こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の初期作成作業のHOME[トップページ]に表示されるメイン画像[スライドショー]の追加、編集方法を解説します。
画像[スライドショー]について

初期設定の雛型ホームページでは、HOME[トップページ]に固定画像やスライドショー[カルーセルパネル]が表示されています。まずこの画像の変更から始めましょう。
固定画像とスライドショーのどちらも、お好きな画像を設定できるのはもちろん、様々な画像も準備されていますので、是非お好みの画像で素敵なホームページを作成しましょう。
画像[スライドショー]レイアウト
スライドショーのサイズやレイアウトを変更したい方は、画像の変更や、追加を行う前に、先ずはレイアウト変更を行いましょう。
大きさやレイアウトを変更されない方は、そのままスライドショーの編集に進んで下さい。

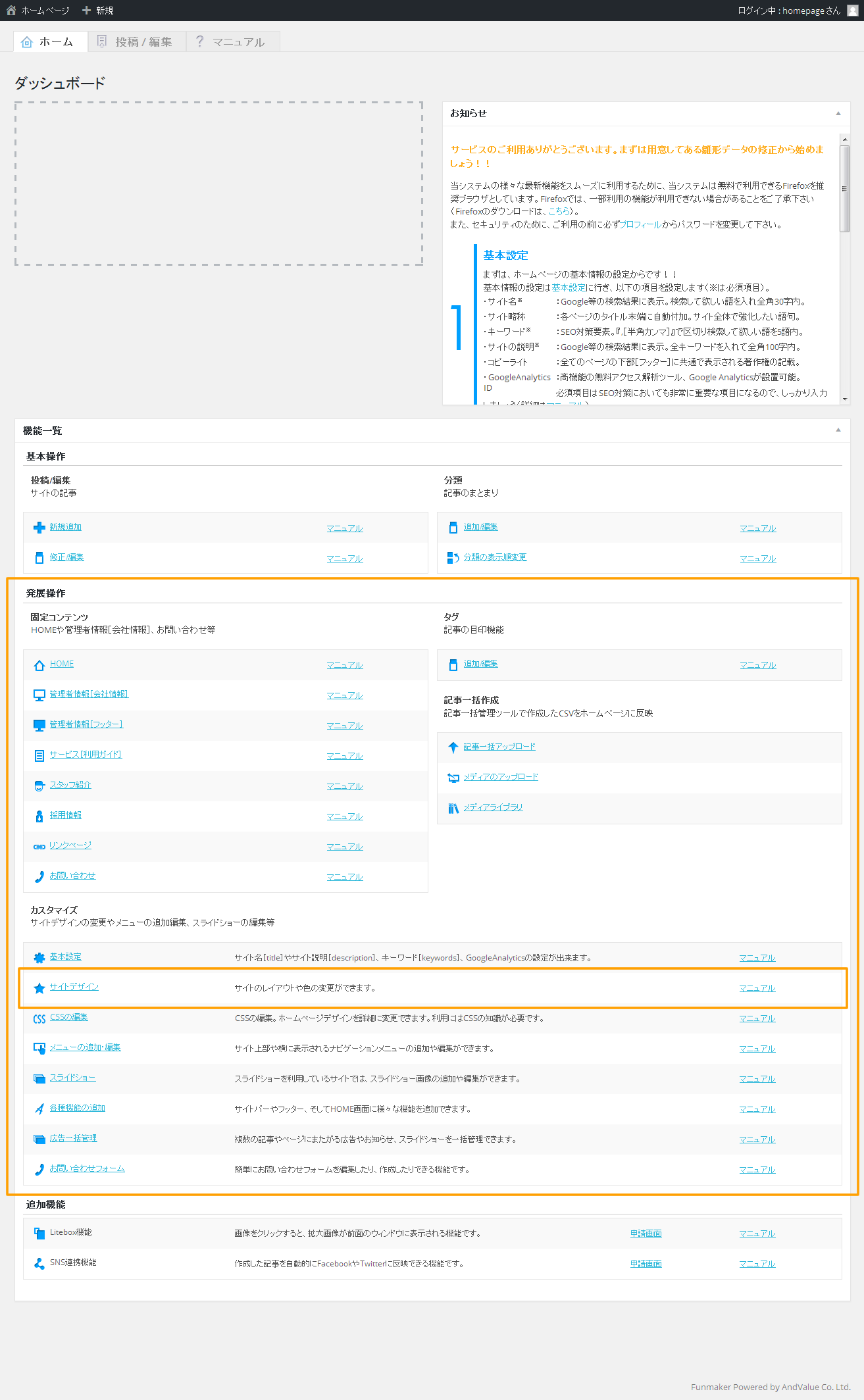
HOME画面下部の
発展操作 » カスタマイズ » サイトデザイン
のリンクをリクックすると、サイトデザインの管理画面が表示されます。
