こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]のカスタマイズ機能の中のスライドショーの追加、編集方法を解説します。
HOME画面に表示することの出来るスライドショーは、表示する画像の枚数やその表示領域はもちろん、スライド時の効果やキャプションまで自由に設定できる非常に使い易く、そしてホームページのイメージを決める大きな要素となります。
スライドショーの追加、編集画面の表示

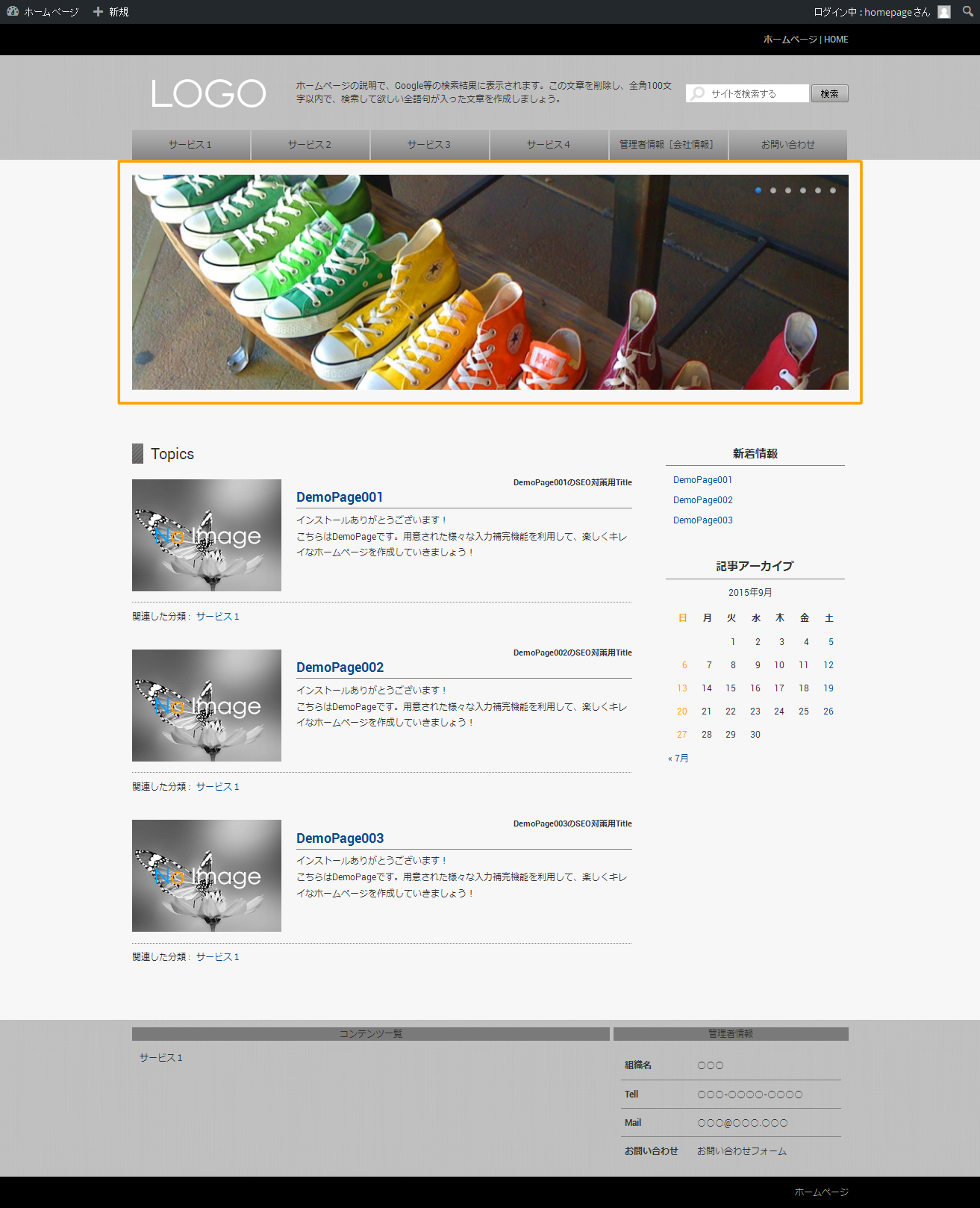
HOME[トップページ]に表示されている固定画像やスライドショー[カルーセルパネル]は、ホームページのイメージを大きく左右する大切な要素です。是非お好みの画像で素敵なホームページを作成しましょう。

