こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の全体の色やレイアウトを設定する方法を解説します。
テーマの各種設定
テーマの設定はトップページタブ、主要コンテンツタブ、ニュースリリースタブ、ブログタブのいずれのタブからでも移動できます。
各タブの『全ページ共通設定』 » 『全体のデザイン』 » 『色・レイアウトの変更』リンクをクリックすると、サイトデザインの管理画面が表示されます。
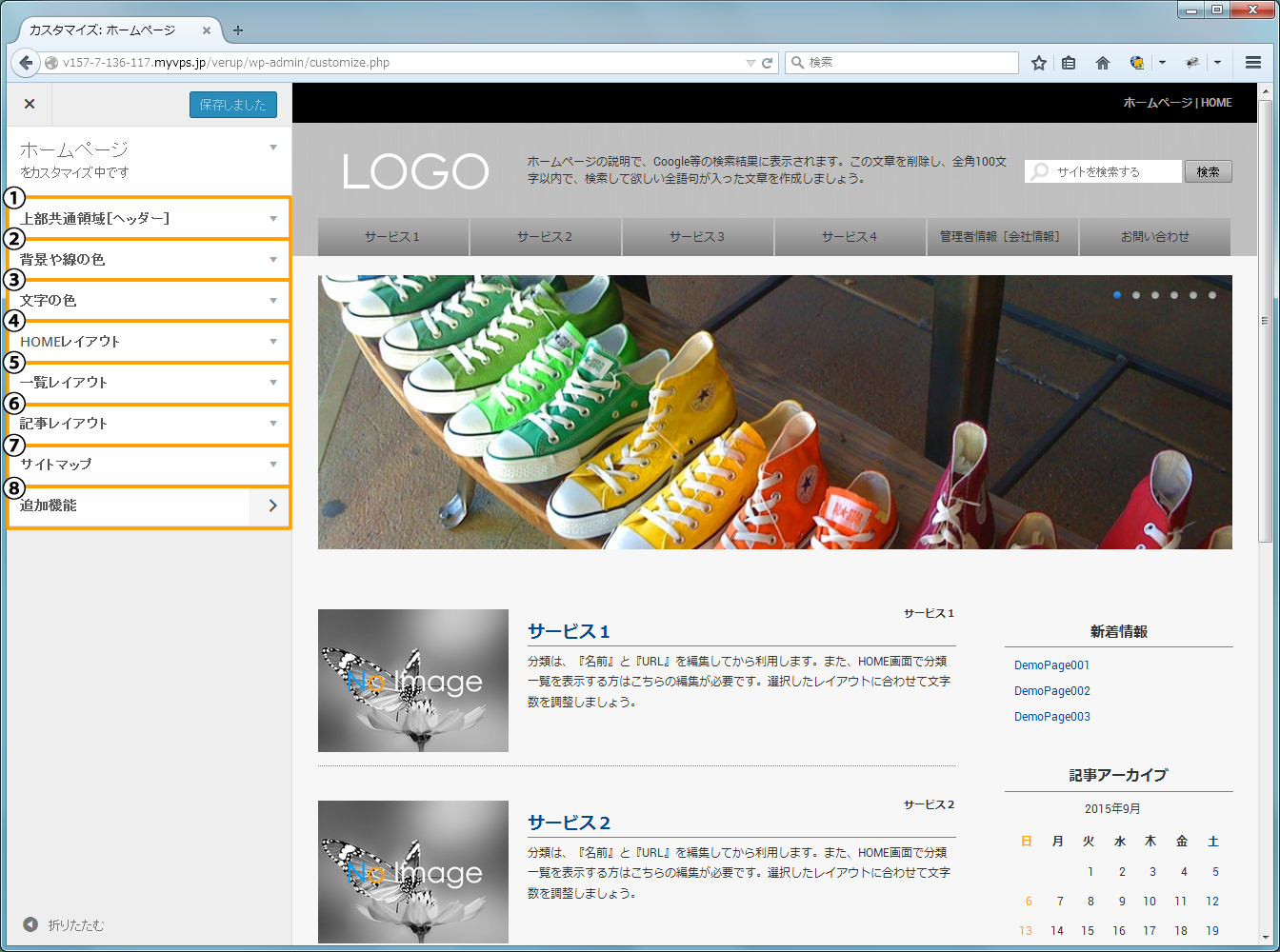
色・レイアウトの変更はこの管理画面でおこないます。

テーマの設定画面で設定できる項目は、
- ①共通領域
- 全てのページに共通で表示されるホームページ上部に表示するコンテンツやそのレイアウトを変更出来ます。
