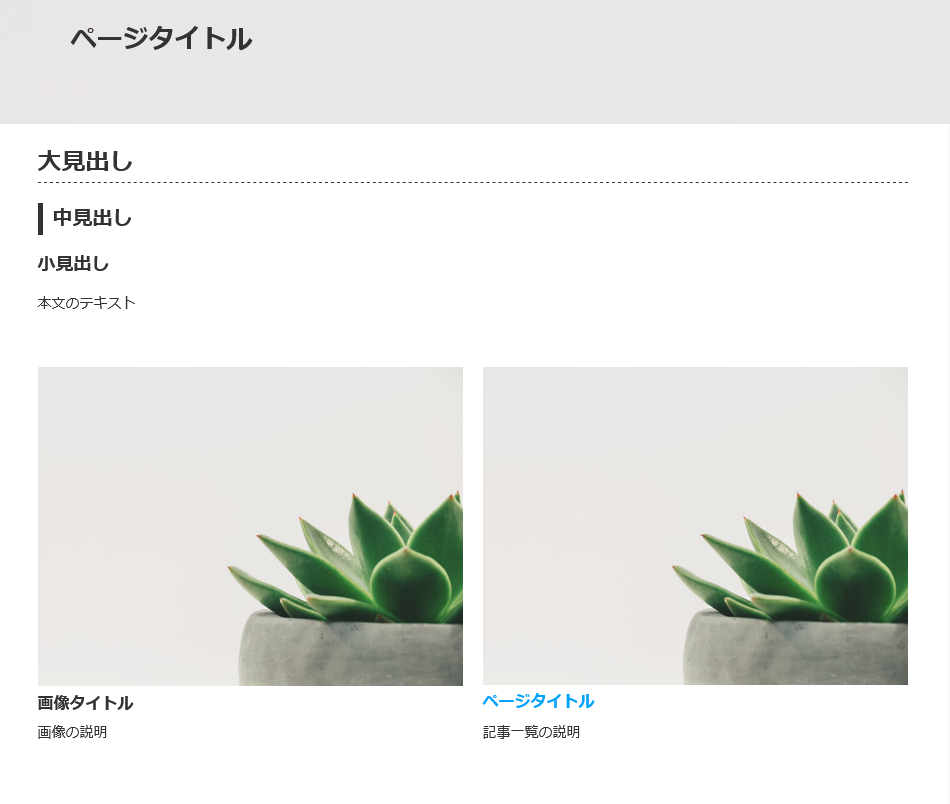
各要素の文字は下記の大きさで設定されています。- タイトルの文字の大きさ
- 26px CSSの設定方法はこちら
- 大見出しの文字の大きさ
- 24px CSSの設定方法はこちら
- 中見出しの文字の大きさ
- 20px CSSの設定方法はこちら
- 小見出しの文字の大きさ
- 18px CSSの設定方法はこちら
- 本文テキストの文字の大きさ
- 14px CSSの設定方法はこちら
- 画像タイトルの文字の大きさ
- 16px CSSの設定方法はこちら
- 画像の説明の文字の大きさ
- 14px CSSの設定方法はこちら
- 記事一覧の各記事タイトルの文字の大きさ
- 14px CSSの設定方法はこちら

各要素について
font-sizeの解説は以上となります。
CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

