こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]のヘッダーに表示する要素の変更について解説します。
ヘッダー表示要素の変更画面への移動
ヘッダー表示要素の変更画面へはトップページタブ、主要コンテンツタブ、ニュースリリースタブ、ブログタブのいずれのタブからでも移動できます。
各タブの全ページ共通設定 » ヘッダーの表示要素 » 表示要素の変更リンクをクリックすると、サイトデザインの管理画面が表示されます。
ヘッダー表示要素の変更はこの管理画面内の『共通領域』でおこないます。
ヘッダーの表示要素
FunMakerで作成したホームページではヘッダーに関して『ロゴ画像』『ヘッダーのレイアウト』『ページの説明』『ナビゲーションの数』『検索ボックスの表示』『パンくずリストを追加』の6項目が編集できます。
それぞれの項目に関して画面表示を確認していきましょう。
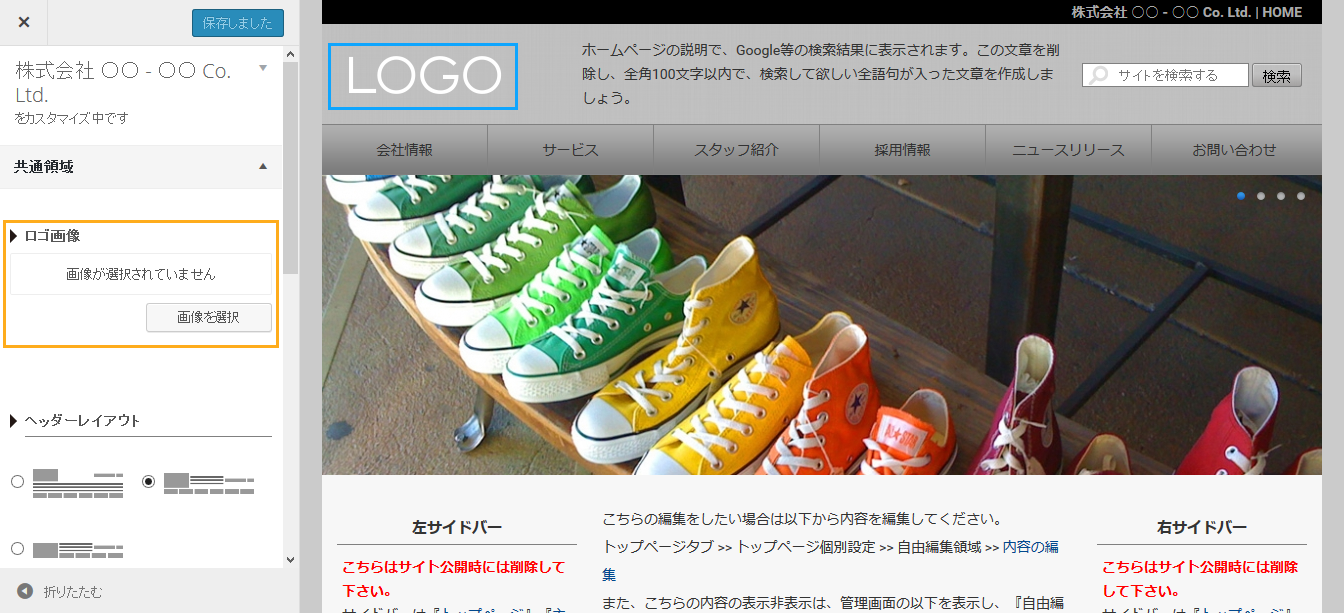
ロゴ画像

青枠領域にあるロゴ画像を変更することができます。ロゴ画像には会社の名前やマークを入れ、わかりやすいものにしましょう。
『画像を選択』ボタンを押し、メディアライブラリから選択するか、もしくは新規で画像のアップロードをすることでロゴ画像を変更することができます。
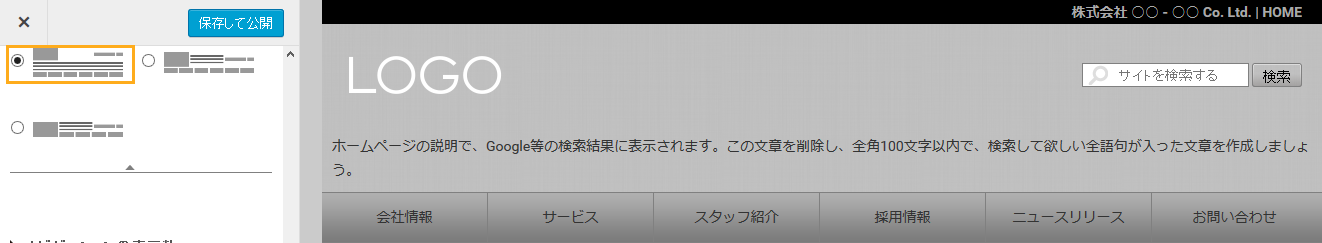
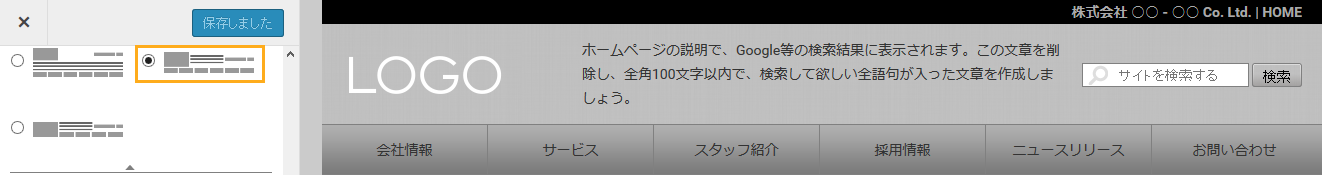
ヘッダーのレイアウト
ヘッダーのレイアウトは3種類から選択できます。『ロゴ画像』、『ページの説明』、『メニュー』の位置関係が変更できます。
それぞれのレイアウトを使用した場合のヘッダー表示は以下の通りです。



