フォーラムへの返信
-
投稿者投稿
-
文章中に見出しや画像を挿入したい場合には、下記の手順で行います。
- 文章を分割する。
- 文章の間に見出しや画像を挿入する。
1.文章を分割する について
「本文」ブロックを複数追加します。
ブロックの追加は最下部や各ブロックの間に表示される「+」ボタンをクリックし「本文」ブロックをクリックすると追加できます。
「本文」ブロックが追加できたら見出しや画像を追加したい前後で文章を分割し、各ブロックに割り振ります。
例 「あああああいいいいいううううう」の「あ」と「い」と「う」の間に見出しを設定したい場合、本文ブロックが3つになるよう追加し、1つ目のブロックに「あああああ」、2つ目のブロックに「いいいいい」、3つ目のブロックに「ううううう」と設定します。
2.文章の間に見出しや画像を挿入する について
見出しや画像を追加したい本文の間で「+」ボタンをクリックし、見出しや画像など各ブロックを追加します。
ブロックを追加したら各ブロックに内容を設定してください。
見出し、画像以外のブロックを挿入する場合も同様です。
はい。可能です。
上部アイキャッチ画像は記事ごとに設定する機能と、個別に設定されていない記事に対して自動で画像を当てる機能があり、当2つの機能から画像を削除すると表示されなくなります。
各記事ごとの上部アイキャッチ画像の削除方法
概要
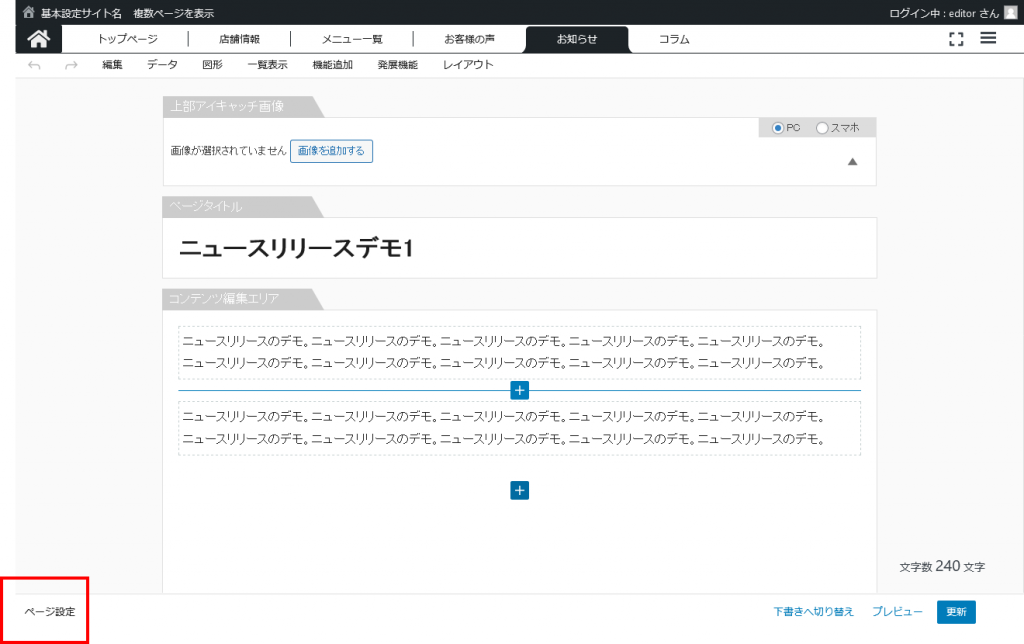
各記事の編集画面で情報に「上部アイキャッチ画像」設定欄があります。
上部アイキャッチ画像はパソコン用の設定とスマートフォン用の設定があり、画像を削除する場合には両方の設定から画像を削除します。
編集画面の開き方
各記事の編集画面の上部にあります。
入力欄が閉じている場合には「上部アイキャッチ画像の設定」をクリックすると入力欄が開きます。
閉じている状態
開いている状態① 画像が設定されている場合
開いている状態② 画像が設定されていない場合
画像が出ない場合は右上の「PC」「スマホ」を切り替えて確認してください。
編集方法
設定されている画像にカーソルを当てると画像の右上に「×」(バツボタン)が表示されますのでクリックして下さい。
自動で上部アイキャッチ画像を当てる機能の画像削除方法
概要
「サイトデザイン」機能内にある「上部アイキャッチ画像の設定」で設定されている画像を削除します。
編集画面の開き方
管理画面右上の三本線にカーソルを当てると表示される「サイトデザイン」をクリックします。
「デザインテーマ設定」内の「上部アイキャッチ画像の設定」をクリックすると画面が切り替わり、右にプレビュー・左に入力欄が出てきます。
編集方法
サイトデザイン機能内の「上部アイキャッチ画像の設定」でもパソコン用の設定とスマートフォン用の設定があり、両方の設定から画像を削除します。
左側の編集欄で「デフォルト画像」と「デフォルト画像(スマートフォン)」がありますのでそれぞれ「削除」ボタンを押して削除してください。
※画像が表示されず「ファイルを選択」の文字が出ている場合は画像が設定されていないので操作不要です。
ご案内は以上となります。