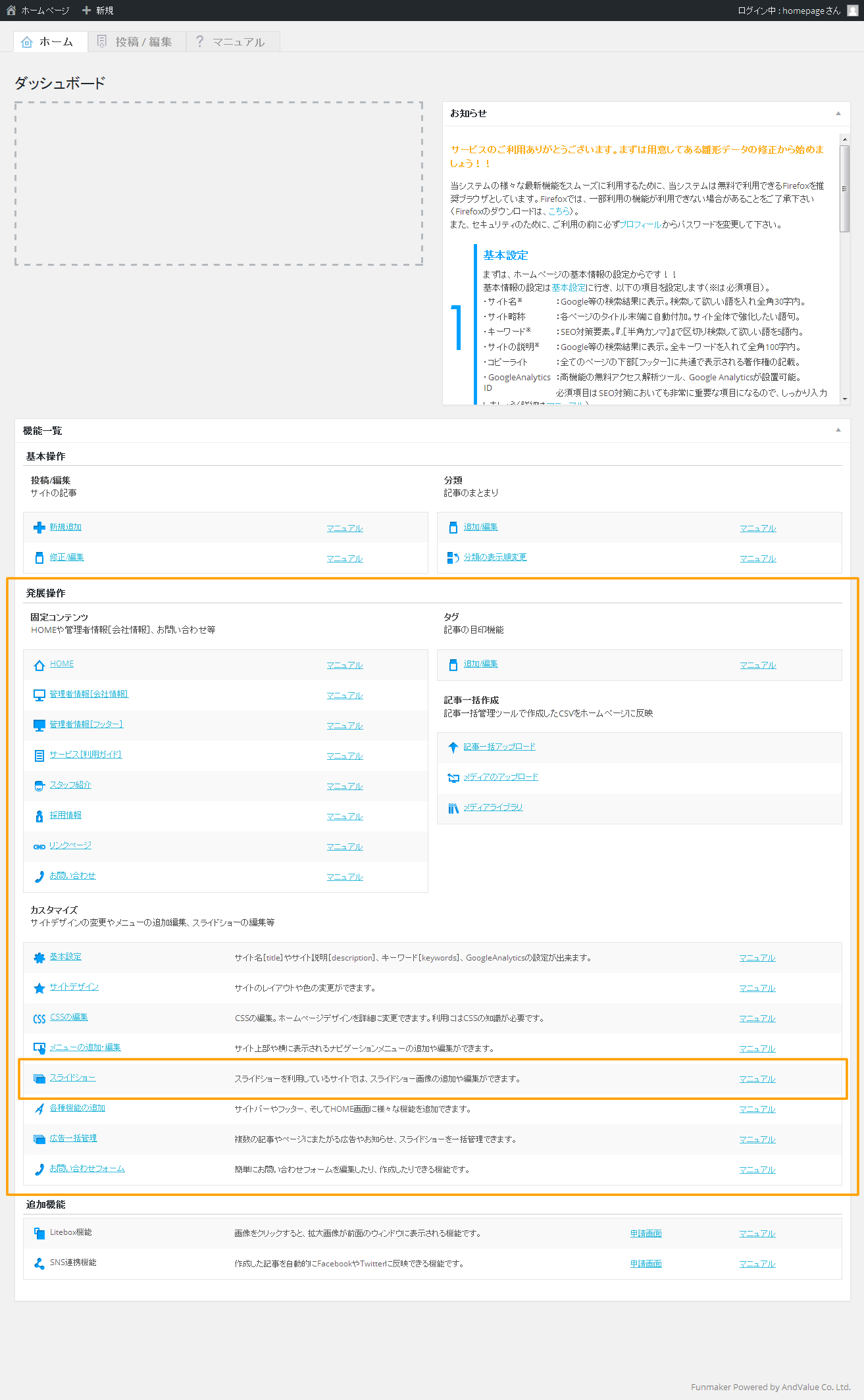
HOME画面下部の
発展操作 » カスタマイズ » スライドショー
のリンクをリクックすると、スライドショーの管理画面が表示されます。
スライドショーの画像の変更
FunMaker[ファンメイカー]のスライドショーには、既に利用できる様々な画像が用意されているので、まずはそれらの画像の利用方法から解説します。

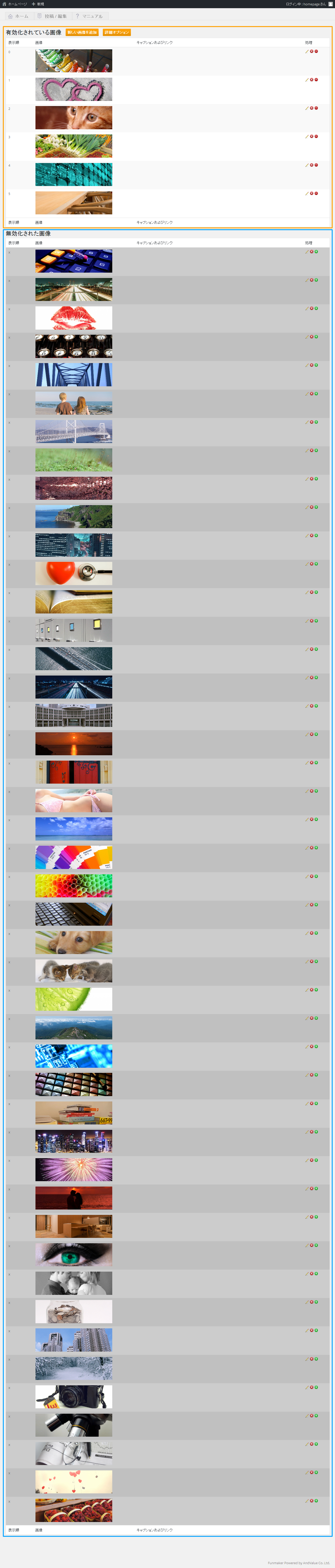
スライドショーの管理画面には、上部に『有効化されている画像』の一覧、下部に『無効化された画像』の一覧が表示されています。

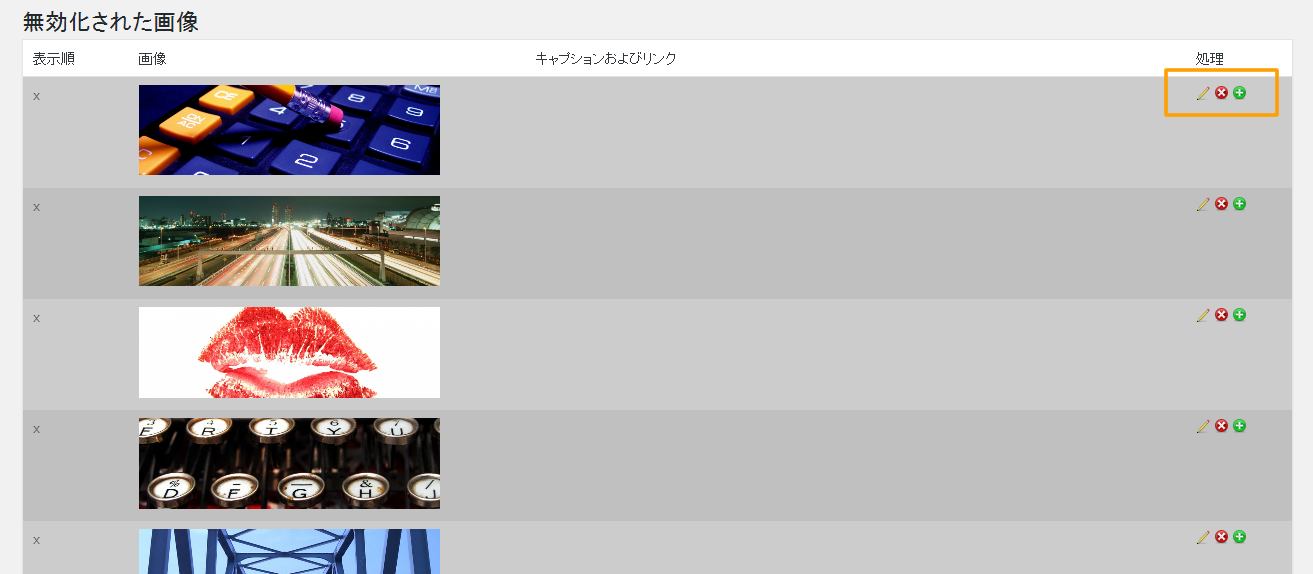