ページの説明
ページ説明には以下の内容が表示されます。改行の有無等によっても変わってきますが、約100文字程度が入ります。
・ HOME
『基本設定』の『ページ説明』に入力した文言が表示されます。『ページ説明』の編集方法は基本設定方法を参照ください。
・ 主要コンテンツ、ニュースリリース記事、ブログ記事
記事編集ページで入力した抜粋が表示されます。抜粋を入力しない場合は 記事タイトル + 基本設定[ページの説明]が表示されます。
・ ニュースリリース分類、ブログ分類
descirptionが表示されます。descriptionが入力されていない場合には、カテゴリ名 + 基本設定[ページの説明]が表示されます。
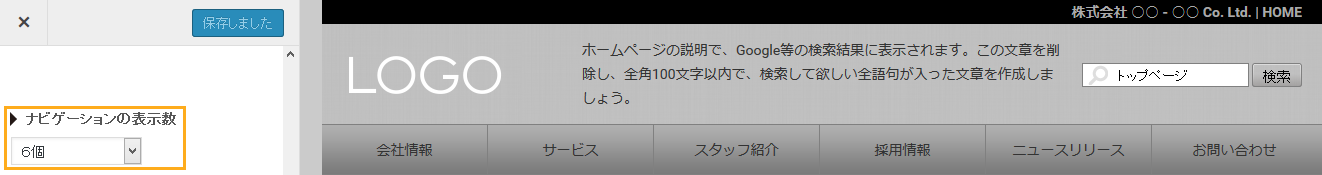
ナビゲーションの数
ナビゲーションに表示されるメニューの数が変更されます。作成したメニューの表示数と一致するように設定しましょう。
ナビゲーションの数は固定幅の4個、5個、6個と可変幅の合計4種類から選択できます。
固定幅

可変幅

検索ボックスの表示
検索ボックスの表示 / 非表示が選択できます。
検索ボックスに入力したキーワードが使用されているニュースリリースの記事を検索します。
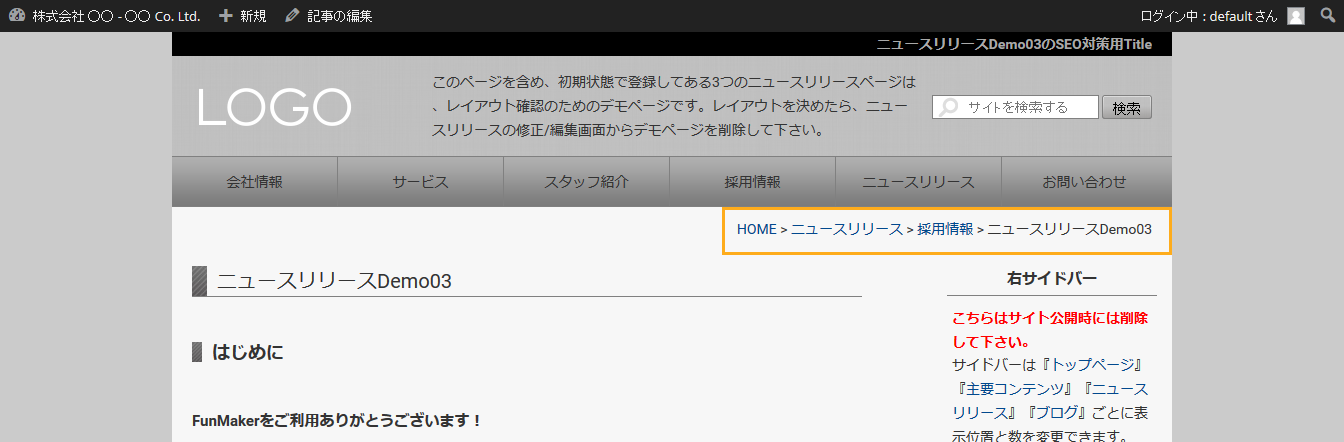
パンくずリストを追加』
パンくずリストとは下記のような、HOMEから現在表示されているページまでの階層構造を表すリンクのことを言います。

ここではパンくずリストの表示 / 非表示が選択できます。
チェックボックスを入れた場合、パンくずリストはHOME以外のすべてのページで表示されます。
以上で、FunMaker[ファンメイカー]のヘッダー表示要素の変更についての解説を終了します。