縦幅(縦横比)は変更できますので、変更方法をご案内します。
概要
作業は2工程です。
1) スライドで使う画像エリアの縦横比を設定する。
2) 画像をトリミングして1)で設定した縦横比で切り出す。1) スライドで使う画像エリアの縦横比を設定する。について
編集画面の開き方
管理画面HOMEの上部にある「トップページ」をクリックしトップページの編集画面を開きます。
編集方法
上部にある「スライドショー」で「スライド縦横比」の項目がありますので、そこで設定します。
2) 画像をトリミングして1)で設定した縦横比で切り出す。について
編集画面の開き方
上記の「スライドショー」の欄で「スライドショーへの画像の追加・編集・削除はこちらからおこなえます。」との記載がありますので「こちら」をクリックします。
編集方法
編集したい画像を選択し、トリミングします。
1)で設定した縦横比で切り取りができます。完了したら下部の「保存」ボタンを押してください。
以上で編集が完了いたします。
公開されている画面で反映をご確認ください。よろしくお願いいたします。
■概要
ヘッダーやフッターはサイト全体にかかわるデザイン面のことを一括で設定する「サイトデザイン」という機能内で設定を行いますサイトデザイン機能で変更致します。■編集画面の開き方
管理画面右上の「サイトデザイン」をクリックします。
「デザインテーマ設定」「ヘッダー領域の設定」など各欄の中により細かな「各種色の設定」「ロゴ」など項目がありますので編集したいものをクリックします。今回はヘッダーやフッターの背景色を変更したいとのことなので「デザインテーマ設定」欄の「各種色の設定」をクリックします。
そうしますと右にプレビュー、左に入力画面となる編集画面が開きます。
■編集方法
「サイトの背景色」「ヘッダー領域」などの項目とその中に「背景色」「線の色」「基本の文字色」など各種項目がありますので、ご意向に合わせて変更なさってください。サイト全体にかかわるデザイン面のことを一括で設定する「サイトデザイン」という機能内で設定を行いますので、サイトデザインの編集画面の開き方をご案内いたします。
■編集画面の開き方
管理画面右上の三本線にカーソルを当てると表示される「サイトデザイン」をクリックします。
「デザインテーマ設定」「ヘッダー領域の設定」など各欄の中により細かな「各種色の設定」「ロゴ」など項目がありますので編集したいものをクリックすると編集画面が開き、左に入力欄と右にプレビュー画面が表示されます。左の編集画面で編集を行ってください。
決まった解決策は特になく、文言を考えて調整していくことになります。
またあまりにもおかしくなる場合には、キーワード
選定が適切かの見直しをしてくださるとよい可能性もあります。各キーワードを組み合わせた場合に、検索した人が見たい情報が違う可能性はありませんでしょうか。
こうした場合にはページを分けて個別に作ることを検討してもよいかもしれません。ご検討のほど、よろしくお願いします。
解約後にドメインを引き続きお使いくださることは可能です。
以下、お手続きの手順についてご案内いたします。
ドメインの転出(移管)について