管理画面上部の『現在のテーマ』のサムネイル画像下部に表示されている『サイトデザインの変更』のリンクをクリックして、サイトのデザイン管理画面を表示しましょう。

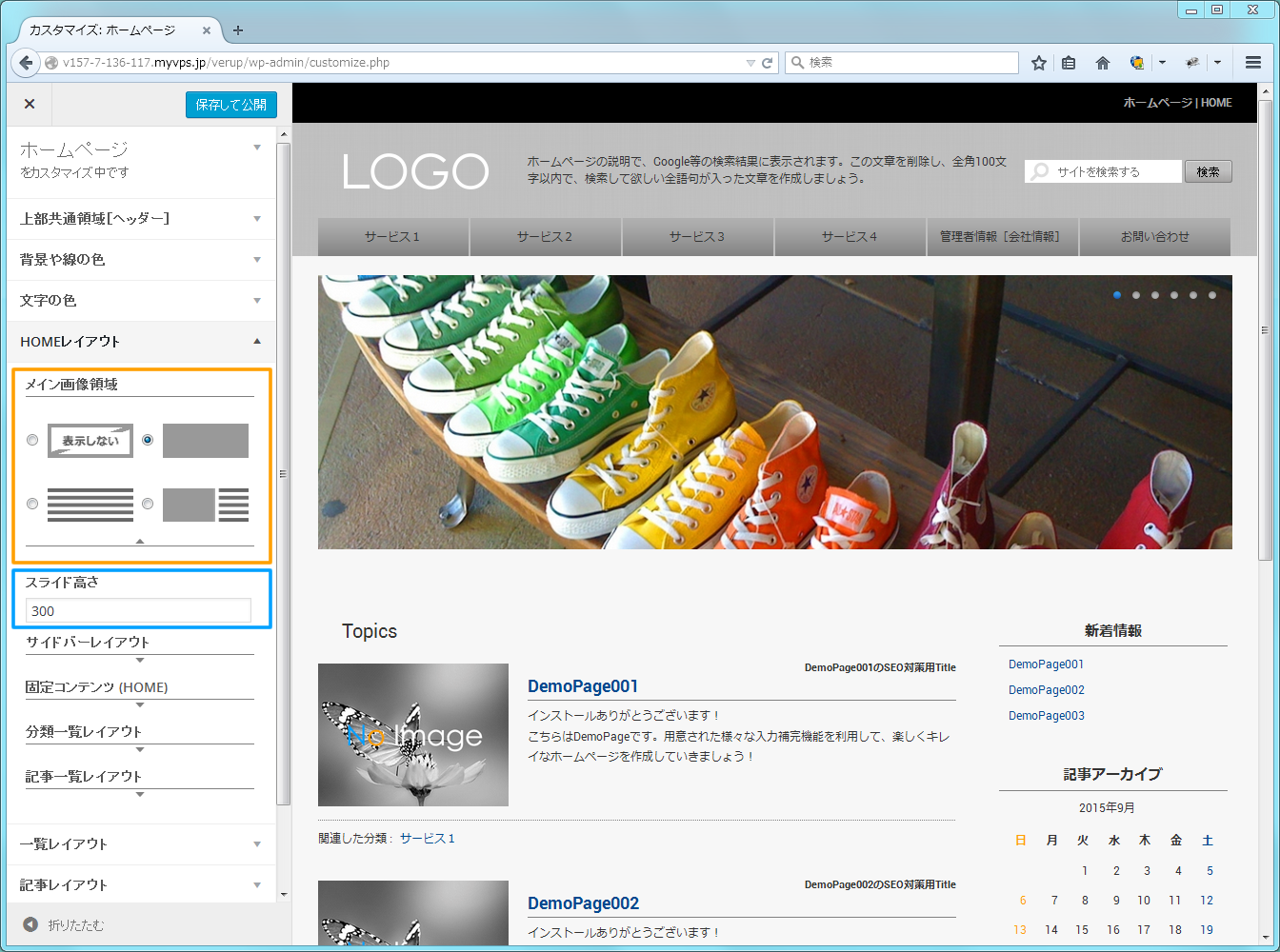
HOME画像のレイアウトは、HOMEレイアウトパネルを開くと表示される、上図オレンジ枠内の
- 表示しない
- スライドショーのみ
- 新着ニュースのみ
- スライドショーと新着ニュース
の4種類が選択出来ます。
