フォーラムへの返信
-
投稿者投稿
-
共通キーワードとはトップページ以外のページでタイトル(head:title)に共通で付加され、入力した語句はホームページ全体で強化される機能です。
共通キーワードの効果
ホームページ全体で特定の語句を強化することができます。
例えば共通キーワードに「新宿美容室」と設定するとホームページ全体で「新宿美容室」の検索対策を強化することになります。共通キーワードの設定方法
管理画面HOME下部にある基本設定欄で、説明書きの2行目から詳細設定のリンクを開きます。
「共通キーワード 」の入力欄がありますので入力して保存してください。共通キーワード欄に入力する内容
ホームページ全体で強化したいキーワードを検討し、その語句を使ったテキストにします。
実店舗のある事業のサイトでは多くの場合、エリア名や業種・サービス名を入れます。また、検索結果に表示されるためブランド名を入れます。
共通キーワードの見え方
共通キーワードは各下層ページのタイトルで末尾に自動で付加されます。
そのため、検索結果で下層ページのタイトルに表示されます。共通キーワードに「FunMaker[ファンメイカー]」と設定した場合のイメージ
変更する際の注意点
変更する際にはSEO対策で強化したい語句やブランド名は外さないようご注意ください。
共通キーワードのご案内は以上です。
どちらも利点・欠点があるので貴社に合うものを探してくださるのが良いかと存じます。
記事作成で大切なこと
記事の作成で根本として大切になるのは検索した人に価値のある情報を掲載することで、そのために適切な質が求められます。
傾向としては文字数が多いサイトの方が詳しく掲載されていることが多く、質としても充実した記事になりやすいので1記事ずつ文字数を多いものを積み重ねて頂くことも良いですし、800文字でも十分に評価される記事になれば1,600文字まで作る必要がないので文字数の面で効率を上がることになります。
これは実際にどういった記事が出来上がって、どう評価されるかといったいくつもの要素が関連しますので、冒頭で申し上げた通り、貴社に合う進め方を探していただくことになります。参考情報のご紹介
記事の作成で求められることについて下記の記事でわかりやすく書かれていますので宜しければご参照ください。
https://dot.asahi.com/dot/2018072600046.htmlご質問の箇所は「複数ページのまとまり一覧」ブロックで設定されています。
「複数ページのまとまり一覧」ブロックでは表示させたいまとまり名にチェックを入れると表示させることができます。
その際、記事がアップされていないまとまりは選択できませんので「複数ページのまとまり一覧」ブロックで表示させるためには事前準備として該当するまとまりで記事をアップしてください。編集画面の開き方
ご質問の箇所はトップページ内の要素なので、管理画面上部の「トップページ」タブをクリックして編集画面を開きます。
編集方法
「複数ページのまとまり一覧」ブロックをクリックすると入力補完機能が表示されます。
入力補完機能内の「コンテンツ」をクリックすると表示させるまとまりを選択できるのでチェックを入れてください。表示を外したいものについてはチェックを外すと表示も外れます。
「複数ページのまとまり一覧」ブロックで表示させるまとまりを選択する方法は以上です。
FunMakerではホームページとメールのサーバーは当社からご提供しておりますので、古いホームページのデータを消去しても現在のホームページとメールに影響はございません。
古いホームページと同じサーバーで他のホームページやメールのデータ、顧客管理システム、会計システムなどお使いの場合には、各システムを提供してくださった業者様に解約しても問題が生じないか確認のうえご判断ください。
headへのコード追加は管理画面HOMEからリンクされている基本設定の「詳細設定」にて行います。
編集画面の開き方
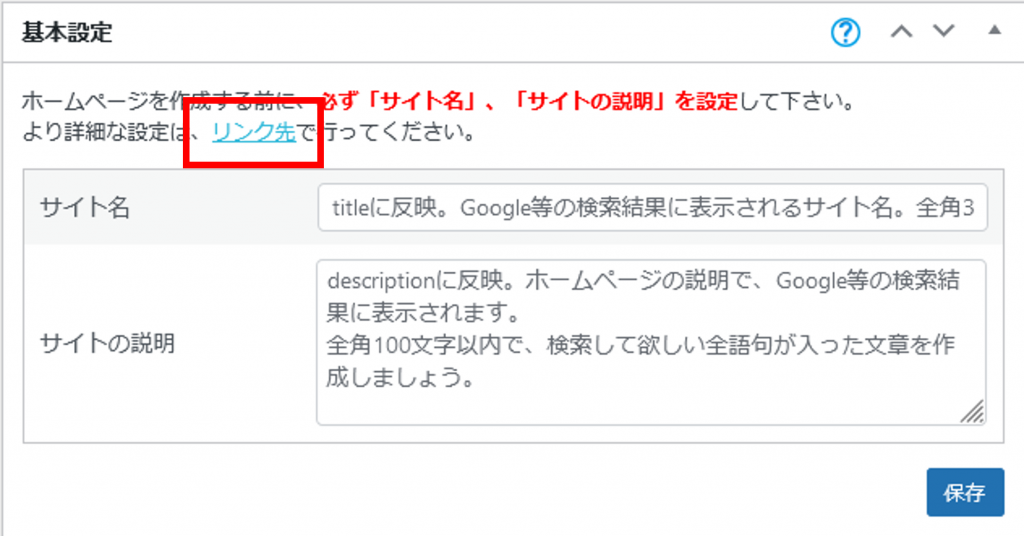
- 管理画面HOMEの下方にスクロールしますと左側に「基本設定」欄があります。
- 説明書きの2行目に
より詳細な設定は、リンク先で行ってください。
との記載があり「リンク先」(参照:下の画像赤枠)をクリックしますと詳細設定用ページが開きます。
編集の仕方
「headへのコード追加 」欄で編集・記述し保存してください。
head以外の場所にタグを設定する方法は下記のURL(フォーラム)に
記載してありますのでご参照下さい。