まず、用意されている画像の追加方法ですが、『無効化された画像』の一覧の中からお好みの画像を選び、右端の緑の『+』マークをクリックします。対象の画像が上部の『有効化されている画像』の領域に移動し、画像が追加されます。

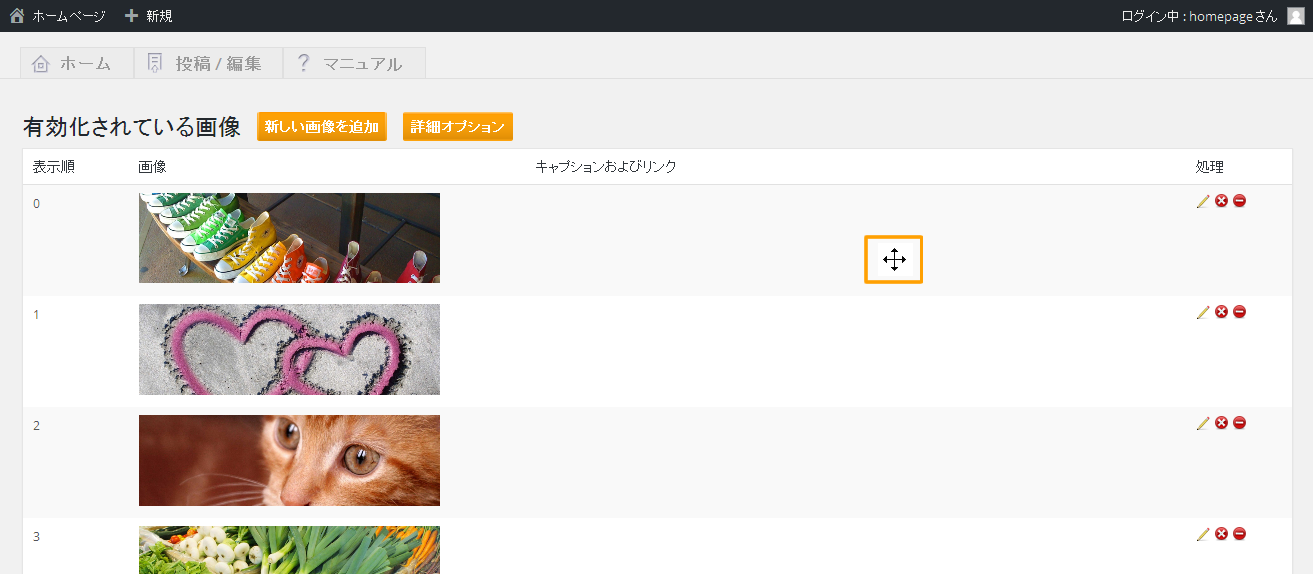
また、表示される順番を変えたいときには、対象の画像の画像以外の領域にカーソルを持っていき、カーソルが十字矢印に変わったら、ドラッグ操作で対象の画像の含まれるパネルを目的の順番に移動させて下さい。

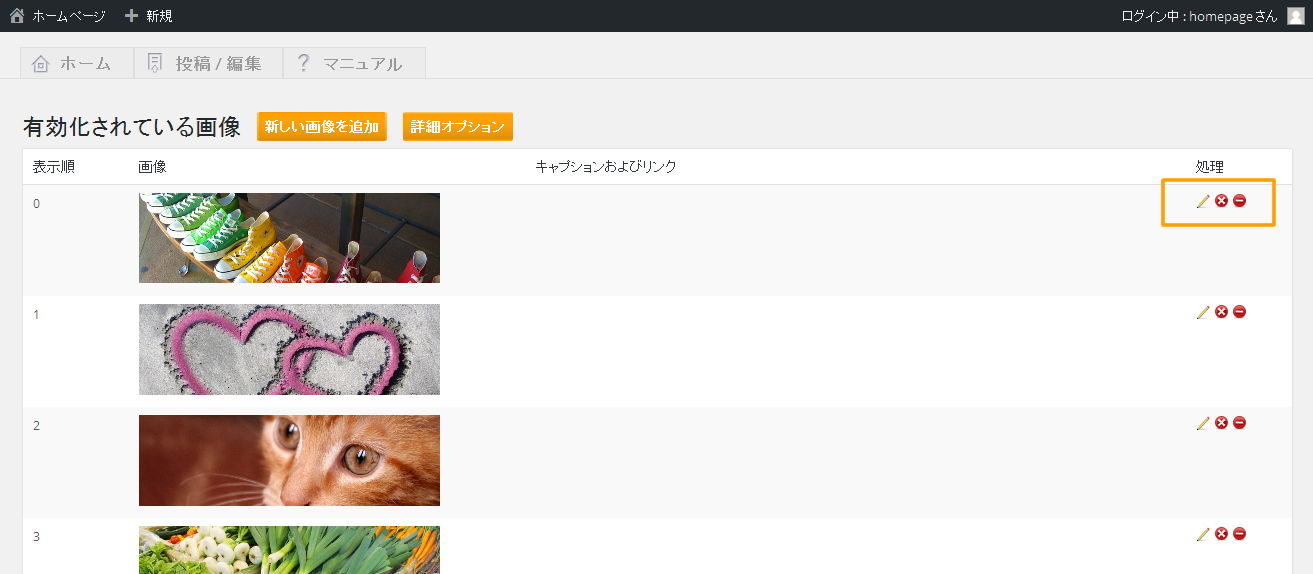
追加した画像を無効化するには、右端に表示されている赤の『-』マークを、削除したいときには『×』マークをクリックします※。
