こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]のスライドショーへの画像の追加・変更について解説します。
スライドショーのレイアウトやサイズを変更すると、画像にも変更が必要となりますので、事前にスライドレイアウトを決めるようにしましょう。
スライドショーの編集

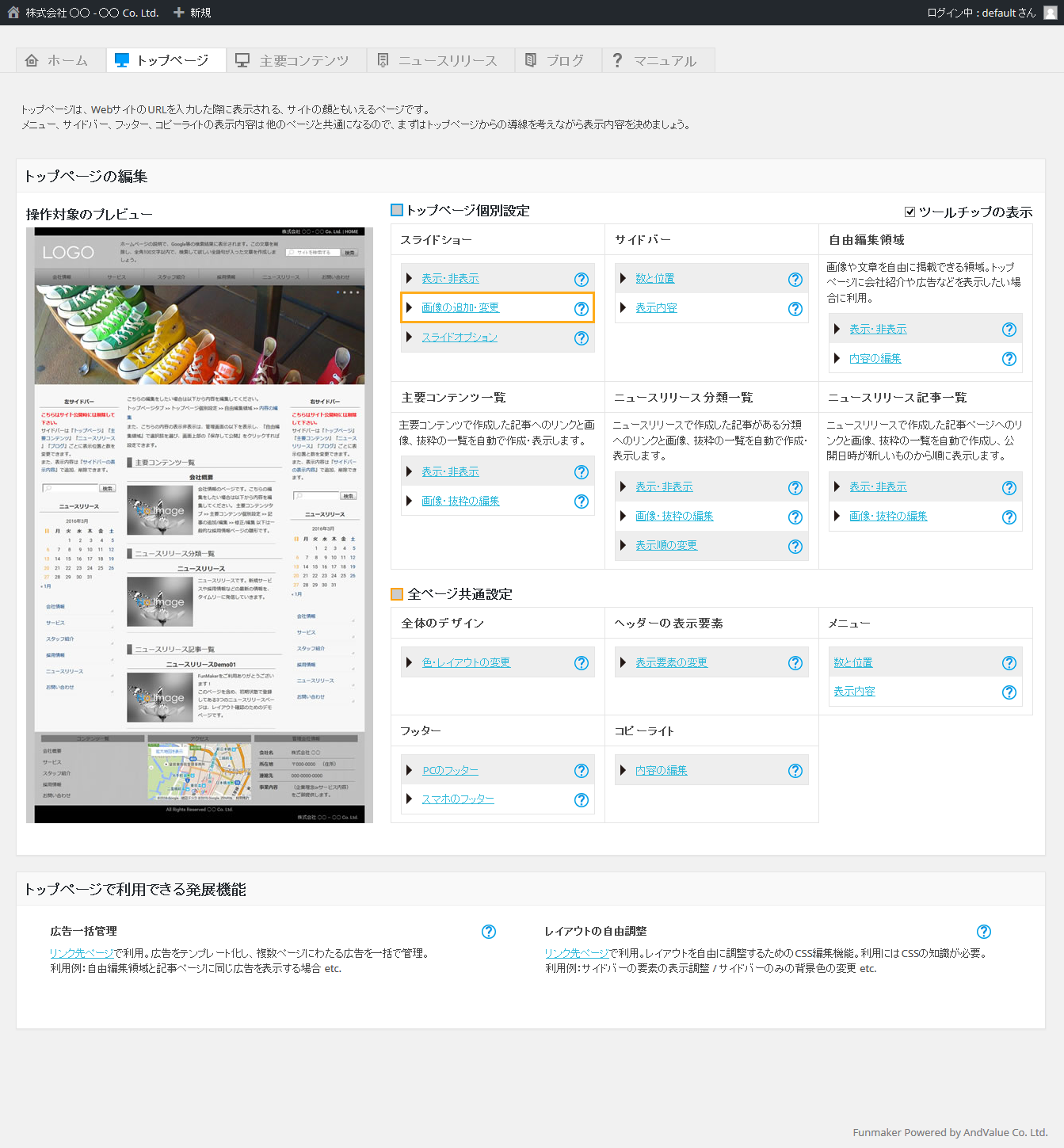
