こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]のメニューに表示する内容の変更方法を解説します。
メニューの追加、編集画面の表示
メニューは、ホームページのヘッダーに表示される、主要コンテンツやニュースリリース分類等へのリンクです。ここに表示されるコンテンツが最も使われるようになるので、先ずは最も見て欲しいコンテンツを表示してみましょう。
メニューの表示内容を編集する画面へはトップページタブ、主要コンテンツタブ、ニュースリリースタブ、ブログタブのいずれのタブからでも移動できます。
メニューの表示内容を編集するには全ページ共通設定 » メニュー » 表示内容リンクをクリックし、『メニュー』画面を表示します。
メニューの追加
『header』に表示できるメニューの数は最初に設定されている雛形では6つですが、カスタマイズ機能の中のサイトデザインで4つ~6つの間で変更出来ます※。

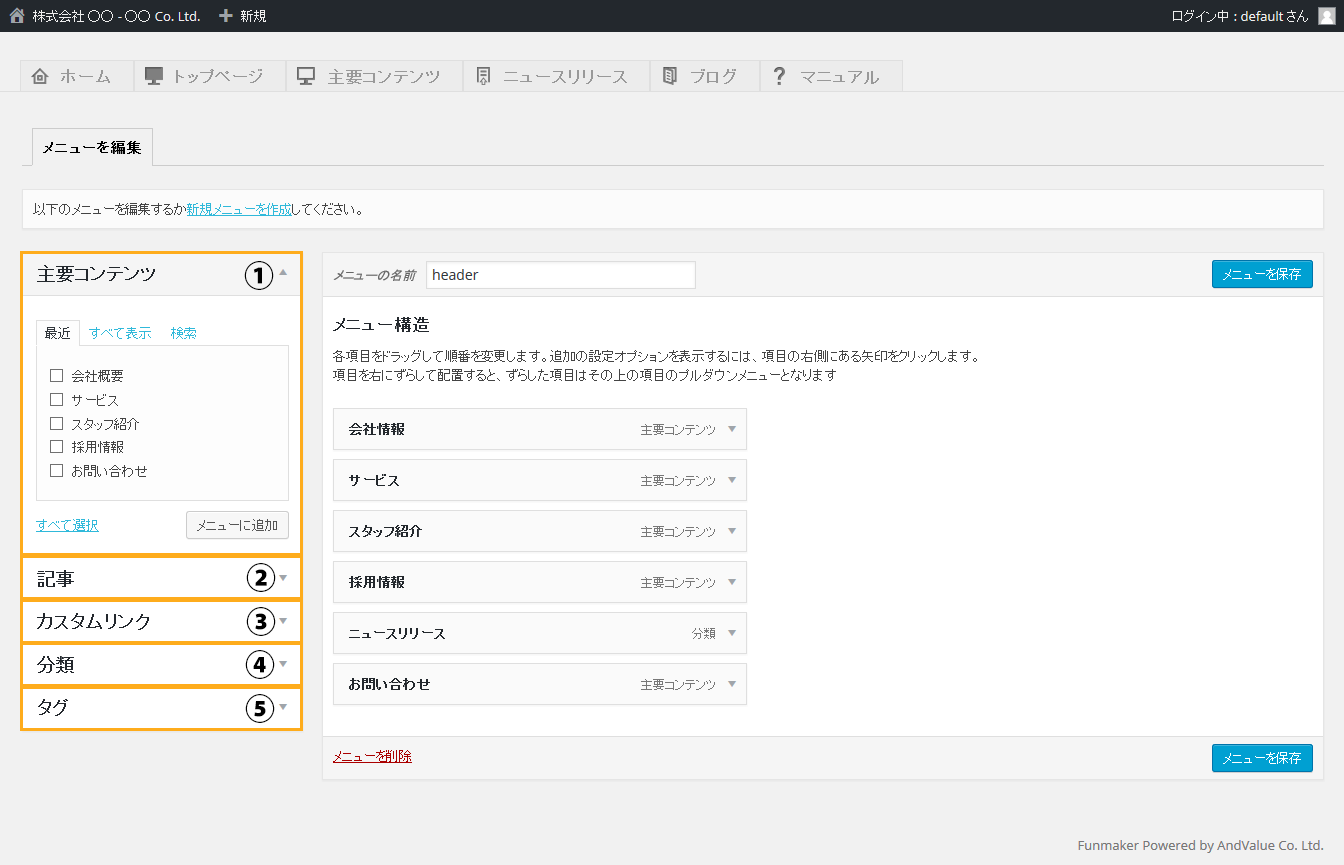
メニューの追加方法は以下の3通りです。
- ①主要コンテンツ
- 主要コンテンツを選択してメニューを作成。
- ②記事
- ニュースリリース記事を選択してメニューを作成。
- ③カスタムリンク
- URLを直接入力してメニューを作成。
- ④分類
- ニュースリリースの分類を選択してメニューを作成。
- ⑤タグ
- ニュースリリースのタグを選択してメニューを作成。
これらの機能は管理画面の左側に、5つのパネルに分かれ表示されています。どの機能も利用方法は殆ど変わらないので、こちらでは、『主要コンテンツ』の追加方法を解説します。
※:メニューの数と位置の変更方法は『メニューの数と位置』をご覧下さい。

『主要コンテンツ』と書かれたパネルには、登録されている『主要コンテンツ』の一覧が表示されています※。
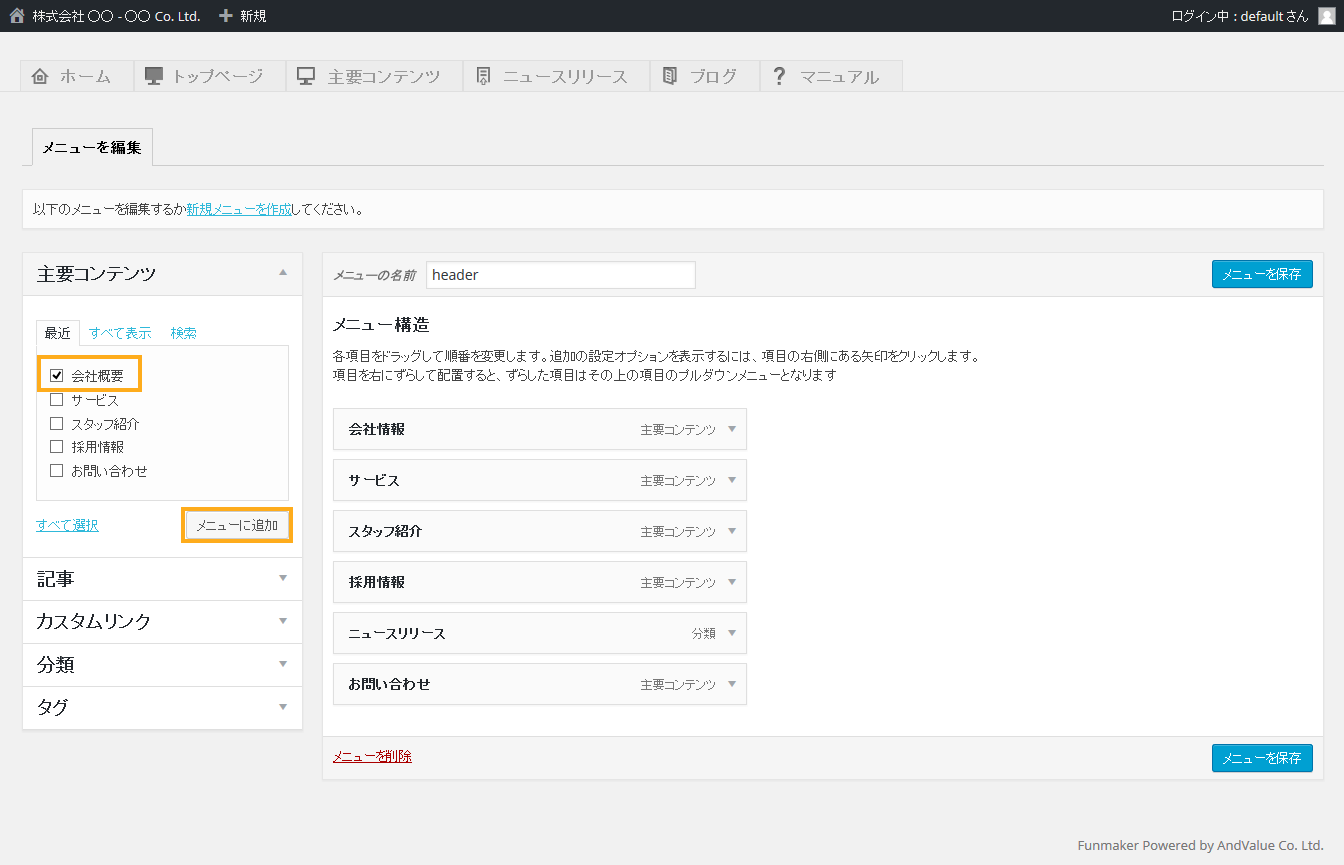
