FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて横幅を変更するためのマニュアルページです。
横幅を指定する際の注意点
コンテンツの横幅はサイトデザイン機能で設定ができますので マニュアル「サイトの横幅の変更 」 を参照し、サイトデザイン機能で設定して下さい。
横幅の指定方法
横幅を指定する際のCSSは「width:(横幅を指定する値)」と記述します。 横幅の指定方法はいくつかありますが、当マニュアルでは指定した値がそのまま大きさに反映する pxでの設定方法を解説しています。参考:横幅の指定方法はpx以外にem、%などがあり、emと%は指定した値と親となる要素で指定されている値の掛け合わせで大きさが反映します。
記述例
コンテンツの大見出しの横幅を指定する際のコードです。.headline-h2 width : 400px ; /*大見出しの横幅を400pxに設定*/ }
記述例のコードを設定した場合の表示は下記の通りです。

横幅指定の際の注意点
Webサイトは様々なデバイスで閲覧されますので、横幅の指定はデバイス毎に表示が崩れていないかも確認しながら設定して下さい。横幅を指定する値
各pxによる見え方の違いは下記の通りです。400px
0.5
50wv
ファンメイカーのデフォルトの設定
- タイトルの横幅
- auto CSSの設定方法はこちら
- 大見出しの横幅
- auto CSSの設定方法はこちら
- 中見出しの横幅
- auto CSSの設定方法はこちら
- 小見出しの横幅
- auto CSSの設定方法はこちら
- 本文テキストの横幅
- auto CSSの設定方法はこちら
- 画像タイトルの横幅
- auto CSSの設定方法はこちら
- 画像の説明の横幅
- auto CSSの設定方法はこちら
- 記事一覧の各記事タイトルの横幅
- auto CSSの設定方法はこちら
ファンメイカーのデフォルトの設定
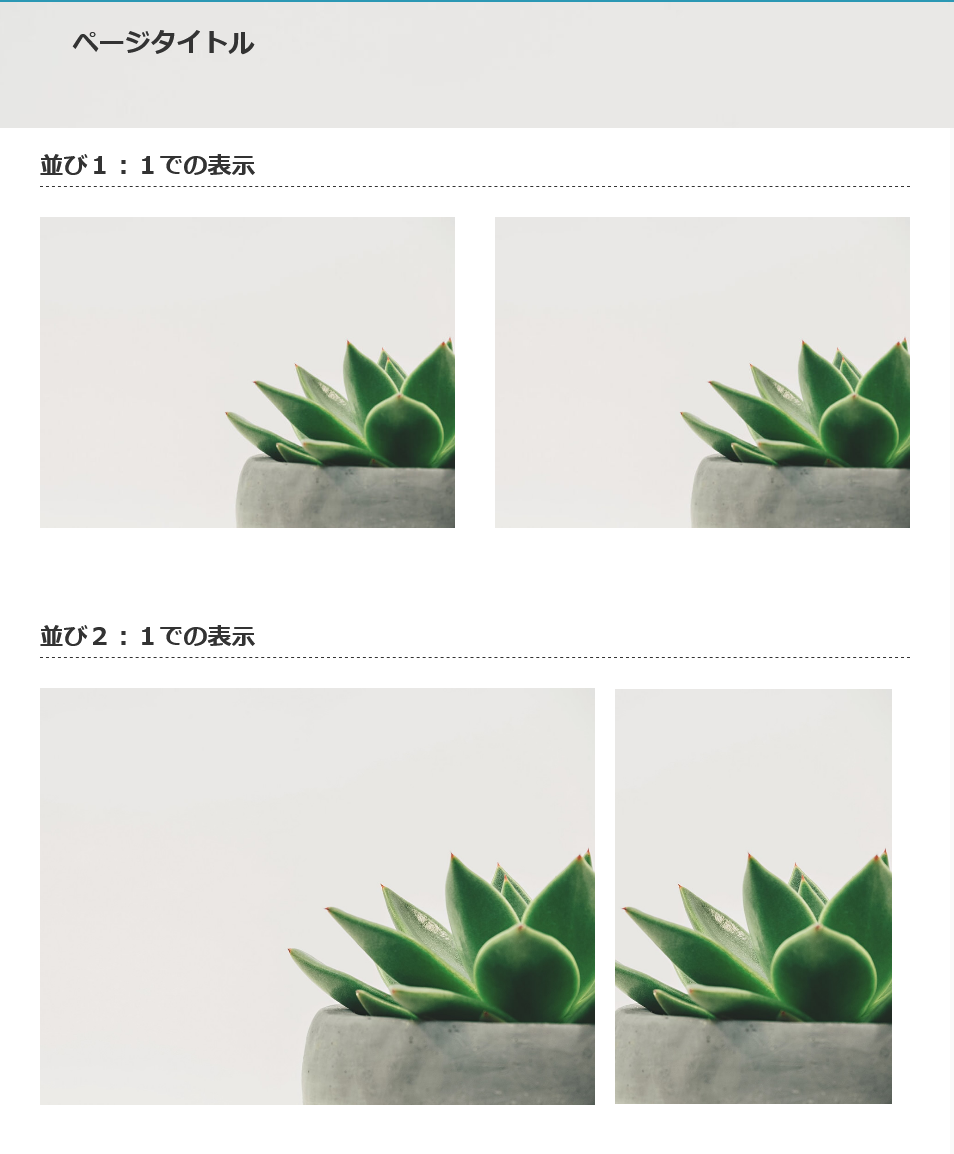
- 並び1:1
- 0.5
- 並び1:2
- 33.333%と66.667%
 widthの解説は以上となります。
widthの解説は以上となります。
CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