スライドショー画像の追加・変更を表示するにはトップページタブのトップページ個別設定 » スライドショー » 画像の追加・変更のリンクをクリックすると、サイトデザインの管理画面が表示されます。

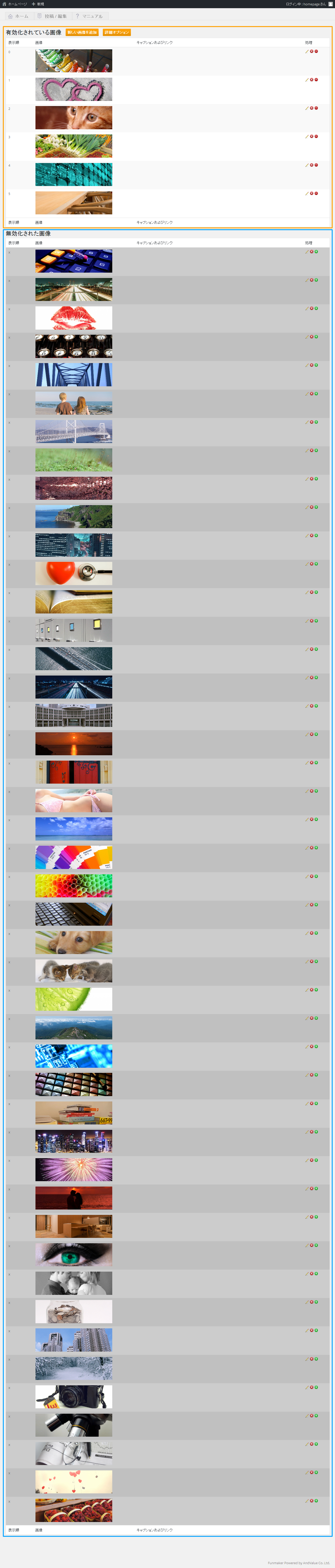
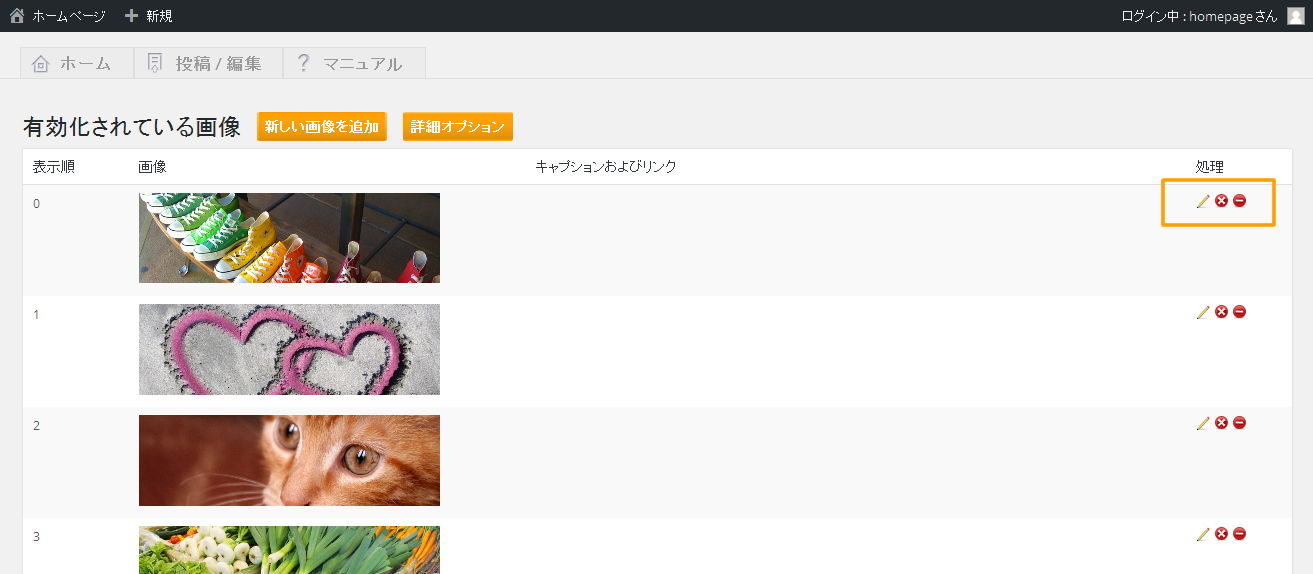
スライドショーの管理画面には『有効化されている画像』(上図オレンジ枠内)と『無効化された画像』(上図青枠内)の2つの一覧が表示されています。
