FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて背景画像の位置を変更するためのマニュアルページです。
背景画像の位置の指定方法
背景画像の位置をを指定する際のCSSは、CSSで背景画像を設定している箇所に対して、「background-position:(背景画像の位置を指定する値)」と記述します。 背景画像の位置の指定方法は、「top」「center」といった規則に沿った語句で指定する方法や、開始位置からの距離をpxや%で指定する方法があります。参考:「background:(値)」と設定し、色・画像と画像の開始位置や大きさ・反復方法など、背景に関するすべての要素を一括で設定する記述方法もあります。
記述例
背景画像をヘッダーの上下左右の中央に指定する際のコードです。.header {
background-position : center ; /*背景画像の位置を上下中央に設定*/
}
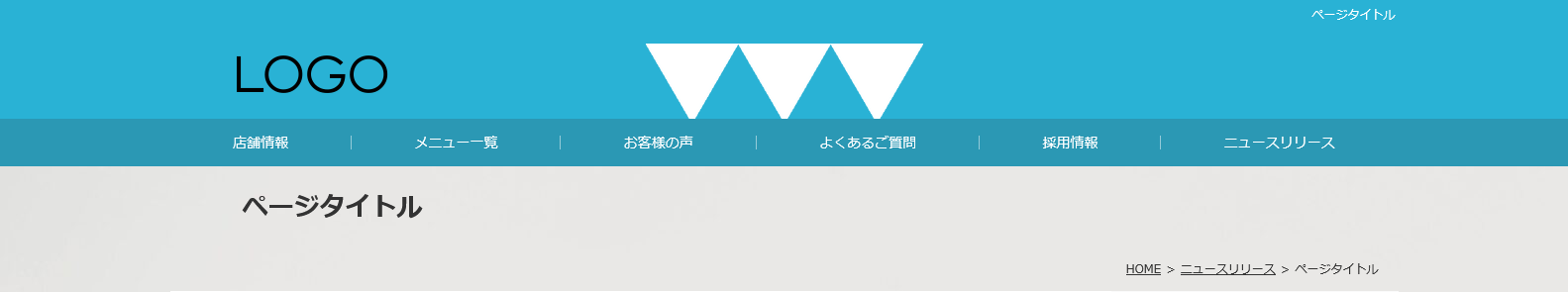
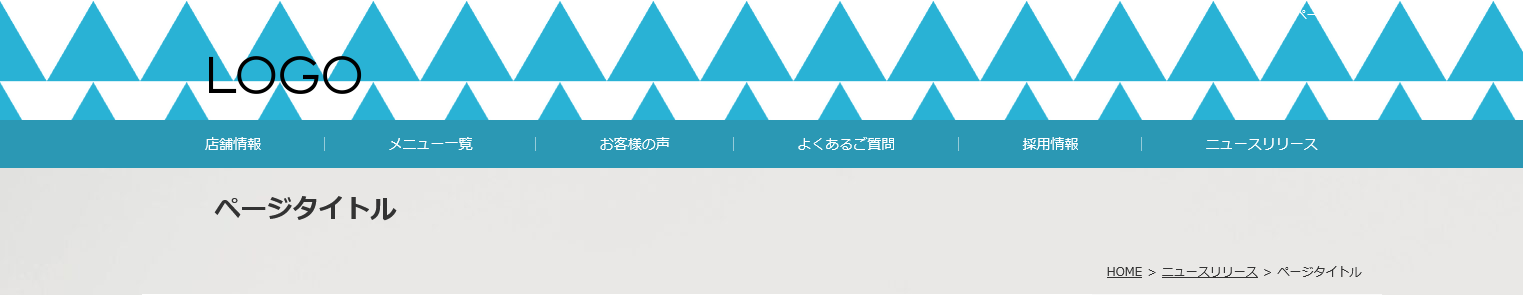
記述例のコードを設定した場合の表示は下記の通りです。

背景画像の位置を指定する値
各値による見え方の違いは下記の通りです。値を入れる欄に値を1セットのみ入れる設定方法です。
- center
- 画像を中央揃えにします。

- top、bottom、left、rightのうちの一つの場合
- アイテムを配置する辺を指定します。'topは上端・左右は中央、bottomは下端・左右中央、leftは左端・上下は中央、rightは右端・上下は中央を指定します。

