こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]のカスタマイズ機能の中のお問い合わせフォームの編集方法を解説します。
FunMakerでは、様々なホームページに合わせた複数のお問い合わせフォームの雛形をご用意していますが、ご自身のホームページで扱うサービスに合わせた独自の入力フォームやフィールドを追加したい場合などは、カスタマイズ機能を利用し、用意してあるお問い合わせフォームの編集を行う必要があります。
お問い合わせフォーム編集画面の表示

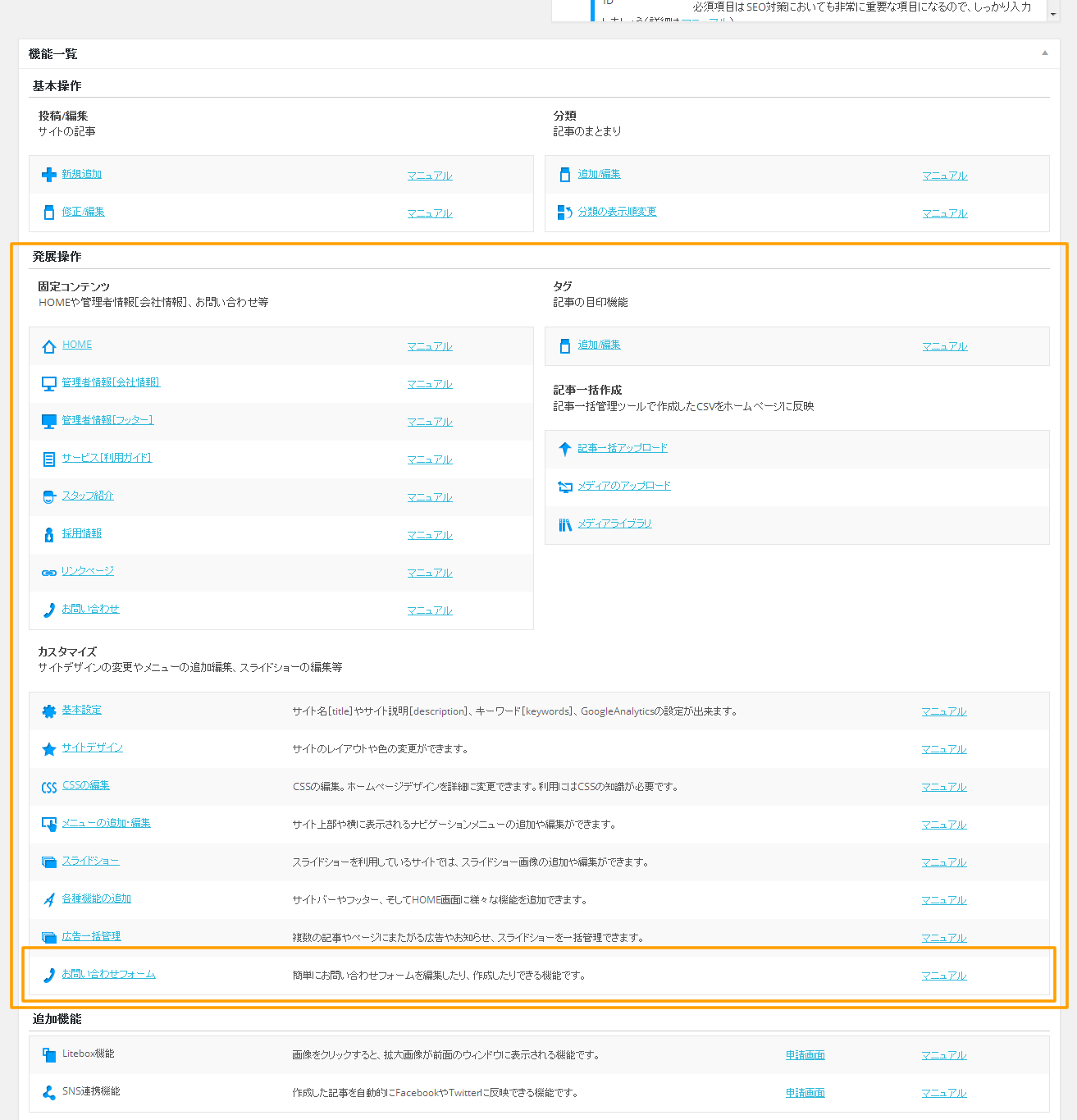
管理画面のHOMEに表示される『機能一覧』の中から、
発展操作 » カスタマイズ » お問い合わせフォーム
を探し、『お問い合わせフォーム』のリンクをクリックし編集画面を表示します。
お問い合わせフォーム編集

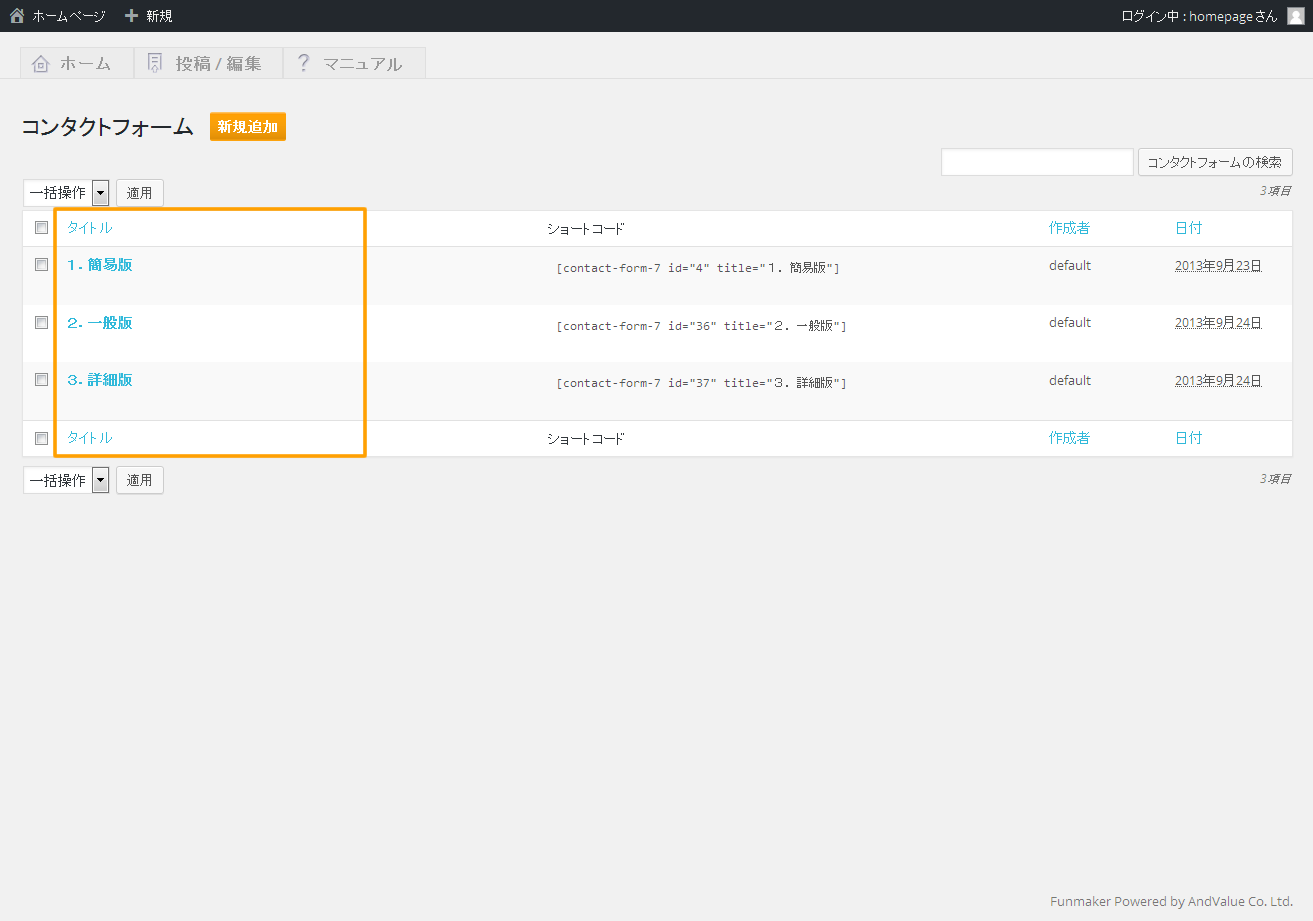
用意されているフォームのタイトルを確認し、選択した雛形の『[]』で囲まれる部分に記載されるフォームタイトルと同じタイトルをクリックし、編集画面を表示します。
例えば『[contact-form-7 id="36" title="2.一般版"]』が含まれる雛形を利用する場合は、上から2番目の『2.一般版』のタイトルをクリックします。

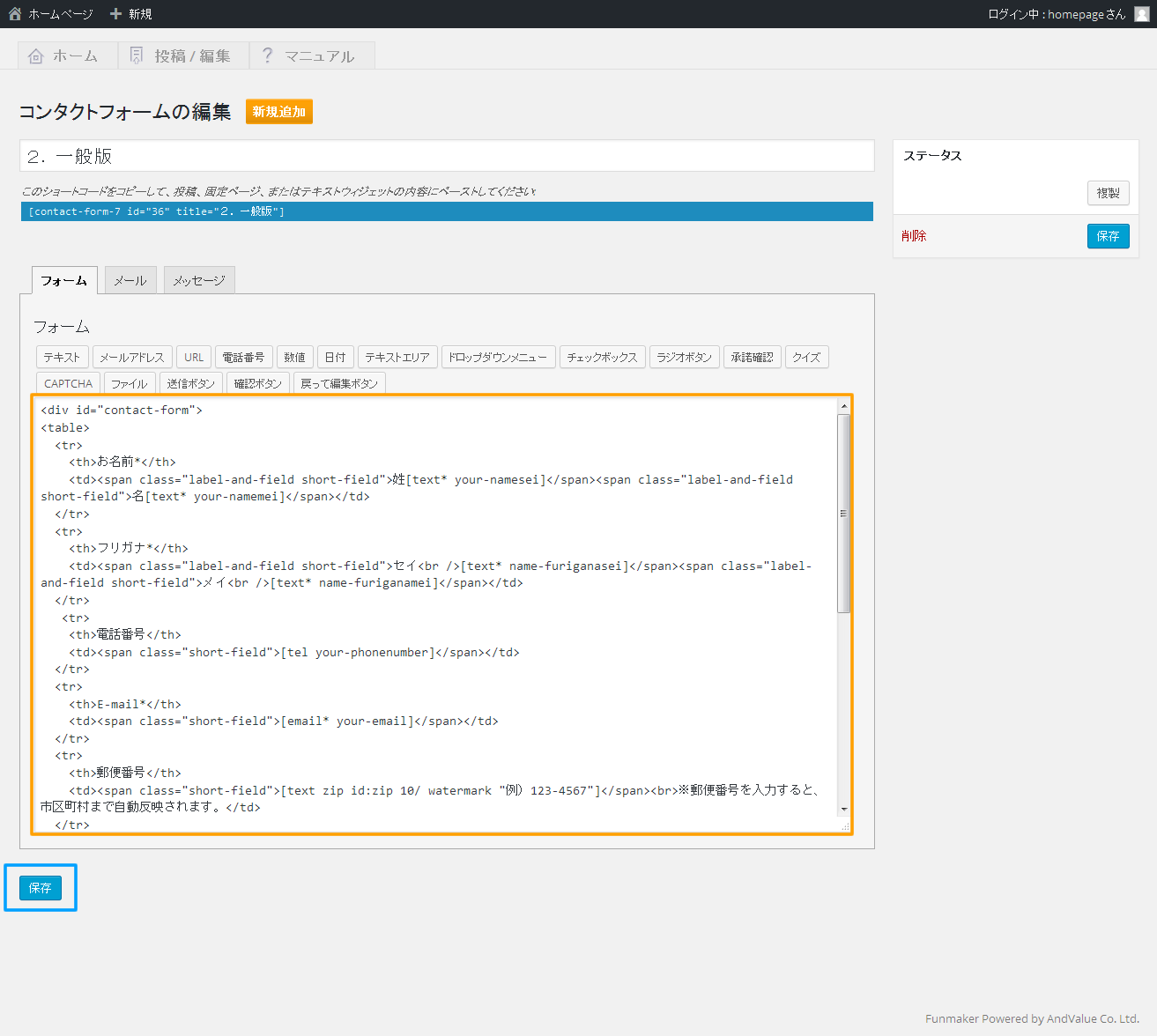