同様の方法で、既に有効化されている画像を無効化したり、削除することができます。
※:削除してしまうと、対象の画像をまた利用したいときに困ることがありますので、基本的には無効化の操作だけを行って下さい。
スライドショーの画像の追加

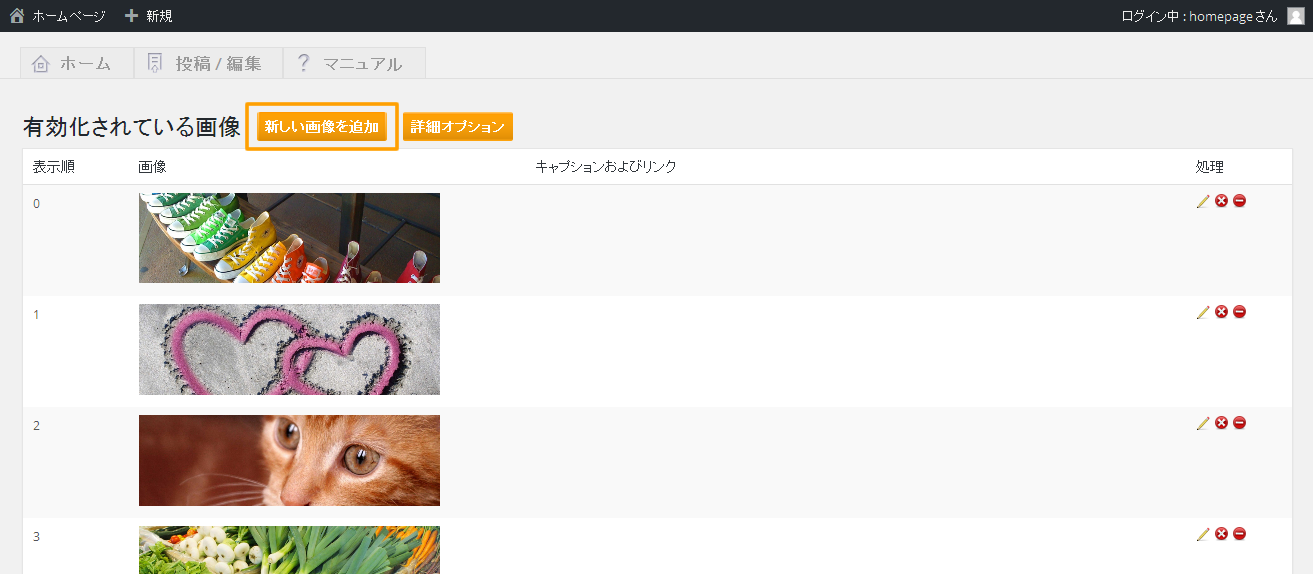
スライドショーの画像を新規に追加には、画面上部に表示されるオレンジ色の『新しい画像を追加』ボタンをクリックし、下部に表示されるグレーの『参照』ボタンをクリックしてファイルのアップローダーが表示させます。

画像のアップローダーが表示されたら、利用したい画像を選択し、『画像を送信し、設定する』ボタンをクリックします。

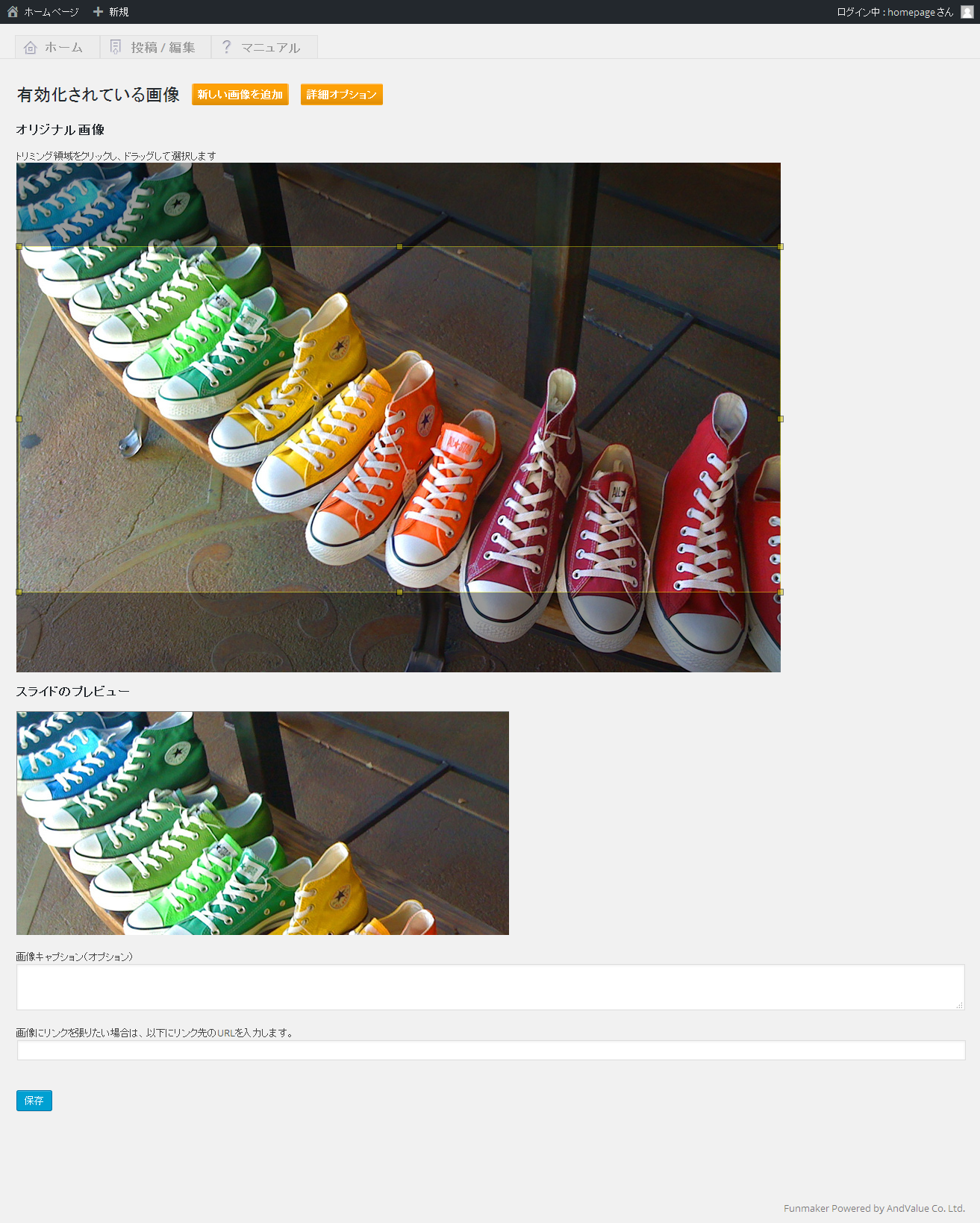
