フォーラムへの返信
-
投稿者投稿
-
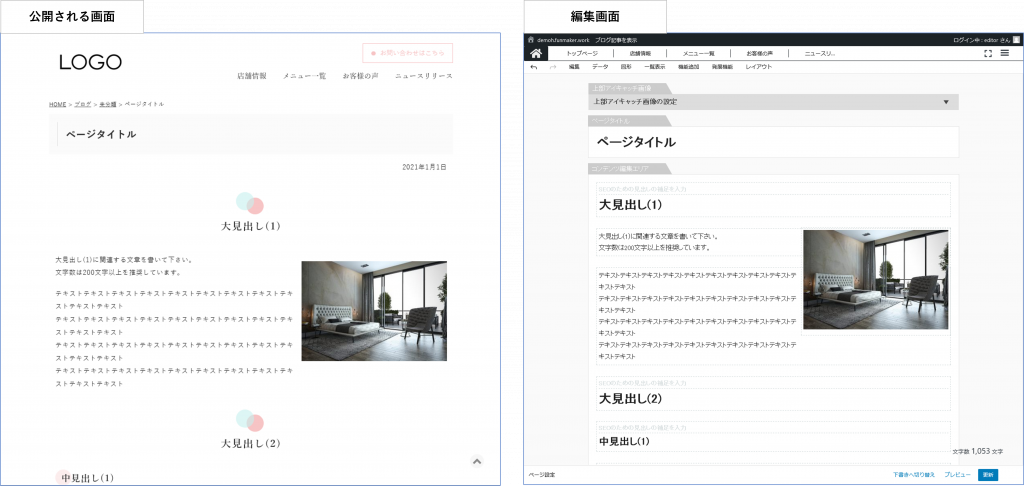
トップページの編集画面、および、グローバルメニューに並んでいるページの編集画面は2通りの方法で開くことができます。
「方法1」がわかりやすいのでまずは「方法1」をお試し下さい。
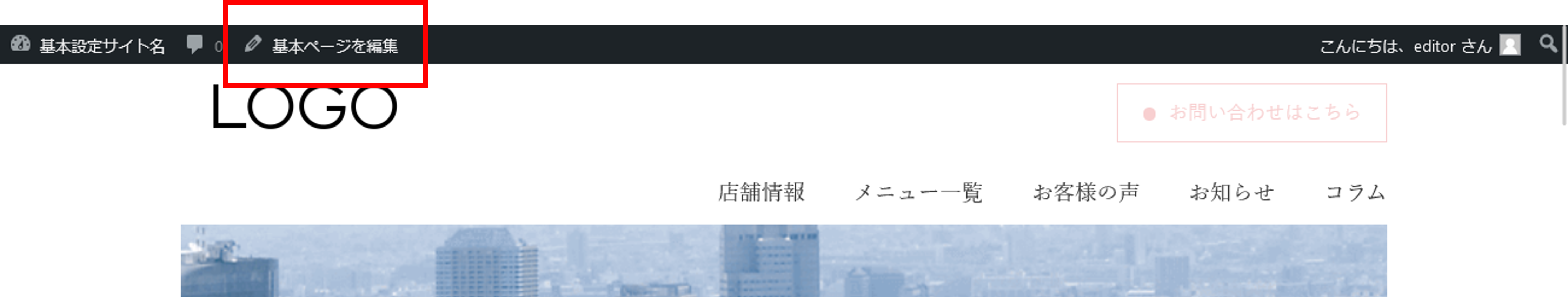
編集画面を開く方法1.公開されているページから開く
ログインした状態で公開されているページを開くと上部に編集画面へのリンクが表示されますのでクリックして編集画面を開きます。
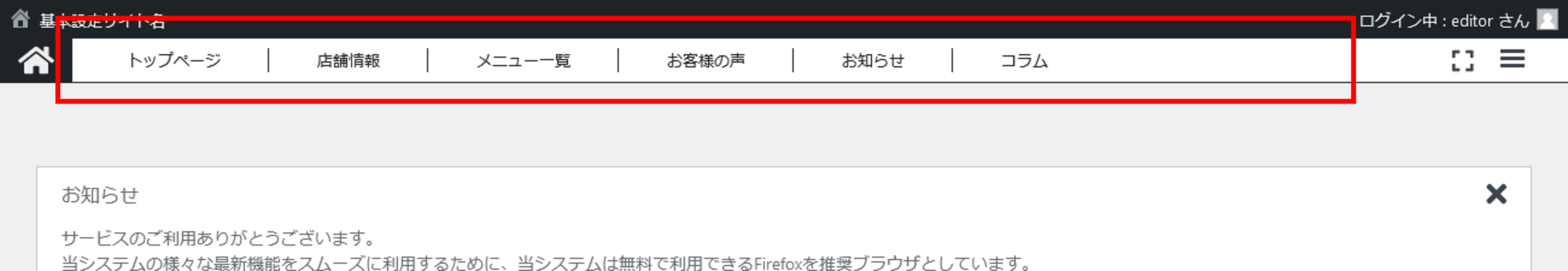
編集画面を開く方法2.管理画面から開く
管理画面にログインすると管理画面HOMEが開きます。
トップページの編集画面へのリンク、および、グローバルメニューに並んでいるページの編集画面へのリンクは管理画面の上部に並んでいますのでクリックするとそれぞれの編集画面が開きます。
トップページとグローバルメニューに並んでいるページの編集画面の開き方のご案内は以上です。
削除は受信ボックス、送信済みボックスなどどのフォルダから削除してくださっても大丈夫です。
最終的にはごみ箱からも削除してください。注意事項
削除を行うとメールサーバーからデータは消えますので必要なメールはお手元のパソコンなどに残っていることを確認しながら作業を進めることをお勧めいたします。
パソコンでのデータ保管は当社ではサポートできないのでお含みおきいただけますと幸いです。ご確認のほどよろしくお願いします。
キーワードでウエストを組み込んでいない場合にはURLに「uesuto」を入れる必要はござません。
キーワードを選定する段階でどの検索語句に対して記事を作成していきたいか検討し確定させている想定となりますのでURLはキーワードで選定した語句をローマ字にして設定するようにしてください。設定するべきキーワードの個数は目的によって異なります。
5個設定したほうが有効な場合
例えば 新宿,パーソナルトレーニング,ジム,ダイエット,短期 と設定して「新宿 パーソナルトレーニングジム ダイエット 短期間」での検索結果での上位表示を目指す場合には5つ選択したほうが有効です。
5個設定しないほうが有効な場合
一方、5語の中での2語の掛け合わせ(「新宿 パーソナルトレーニング」「新宿 ジム」「新宿 ダイエット」など)で上位を目指したい場合には効果が出にくくなります。