編集画面が開いたら、先ず、画面左に表示される『フォーム』のフィールド(上図オレンジ枠内)を編集します。
フォームの中は、
<tr>
<th>タイトル
<td>[入力フォーム指定コード]
を1セットとして記述します。例えば、
<tr>
<th>電話番号
<td>[tel your-phonenumber]
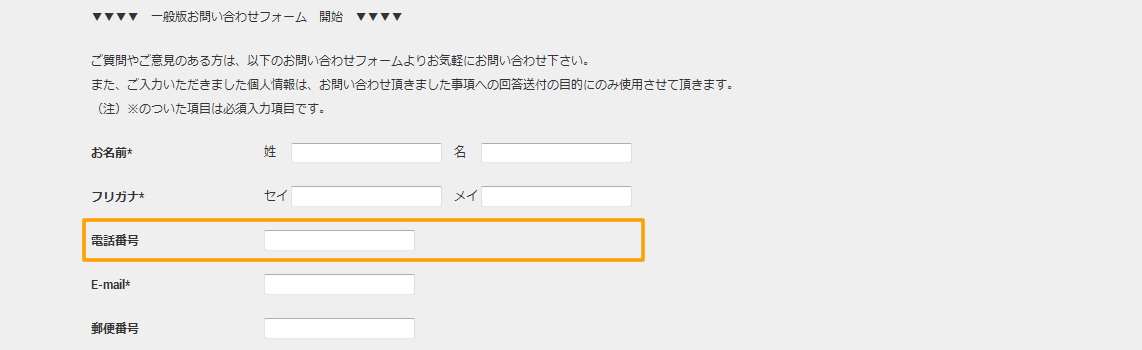
と記述すれば、タイトルとして『電話番号』というテキストが、そしてその右側に電話番号を入力するための入力フォームが表示されます。

そして、この表示される入力フォームの形式は、お問い合わせ編集画面の『フォーム』のフィールドに記述した『[入力フォーム指定コード]』によって決まり、この『入力フォーム指定コード』は
タイプコード 名前
のセットで記述されます。『タイプコード』は次項で紹介するリストのように決まっているので、目的によって適切なものを選択し、記述しましょう。
また、『名前』は半角英文字と『-[半角ハイフン]』を利用し自由に決めることが出来、この名前を識別子として、対象のフォームに入力されたデータを取得することが出来ます。
記述時の注意点としては、『タイプコード』と『名前』の間には、必ず半角スペースを入れることです。
入力フォームの種類を指定する『タイプコード』
入力フォームの種類を指定する『タイプコード』を、以下の一覧で紹介します。
- text
- 意 味:一行のテキスト入力エリア。