『画像を送信し、設定する』ボタンをクリックすると、画像の編集画面が開くので、詳細情報を編集します。
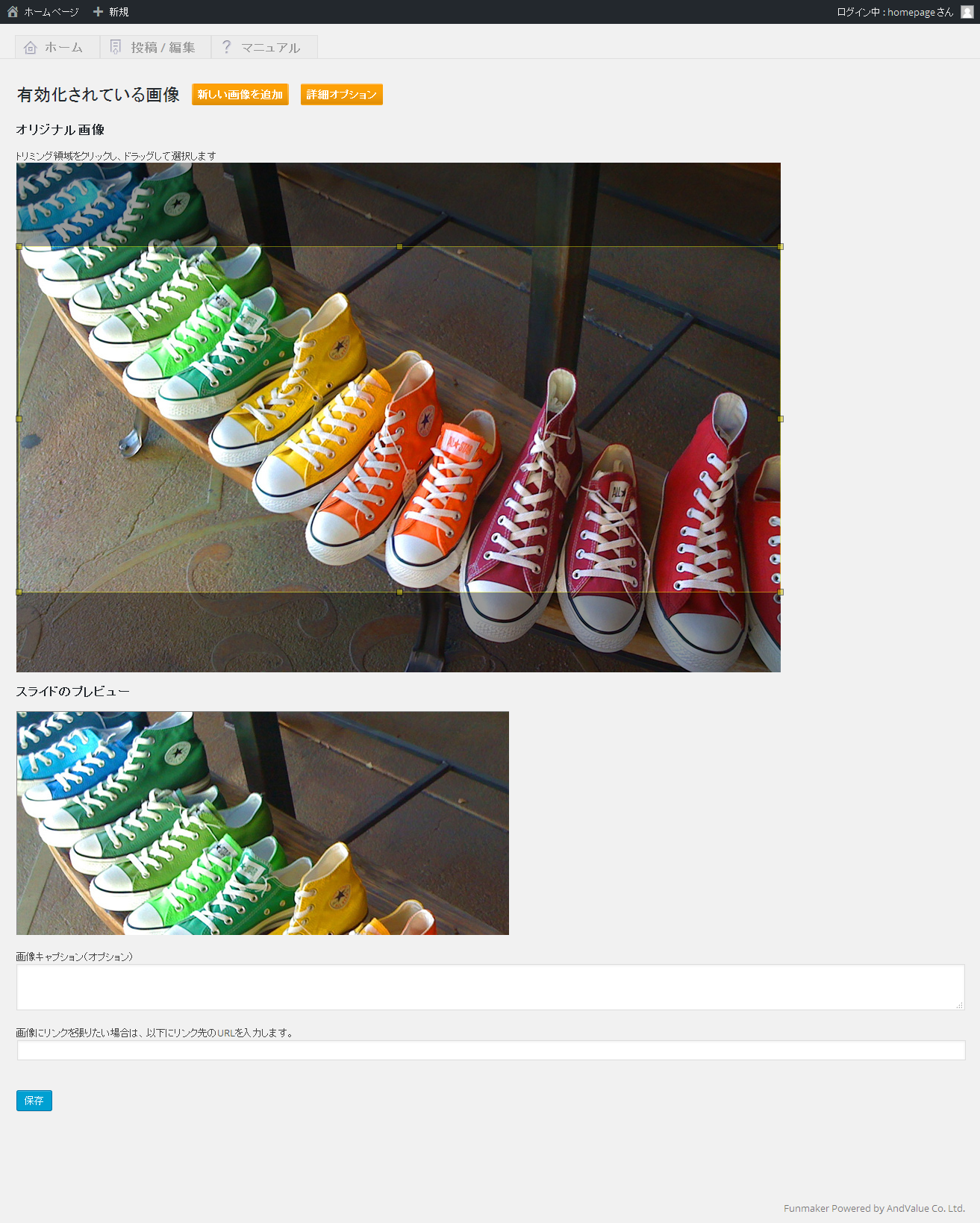
編集画面で利用できる機能は以下の通りです。
- オリジナル画像
- 画像上でドラック操作をすることで、利用領域を指定。ドラッグ後も選択領域の調整可能。
- スライドのプレビュー
- 前項の機能で選択した領域のみが表示される。スライドに表示される画像と同じ。
- 画像キャプション
- 入力した場合、入力したテキストが画像の前面下部に表示される。
- 画像のリンク
- ここにURLの『http://』を除いた部分を入力すると、画像にそのURLへのリンクが張られる。
