こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の固定コンテンツの中のお問い合わせの編集、修正方法を解説します。
お問い合わせ画面は複雑なコーディングにより作成されていますので、専門知識のない方はいじらないようにしましょう。
お問い合わせの編集、修正画面を開く

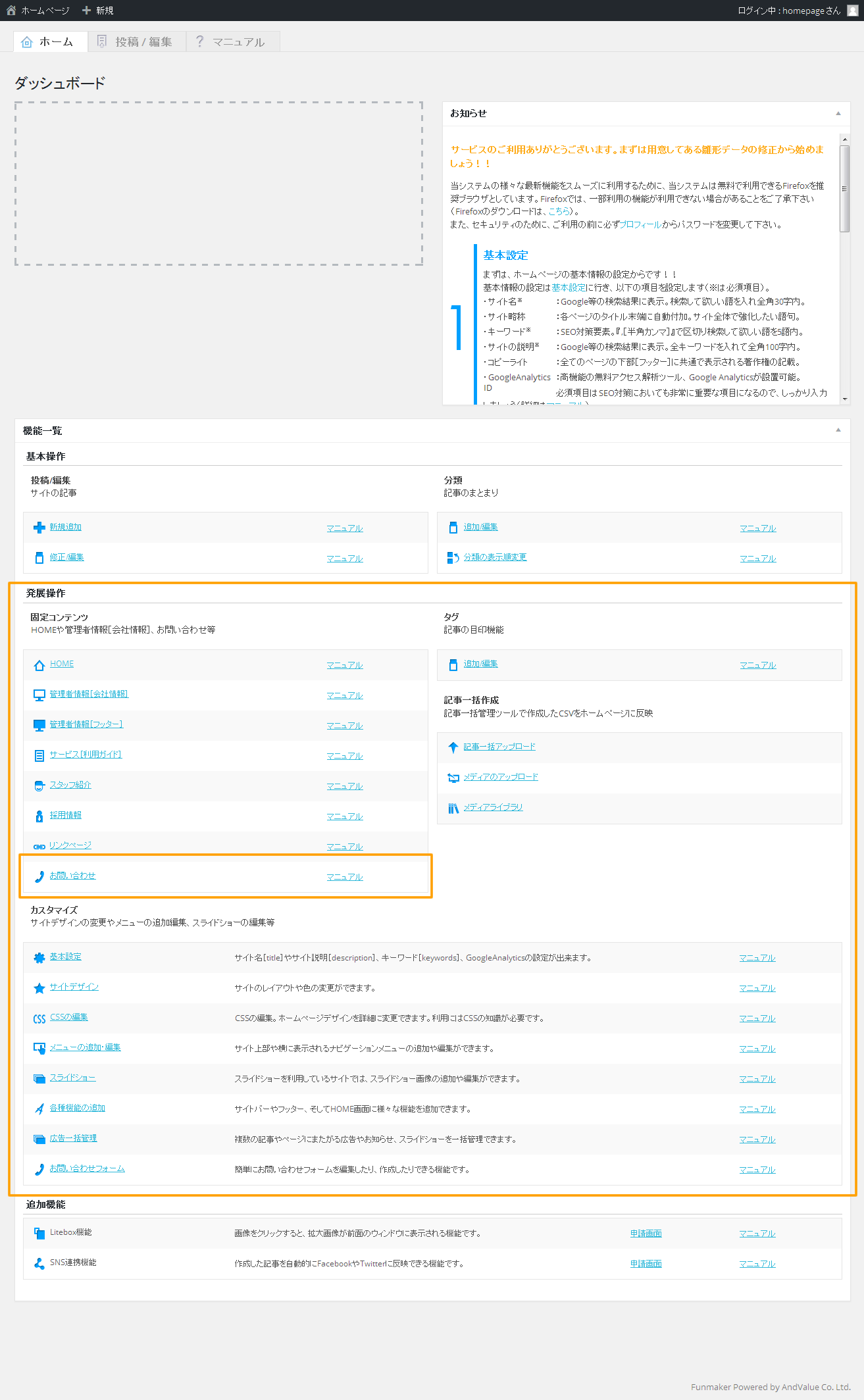
管理画面のHOMEに表示される『機能一覧』の中から、
発展操作 » 固定コンテンツ » お問い合わせ
を探し、『お問い合わせ』のリンクをクリックし編集画面を表示します。
お問い合わせを編集、修正する

