こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の固定コンテンツの中でも特に大切となる、HOME[トップページ]の編集、修正方法を解説します。
固定コンテンツのHOMEとは

FunMakerのHOME画面編集方法にはつの方法があります。
1つ目はカスタマイズの中のサイトデザイン機能を利用して、表示するコンテンツを指定し、自動的に表示させる方法※。もう1つがこの固定コンテンツのHOMEを編集する事で、表示される内容を自由に編集する方法です。
※カスタマイズ機能からサイトデザインを編集する方法の詳細は『ホームページザインの編集』をご覧下さい。

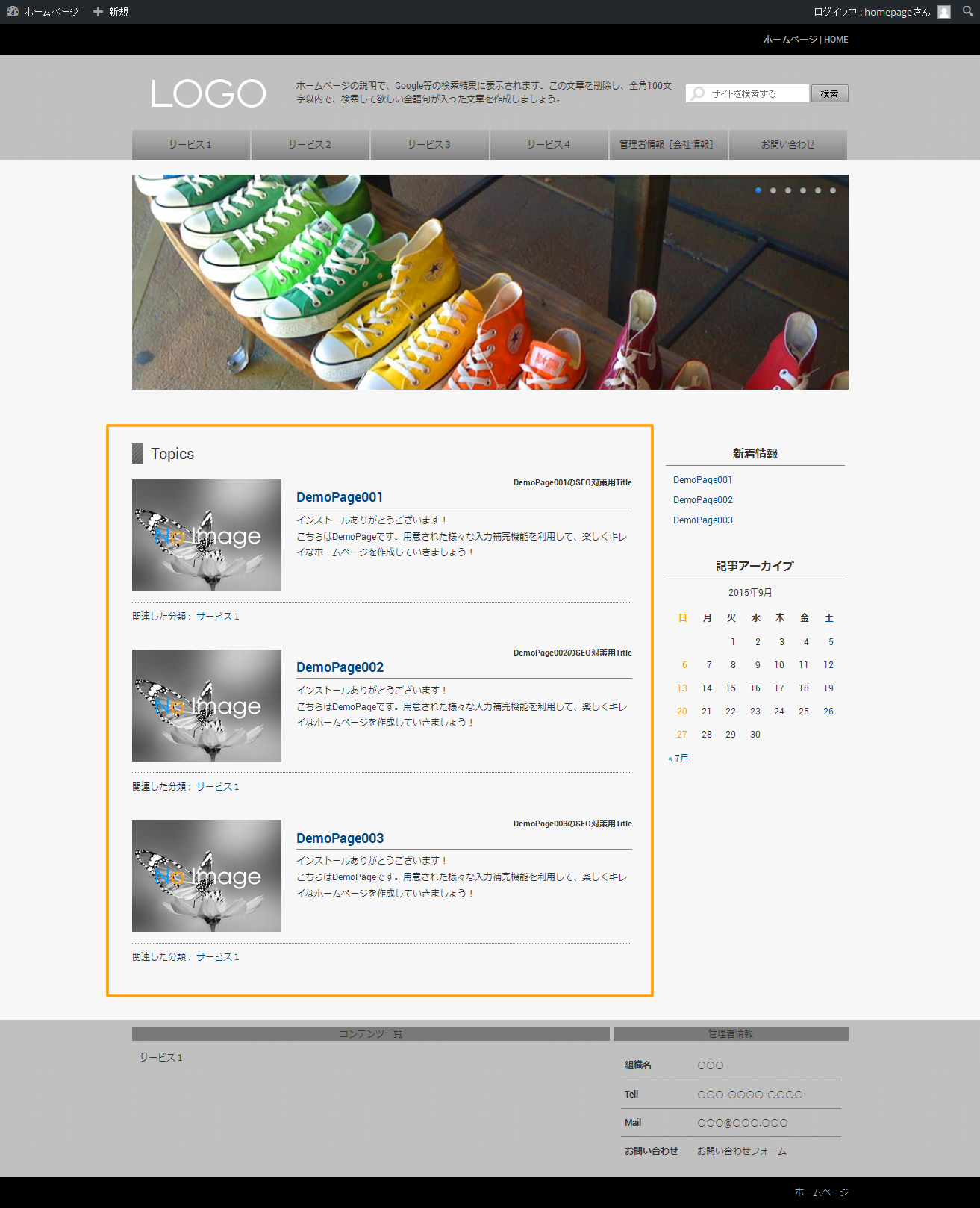
