こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の初期作成作業のための準備として、システム基本設定方法を解説します。
『基本設定』画面を開く
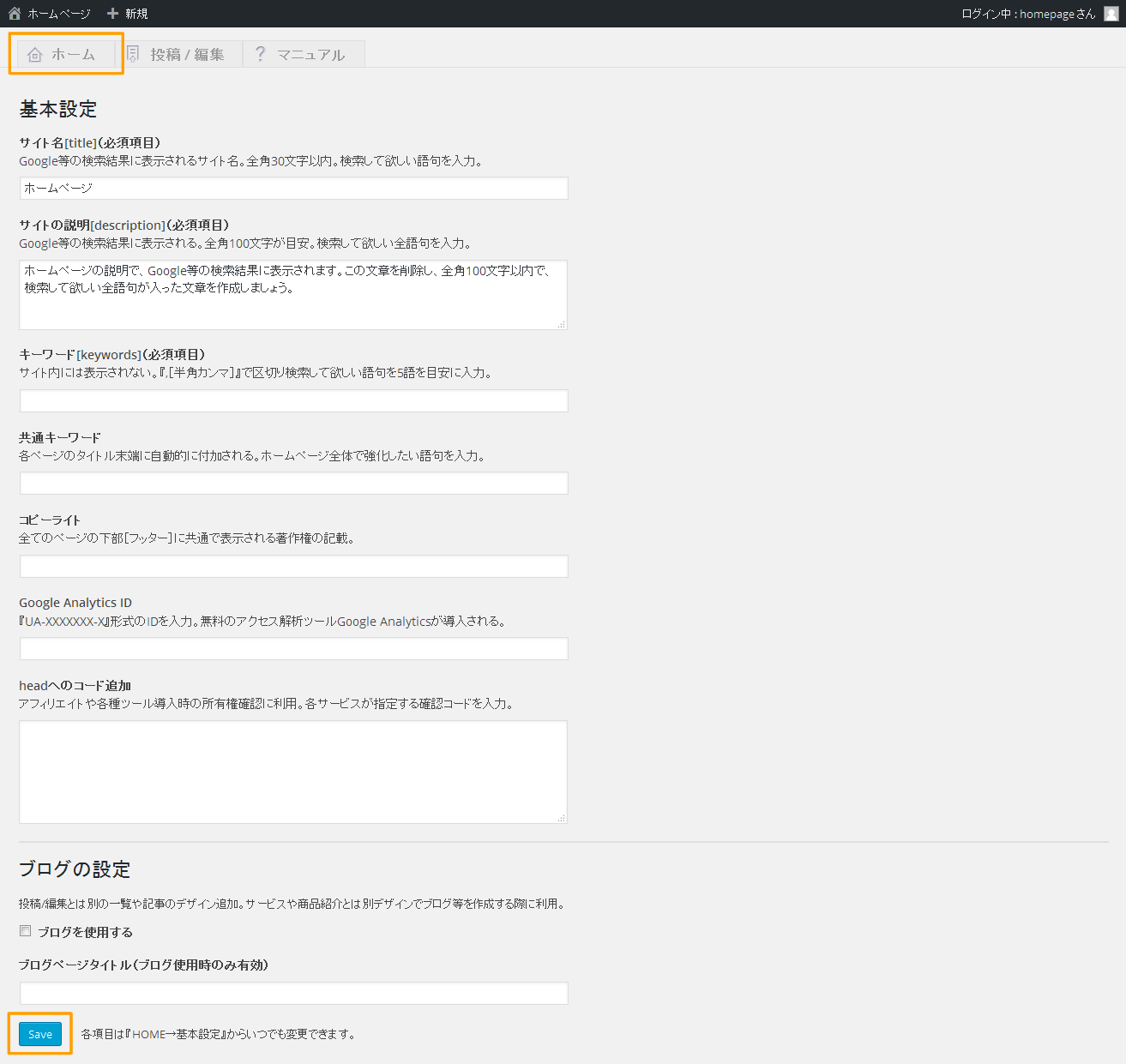
『基本設定』へのリンクをクリックし、基本設定画面を開きましょう。
基本情報の設定
基本設定画面は大きく、『基本設定』、『Google Analyticsの設定』、『ブログの設定』の3つに分かれていますのでそれぞれ見ていきましょう。
少々手間ではありますが、特に必須の3項目をしっかりと設定することでホームページの集客力[SEO対策]が大きく変わるので、是非しっかりと設定するようにしましょう。
各項目の設定方法と、設定時の注意点は以下の通りです。
- サイト名※
HTML:title - Google等の検索結果に表示されるサイト名。全角30文字以内。検索して欲しい語句を入れる。
- 例:簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]
- サイトの説明※1
HTML:description - Google等の検索結果に表示される。全角100文字が目安。検索して欲しい全語句を入れる。
- 例:制作費30万円~、月額5千円~で人気のホームページ作成
- キーワード※
HTML:keywords- 表示されない要素。『,[半角カンマ]』で区切り、検索して欲しい語句を5語を目安に入力。
- 例:無料,ホームページ,作成,サイト,FunMaker,ファンメイカー
- 共通キーワード
- 各ページのタイトル末端に自動的に付加される。ホームページ全体で強化したい語句を入力。
- 例: | FunMaker[ファンメイカー]
サービスが高機能そのままに完全無料で登場。簡単更新管理、圧倒的SEO、多彩な機能、…、FunMaker[ファンメイカー]ならどこよりもお得にサイトが作れます!! - キーワード※
- コピーライト
- 全てのページの下部[フッター]に共通で表示される著作権の記載。
- 例:All Right Reserved FunMaker
- Headへの追加コード
- javascriptなどのタグが入力できるようになっています。アフィリエイトのコードなど外部ソースなどの設置が必要な場合に利用してください。
続いてGoogle Analyticsの設定です。
- Google Analytics ID
- IDを入力するだけで、高機能の無料アクセス解析ツール、Google Analyticsが設置可能※2。
- 例:UA-XXXXXXXX-X(IDはGoogle Analyticsが発行。『X』は半角数字)
- 認証コード
- リンクを押し、Googleにログインし、認証コードを取得しましょう。
- アカウント名
- 認証コードを入力すると表示されます。複数ある場合にはホームページで利用したいアカウント名を選択しましょう。
- ブログの設定
- ブログを利用する場合はチェックボックスにチェックを入れ、タイトルを入力する。
- 例:FunMakerスタッグブログ
右列1行目が機能の内容。2行目が当FunMaker[ファンメイカー]の入力例。 ※1:必須入力項目 ※2:Google Analyticsの設置方法の詳細は『アクセス解析機能の設定』をご覧下さい。
各項目の入力が終了しましたら、『保存』ボタンをクリックして入力内容を反映し、画面上部のタブから、HOME画面に戻りましょう。

これで、FunMaker[ファンメイカー]の記事を作成していくための準備となる基本設定は終了です。
次はホームページでとても重要となる、HOME画像[スライドショー]の編集方法を解説します。