ドメインの移管について、.comなど汎用ドメインを例にご案内します。
1.当社作業 ドメイン移管のお見積りと決済を行います。
2.当社作業 移管に必要な認証コードを発行し、貴社に送付します。
3.貴社、もしくは新しいWEB業者様作業 移管の申請を行います。
4.当社作業 移管の承認処理を行います。※.jpドメインについては「2.」の工程が不要となります。
「3.貴社、もしくは新しいWEB業者様作業 移管の申請を行います。」についての補足
ドメインはドメイン管理サービス(レジストラ)で取得や管理を行う必要があります。
当社からドメインを転出する場合、ユーザー様ご自身か新しいWEB業者様がレジストラでアカウント登録を作り、そこから移管の申請を行うことになります。
ドメイン管理サービスでの移管申請の手順については、各サービスにご確認ください。
「 4.当社作業 移管の承認処理を行います。」の後の工程
当社での転出承認の対応の後、移行期間をおいて移管をユーザー様がドメイン移管申請で使用したドメイン管理サービスにドメインが移ります。
転出承認を行ったあとの経過については当社で確認ができませんのでお使いのドメイン管理サービスにご確認ください。法人化なさるとのことでおめでとうございます。
> SEO対策をする語句も変更したいのですが、どのような作業になるのでしょうか。
とのことでご連絡を拝見しております。SEO対策をする語句(キーワード)を変更する場合、以下の手順で進めてください。
検討
対策をする語句を変更することが適切か、もしくは追加することが適切かご検討下さい。
変更の場合、従来対策している語句を省くことになりますので従来の語句も毀損したくない場合には追加をご検討ください。
SEO対策をする語句を変更する場合
変更を行う場合、ホームぺージ内で使用している語句を各所差し替えることになりますので以下を参考に作業を行ってください。
SEO対策のためのキーワード[keywords]やタイトル[title]、サイトの説明[description]を変更する
■概要
管理画面HOMEの下部にある「基本設定」機能で内容を変更します。
■編集画面の開き方
管理画面HOMEの下部にある「基本設定」機能で説明書きの2行目にある「詳細な設定はこちら」をクリックすると詳細設定のページが開きます。
■変更箇所
詳細設定ページで以下の欄を変更してください。
- キーワード入力
- 上記「1.」で設定したキーワードを用いてタイトル(titile)を作成
- 上記「1.」で設定したキーワードを用いて説明文(description)を作成
- 共通キーワードで既存の設定を確認のうえ、不要な語句を省き、必要な語句を用いた文に書き換える
トップページの語句差し替え
「1.」で検討したキーワードをトップページの文言の中にも組み込みます。
参考情報 キーワードの出現率について
SEO対策に有効な記事の作成では文中にキーワードがどのくらい使われているかの出現頻度も重要です。
最も重要な語句は7%、次に重要な語句は5%、3番目に重要な語句は3%の出現頻度となるよう調整して下さい。