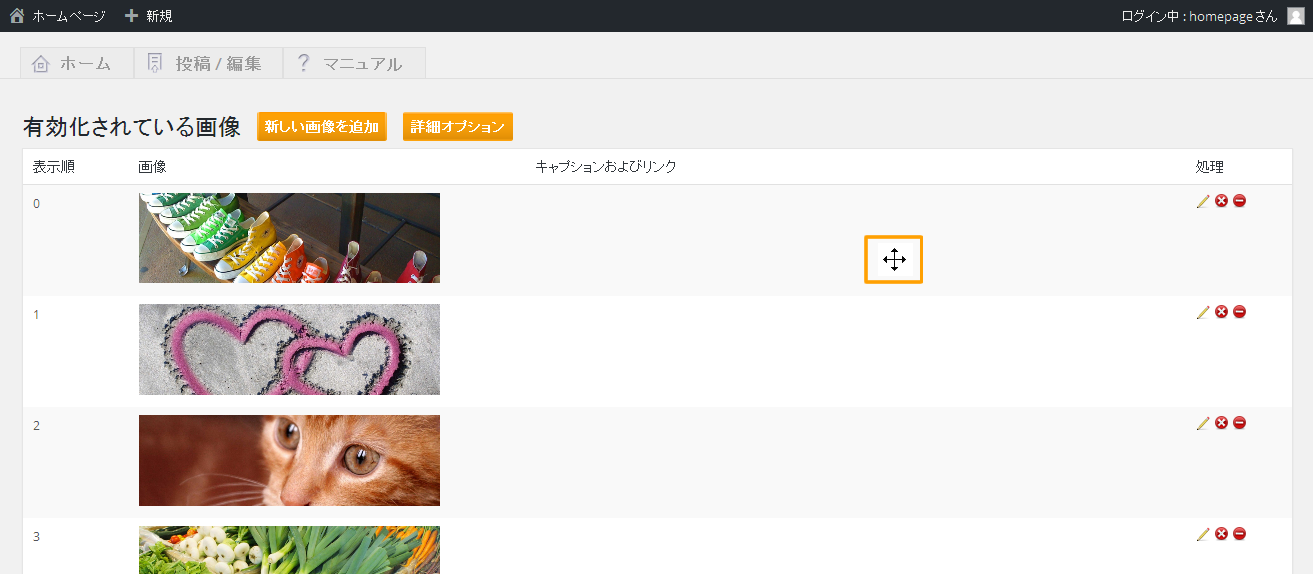
準備されている画像を追加する場合は、『無効化された画像』の一覧の中からお好みの画像を選び、右端の緑の『+』マークをクリックしましょう。対象の画像が上部の『有効化されている画像』の領域に移動し、画像が追加されます。

また、表示される順番を変えたいときには、対象の画像の画像以外の領域にカーソルを持っていき、