そして、上図青枠内の『スライド高さ』を変更することで、スライドショーの高さを設定できます。の2つで設定出来ます。
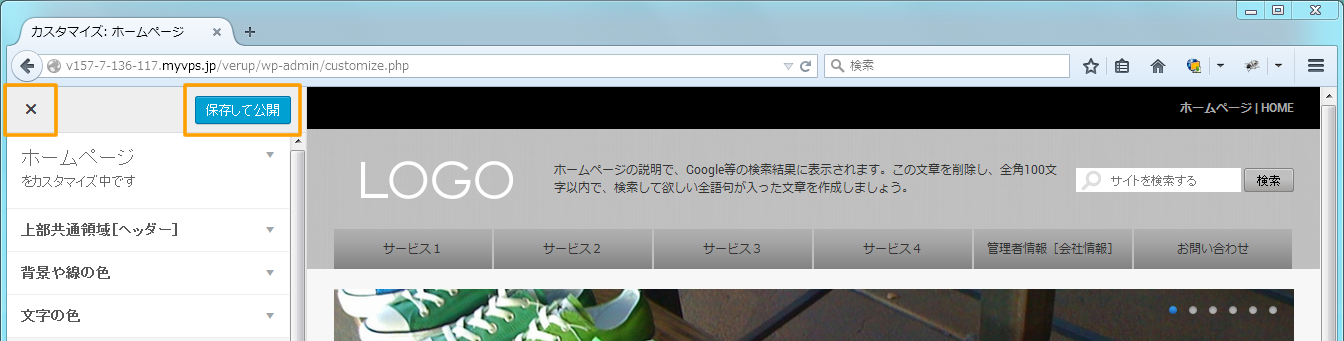
レイアウトと高さの変更が終了したら、画面上部の青い『保存して公開』ボタンをクリックし、その右に表示される『×』ボタンをクリックすれば変更が反映されます。

スライドショーの編集
スライドショーのレイアウトが決まったら、表示される画像の編集をしましょう。

HOME画面下部の
発展操作 » カスタマイズ » スライドショー
