こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]のカスタマイズ機能の中の機能の追加機能を利用して、ホームページの全てのページに共通の広告を掲載する方法を解説します。
各ページに手作業で広告を掲載していくと、掲載すること自体も大変ですが、広告を切り替える時にも膨大な作業量が生じてしまいます。それを助けてくれる便利な機能です。但し、複数の広告をスライドショー形式で表示したり記事の中に埋め込んだ広告を一括で管理する場合は、『広告一括更新管理ツール』をご利用下さい。
各種機能の追加画面の表示

今回は、全てのページに右サイドバーを設定している場合を想定し、『各種機能の追加』機能を利用してそのサイドバーに共通広告を掲載する方法を解説します。

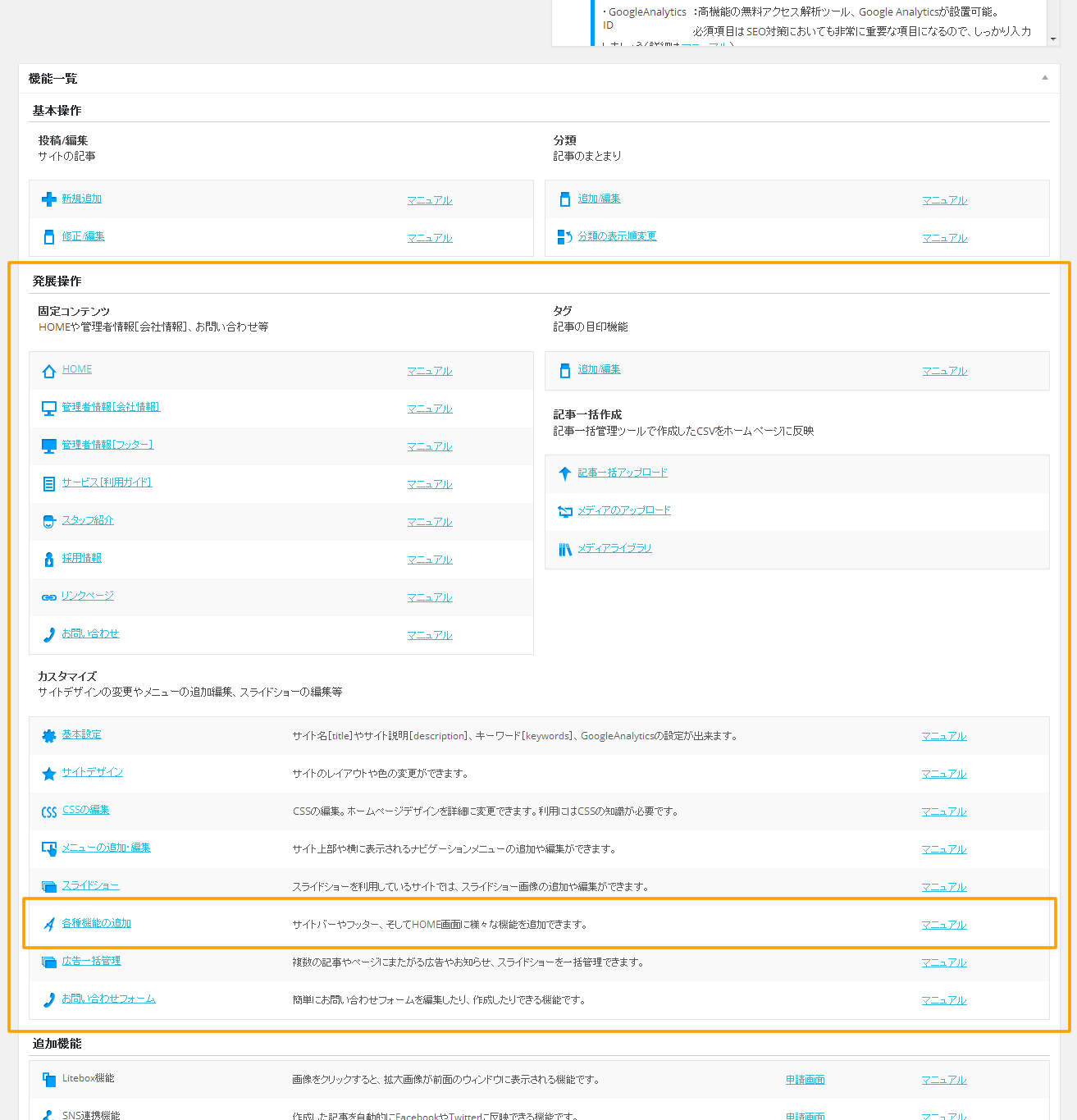
HOME画面下部の
発展操作 » カスタマイズ » 各種機能の追加
のリンクをリクックすると、『各種機能の追加』の管理画面が表示されます。
共通広告の掲載方法