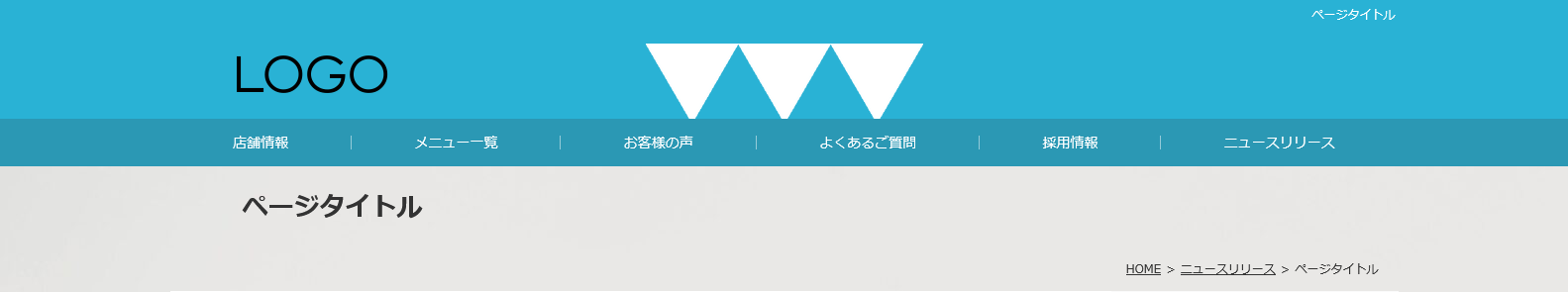
background-position:top;での表示
値を入れる欄に値を2セット入れる設定方法です。
- top、bottom、left、rightのうちの2つの場合
- 垂直方向を指定するleft・rightと水平方向を指定するtop・bottomを組み合わせて記述すると垂直方向・水平方向共に位置を指定できます。

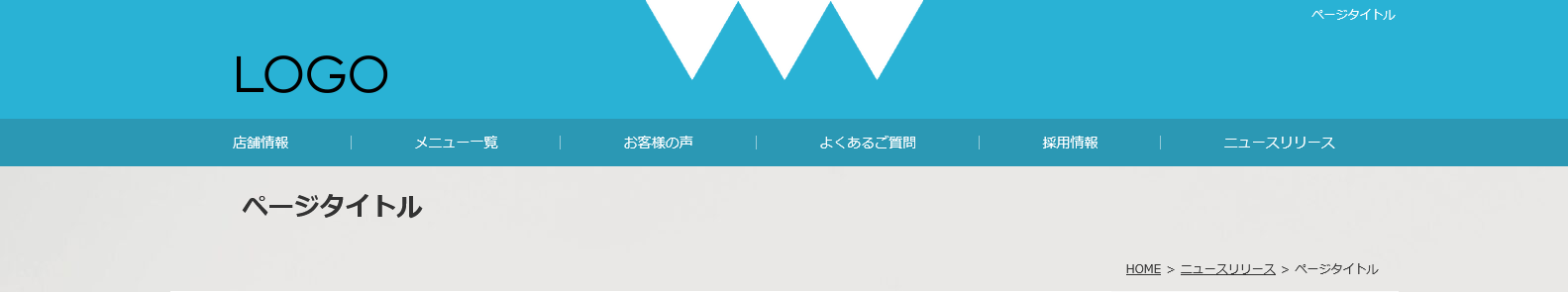
backgropund-position:bottom right;での表示
- top、bottom、left、rightと数値の組み合わせ
- top、bottom、left、rightとpxや%を使った数値を組み合わせると、指定した辺から距離を設けて設定されます。

例)backgropund-position:left 250px top;と設定すると、左端から30pxの位置から画像が表示されます。
ファンメイカーのデフォルトの設定
CSSで設定する背景画像は、左上端(background-position:top left;)で設定されています。

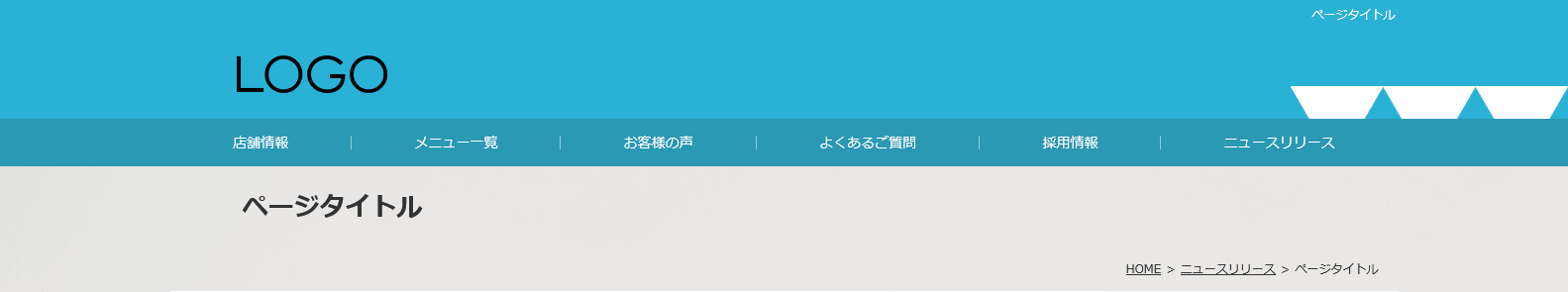
CSSで背景画像を設定し、位置の指定を行わなかった際の表示
背景画像の解説は以上となります。CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