その中からメニューに追加したい主要コンテンツを選び、チェックボックスに『√』を入れ、『メニューを追加』ボタンをクリックすれば、右のリンク領域に対象のリンクが追加されます。
この際に、複数の分類に『√』を入れると、1度で複数のメニューを追加することができます。
※:目的の主要コンテンツが表示されていない場合は、『全て表示』のタブを選択して下さい。

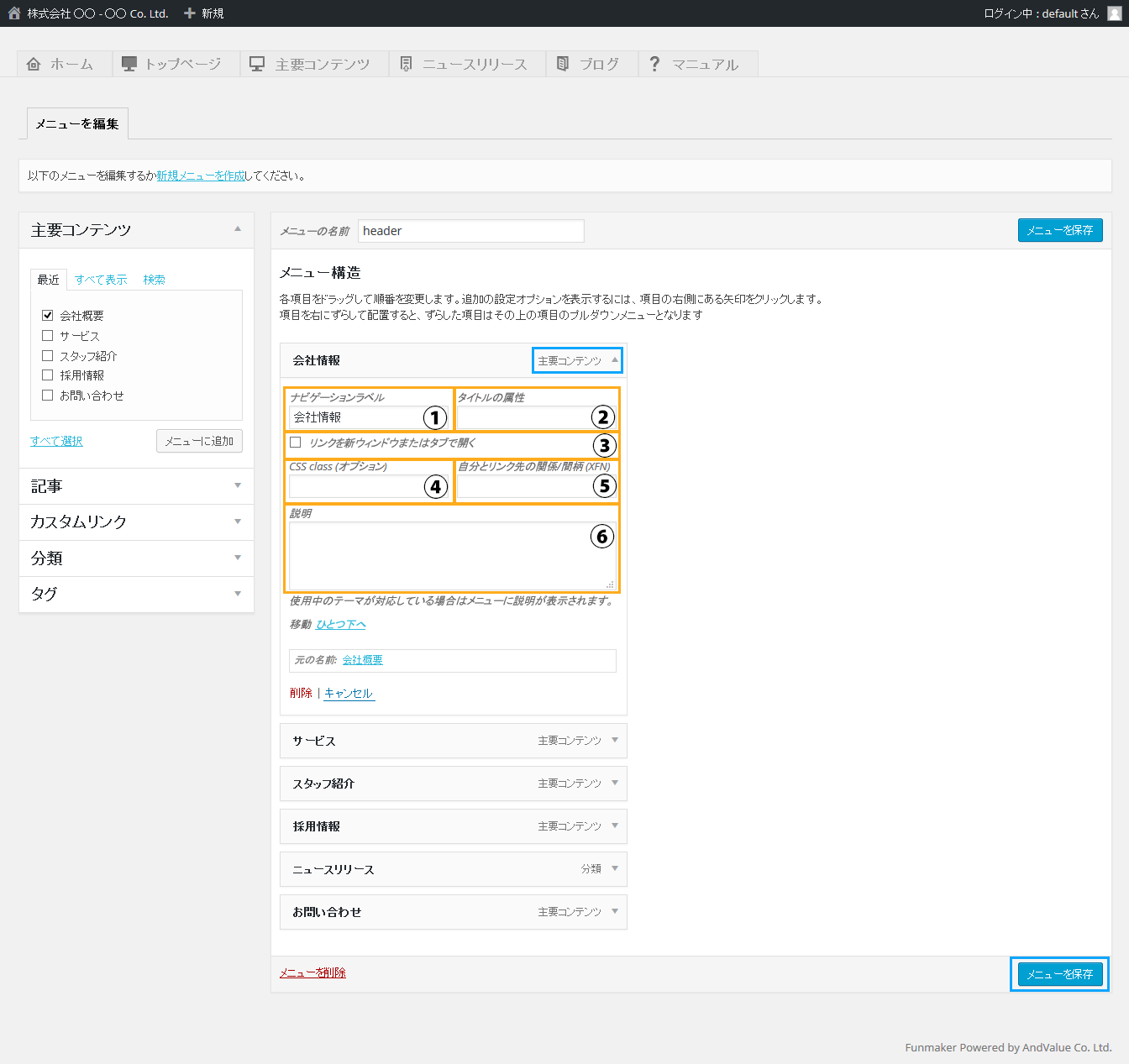
リンクが追加されたら、先ず、追加されたパネル右上の『▼』マークをクリックしてパネルを開き、各項目の編集をします。
編集できる7項目は以下の項目になります。
- ①ナビゲーションラベル
- メニューとして表示されるテキストです。遷移先のページのキーワードを入れます。
- ②タイトルの属性
- リンクのtitle属性として利用します。リンク先の主要コンテンツの名前(SEO対策用の名前を入力しているときはSEO対策用の名前)を入れます。