編集が終了したら下部に表示される青い『保存』ボタンをクリックすれば、画像がスライダーに追加されます。
必要に応じて、ドラッグアンドドロップ操作でパネルの順番を入れ替え、表示順を調整しましょう。
機能の詳細設定
FunMaker[ファンメイカー]のスライドショーは、様々な設定をすることができます。
機能の詳細設定をするには、画面上部に表示されるオレンジ色の『詳細設定』ボタンをクリックし、詳細設定画面を開きます。
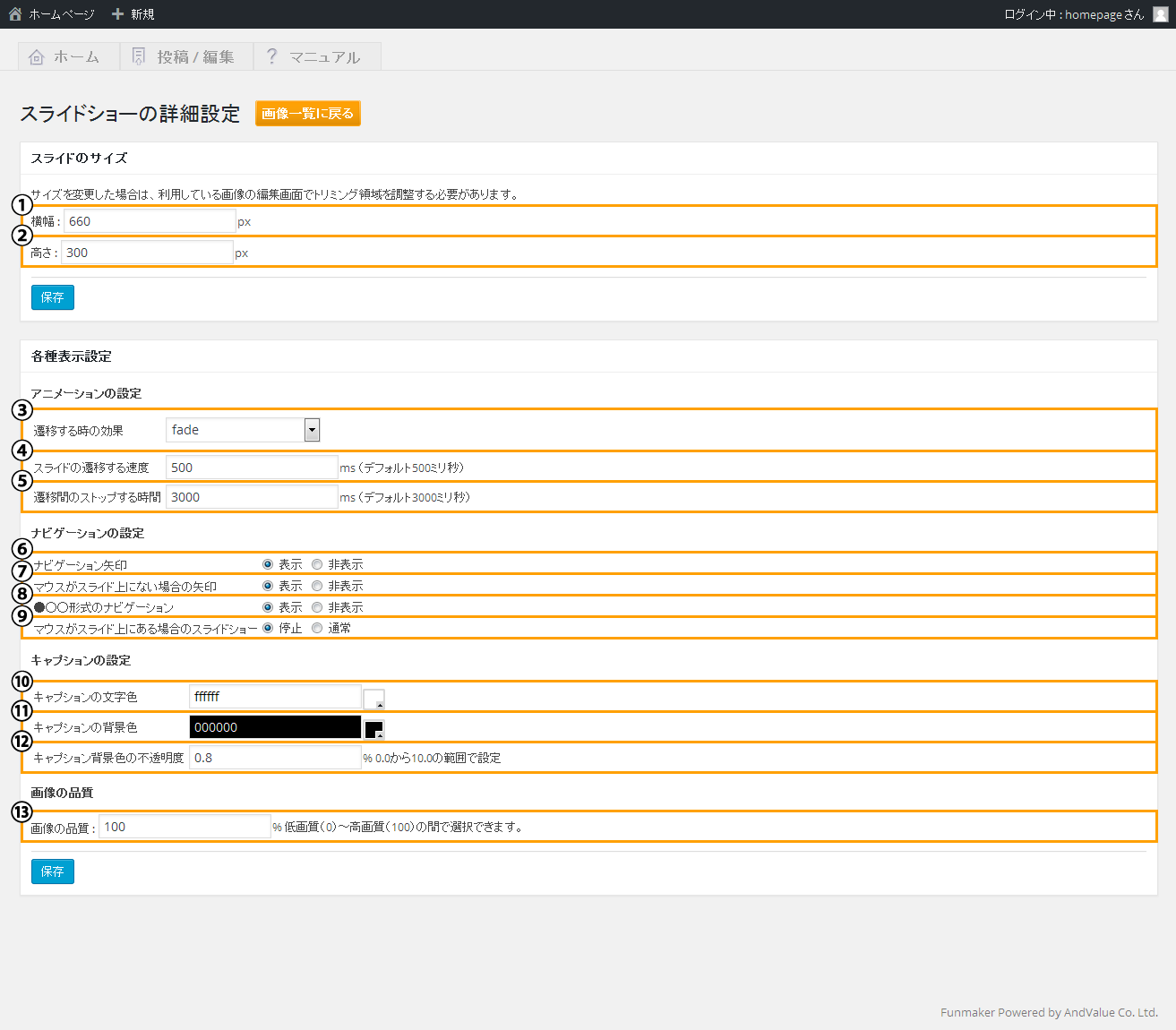
各機能の利用方法は、基本的に見ればわかるようになっていますが、一応、以下に設定できる項目の一覧とその簡単な説明をつけておきます。

- ①②サイズのカット
- 表示される画像サイズをピクセル指定。CSS機能※で表示領域を変更したときに利用。