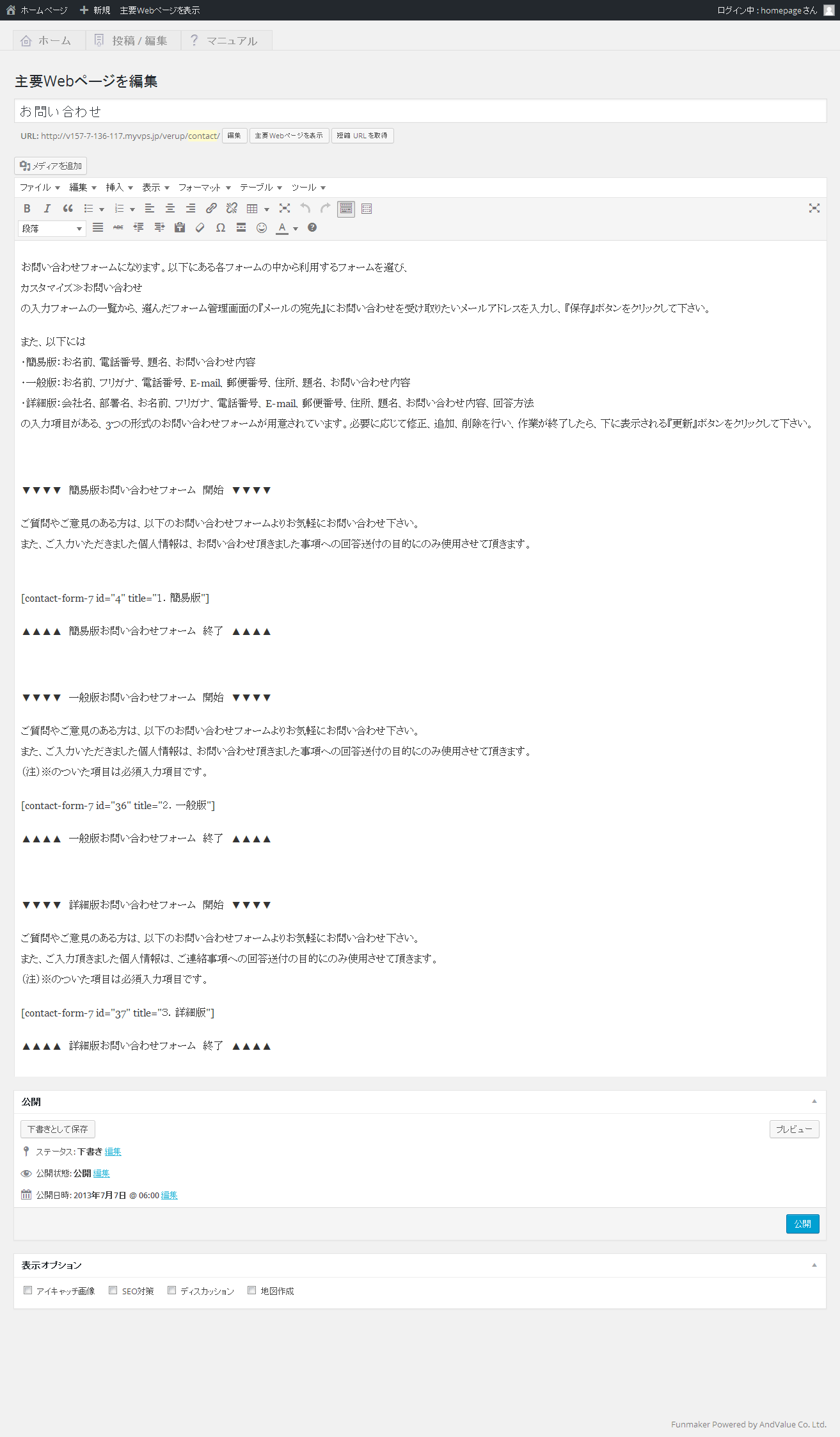
管理画面には既に、お問い合わせフォームの雛型が複数登録されておりますので、この雛形を編集していきます。
具体的には、雛形では、『▼▼▼▼ 開始 ▼▼▼▼』と『▲▲▲▲ 終了 ▲▲▲▲』で挟まれる形で複数の雛形が用意されているので、そのまま編集したい場所にカーソルを持っていき、クリックをすれば、『|』マークが点滅しだし、編集作業が出来るようになります。
但し、お問い合わせで編集しても良いのは、管理画面上部に表示されるコメント部分のみで、特に利用する雛形において、『[contact-form-7 404 "Not Found"]』等『[]』で囲まれる部分のテキストは、いじらないように気をつけて下さい。