- ②背景や線の色
- 背景色や線の色など、ホームページの各部の色を自由に変更することが出来ます。
- ③文字の色
- タイトルやリンクテキストの色など、ホームページの各種文字の色を自由に変更することが出来ます。
- ④トップページ
- ホームページのトップページに表示するコンテンツやレイアウトを自由に変更出来ます。
- ②主要コンテンツ
- 主要コンテンツを表示する際のレイアウトを選択出来ます。
- ③ニュースリリース
- ニュースリリースの分類ページや記事ページのレイアウトを選択できます。
- ⑦ブログ
- ブログの一覧ページや記事ページのレイアウトを選択できます。
- ⑧サイトマップ
- サイトマップの表示形式を選択出来ます。
- ⑨サイドバーの表示内容
- サイドバーに表示する機能を選択できます。
の9つになります。
共通領域のレイアウト設定

まず『共通領域』のタブを開きます。
![サイトデザイン 上部共通領域[ヘッダー] | 簡単格安ホームページ作成サイト - FunMaker](https://funmaker.jp/img/manyuaru/system/design/header.png)
『共通領域』で設定できる項目は以下の4項目です。
- ①ロゴ画像
- ヘッダーに表示されるロゴの画像を変更出来ます。
- ②ヘッダーレイアウト
- ヘッダーに表示されるコンテンツのレイアウトを変更出来ます。
- ③ナビゲーションの表示数
- 表示したいナビゲーションの数を設定することで、ナビゲーションの幅が変更されます。
- ④表示コンテンツ