のリンクをリクックすると、スライドショーの管理画面が表示されます。

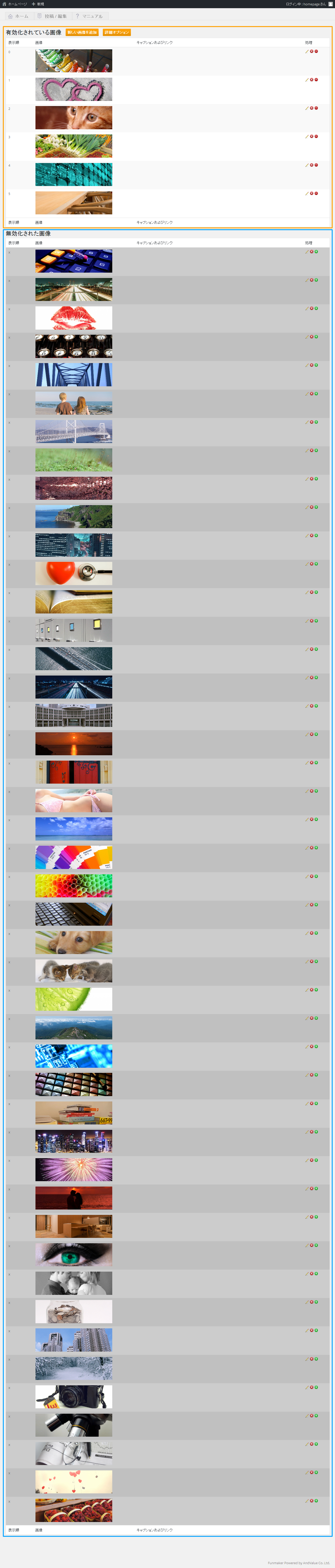
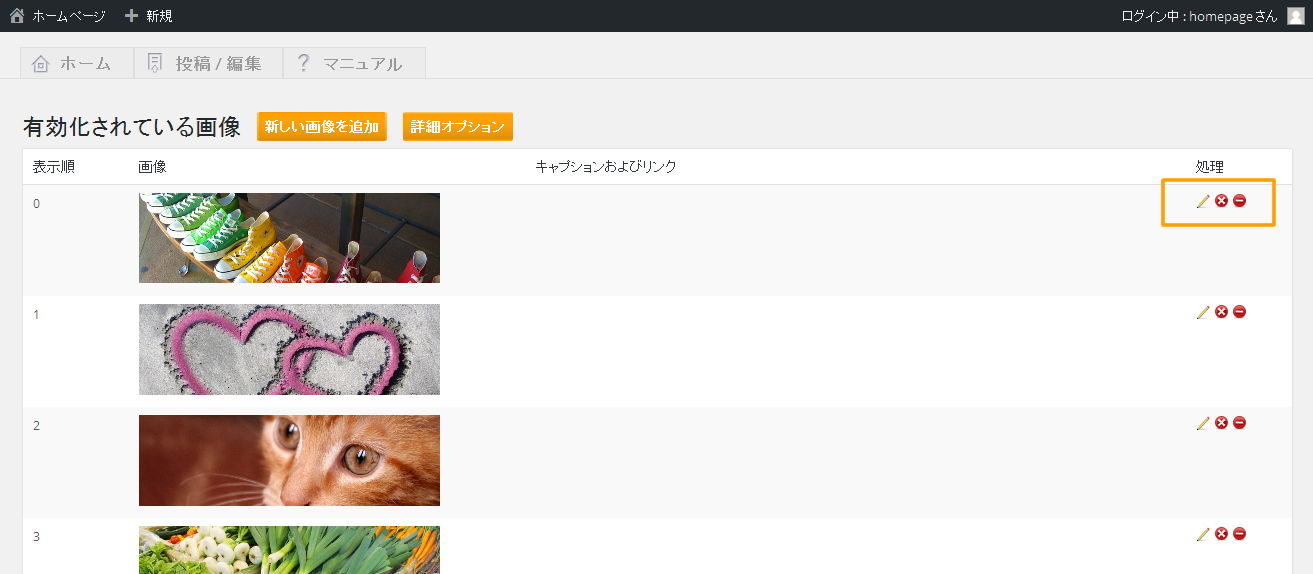
スライドショーの管理画面には『有効化されている画像』(上図オレンジ枠内)と『無効化された画像』(上図青枠内)の2つの一覧が表示されています。
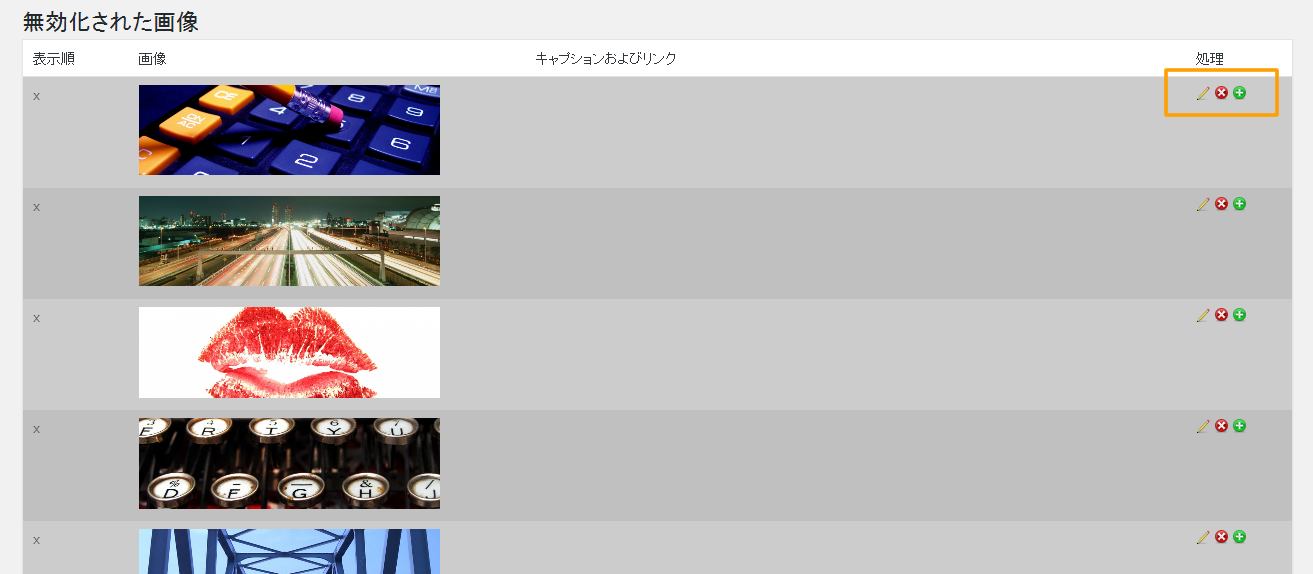
準備されている画像を追加する場合は、『無効化された画像』の一覧の中からお好みの画像を選び、右端の緑の『+』マークをクリックしましょう。