上図サイトデザイン機能のオレンジ枠内、『分類一覧』と『記事一覧』を選択する方法は、自動的に最適化されたコンテンツが表示されるため、専門知識のない方でも非常に簡単に綺麗なホームページを作成出来る一方、詳細な設定がし難くなります。
一方、オレンジ枠内にある『固定コンテンツ』を選択する方法は、少々操作が複雑になりますが、非常に自由度の高いHOME画面を作成することができます※。
※当FunMaker[ファンメイカー]のHOME画面もこの機能を利用して作成しております。
固定コンテンツのHOMEを編集する
まずは管理画面のHOMEに表示される『機能一覧』の中から、
発展操作 » カスタマイズ » サイトデザイン
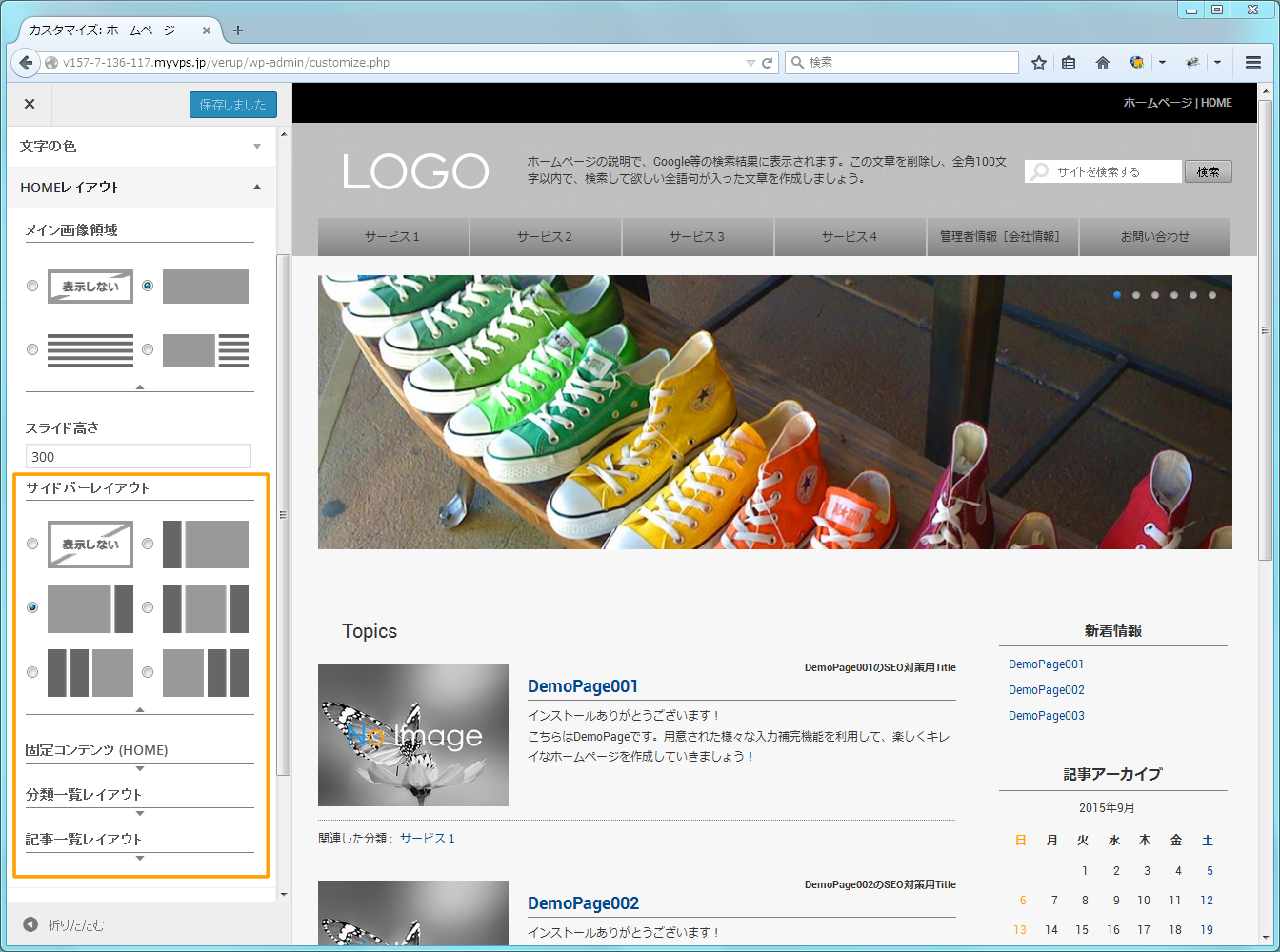
のリンクをリクックし、『サイトデザイン』の編集画面を開きます。
『HOMEレイアウト』のパネルを開き、固定コンテンツを表示する選択をし、保存したあと、管理画面に戻ります。