- ③リンク先ウィンドウ
- メニューをクリックした際に別ウィンドウでリンク先ページが開きます。
- ④CSS class(オプション)
- CSSのclassが設定出来ます。CSS編集機能とセットで利用します。
- ⑤リンク先との関係
- リンクのrel属性が設定出来ます。
- ⑥説明
- メモ機能です。ホームページには反映されません。
上記の中では、①と②の項目を必ず入力するようにしましょう。
入力が終了したら、下部に表示される『メニューを保存』ボタン(青枠内)をクリックすればメニューの追加は終了です。
メニューの表示順の変更
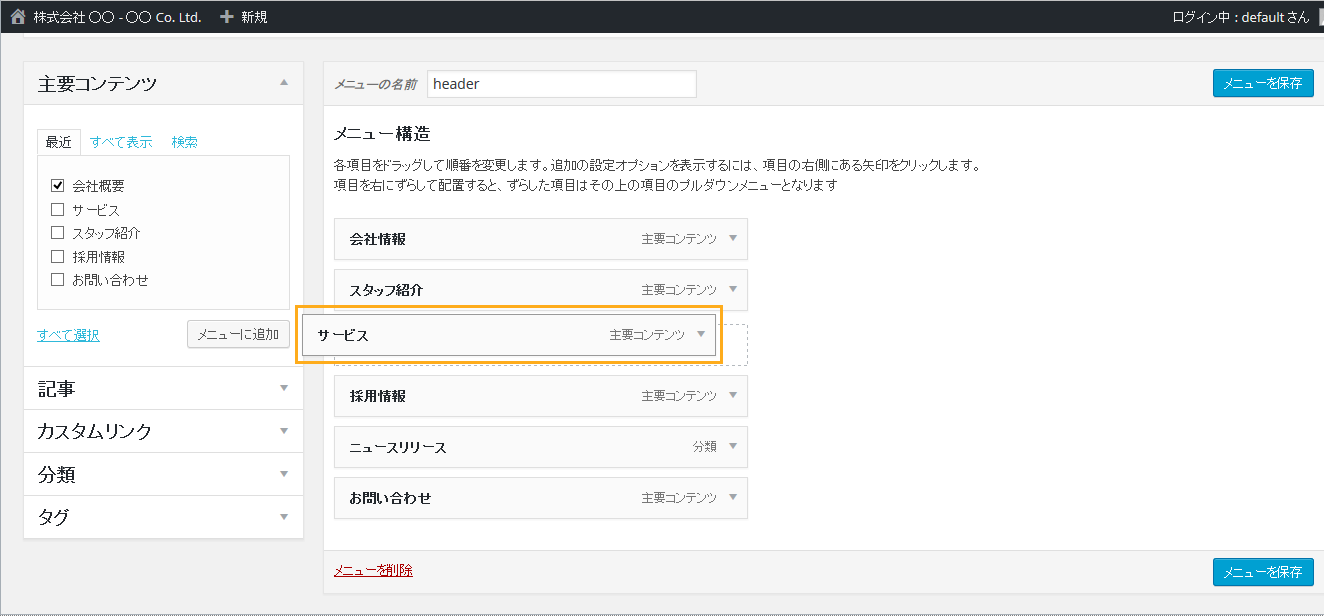
メニューはドラッグアンドドロップ操作により順番を入れ替えることができ、それによって表示順を変えることができます。

但し、リンクを移動した時に、移動したリンクのパネルの位置が右にずれてしまわないようにご注意下さい。