- ヘッダーに表示出来るコンテンツの『表示』『非表示』を選択出来ます。
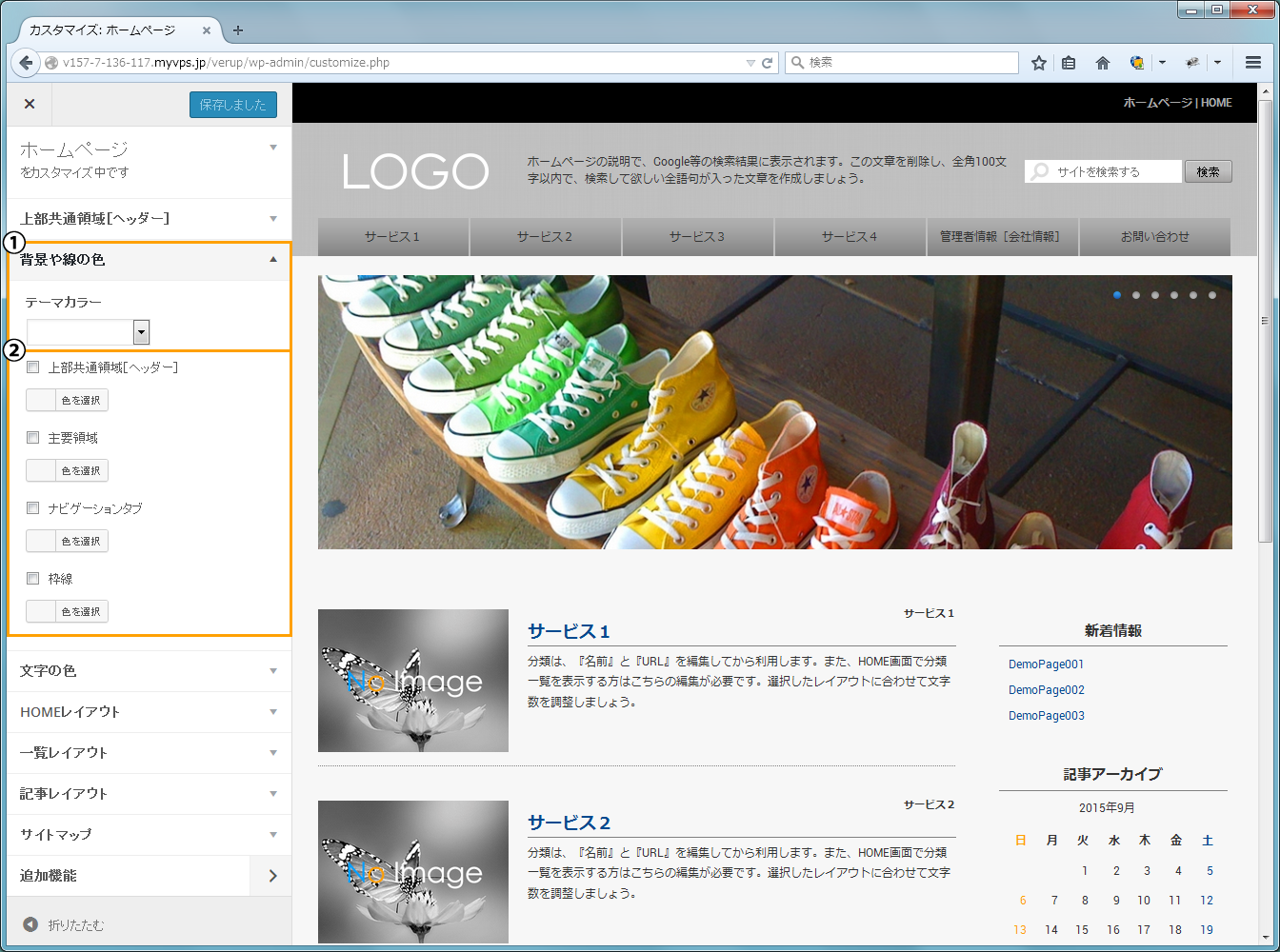
- ①テーマカラー
- 様々な美しい色の組みわせをプルダウンで選ぶことが出来ます。
- ②各部の色の設定
- ヘッダーや主要領域など、様々な部位の色を個別に設定することが出来ます。
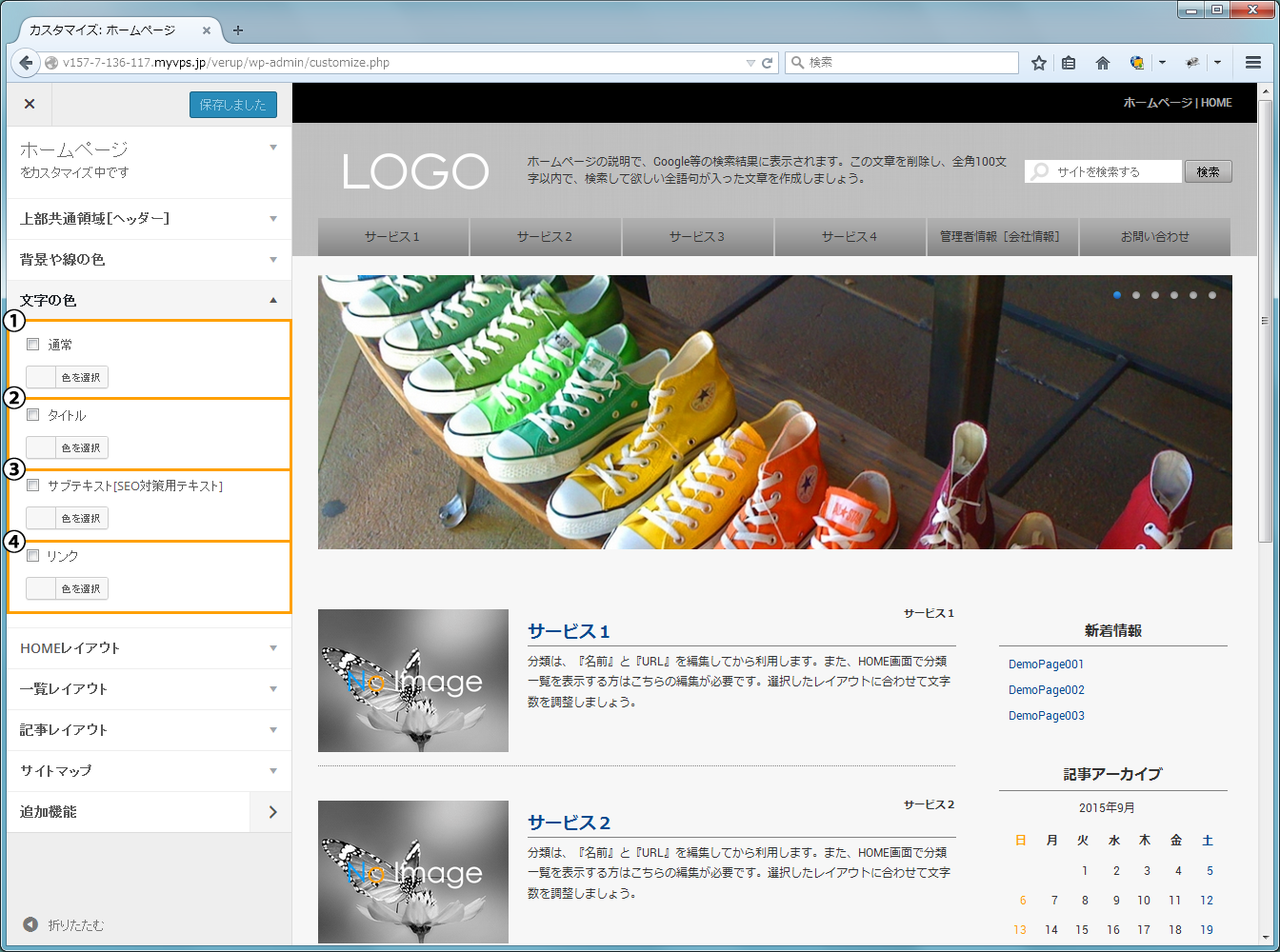
- ①通常
- デフォルトの文字の色を変更出来ます。主に本文や抜粋の文字の色がこれにあたります。
- ②タイトル
- 各ページのタイトルの文字の色を変更出来ます。
- ③サブテキスト
- SEO対策用にタイトル脇等に表示される文字の色を変更出来ます。
- ④リンク
- リンクの張られた文字の色を変更出来ます。