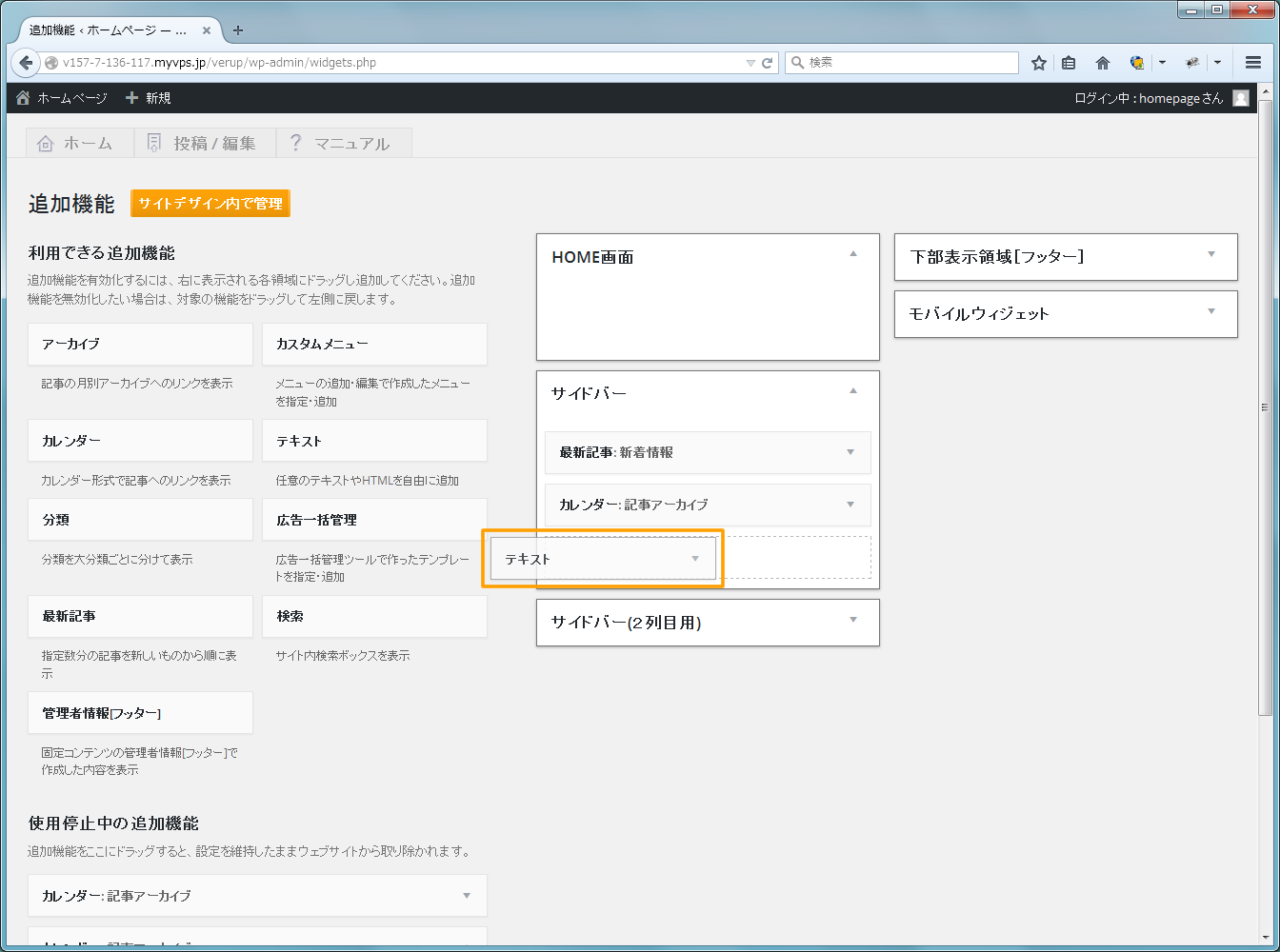
先ず、左の『利用できる追加機能』から『テキスト』という機能を探し、ドラッグアンドドロップで右の『サイドバー(右)』※の領域に移動します。あるいは『テキスト』ボックスをクリックし、表示されるメニューの中から『サイドバー(右)』を選択して、『追加機能を追加』ボタンをクリックします。
※:サイドバーが左に表示されている場合は『サイドバー(左)』にドラッグアンドドロップします。