対象の画像が上部の『有効化されている画像』の領域に移動し、画像が追加されます。

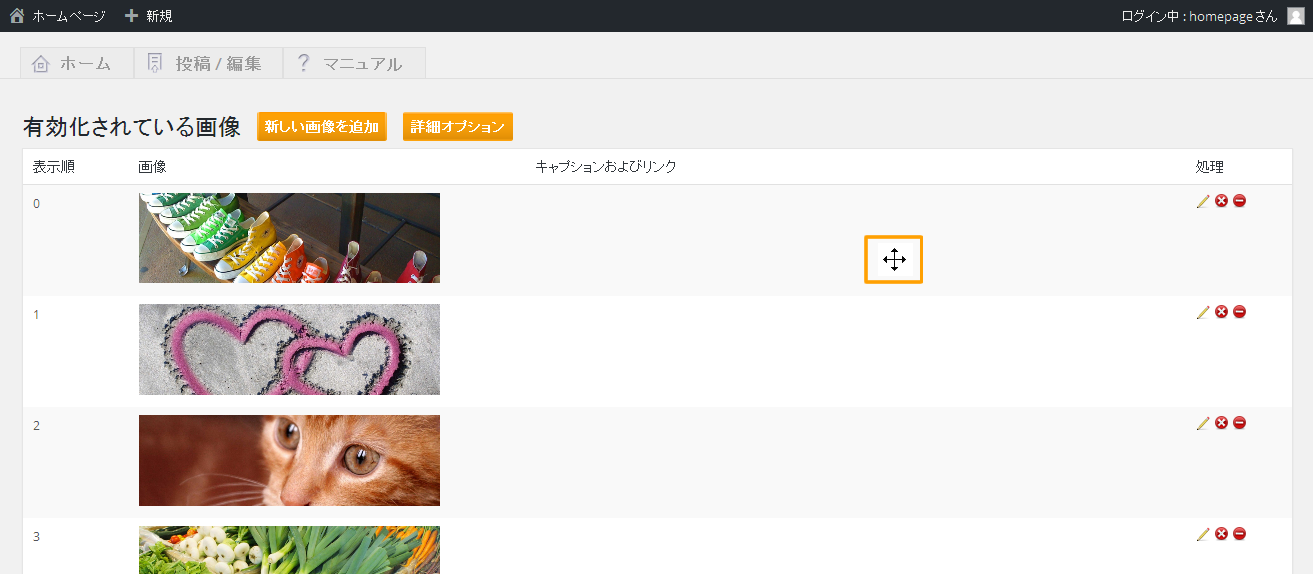
また、表示される順番を変えたいときには、対象の画像の画像以外の領域にカーソルを持っていき、カーソルが十字矢印に変わったら、ドラッグ操作で対象の画像の含まれるパネルを目的の順番に移動させて下さい。

既に追加されている画像や追加した画像を無効化するには、右端に表示されている赤の『-』マークを、削除したいときには『×』マークをクリックします。

