こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]のスライドショーのスライドオプションについて解説します。
トップページに表示することの出来るスライドショーは、表示する画像の枚数やその表示領域はもちろん、スライド時の効果やキャプションまで自由に設定できる非常に使い易く、そしてホームページのイメージを決める大きな要素となります。
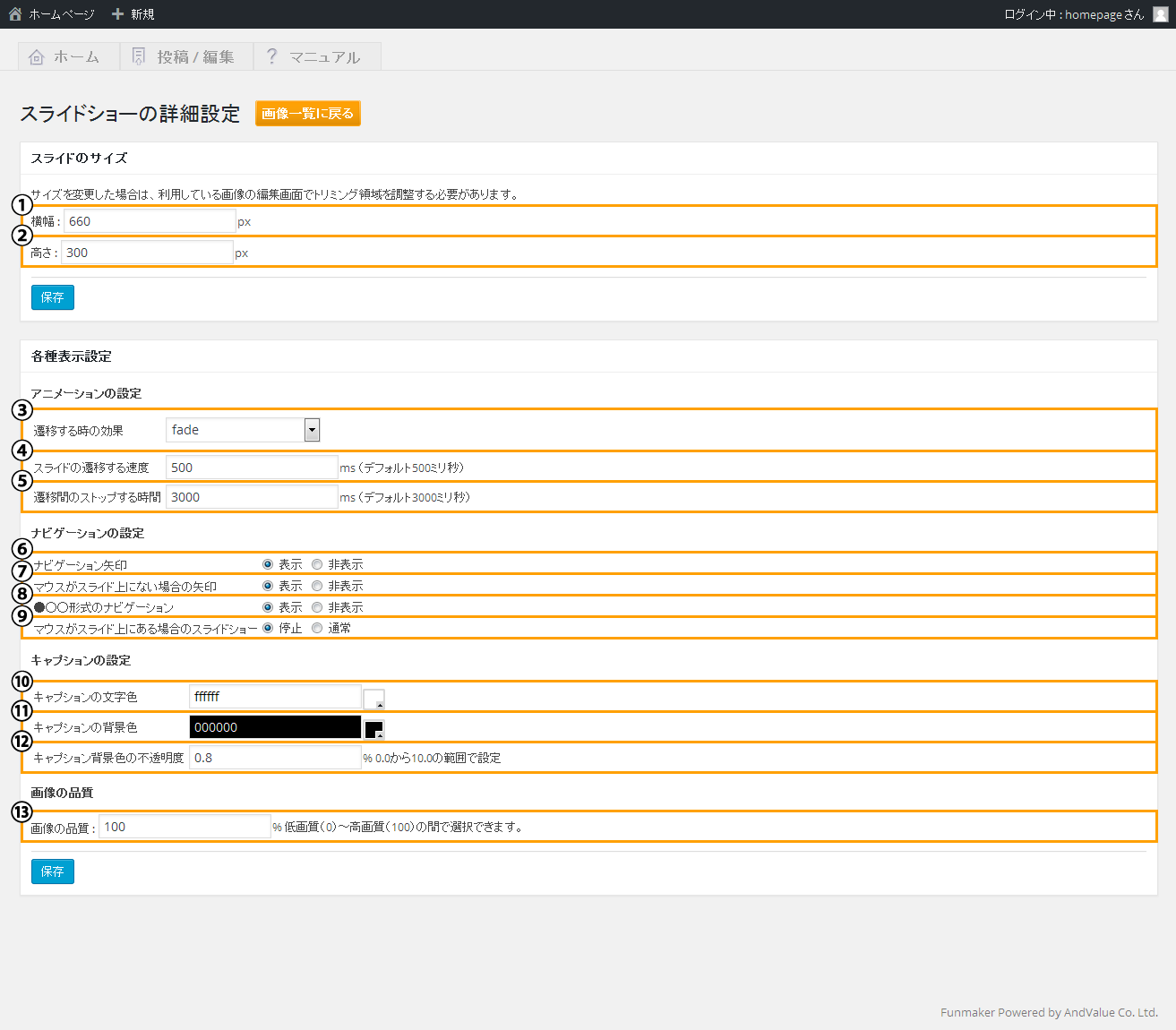
スライドショー 詳細オプションの表示
スライドショー 詳細オプションを表示するにはトップページタブのトップページ個別設定 » スライドショー » スライドオプションのリンクをリクックすると、サイトデザインの管理画面が表示されます。

- ①②サイズのカット
- 表示される画像サイズをピクセル指定。CSS機能※で表示領域を変更したときに利用。
- ③遷移する時の効果
- スライドが遷移する際の効果をプルダウンで選択。様々な効果を選択可能。
- ④遷移する速度
- スライドが遷移する際の時間を設定。長くすると遷移時の効果が長くなる。
- ⑤ストップする時間
- スライドが表示される時間。長くすると1枚の画像の表示時間が長くなる。
- ⑥矢印のタイプ
- 有効時は、スライドを操作する矢印が表示。矢印をクリックするとスライドが切り替わる。
- ⑦マウスオーバーと矢印
- 有効時は、カーソルがスライド上にある時のみ、スライドを操作する矢印が表示。
- ⑧ナビゲーション形式
- 有効時は、『●○○○』タイプのナビゲーションが表示。
- ⑨マウスオーバーの挙動
- 有効時は、カーソルがスライド上にある時は、スライドの遷移が停止。
- ⑩キャプションの背景色
- スライド前面に表示されるキャプションの背景色をカラーパネルで指定。
- ⑪キャプションの色
- スライド前面に表示されるキャプションの文字の色をカラーパネルで指定。
- ⑫背景色の不透明度
- スライド前面に表示されるキャプションの背景の透過度を0.0:透明~10.0:不透明で指定。
- ⑬画像の品質
- 画像の品質を指定。品質を落とすとデータが軽くなりホームページの表示速度が早くなる。
※:CSSの編集方法は『レイアウトの自由調整』をご覧下さい。
上記の機能を適宜設定し、青い『保存』ボタンをクリックすれば、選択した設定が保存されます。
以上で、カスタマイズ機能の中のスライドショーの追加、編集方法についての解説を終了します。
トップページにスライドショーを表示する方法は、『スライドショーの表示・非表示』をご覧下さい。