キーワードの出現率のチェックは人手では難しいので、FunMakerが無料提供している便利なツール ファンキーレイティングを活用して下さい。■ファンキーレイティング(キーワード出現率チェックツール)
https://funmaker.jp/seo/funkeyrating/
下層ページの語句差し替え
新しくキーワードに加えた語句に関連する内容でサービス紹介、メニュー紹介、お客様の声などで記事を作成してください。
下層ページでキーワードなどを変更する場合には各ページの「SEO対策」欄を編集します。
お問い合わせへのご返信は以上です。
よろしくお願いいたします。
はい。フッターにテキストと画像を入力することは可能です。
操作方法についてご案内させて頂きます。概要
「サイトデザイン」機能にある「ヘッダー領域の設定 > コンテンツ(PC)」で設定します。
・編集画面の開き方
管理画面右上の「サイトデザイン」をクリックし、「ヘッダー領域の設定 > コンテンツ(PC)」欄をクリックします。
画面が切り替わり、右にプレビュー・左に編集欄が出てきます。編集方法
編集は下記の2工程で行います。
1) 入力欄を追加する。
2) 入力する。1)入力欄を追加する。
編集画面の「コンテンツ」欄にある「表示内容を追加」をクリックし、追加したい要素(ウィジェット)をクリックします。
2) 入力する。
表示されたウィジェットにテキストや画像を設定します。
【原因について】
動画のアップロードに時間が掛かる中、アップロードが完結する前に動画カセットに設定することによりご指摘の現象が生じます。【対策について】
アップロードの完了を待って(アップロード作業後に時間を置いて)設定して頂くと当問題は生じないのですが、別の視点含め動画をYouTube経由で表示させることをお勧めさせていただきます。【動画をYouTube経由で表示させる】
動画はデータ量が大きくなるケースがよくあります。
こうした動画はスマートフォンで見る際に通信に時間が掛かったり、また、1回の視聴でも多くのパケット通信量が掛かるので、スマートフォンユーザー様から嫌がられる傾向があります。当問題を解消するために、YouTubeに動画を上げてそれをホームページで表示させることをお勧めさせて頂きます。
<YouTubeを活用するメリット>
ユーザー様がスマートフォンでアクセスする場合、データ量を調整して送る仕組みがあります。
通信速度の改善やユーザー様にパケット通信量の負担を掛けずに済みます。<YouTube経由での設定手順>
・YouTubeにアカウントを作ります。
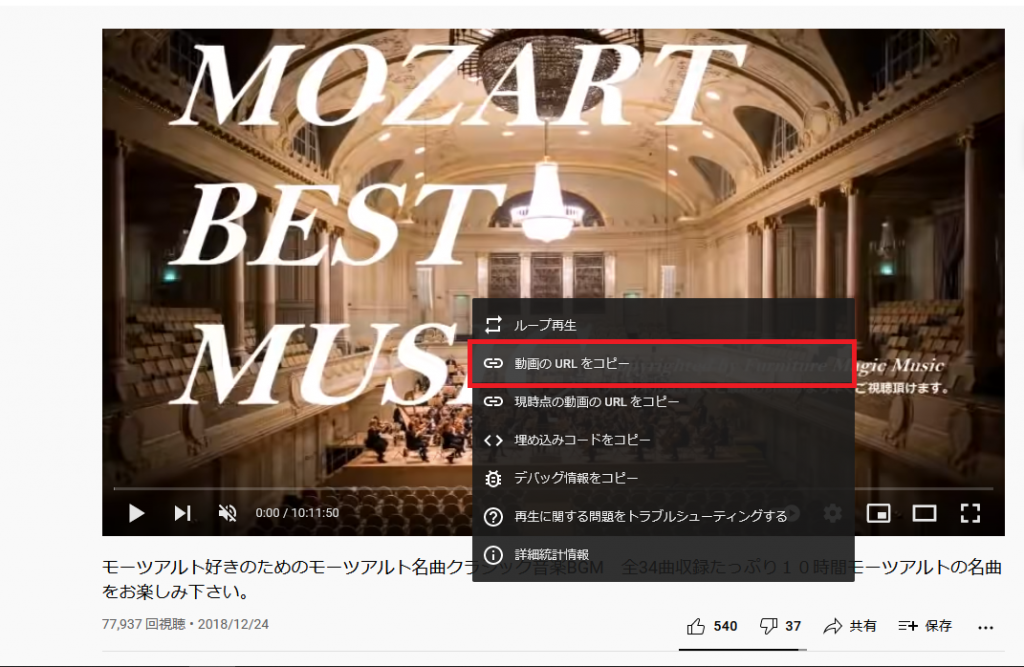
・動画をアップし、公開している画面で右クリックをしますと「動画のURLをコピー」と出ますので、コピーします。・カセットで「YouTube」を選択し上記のURLを入力(貼付け)します。
設定方法の回答は以上です。
ご確認の程、よろしくお願いいたします。
いつも大変お世話になっております。
ご指摘のエラーは、Googleが各サイトごとに行う認証を不定期に変更しその際に表示がされなくなる現象で、再表示には当社での設定が必要となります。
生じた際にはお手数ですが以下のURL(問い合わせフォーム)から「管理画面HOMEの統計情報再設定希望」と
