こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]のトップページ スライドショーの下に表示される自由編集領域の編集方法を解説します。
トップページタブのトップページ個別設定 » 自由編集領域 » 内容の編集のリンクをクリックすると、自由編集領域の編集画面が表示されます。

自由編集領域には雛形データを用意していますので、まずはこちらを編集することからはじめてみましょう。

雛形データの修正
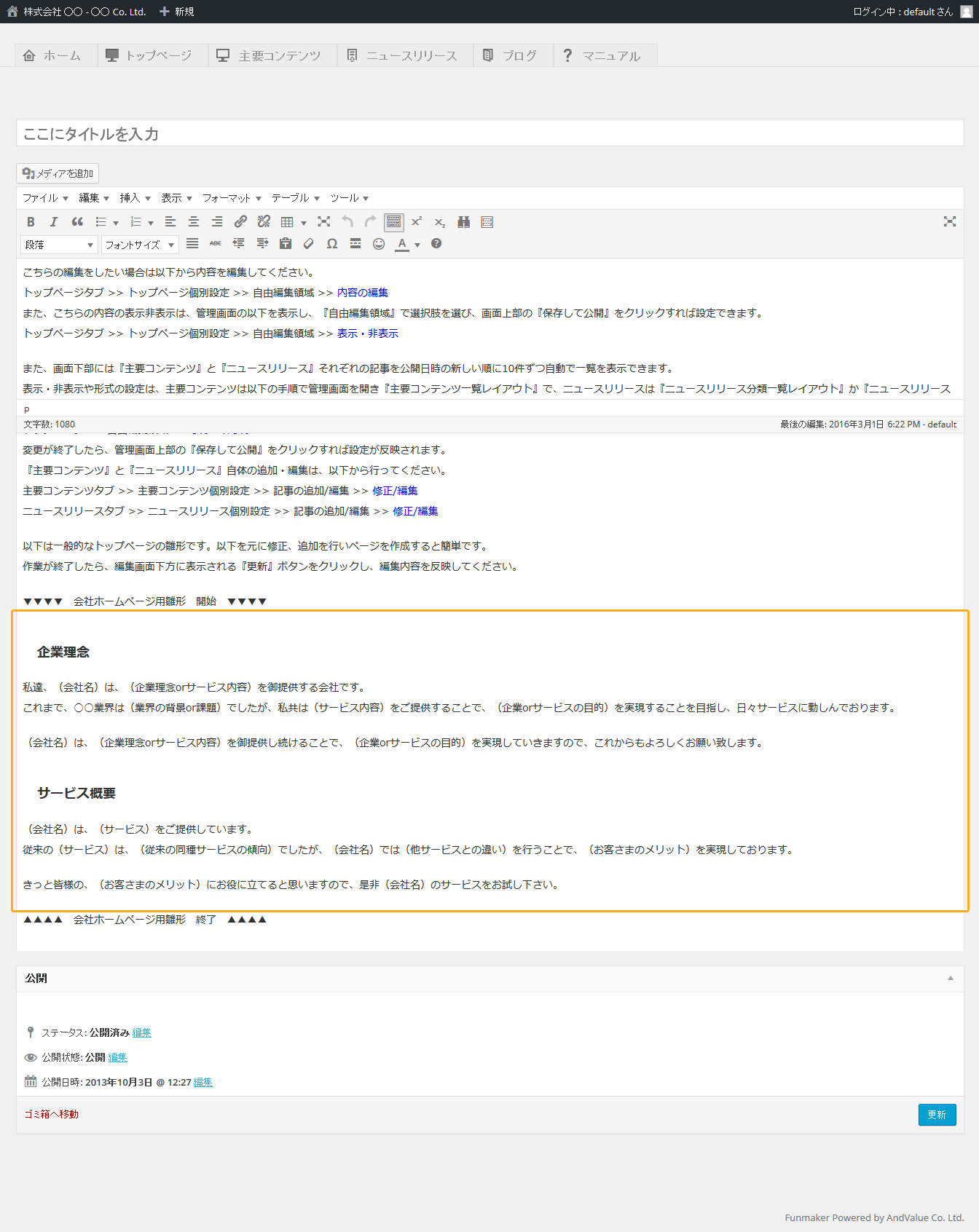
先ずタイトルや本文の編集方法は、そのまま編集したい場所にカーソルを持っていき、クリックをすれば、『|』マークが点滅しだし、編集作業が出来るようになります。
上図オレンジ枠内のように、『▼▼▼▼ 開始 ▼▼▼▼』と『▲▲▲▲ 終了 ▲▲▲▲』で挟まれる形で複数の雛形が用意されているので、『()』や『○○』等を指示された語句や文章に置き換え、必要に応じて修正、追加、削除を行い、、作業が終了したら下に表示される青い『更新』ボタン(上図青枠内)をクリックして下さい。
入力時の注意点としては、本文の入力時の改行方法が2通りあることが挙げられます。
- 段落替え:Enter (文章の内容上の区切り。次の段落との間に約1行分のスペースがとられる。)
- 行 替え:Shift+Enter (文章を読みやすくするための区切り。改行に過ぎず、行間は通常通り。)
となっているので、しっかりと使い分け、利用者が読みやすい記事を作成するよう心がけましょう※。
※編集画面の使用方法については、『記事の入力補完機能』をご覧下さい。
また、記事の追加・編集方法は、『投稿 編集』を、分類の追加・編集方法は、『分類』をご覧下さい。
これで、FunMaker[ファンメイカー]の自由編集領域の内容の編集は終了します。