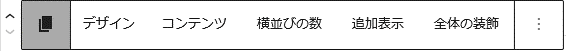
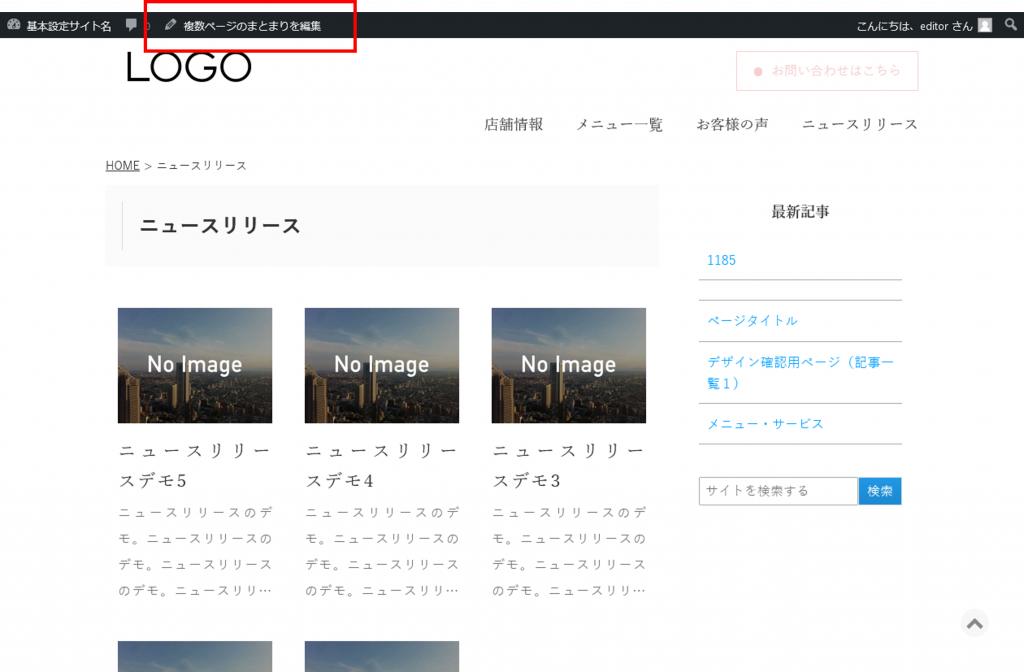
編集画面で「複数ページまとまり一覧」ブロックをクリックすると入力補完機能で「デザイン」「コンテンツ」といった項目が表示されます。
このうち「コンテンツ」をクリックすると選択できるまとまり名が一覧で表示されますので選択してください。
関連情報
サーバー容量を空ける操作はお使いのメールソフトの設定により異なるので、下記の順にお試しください。
1.メールソフトで不要なメールを削除する。
通常はパソコンのメールソフトから削除すればサーバーのメールも消えます。
上記の方法で消えない場合にはメールソフトの機能で、『サーバーにメッセージのコピーを置く』という機能があり、当機能のタグのチェックを外したり『メッセージ受信後にメッセージのコピーをサーバから削除』にチェックを入れるといった作業が必要となります。
OutlookやApple Mailなどでも設けられている機能で、一般的にはアカウント設定内のいずれかの箇所にありますが、ソフトの種類やバージョンによって異なりますので、正確な情報はお使いのメールソフトのヘルプ画面や公式ページをお調べください。
2.パソコンでメールを消してもメールサーバーが空かない場合
メールソフトから削除する方法の他にWEBメールでアクセスして削除する方法があります。
WEBメールについて
https://www.xserver.ne.jp/login_mail.php にアクセスし、メールアドレス とパスワードを入力しログインしてください。
受信ボックスを開き不要なメールを削除しますとメールサーバーの容量が空きます。
3.サーバー容量の追加
メールのデータを消せない場合には有償でサーバーの容量を追加することができます。
ご希望の場合は下記URL(問い合わせフォーム)よりお知らせください。
https://funmaker.jp/#application
問い合わせフォームへの記載事項
フォーム内のご相談内容欄に下記内容をご記載くださりますと適切にご案内ができますのでご記載ください。
用件:メールサーバーの容量追加について問い合わせ
対象メールアドレス:
連絡事項:金額の案内をお願いします。
ご記載頂きたい内容は以上です。
ご確認のほどよろしくお願いいたします。
申込みフォームの自動返信で資料を送る機能は設けておりません。
対応案として、メディアライブラリに資料をアップするとURLが生成され、自動返信でURLを案内することは可能です。