お送り下さい。
https://funmaker.jp/reserve-support/また当社で再設定後も再度生じる可能性がございます。
再度生じました際には都度、当社で設定を致しますので大変お手数なのですがお知らせ頂けますようお願い致します。ご指摘くださったデフォルト画像は、サムネイル画像が設定されない場合に代わりに設定される補完機能です。
記事一覧に表示されるサムネイル画像は記事ごとに設定でき、また、デフォルト画像が不要の場合には管理画面右上の「サイトデザイン」から「デザインテーマ設定 デフォルト画像の設定」をクリックして表示される編集画面で画像を削除しますと、デフォルト画像の機能を使わないようにすることができます。問合せフォームにファイル添付機能と付けるには、フォームの編集画面で「フォーム」のタブを開き、HTMLコードとタイプコードを編集します。
コードの編集は上級者向けの機能で、具体的なコードの書き方が必要な場合は、当社で作成作業を請け負うことになりますのでお見積もりをご依頼ください。
以下、具体的な手順について説明します。
フォームの編集画面の開き方
管理画面左上の「その他機能」を開くと発展機能欄に「お問い合わせフォーム」がありますのでクリックします。
作成済みのお問い合わせフォームの一覧が表示されますので編集したいフォームを選択します。
フォームの編集画面の構成
フォームの編集画面には「フォーム」「メール」「メッセージ」の3つのタブがあります。
フォームの内容を変更したい場合には以下に2つの作業を行います。
- タブ「フォーム」にてフォームの内容を編集する。
- タブ「メール」にて入力された内容を送付するメールについて設定する。
それでは順にご説明いたします。
1. タブ「フォーム」にてフォームの内容を編集する。
タブ「フォーム」を開くと
<div class=”contact-form-table”><div class=”field-group”><p><label class=”field-name” for=”your-name”>お名前*</label></p><div class=”field”><div class=”grid-column-1″><pre>
や
[text 1="your-name" 2="akismet:author" language="*"][/text]
といったコードが記述されています。
これらの[ ]で囲まれている部分がタイプコードで、その他の箇所がHTMLコードです。
タイプコードは入力欄上部にある「テキスト」「メールアドレス」「URL」「電話番号」などから必要なものを選択して設定します。
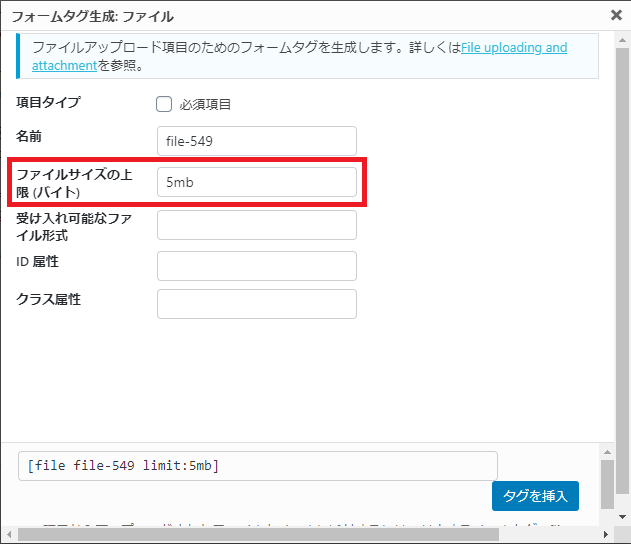
ファイルの添付機能を使用する際の留意点
ファイルのタイプコードでは送付できるファイルのデータサイズはデフォルトでは1MBです。
より大きなファイルを受信したい場合にはファイルのタイプコードを呼び出す際に使用するフォームで「ファイルサイズの上限」に追記します。fileサイズはバイト数を数字で表現し5MBであれば5mbと追記します。