https://funmaker.jp/forums/topic/tagu地図表示はGoogleMAPを使用しており、表示する住所を変更する場合には地図設定機能で表示させる住所、もしくは施設名を変更します。
フッターの地図についての操作方法をご案内いたします。編集画面の開き方
管理画面右上の「サイトデザイン」をクリックし、「フッター領域の設定」欄の「コンテンツ(PC)」をクリックします。
画面が切り替わり、右にプレビュー・左に編集欄が出てきます。編集方法
今回は既にある地図で住所を変更するとのことなので、左側の編集欄で「コンテンツ」にある「地図」をクリックし、「 地図に表示する住所 」欄がありますので表示させたい住所をご記入ください。
なお、施設名を入力した場合、Googleが施設名から表示する地図を判断しますので、ご意向通りに表示されない場合には施設名での入力をやめて、住所を入力するようにしてください。ご案内は以上です。
ご期待に沿うお返事とならず申し訳ございませんが、表の文字の大きさを変更する機能は設けておりません。
文字の大きさを個別に設定したい場合には文章作成カセットで設定することになります。
ご確認のほどよろしくお願いします。はい。可能です。
お見積りをご希望でしたら設定内容を確認のうえでご提示致しますのでお問合わせフォームよりご依頼ください。
https://funmaker.jp/#applicationデータ抽出はWEBサイトのテキストと画像のデータを抽出しお渡しするオプションサービスです。
様々なご事情で解約となり、新しくWEBサイトを作り直す必要が生じた際に、FunMakerを使わずに作り直すことでの検索順位低下に加え、作り直しでページ数も減少するといっそう大きく検索順位が下がる事例が多いため、少しでも検索順位が下がらないよう既存サイトのデータをお渡しし、新しいサイトに組み込んでいただけるように対応しているサービスです。概要
動画編集ソフトで動画を編集・保存し、出来上がった動画ファイルをホームページにアップします。
キャンバーでの動画の保存
キャンバーで動画を保存する際に、下記のいずれかのファイル形式で保存してください。
- mp4
- mov
- webm
- avi
- divx
- flv
- m4v
- mkv
- mpeg
- mpg
- ogm
- ogv
- ogx
- rm
- rmvb
- smil
- wmv
- xvid
ホームページへのアップ
ホームページにアップする際はYouTubeに動画をアップし、ホームページにはYouTubeから動画を表示させる方法と、直接、ホームページに動画ファイルをアップする方法があります。
ホームページを見る方の利便性ではYouTubeにアップする方法をお勧めしています。YouTubeを通して動画を設定する方法
YouTubeにアカウントを作り、動画をアップロードします。
アカウントの作り方や動画のあげ方はYouTubeに
ご確認ください。
https://support.google.com/youtube/answer/1646861?hl=ja
https://support.google.com/youtube/answer/57407?hl=ja&co=GENIE.Platform%3DDesktopホームページへの設定方法
「動画」ブロックで設定します。
YouTubeからアップする際には「URLから挿入」、直接、ホームページに動画ファイルをアップする場合には「アップロード」を使います。
「ユーザー名」には管理画面へのログインにお使いのユーザー名をご記載ください。
ご不明になっている場合には問い合わせフォームからお問合わせください。権限を付与しますと通常のGoogleサーチコンソールを使用する際と同等に使えまして、記載してくださった内容も実施可能です。
サイト内の情報を検索結果に出さない方法はいくつかありますが、ユーザー様ご自身で対応しやすい方法として文字の部分を含めて画像で作成する方法をご紹介します。
手順
スタッフ名含めて画像で作成する。
上の画像は「スタッフ名」との文字含め画像で作られています。
当状態ですと検索エンジンに「スタッフ名」という文字は認識されません。画像カセットで設定する。
画像カセットの使い方はマニュアルをご参照ください。
https://funmaker.jp/manyuaru-v03/content-henshu-v03/casette-v03/gazou-v03.htmlご案内は以上です。
-
投稿者投稿