カーソルが十字矢印に変わったら、ドラッグ操作で対象の画像の含まれるパネルを目的の順番に移動させて下さい。

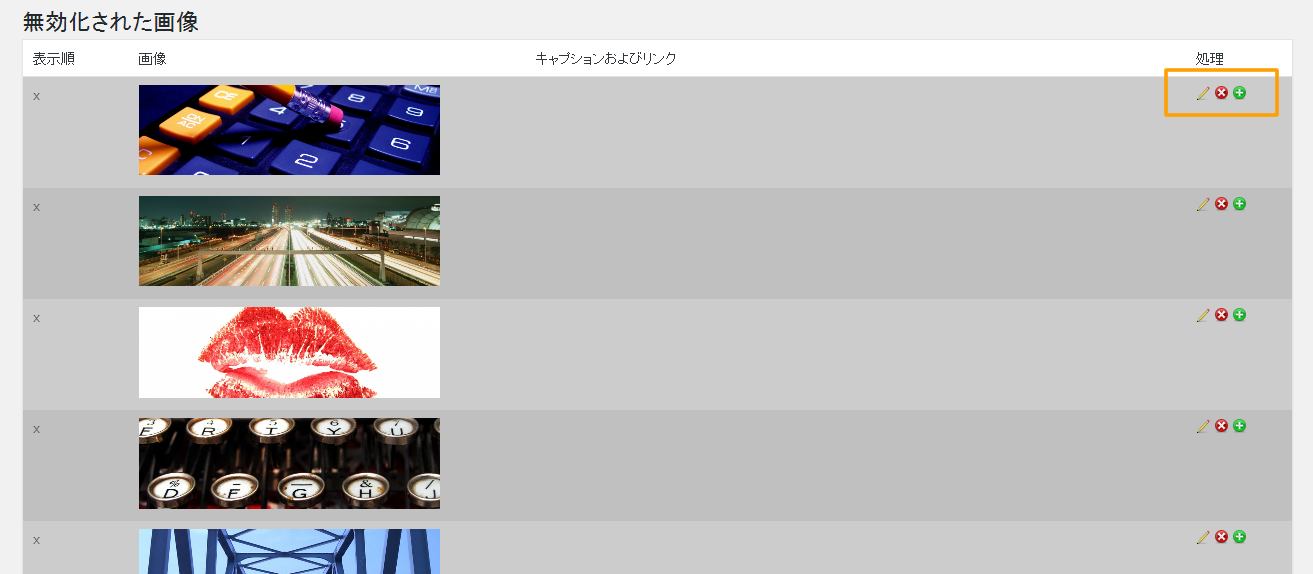
既に追加されている画像や追加した画像を無効化するには、右端に表示されている赤の『-』マークを、削除したいときには『×』マークをクリックします。

また、『鉛筆マーク』をクリックすると詳細な設定操作ができますので、チャレンジしてみましょう。