必要に応じて文章等の修正、追加、削除を行い、、作業が終了したら下に表示される青い『更新』ボタンをクリックすれば編集は完了です。
入力時の注意点としては、本文の入力時の改行方法が2通りあることが挙げられます。
段落替え:Enter (文章の内容上の区切り。次の段落との間に約1行分のスペースがとられる。)
行 替え:Shift+Enter (文章を読みやすくするための区切り。改行に過ぎず、行間は通常通り。)
となっているので、しっかりと使い分け、利用者が読みやすい記事を作成するよう心がけましょう
お問い合わせ内容の送付先メールアドレスを登録
お問い合わせページの編集が終了しましたら、次は、お問い合わせの送付先メールアドレスを登録します。

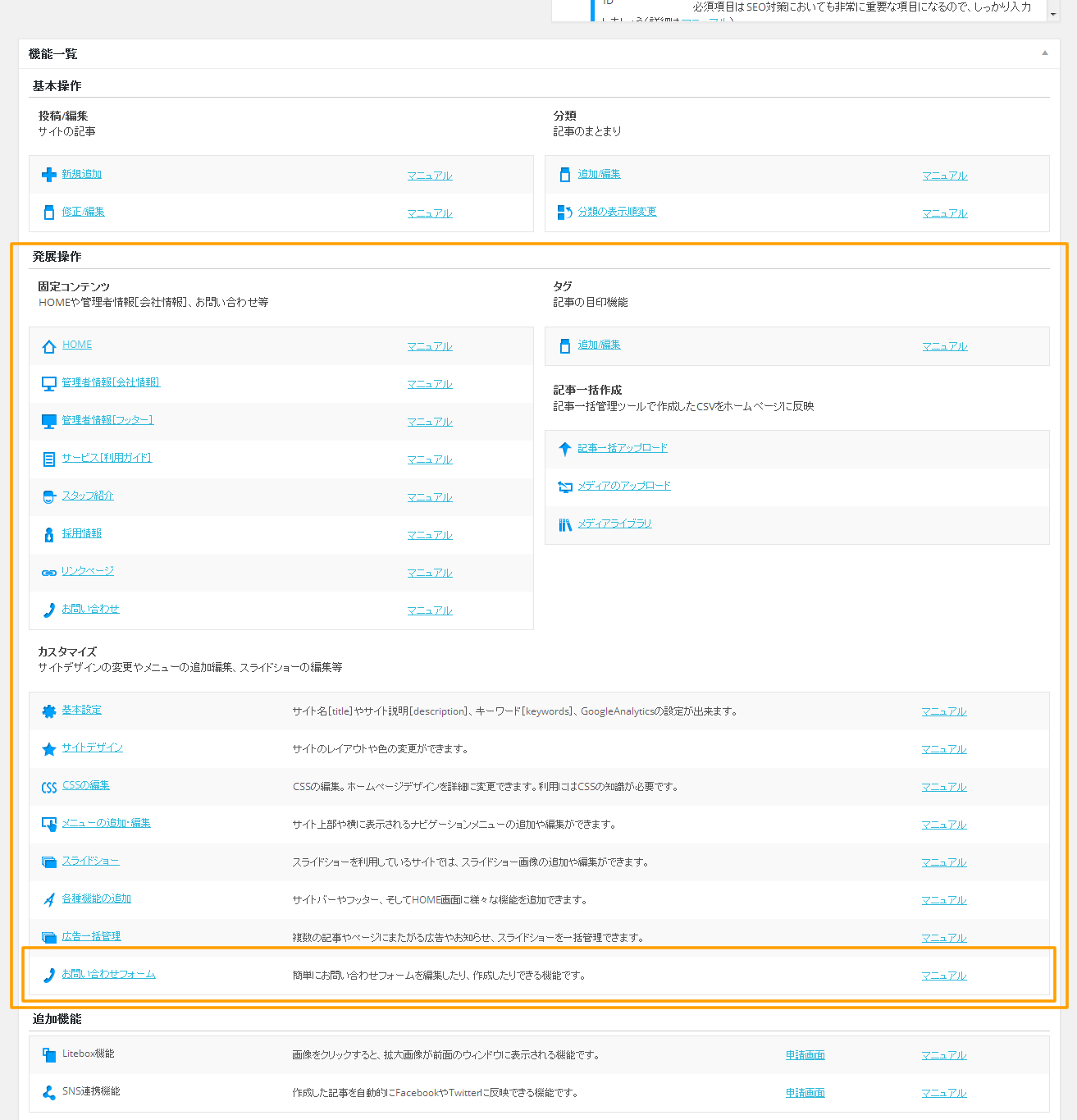
管理画面のHOMEに表示される『機能一覧』の中から、
発展操作 » カスタマイズ » お問い合わせフォーム
を探し、『お問い合わせフォーム』のリンクをクリックし編集画面を表示します。

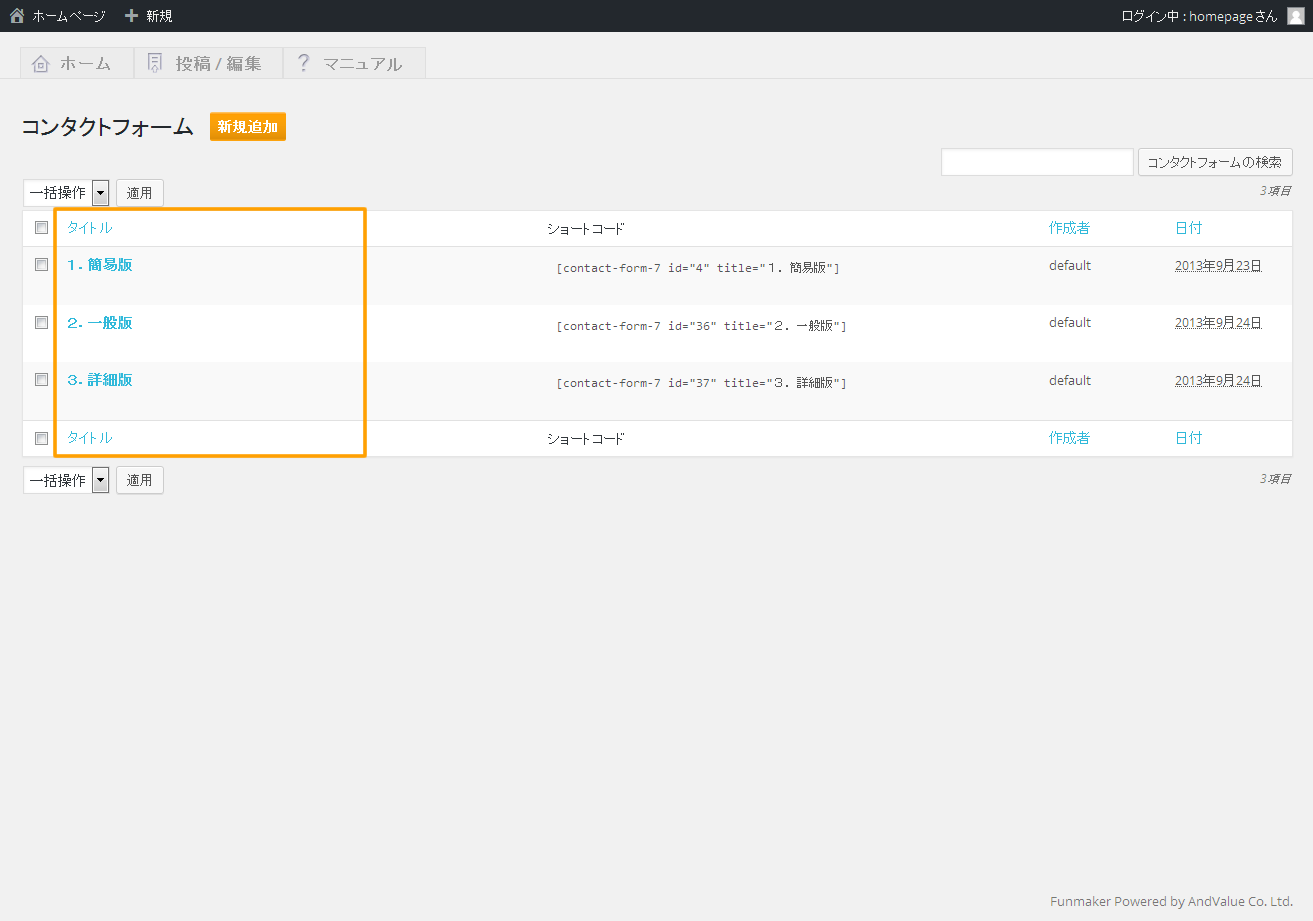
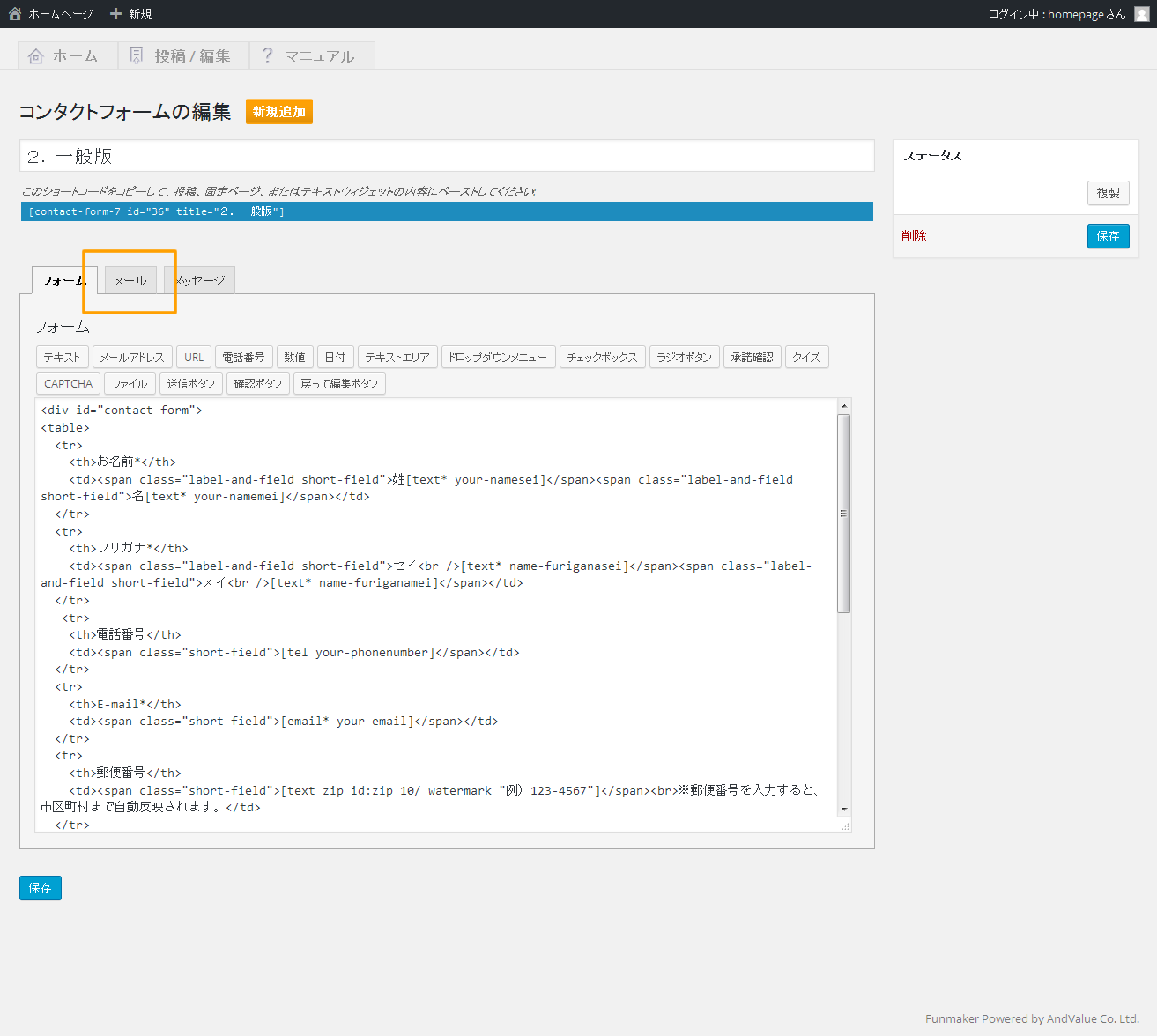