URLとダウンロードを促す文面を加えるなどでの対応ですといかがでしょうか。関連事項
メディアライブラリは『PDF』『Word』『Excel』『PowerPoint』『text』『zip』に対応しています。
生成されたURLにアクセスするとデバイスの設定によりますが、PDFについてはブラウザ上で表示され、それ以外のファイルについてはダウンロードが行われます。メディアライブラリの使い方については下記URL(マニュアル)をご参照ください。
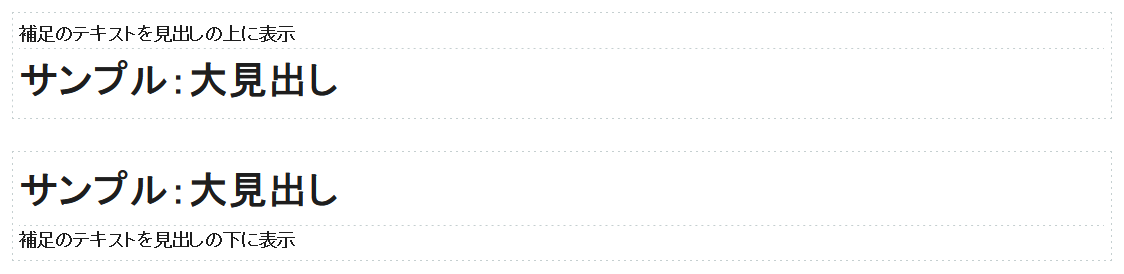
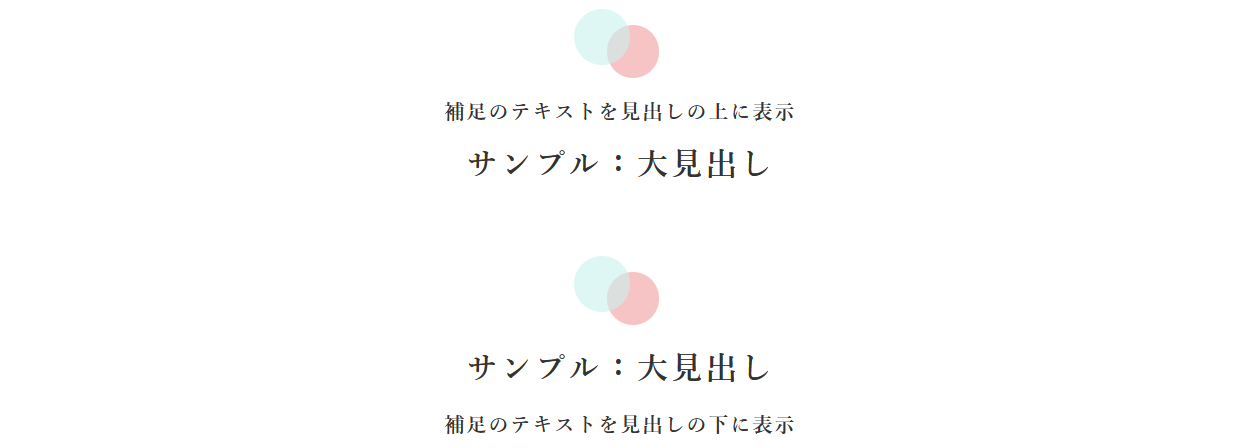
https://funmaker.jp/manyuaru-v03/hatten-kinou-v03/media-library-v03/media-library-tsukaikata-v03.html見出しの補足は下記のように小さな文字で文章を追加するための機能です。
見出しの補足の設定

見出しの補足を設定した場合の表示

見出しにそのページで強めたいキーワードを取り入れようとすると見出しが長くなり見にくくなってしまうことがあるので、見た目を調整するために役立ちます。
見出しはキーワードを適切に含み記事の内容に沿う上で、極力短く設定することが好ましいのでSEOのための見出しの補足は入力していなくても問題ありません。
グローバルメニューにどういった項目を設定するとよいかとのご質問でお返事させて頂きます。
グローバルメニューに設定する項目
SEO対策として強化したい項目を設定してください。
グローバルメニューに設定する効果
SEO対策での効果
FunMakerではグローバルメニューに設定した項目はサイト内での重要度が高まり、SEO対策で評価を得られやすくなります。
サイト内の導線づくり
FunMakerではグローバルメニューはパソコン表示でファーストビューに表示されるので多くのユーザー様の目に留まり、必要に応じてクリックしやすくなります。
一方、スマートフォンではクリック率が高めにくいので当効果への期待はさがってきています。> 記事内に検索対策したい語句が羅列される。
についてはSNSですと「#」を用いて関連語句を羅列する使い方がありますが、SEO対策においてはネガティブに働く可能性がありますので行わないようにして下さい。はい。可能です。
上部アイキャッチ画像はパソコン用とスマートフォン用で別々の画像を設定できます。
パソコン用を個別に設定したい場合には下記をご確認のうえ、
設定なさってください。
