FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて背景画像の位置を変更するためのマニュアルページです。
背景色を指定する際の注意点
背景色は、サイト全体の背景色やヘッダー、グローバルメニューなど複数のページで共通して使用する箇所の色の変更はサイトデザイン機能で設定ができますので、サイトデザイン機能で設定できる箇所は マニュアル「各種色の設定」 を参照しサイトデザインの機能で変更して下さい。
また、コンテンツの各カセットで背景色を設定したい場合にはカセット毎に領域の背景色を設定する機能がありますので、カセットの機能で設定してください。
背景色の指定方法
参考:背景色の指定方法はカラーコードでの設定以外にも、red、blueなど規則に則った語句で設定する方法もあり、指定できる色は17種類のみですが全てのブラウザが対応しているので、ブラウザによる表示の違いを極力減らしたときなどに使用します。また、カラーコードも赤・緑・青の各色の強さを0~255で表現するRGB値もあり、背景色はRGB値で設定しても設定できます。
記述例
コンテンツで基本となるテキストだけの背景色を指定する際のコードです。#main p {
background-color : #ff0000 ; /*コンテンツの基本となる文字の背景色を赤に設定*/
}
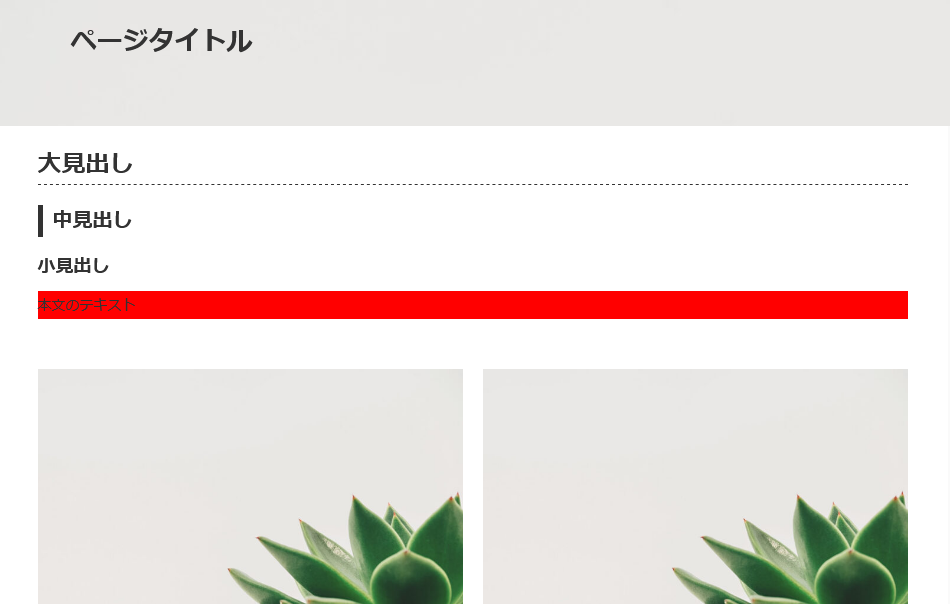
記述例のコードを設定した場合の表示は下記の通りです。

背景色指定の際の注意点
背景色と同色の文字はWebサイトを見た人に文字を読んでもらえないのはもちろんですが、検索エンジンをだます行為と判断されペナルティを受け、表示順位が下がります。初期のSEO対策では検索結果に表示したい対策キーワードの出現頻度の調整で、見えない文字を設定することが行われていましたが、絶対に行わないようにしましょう。
windowsとmacのようにシステムが異なる環境でも同じ色合いに表示される色をWebセーフカラーといい、色を検討する際にはWebセーフカラーから選択すると意図した色に沿って表示できる可能性を上げることができます。
背景色を指定する値
各カラーコードによる見え方の違いは下記の通りです。- #000000
- #ffffcc
- #99ff99
- #66ffff
- #3333ff
- #ff00ff
- #333333
- #ffff99
- #66ff66
- #33ffff
- #0000ff
- #ff00cc
- #666666
- #ffff66
- #33ff33
- #00ffff
- #3300ff
- #cc0099
- #999999
- #ffff33
- #00ff00
- #00ccff
- #3300cc
- #ff33cc
- #cccccc
- #ffff00
- #00ff33
- #0099cc
- #6633ff
- #990066
- #ffffff
- #ccff00
- #00cc33
- #33ccff
- #330099
- #cc3399
- #ff3300
- #99cc00
- #33ff66
- #006699
- #6633cc
- #ff66cc
- #cc3300
- #ccff33
- #009933
- #3399cc
- #9966ff
- #ff0099
- #ff6633
- #669900
- #33cc66
- #66ccff
- #6600ff
- #660033
- #993300
- #99cc33
- #66ff99
- #0099ff
- #330066
- #993366
- #cc6633
- #ccff66
- #00ff66
- #003366
- #663399
- #cc6699
- #ff9966
- #99ff00
- #006633
- #336699
- #9966cc
- #cc0066
- #ff6600
- #336600
- #339966
- #6699cc
- #6600cc
- #ff99cc
- #663300
- #669933
- #66cc99
- #0066cc
- #cc99ff
- #ff3399
- #996633
- #99cc66
- #00cc66
- #99ccff
- #9933ff
- #ff0066
- #cc9966
- #66cc00
- #99ffcc
- #3399ff
- #9900ff
- #990033
- #cc6600
- #ccff99
- #33ff99
- #0066ff
- #660099
- #cc3366
- #ffcc99
- #99ff33
- #00ff99
- #003399
- #9933cc
- #ff6699
- #ff9933
- #66ff00
- #009966
- #3366cc
- #cc66ff
- #cc0033
- #ff9900
- #339900
- #33cc99
- #6699ff
- #9900cc
- #ff3366
- #996600
- #66cc33
- #66ffcc
- #0033cc
- #cc33ff
- #ff0033
- #cc9933
- #99ff66
- #00cc99
- #3366ff
- #cc00ff
- #330000
- #ffcc66
- #33cc00
- #33ffcc
- #0033ff
- #330033
- #663333
- #cc9900
- #66ff33
- #00ffcc
- #000033
- #663366
- #660000
- #ffcc33
- #33ff00
- #003333
- #333366
- #660066
- #996666
- #ffcc00
- #003300
- #336666
- #000066
- #996699
- #993333
- #333300
- #336633
- #006666
- #666699
- #993399
- #990000
- #666633
- #006600
- #669999
- #333399
- #990099
- #cc9999
- #666600
- #669966
- #339999
- #000099
- #cc99cc
- #cc6666
- #999966
- #339933
- #009999
- #9999cc
- #cc66cc
- #cc3333
- #999933
- #009900
- #99cccc
- #6666cc
- #cc33cc
- #cc0000
- #999900
- #99cc99
- #66cccc
- #3333cc
- #cc00cc
- #ffcccc
- #cccc99
- #66cc66
- #33cccc
- #0000cc
- #ffccff
- #ff9999
- #cccc66
- #33cc33
- #00cccc
- #ccccff
- #ff99ff
- #ff6666
- #cccc33
- #00cc00
- #ccffff
- #9999ff
- #ff66ff
- #ff3333
- #cccc00
- #ccffcc
- #99ffff
- #6666ff
- #ff33ff
- #ff0000
CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