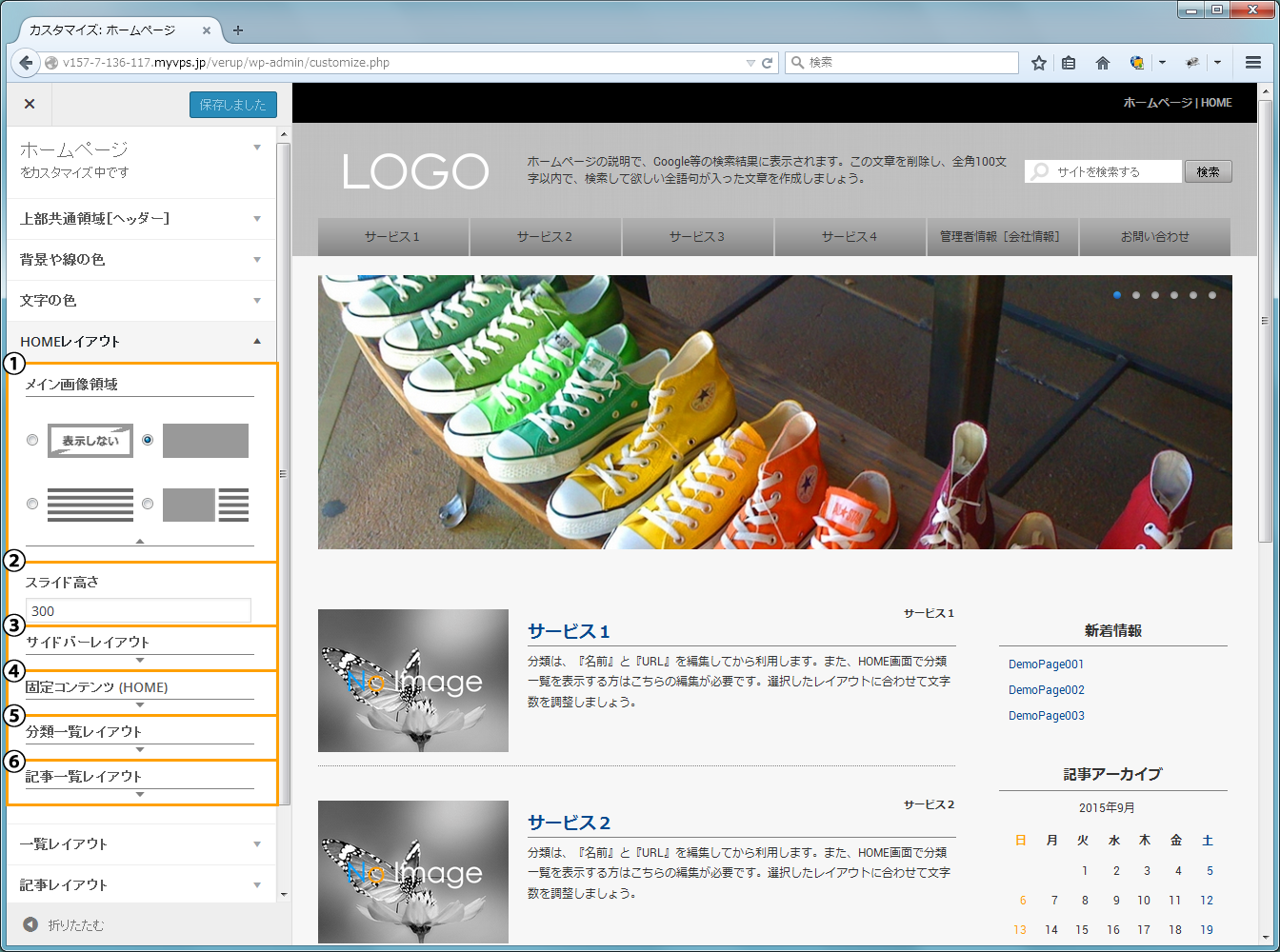
- ①スライドショー
- トップページに表示されるスライドショーの表示形式を選択出来ます。
- ②スライド幅 / スライド高さ
- トップページに表示されるスライドショーのサイズをpx単位で設定出来ます。スライド幅はスライドと最新記事を同時に表示する場合にのみ設定できる項目です。
- ③サイドバーレイアウト
- トップページに表示されるサイドバーの数とレイアウトを選択出来ます。
- ④自由編集領域
- トップページに表示されるサイドバーの数とレイアウトを選択出来ます。
- ⑤主要コンテンツ一覧
- トップページに主要コンテンツの一覧を表示するか否か、そしてそのレイアウトを選択出来ます。
- ⑥ニュースリリース分類一覧