パネル位置が右にずれると次項で説明する『メニューのプルダウン表示』が適用されてしまいます。
順番を入れ替えたら、『メニューを保存』ボタンをクリックし編集を保存します。
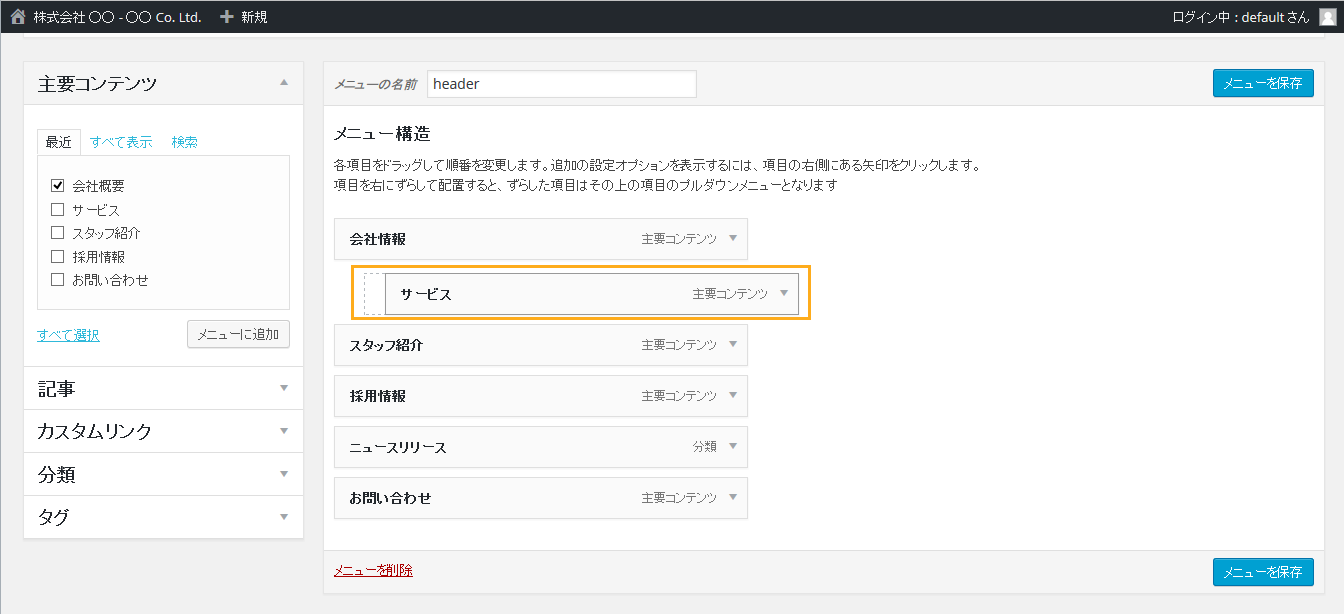
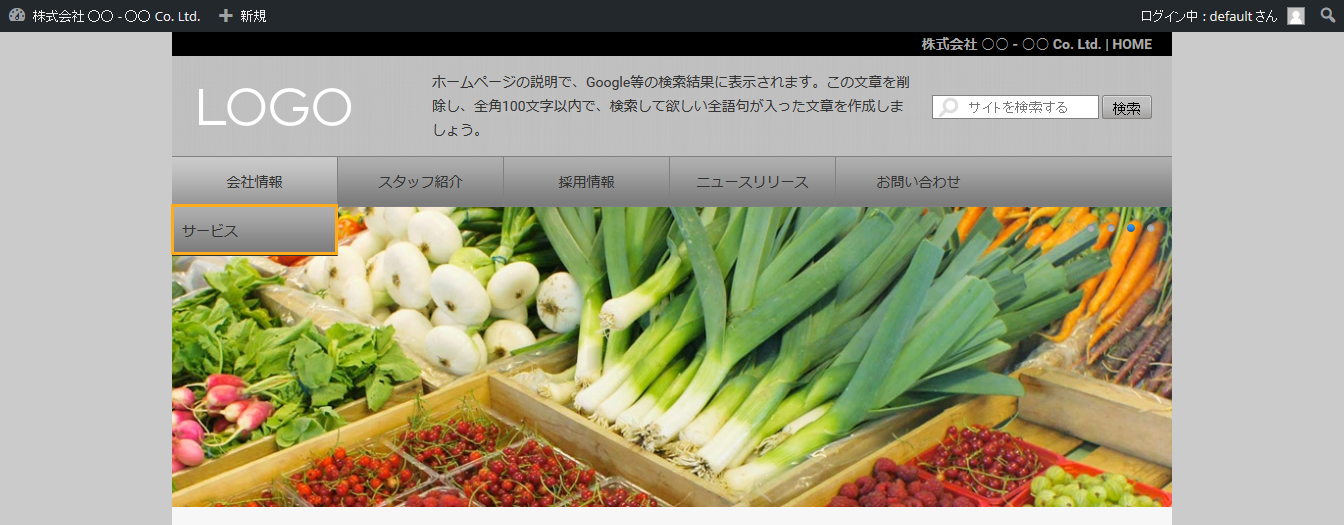
メニューのプルダウン表示

最上位に表示される、メニューは6つまでしか登録できませんが、プルダウン機能を利用することにより、下位のメニューを6つを超えて登録することができます。
プルダウンの作成方法は、プルダウンで出したいメニューを右にずらして並べるだけで結構です。編集が終了しましたら、『メニューを保存』ボタンをクリックし編集を保存しましょう。

以上で、メニューの追加、編集の解説を終了します。
同様の機能として、サイドバーに表示される要素の編集方法は『サイドバーの表示内容』をご覧下さい。

