 FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて枠線を変更するためのマニュアルページです。
FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて枠線を変更するためのマニュアルページです。
枠線を指定する際の注意点
背景色は、サイト全体の背景色やヘッダー、グローバルメニューなど複数のページで共通して使用する箇所の色の変更はサイトデザイン機能で設定ができますので、サイトデザイン機能で設定できる箇所は マニュアル「メニューの表示設定」 を参照しサイトデザインの機能で変更して下さい。
枠線の指定方法
枠線を指定する際のCSSは「border:(枠線を指定する値)」と記述します。枠線は、線の幅と実線か破線かといったスタイル、また、線の色の指定が必要です。
記述例
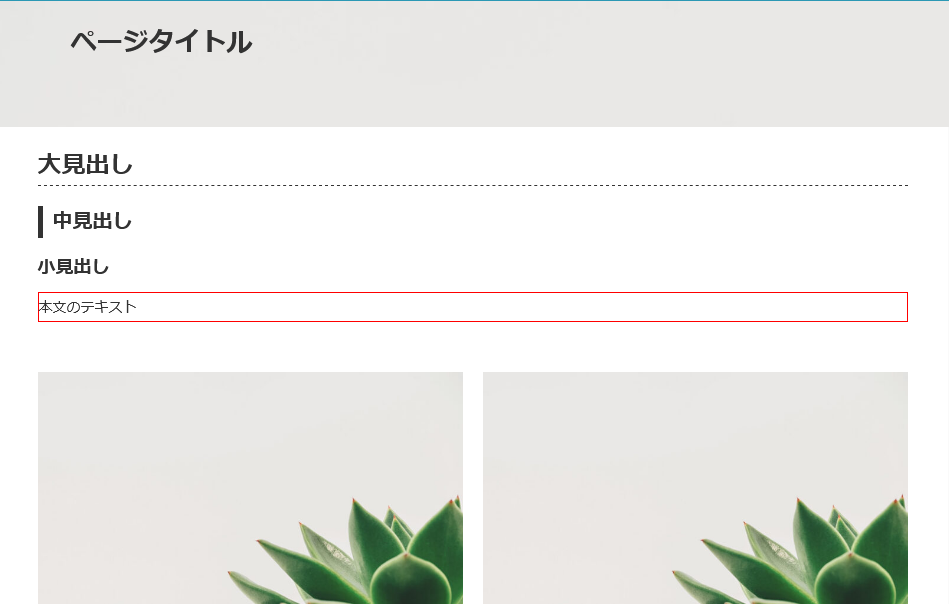
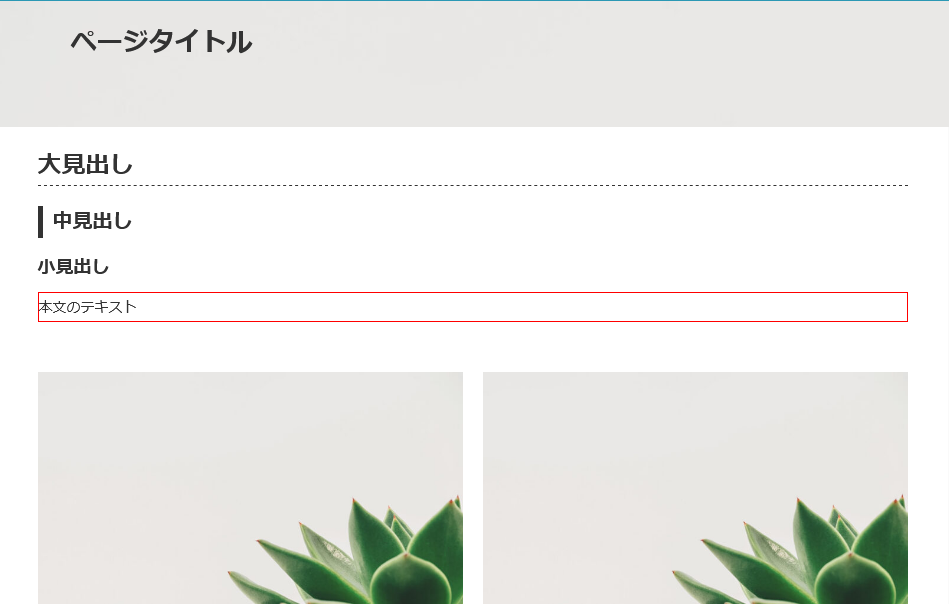
コンテンツのテキスト部分に枠線を設定する際のコードです。p {
border : 1px solid #ff0000 ; /*コンテンツのテキスト部分に幅1px・実線・線の色は赤(#ff0000)に設定*/
}
記述例のコードを設定した場合の表示は下記の通りです。

枠線を指定する値
線の幅について見え方の違いは下記の通りです。
1px
2px
3px
4px
5px
線のスタイルについて見え方の違いは下記の通りです。
実線(solid)
破線(dashed)
連続した丸い点(dotted)
上下左右個別の指定
上(border-top)
右(border-right)
下(border-bottom)
左(border-left)
ファンメイカーのデフォルトの設定
枠線を設定する際に、太さ、スタイル、色の指定をしない場合、下記の内容で反映されます。- 太さ
- ホームページを見るブラウザごとに設定される幅で表示、一般的に3px程度で表示されます。
- スタイル
- 実線で表示されます。
- 色
- 枠線を設定した要素の色となり、例えば黒のテキストに枠線を設定すると枠線も黒になります。
CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