- トップページにニュースリリース分類の一覧を表示するか否か、そしてそのレイアウトを選択出来ます。記事の紐づいていない分類は、表示されません。
- ⑦ニュースリリース記事一覧
- トップページにニュースリリース記事の一覧を表示するか否か、そしてそのレイアウトを選択出来ます。表示件数は10件で、『この記事を先頭に固定表示』を選択した記事がある場合は、その記事のみが表示されます。
背景や線の色
『背景や線の色』のタブを開きます。

『背景や線の色』で設定できる項目は大別すると以下の2つになります。
文字の色
『文字の色』のタブを開きます。

『文字の色』で設定できる項目は以下の4つになります。
トップページレイアウト
『トップページ』のパネルを開きます。

『トップページ』で設定できる項目は以下の5つになります。
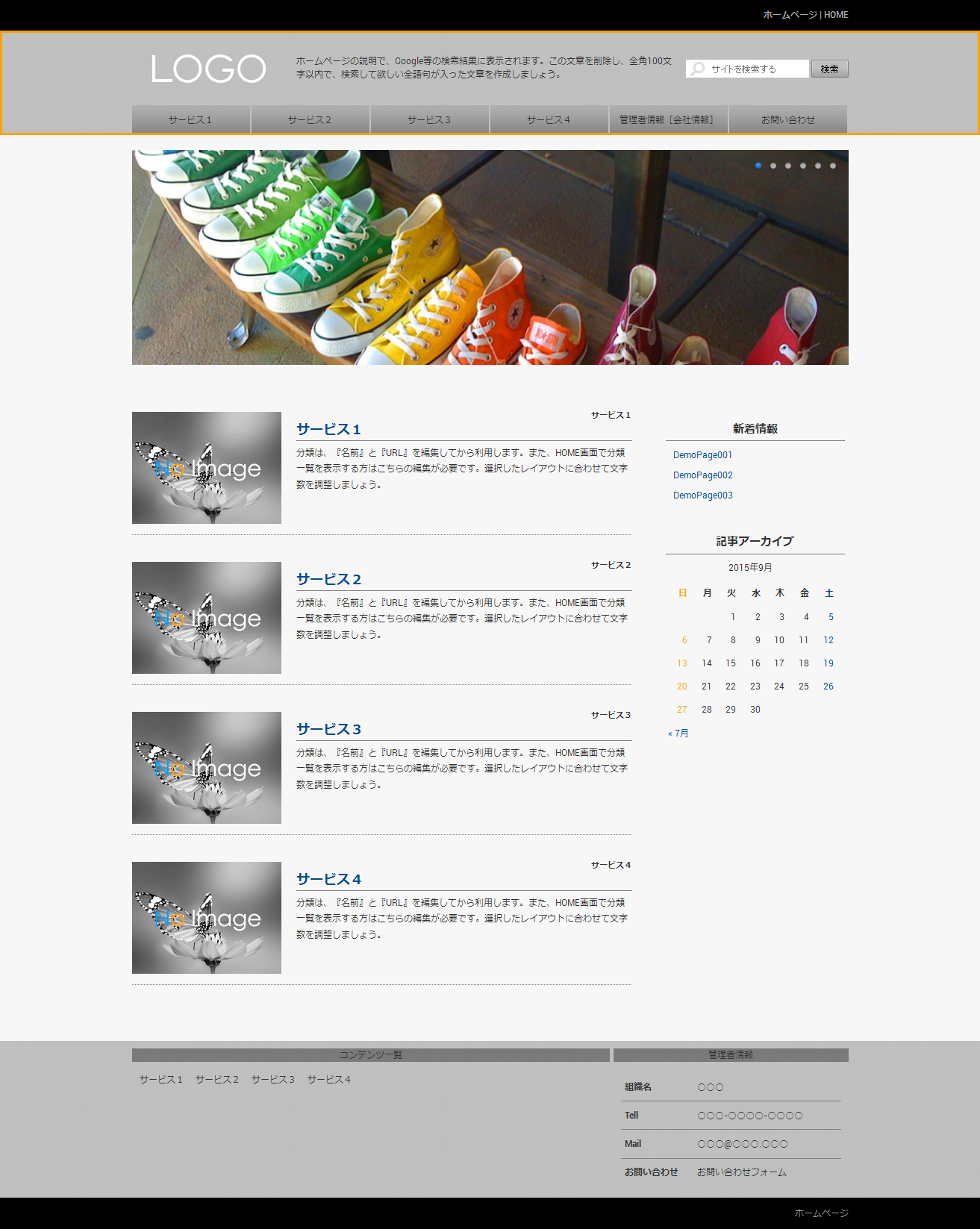
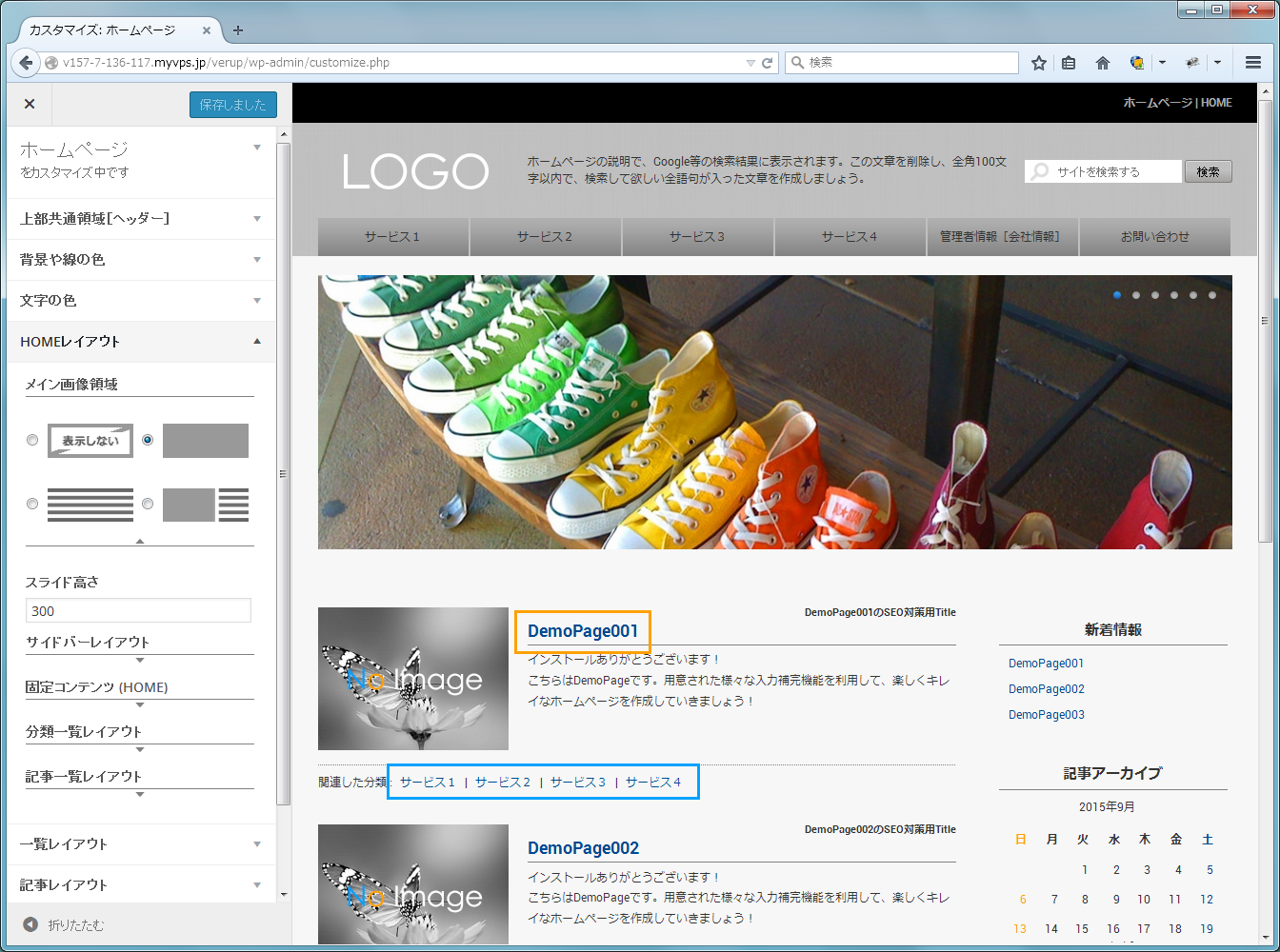
『トップページ』以外の『主要コンテンツ』『ニュースリリース』『ブログ』も同様にレイアウトを選択することが出来ます。
但し、コントロールパネル右のプレビュー画面で変更を確認するためには、プレビュー画面に『一覧ページ』もしくは『記事ページ』を表示する必要があります。

『主要コンテンツ』表示のためには、上図青枠内『DemoPage001』のリンク(記事ページへのリンク)を、『分類ページ』表示のためには、上図オレンジ枠内『分類1』のリンク(分類ページへのリンク)をクリックして下さい。
以上で、FunMaker[ファンメイカー]のサイトデザインの設定方法の解説を終了します。