次に固定コンテンツの編集ですが、こちらは管理画面のHOMEに表示される『機能一覧』の中から、
発展操作 » 固定コンテンツ » HOME
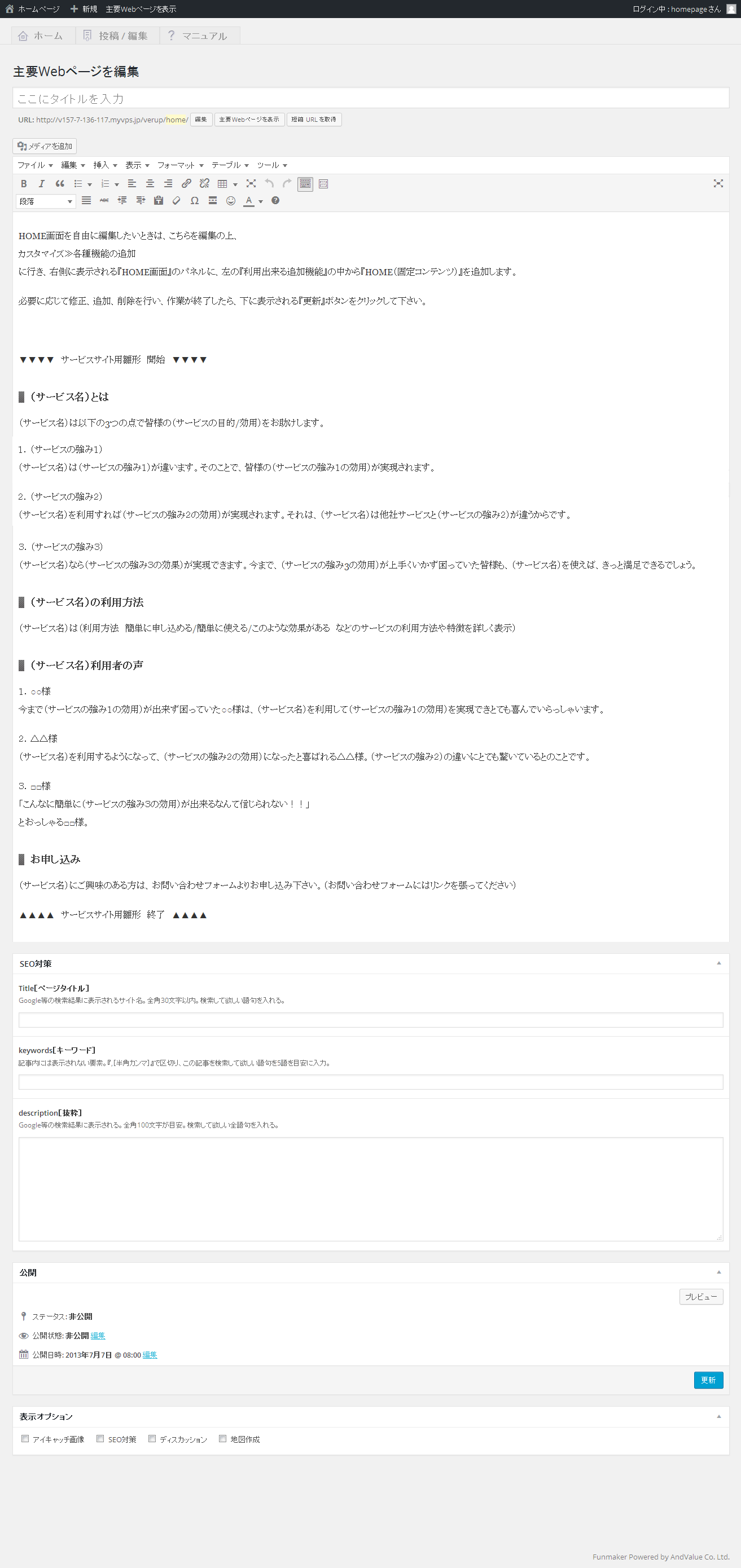
のリンクをクリックし、『HOME』の編集画面を開き編集します。

先ず、HOMEコンテンツ編集時の注意点ですが、
- タイトルを変更しないこと
- URLは変更しないこと
の2点に気をつけましょう。

具体的な編集方法ですが、そのまま編集したい場所にカーソルを持っていき、クリックをすれば、『|』マークが点滅しだし、編集作業が出来るようになります。
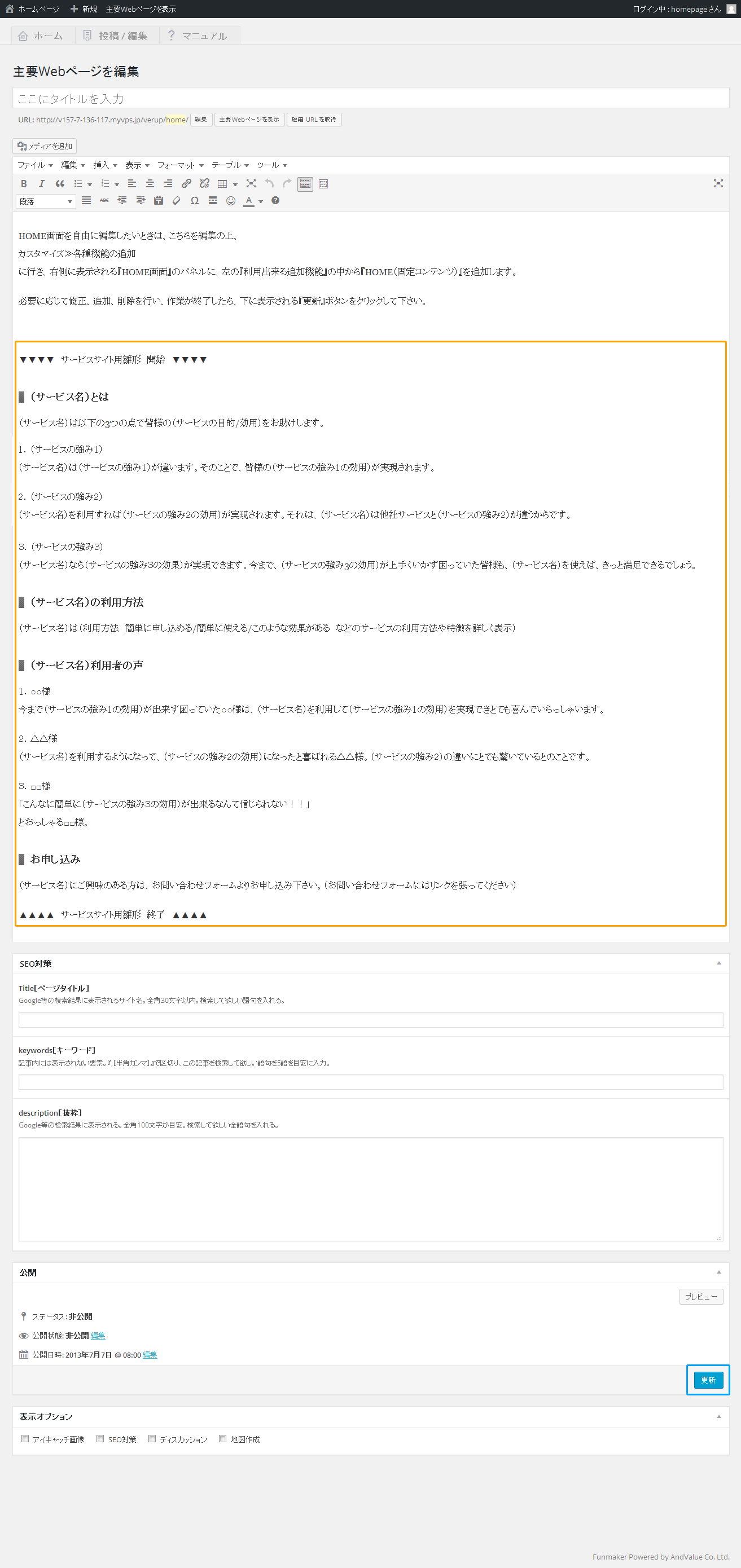
また、上図オレンジ枠内のように、『▼▼▼▼ 開始 ▼▼▼▼』と『▲▲▲▲ 終了 ▲▲▲▲』で挟まれる形で複数の雛形が用意されているので、『()』や『○○』等を指示された語句や文章に置き換え、必要に応じて修正、追加、削除を行い、、作業が終了したら下に表示される青い『更新』ボタン(上図青枠内)をクリックして下さい。
入力時の注意点としては、本文の入力時の改行方法が2通りあることが挙げられます。
段落替え:Enter (文章の内容上の区切り。次の段落との間に約1行分のスペースがとられる。)
行 替え:Shift+Enter (文章を読みやすくするための区切り。改行に過ぎず、行間は通常通り。)
となっているので、しっかりと使い分け、利用者が読みやすい記事を作成するよう心がけましょう
これで、FunMaker[ファンメイカー]の固定コンテンツのHOME[トップページ]の編集、修正は終了です。
HOME[トップページ]のデザインの変更は、『ホームページザインの編集』を、詳細な編集方法や入力補完機能は『投稿 編集』をご覧下さい。