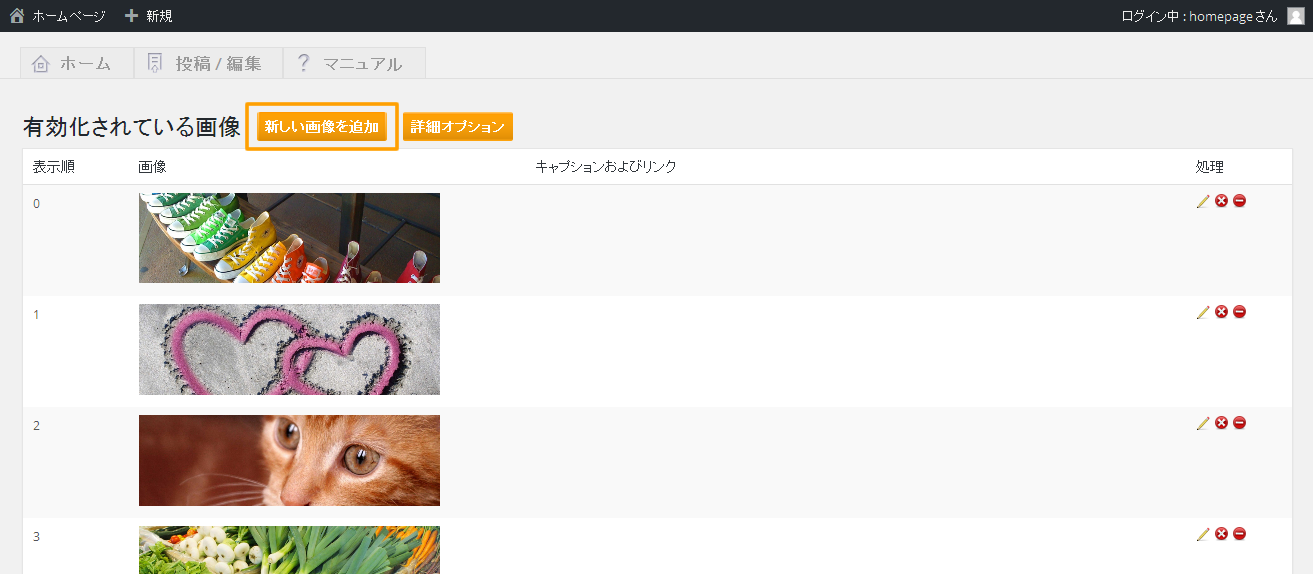
一方、準備されている画像以外の画像を追加したい場合には、『有効化されている画像』の右側にあるオレンジ色の『新しい画像を追加』のボタンをクリックすると、ファイルのアップローダーが表示されます。

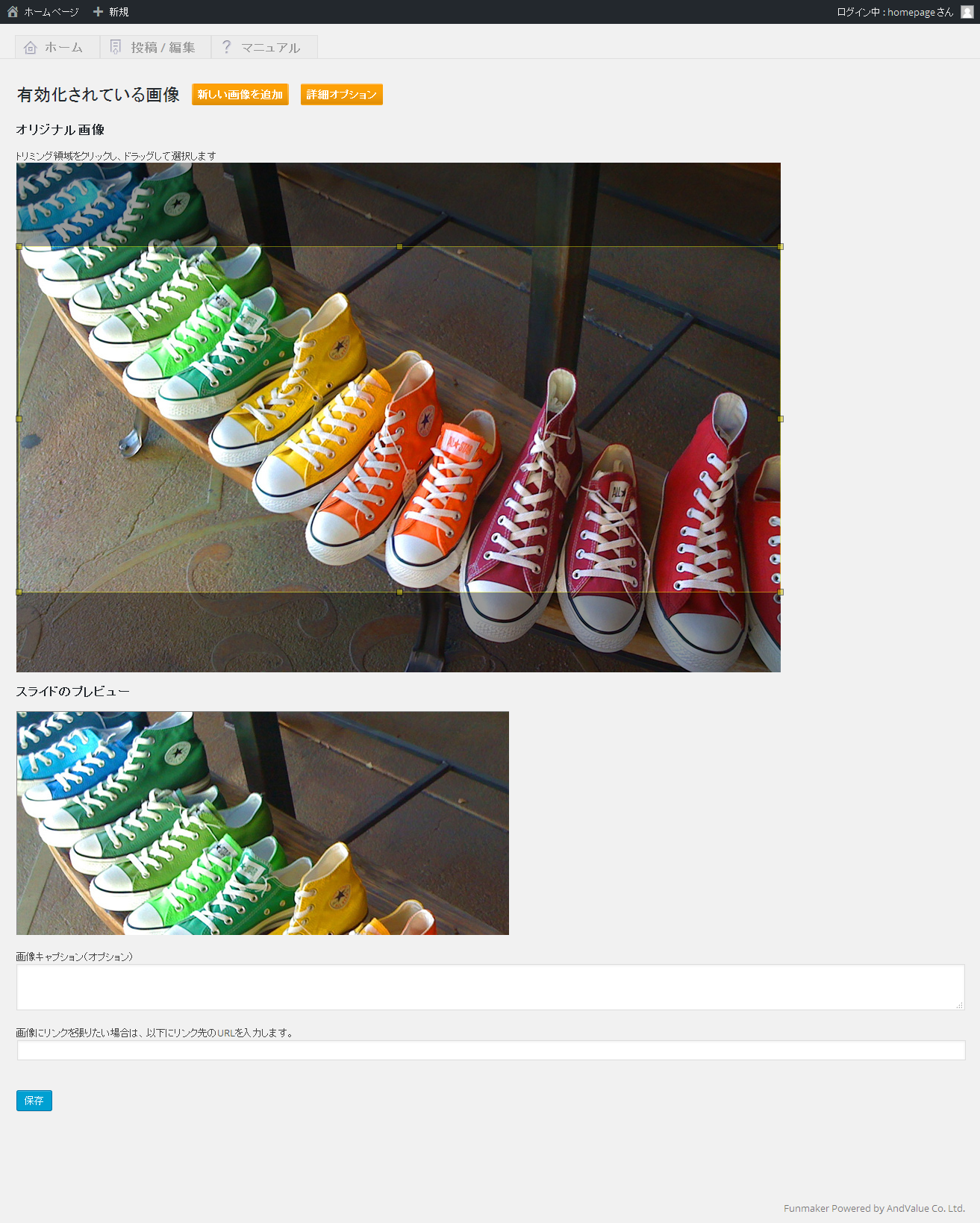
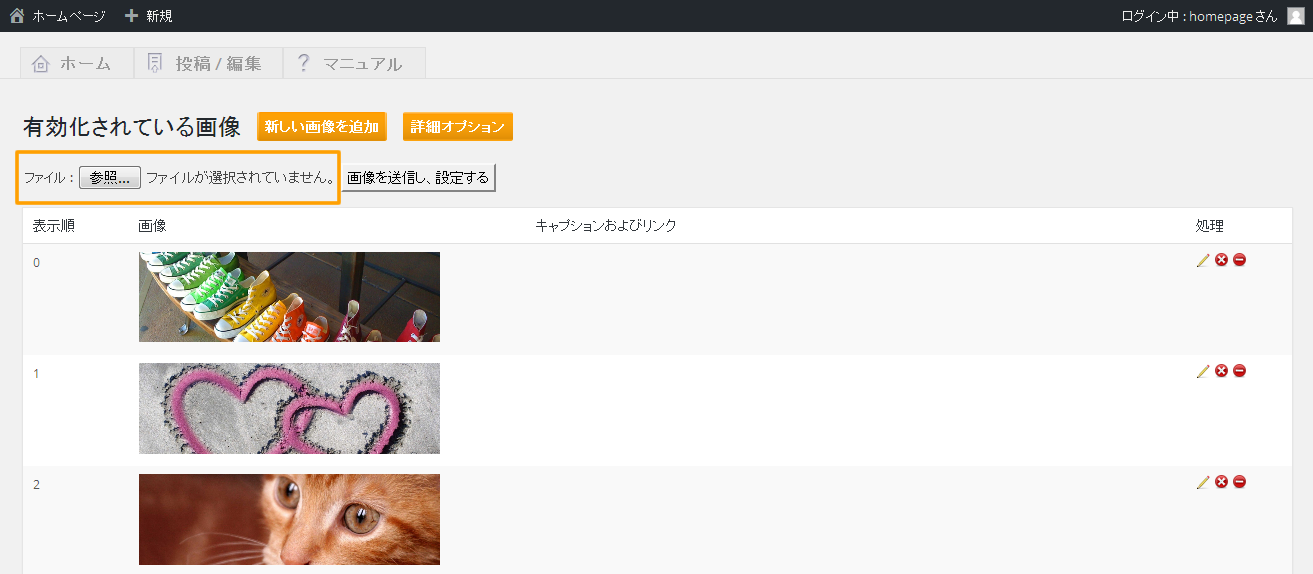
『参照』ボタンをクリックし、目的の画像を選択したら『画像を送信し、設定する』ボタンをクリックすれば、編集画面が開きます。トリミング領域を設定し、必要に応じ画像キャプションや画像に張るリンクを設定したら『保存』ボタンをクリックして下さい。

以上で、簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]のスライドショーへの画像の追加・変更についての解説を終了します。