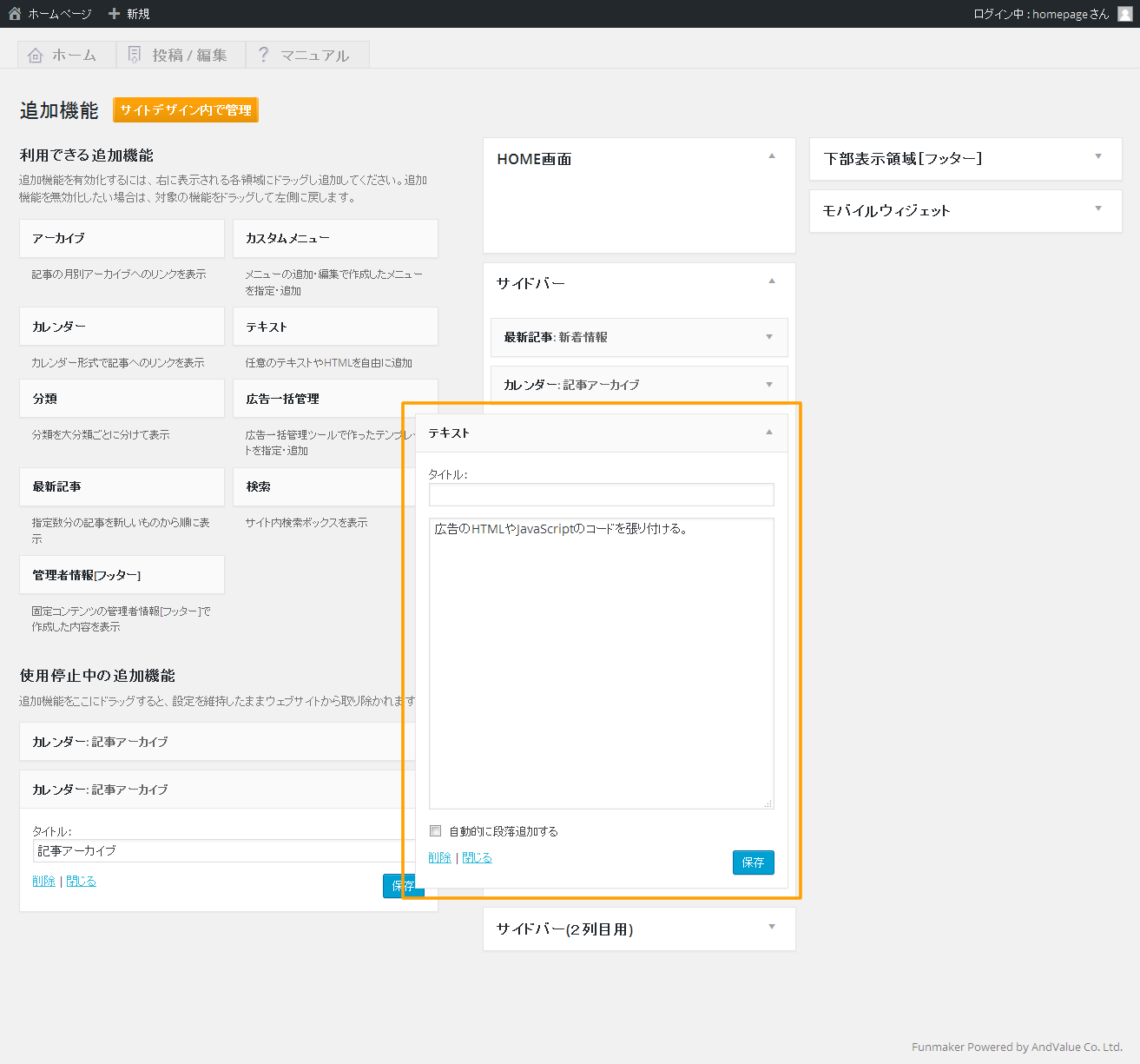
タイトルの部分には何も入力せず、タイトルのテキストボックス下の大きなテキストボックスに広告のコードをそのまま貼り付け『保存』ボタンをクリックするだけで広告を追加することができます。
注意点としては、サイドバーの幅です。高さに関してはどこまでも伸びて対応できますが、横幅は250pxなので※、それ以上横幅がある広告は表示できません。一方、250pxより横幅が狭い広告に関しては、広告のコードをそのまま貼り付けても画像が中央に表示されるようになっているので問題ありません。
※:サイドバーが2列の場合は、それぞれのサイドバーの横幅は200pxになります。

もし画像を左右に寄せて表示したい方は、広告のコードを左寄せの場合は
<div style="float: left;">広告のコード</div>
<div style="clear: both;"> </div>
右寄せの場合は
<div style="float: right;">広告のコード</div>
<div style="clear: both;"> </div>
と『<div style="float: ;"></div>』でくくって下さい。
以上で、カスタマイズ機能の中の機能の追加機能を利用して、ホームページの全てのページに共通の広告を掲載する方法の解説は終了です。
各種機能の追加方法の詳細は『各種機能の追加』をご覧下さい。