なお、添付ファイルはメールで受け取ることになり、メールサーバー側で10MBを超えるメールは受け取らない設定になっていることが多いので、最大でも10MB以下にすることをお勧め致します。
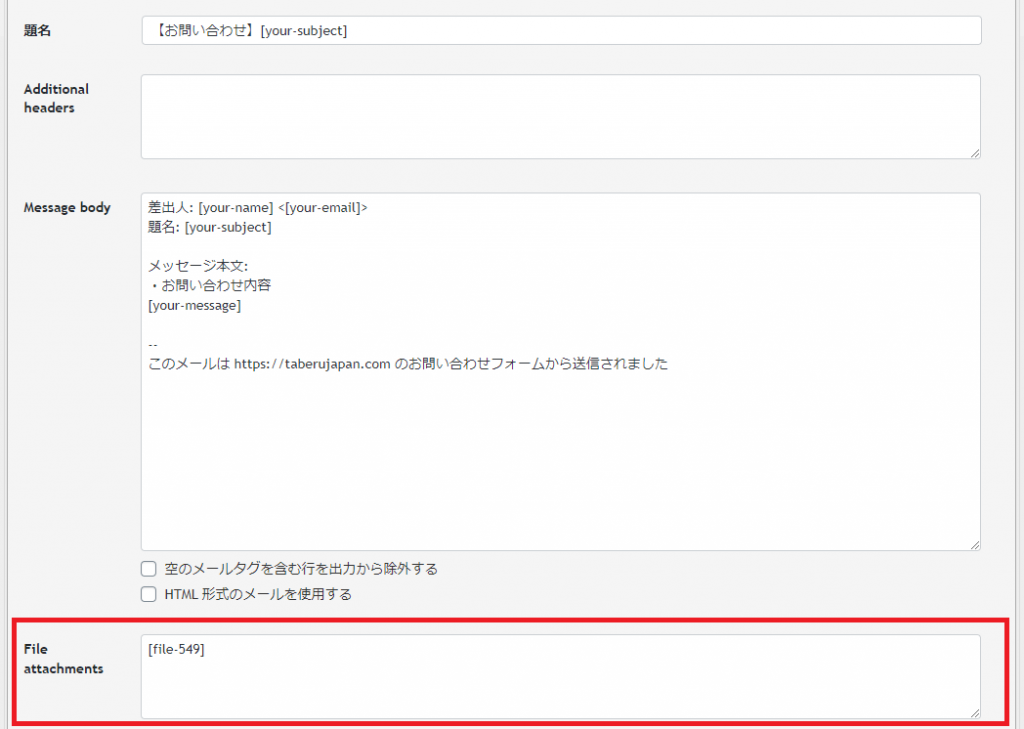
2.タブ「メール」にて入力された内容を送付するメールについて設定する。
2.では1.で設定した内容がメールデータとして送られるようにします。
タブ「メール」を開きますと、「メール」と「メール(2)」があり、それぞれのMessage body にタイプコードを追記することで、フォームで入力された内容がメールで送付されます。
ファイルの添付機能を使用する際には、Message body にタイプコードを追記することに加え、「File attachments」欄にもファイルのタイプコードを記載します。
ファイル添付機能の設定は以上です。
ランディングページとは
本来のランディングページとは、Webサイトにおいて利用者が最初に訪れたページを指す言葉です。SEO対策を進めていきますと各ページがそれぞれ検索結果に表示されて訪問者が生じますので、サイトを構成するすべてのページがランディングページになります。 一方、Web広告で集客する場合には、どのページを広告に紐づけるかを考えて設定しますので、Webサイトにおいて利用者が最初に訪れるページは限定されます。広告から繋がるページをその広告内容から問い合わせを得られるように工夫を行いまして、狭義にはこのページを特にランディングページと呼びます。
高い効果を上げるランディングページの構造
Web広告は、広告を見せる訪問者の属性を絞ったり、表示する文言を変えたりできるので、ランディングページに来た時点で、訪問者の属性や目的はかなり絞り込まれます。
「袋小路」で完全な情報を提供する
Webサイトの利用者は、ページ間を移動するたびに一定割合でサイトを離れてしまいます。そのため、ページからの離脱をもっとも少なくし、アクションまでロスなく誘導するためには、ページ間の移動をなくす必要があります。ターゲットに合わせて、より絞り込まれたページを作成し、移動をゼロにできればもっとも効率は上がります。
ランディングページは購入や申し込みなど、こちらの目的を行わせるために必要な情報を過不足なく提供し、ほかのコンテンツへのリンクはなくし、ページを移動できなくします。ランディングページに来た人は、その中だけでしっかりとアクションするか否かの判断ができるようにするとともに、出口は申し込みなどのアクションをするか戻るボタンを押すかのどちらかのみの構造にし、訪問者の流出を極力防ぐ構造にします。
ランディングページのSEO対策面での効果
ランディングページはSEO対策としての効果はほとんどありません。 ホームページ全体でSEO対策の効果を高めるためにはサイト内リンクも活用しますが、ランディングページでは他のページへのリンクを除いてページを作成しますのでホームページ全体へのSEO対策の効果としては寄与しにくいものとなります。
ランディングページは広告と合わせて活用することが多く、SEO対策とは分けて考えてくださると良いかと存じます。
-
投稿者投稿