用意されているフォームのタイトルを確認し、選択した雛形の『[]』で囲まれる部分に記載されるフォームタイトルと同じタイトルをクリックし、編集画面を表示します。
例えば『[contact-form-7 404 "Not Found"]』が含まれる雛形を利用する場合は、上から2番目の『2.一般版』のタイトルをクリックします。

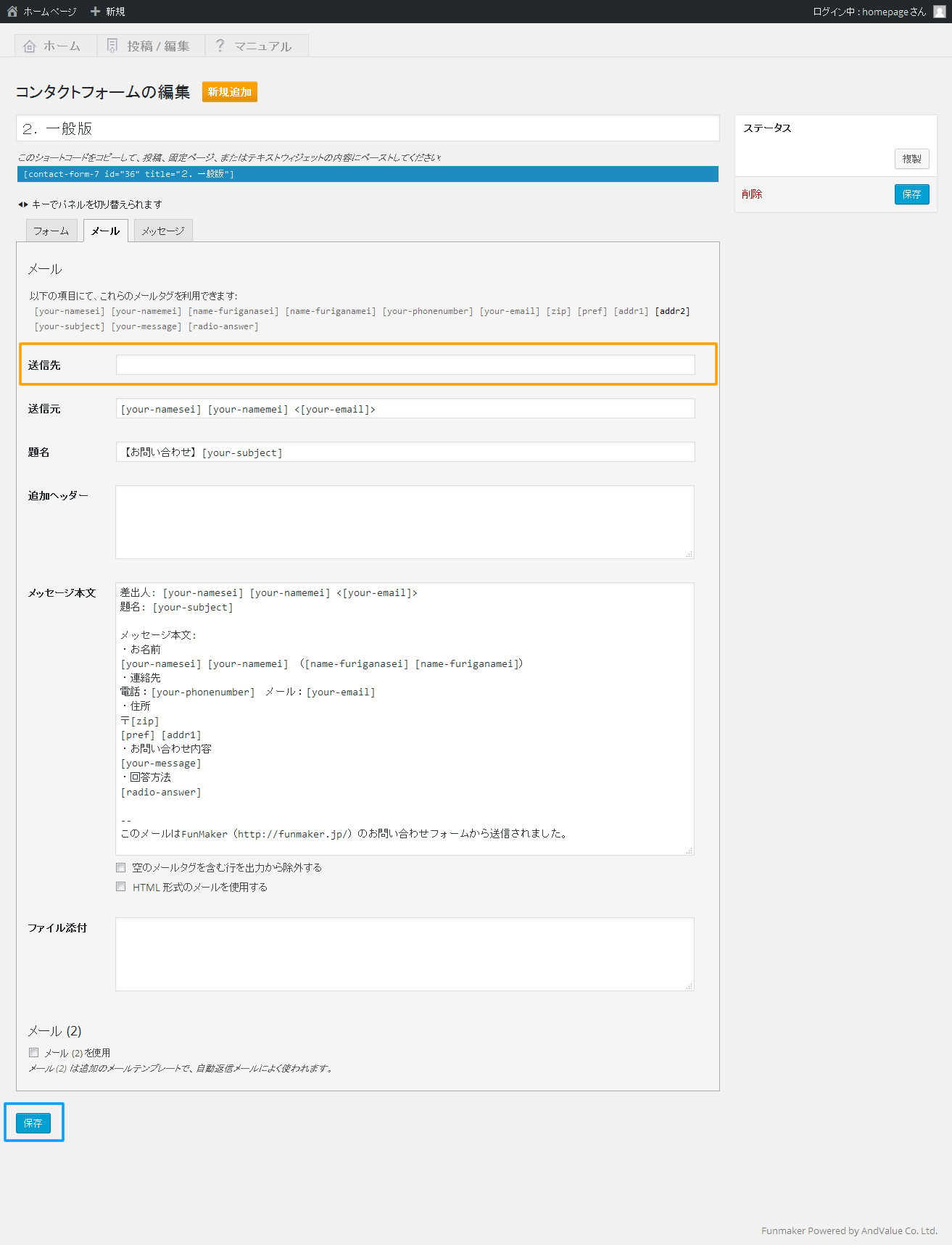
編集画面が開いたら、『メール』のタブをクリックします。

『メール』の『送信先』にお問い合わせを受信したいメールアドレスを入力し、左下にある青色の『保存』ボタンをクリックします。
お問い合わせへの導線を作る
お問い合わせページに関しては、最初からページ上部のメニューにリンクが用意されていますが、やサイドバー、下部表示領域[フッター]に追加したい場合は、
ナビへの追加方法 :『ナビの追加 編集』
サイドバーへの追加方法:『各種機能の追加』
をご覧の上チャレンジしてみましょう。
お問い合わせ自体を編集する
簡単なコードを書く必要があるため、少々上級者向けになりますが、お問い合わせフォーム自体を編集し、プルダウンによる日時の選択フォームを追加したりしたい方は、『お問い合わせフォームの編集』をご覧下さい。
以上で、FunMaker[ファンメイカー]のお問い合わせの編集、修正は終了です。
記事部分の、より詳細な編集方法や入力補完機能は『投稿 編集』をご覧下さい。
