FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて高さを変更するためのマニュアルページです。
高さを指定する際の注意点
コンテンツ内の画像の高さは表示させる元の画像自体がお好みの高さになるように作成するか、カセットの複数枚の画像で縦横比を変更することで指定できますので、 マニュアル「画像」 を参照しカセットの機能で変更して下さい。
トップページのスライドショーはスライドショー機能内に画像の高さを指定する機能がありますので、 マニュアル「トップページ用スライドショー」 を参照しスライドショーの機能で変更してください。
高さの指定方法
高さを指定する際のCSSは「height:(高さを指定する値)」と記述します。 高さの指定方法はいくつかありますが、当マニュアルでは指定した値がそのまま大きさに反映する pxでの設定方法を解説しています。参考:高さの指定方法はpx以外に%、vhなどがあり、%は親となる領域の高さに対する割合、vhは画面の高さを100とした場合の割合で表示できます。
記述例
コンテンツの大見出しの高さを指定する際のコードです。.headline-h2{
height : 100px ; /*大見出しの高さを100pxに設定*/
}
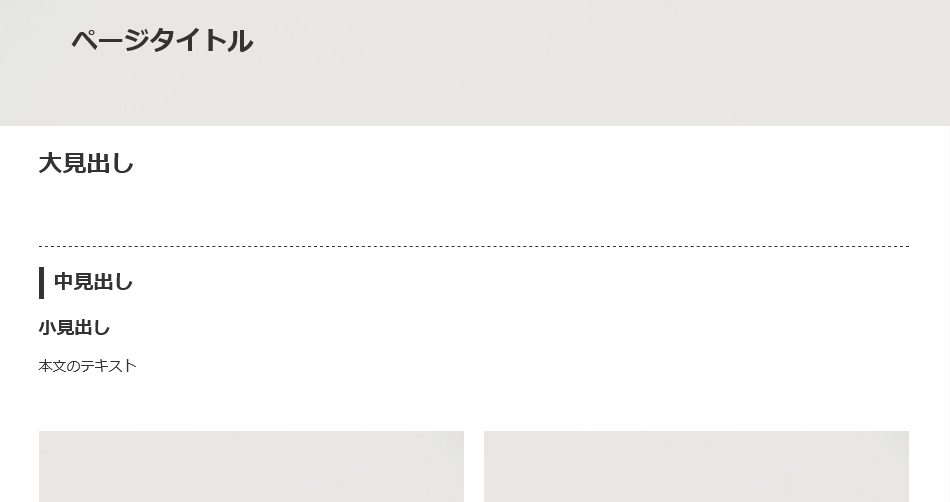
記述例のコードを設定した場合の表示は下記の通りです。

高さを指定する値
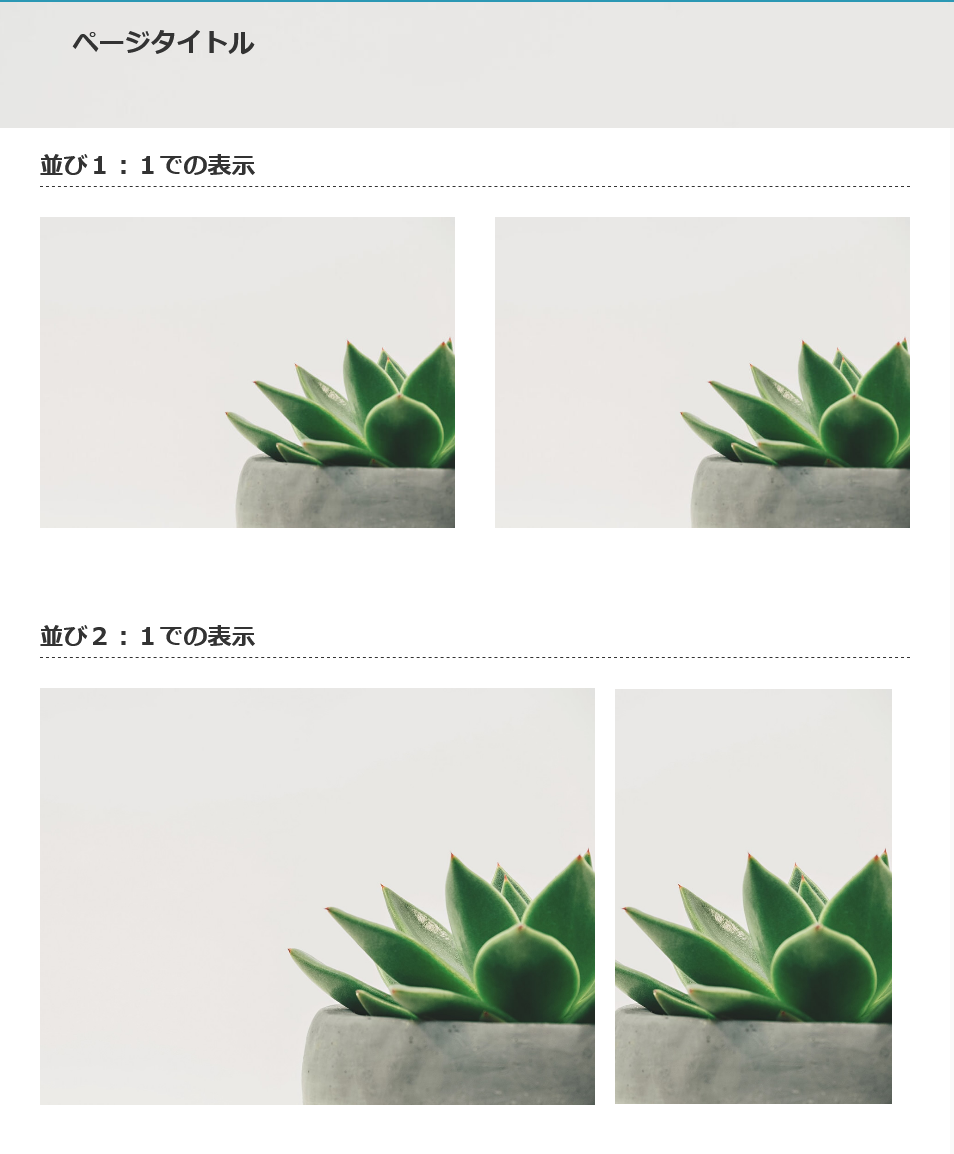
各pxによる見え方の違いは下記の通りです。150px
0.1
10wv
ファンメイカーのデフォルトの設定
- ロゴの高さ
- 100px以内 CSSの設定方法はこちら
 widthの解説は以上となります。
widthの解説は以上となります。
CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