- 使用例:[text your-name]
- textarea
- 意?味:複数行のテキスト入力エリア。
- 使用例:[textarea your-message]
- url
- 意 味:一行のテキスト入力エリアで、URLとして適正な文字列のみ受け入れる。
- 使用例:[url your-url]
- tel
- 意 味:一行のテキスト入力エリアで、電話番号として適正な文字列のみ受け入れる。
- 使用例:[tel your-tel]
- 意 味:一行のテキスト入力エリアで、メールアドレスとして適正な文字列のみ受け入れる。
- 使用例:[email your-email]
- radio
- 意 味:ラジオボタンによる選択項目の表示。選択肢は『"[半角ダブルクォート]』で囲み、選択肢の間には半角スペースを入れる。
- 使用例:[radio day-radio "月" "火" "水" "木" "金" "土" "日"]
- checkbox
- 意 味:チェックボックスによる選択項目の表示。選択肢は『"[半角ダブルクォート]』で囲み、選択肢の間には半角スペースを入れる。
- 使用例:[checkbox day-checkbox "月" "火" "水" "木" "金" "土" "日"]
- select
- 意 味:ドロップダウンメニューによる選択項目の表示。選択肢は『"[半角ダブルクォート]』で囲み、選択肢の間には半角スペースを入れる。