- ③遷移する時の効果
- スライドが遷移する際の効果をプルダウンで選択。様々な効果を選択可能。
- ④遷移する速度
- スライドが遷移する際の時間を設定。長くすると遷移時の効果が長くなる。
- ⑤ストップする時間
- スライドが表示される時間。長くすると1枚の画像の表示時間が長くなる。
- ⑥矢印のタイプ
- 有効時は、スライドを操作する矢印が表示。矢印をクリックするとスライドが切り替わる。
- ⑦マウスオーバーと矢印
- 有効時は、カーソルがスライド上にある時のみ、スライドを操作する矢印が表示。
- ⑧ナビゲーション形式
- 有効時は、『●○○○』タイプのナビゲーションが表示。
- ⑨マウスオーバーの挙動
- 有効時は、カーソルがスライド上にある時は、スライドの遷移が停止。
- ⑩キャプションの背景色
- スライド前面に表示されるキャプションの背景色をカラーパネルで指定。
- ⑪キャプションの色
- スライド前面に表示されるキャプションの文字の色をカラーパネルで指定。
- ⑫背景色の不透明度
- スライド前面に表示されるキャプションの背景の透過度を0.0:透明~10.0:不透明で指定。
- ⑬画像の品質
- 画像の品質を指定。品質を落とすとデータが軽くなりホームページの表示速度が早くなる。
※:CSSの編集方法は『CSSの編集』をご覧下さい。
上記の機能を適宜設定し、青い『保存』ボタンをクリックすれば、選択した設定が保存されます。
以上で、カスタマイズ機能の中のスライドショーの追加、編集は終了です。
HOME画面にスライドショーを表示する方法は、『ホームページザインの編集』をご覧下さい。
