FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて文字同士の間隔を変更するためのマニュアルページです。
文字間の指定方法
文字間を指定する際のCSSは「letter-spacing:(文字間を指定する値)」と記述します。 文字間の指定方法はいくつかありますが、当マニュアルでは指定した値がそのまま文字間の大きさに反映する pxでの設定方法を解説しています。参考:文字間の指定方法はpx以外にem、%、remなどがあり、emや%、remは指定した値と親となる要素で指定されている値の掛け合わせで大きさが反映します。
記述例
サイト全体の基本となる文字間を指定する際のコードです。p {
letter-spacing : 3px ; /*サイト全体の基本となる文字間を3pxに設定*/
}
文字間を指定する値
各pxによる見え方の違いは下記の通りです。文字間をデフォルトより3px縮める テキストテキストテキスト
文字間をデフォルトより1px縮める テキストテキストテキスト
文字間をデフォルト通りに表示する テキストテキストテキスト
文字間をデフォルトより1px広げる テキストテキストテキスト
文字間をデフォルトより3px広げる テキストテキストテキスト
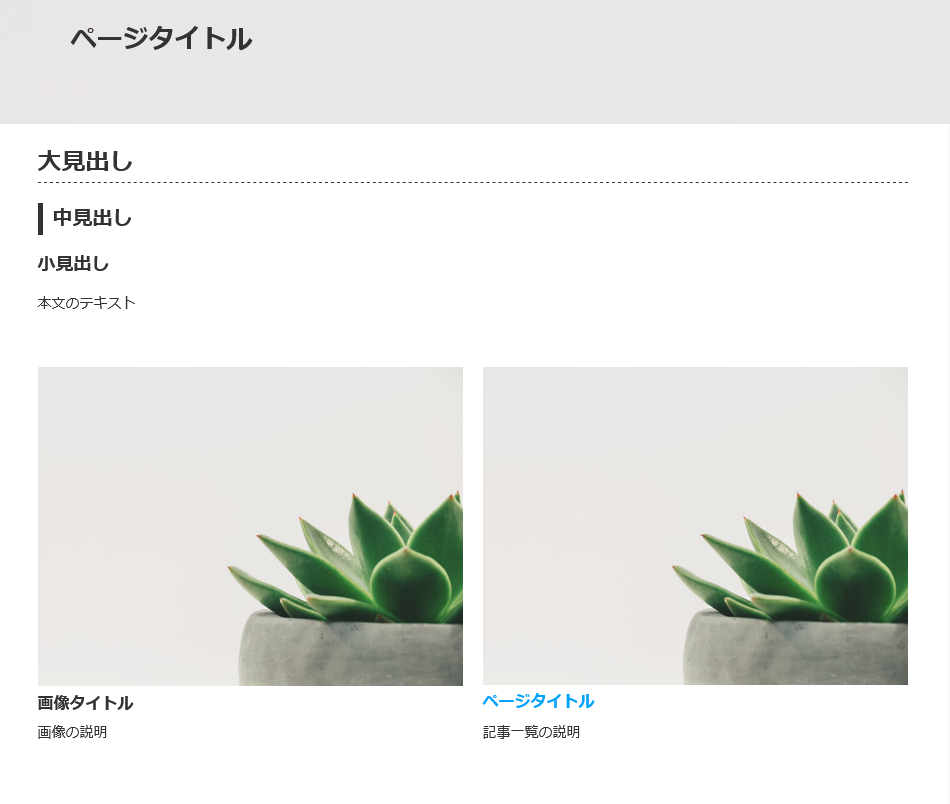
ファンメイカーのデフォルトの設定
各要素の文字間は下記の大きさで設定されています。
- タイトルの文字間
- ブラウザが指定する標準の間隔 CSSの設定方法はこちら
- 大見出しの文字間
- ブラウザが指定する標準の間隔 CSSの設定方法はこちら
- 中見出しの文字間
- ブラウザが指定する標準の間隔 CSSの設定方法はこちら
- 小見出しの文字間
- ブラウザが指定する標準の間隔 CSSの設定方法はこちら
- 本文テキストの文字間
- ブラウザが指定する標準の間隔 CSSの設定方法はこちら
- 画像タイトルの文字間
- ブラウザが指定する標準の間隔 CSSの設定方法はこちら
- 画像の説明の文字間
- ブラウザが指定する標準の間隔 CSSの設定方法はこちら
- 記事一覧の各記事タイトルの文字間
- ブラウザが指定する標準の間隔 CSSの設定方法はこちら

各要素について
文字間の解説は以上となります。
CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