- 使用例:[select day-select "月" "火" "水" "木" "金" "土" "日"]
- file
- 意 味:ファイルアップロードフォームの表示。アップロード可能ファイルを『filetypes:』、アップロード可能サイズを『limit:』で指定し、『ファイル添付:』のフィールドに指定した『名前』を記述。
- 使用例:[file your-file filetypes:png|jpg limit:1mb](1Mb以内のpngもしくはjpg形式の画像ファイルのみアップロード可能。『ファイル添付:』には[your-file]を記述。)』
- acceptance
- 意 味:チェックするまで送信ボタンを押せなくするチェックボックスを表示。
- 使用例:[acceptance accept-this]
上記一覧の使用例を全て反映したコードは、以下のようになります。また、そのコードによって指定された入力フォームは、コードの下のように表示されます。
<table>
<tr>
<th>text
<td>[text your-name]
<tr>
<th>textarea
<td>[textarea your-message]
<tr>
<th>url
<td>[url your-url]
<tr>
<th>tel
<td>[tel your-tel]
<tr>
<th>email
<td>[email your-email]
<tr>
<th>radio
<td>[radio day-radio "月" "火" "水" "木" "金" "土" "日"]
<tr>
<th>checkbox
<td>[checkbox day-checkbox "月" "火" "水" "木" "金" "土" "日"]
<tr>
<th>select
<td>[select day-select "月" "火" "水" "木" "金" "土" "日"]
<tr>
<th>file
<td>[file your-file filetypes:png|jpg limit:1mb]
<tr>
<th>acceptance
<td>[acceptance accept-this]
</table>
入力値の取得

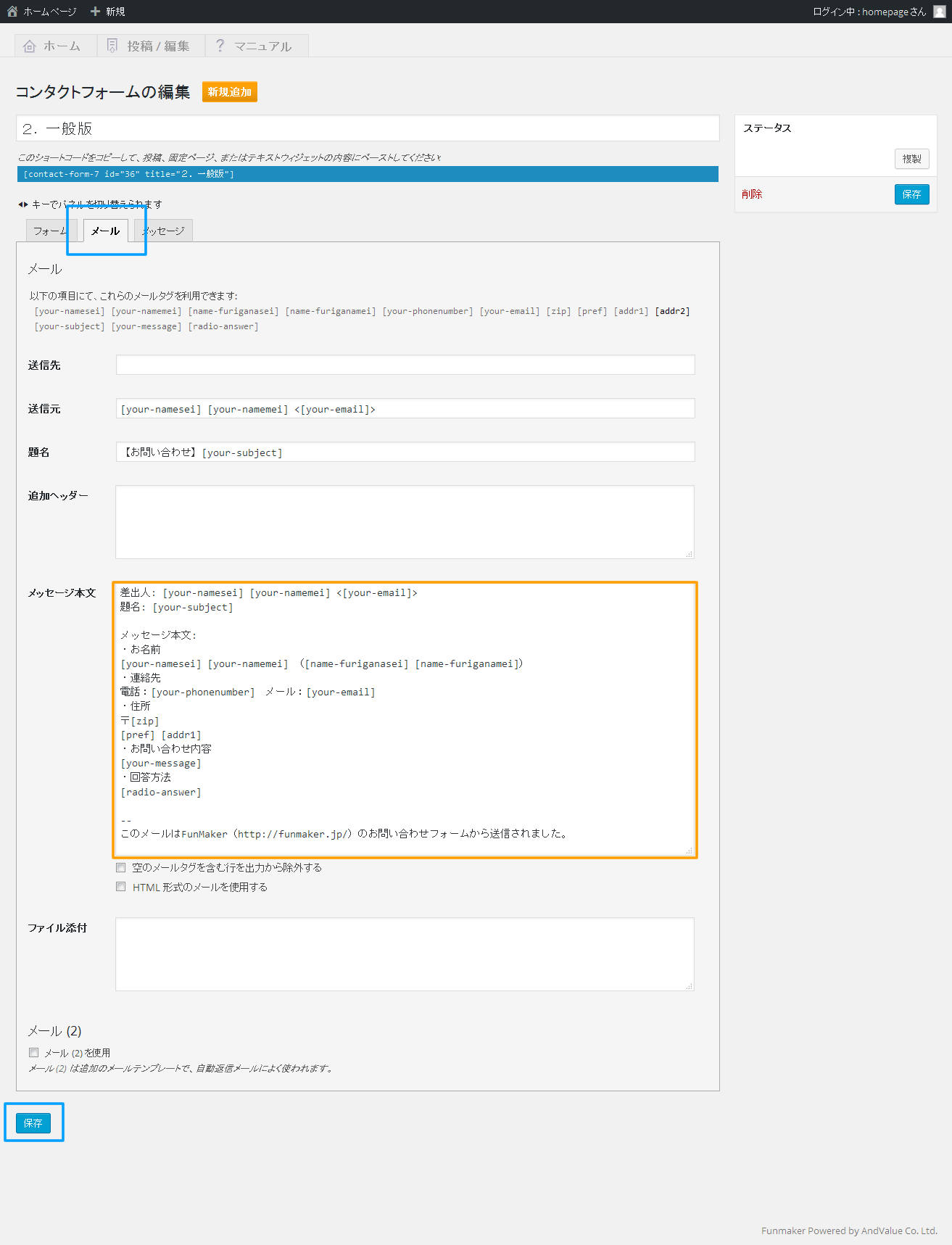
利用者がお問い合わせフォームに入力した内容を取得するには、『入力フォーム指定コード』の『名前』を『[](半角大カッコ)』でくくったものを利用し、これを『メール』タブ(上図青色枠内)をクリックし、『メッセージ本文』のフィールド(上図オレンジ色枠内)に記述します。
例えば
[textarea your-message]
に入力された値は、
[your-message]
を『メッセージ本文』のフィールドに記述することで取得され、お問い合わせフォームを受信するメール宛の本文に反映されます。
これらの作業が終了したら、編集画面左下の青色の『保存』ボタン(上図右上オレンジ枠内)をクリックしましょう。編集結果が反映されます。