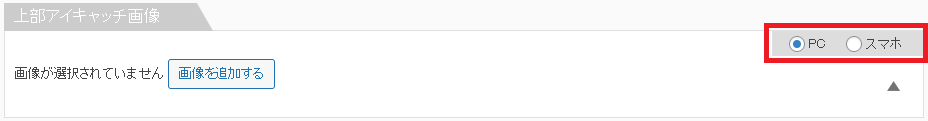
上部アイキャッチ画像にパソコン用とスマートフォン用で別々の画像を設定する方法
編集画面の見方
パソコン用とスマートフォン用の切り替えは上部アイキャッチ画像の設定欄の右上で切り替えます。
関連項目
上部アイキャッチ画像は
- 各ページ個別に設定する機能(パソコン用 / スマートフォン用)
- 各ページに設定されていない場合、補完させる機能
の2点があります。
> 1.各ページ個別に設定する機能(パソコン用 / スマートフォン用)
については上記「上部アイキャッチ画像にパソコン用とスマートフォン用で別々の画像を設定する方法」でご案内したもので、
> 2.各ページに設定されていない場合、補完させる機能
はサイトデザイン機能で設定します。詳しい設定方法はマニュアルでご案内していますのでご参照下さい。
https://manual.funmaker.jp/site-design/design-theme-settei/joubu-aikyacchi-gazou-settei.html
はい。ございます。
記事の作成で不適切な作り方をすると、せっかく時間を掛けて作った記事が検索エンジンに評価されないことや、ホームページ全体の評価を落とすこともあります。
下記に該当しないようご確認ください。- 白の背景色に白の文字など、文字の色と背景色が同じ色で文字が見えない(隠しテキスト)。
- 記事内に検索対策したい語句が羅列される。
- 記事の内容が自社サイト内で重複している。
- 記事の内容が他のサイトのコピーとみなされる。
keywordsを設定する機能は基本設定の「対策ワード」設定欄と各ページの編集画面にある「キーワード」設定欄があります。
基本設定「対策ワード」と各ページの編集画面にある「キーワード」について
基本設定「対策ワード」に設定した語句は、各ページで設定したキーワードの末尾に付加されます。
例:基本設定「対策ワード」に「新宿,整体」と設定し、下層の「肩こり治療」ページでキーワードに「肩こり」と設定した場合、「肩こり治療」ページのkeywordsは「肩こり,新宿,整体」となります。
使用する順番について
基本設定の対策ワードを先に設定してください。
各記事のキーワードは記事作成の際に順次設定して下さい。
関連情報
- キーワード[keywords]とはなんですか?
キーワード[keywords]とはなにか、また、ホームページ運用でキーワードを設定することの意義について記載しています。
-
投稿者投稿