また、『鉛筆マーク』をクリックすると詳細な設定操作ができますので、チャレンジしてみましょう。

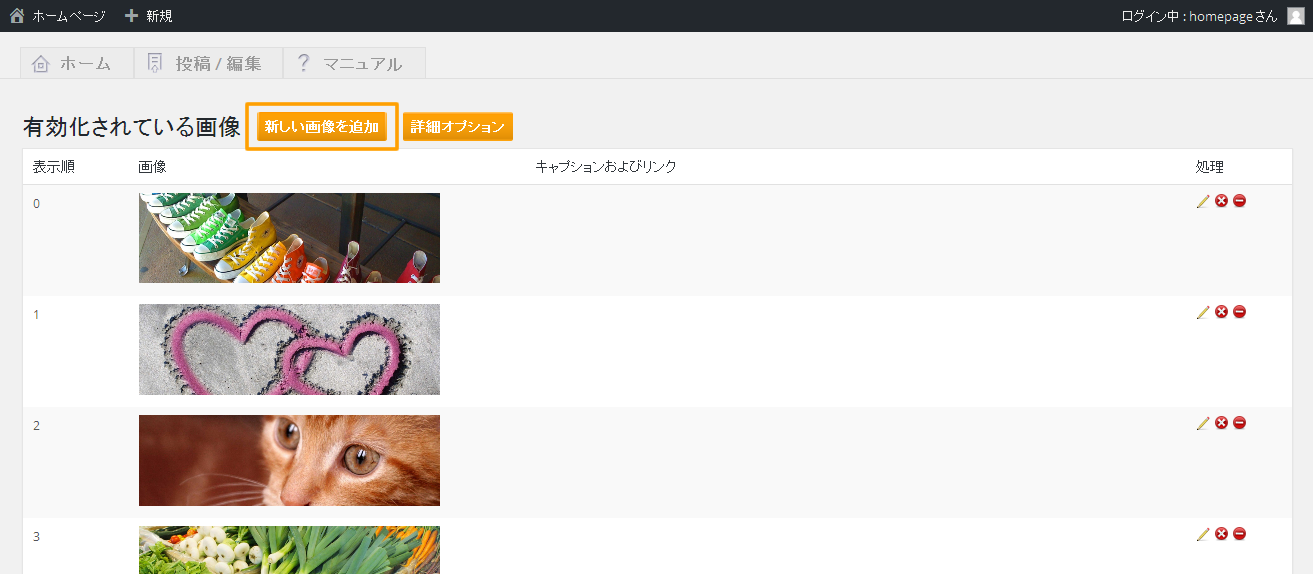
一方、準備されている画像以外の画像を追加したい場合には、『有効化されている画像』の右側にあるオレンジ色の『新しい画像を追加』のボタンをクリックすると、ファイルのアップローダーが表示されます。

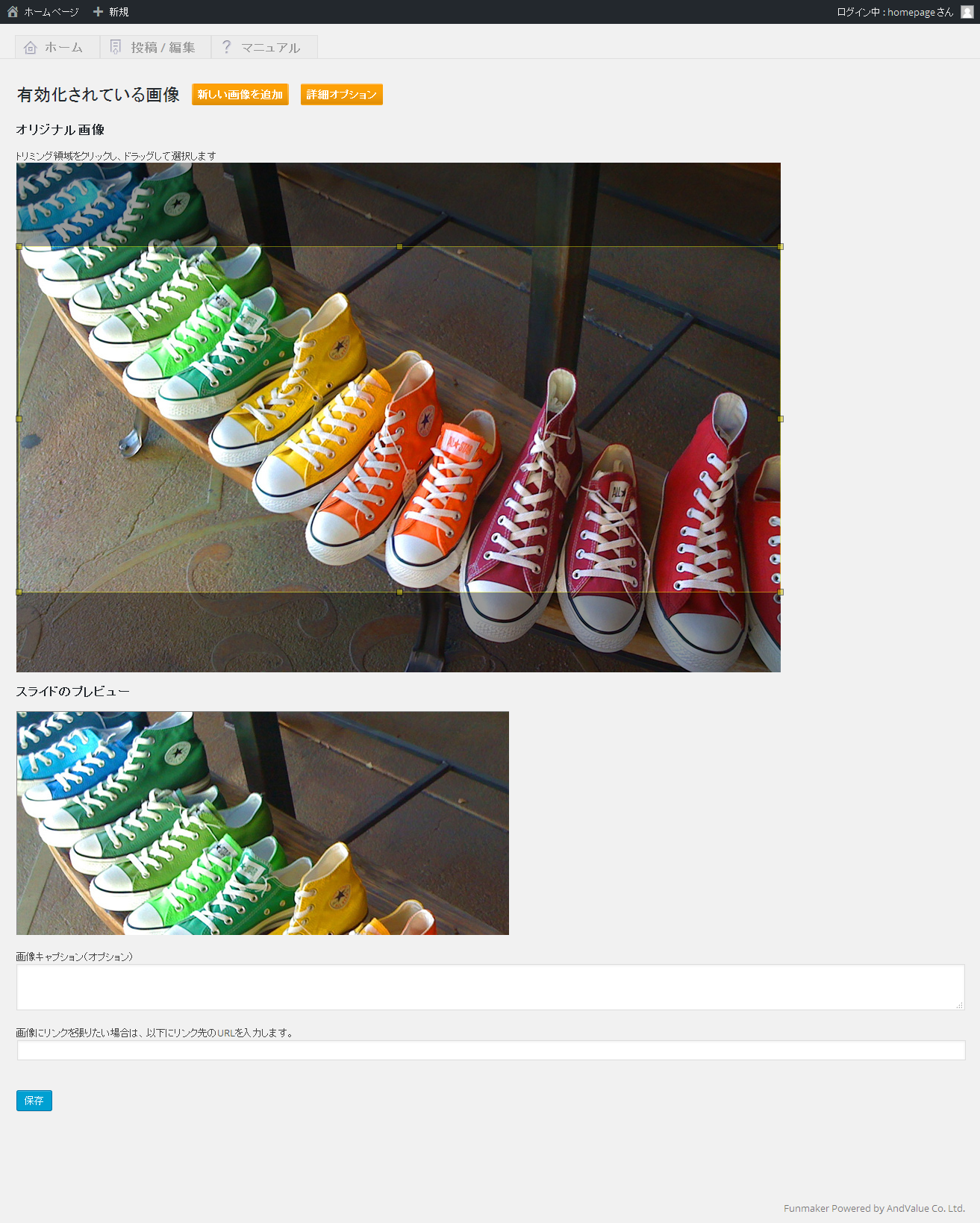
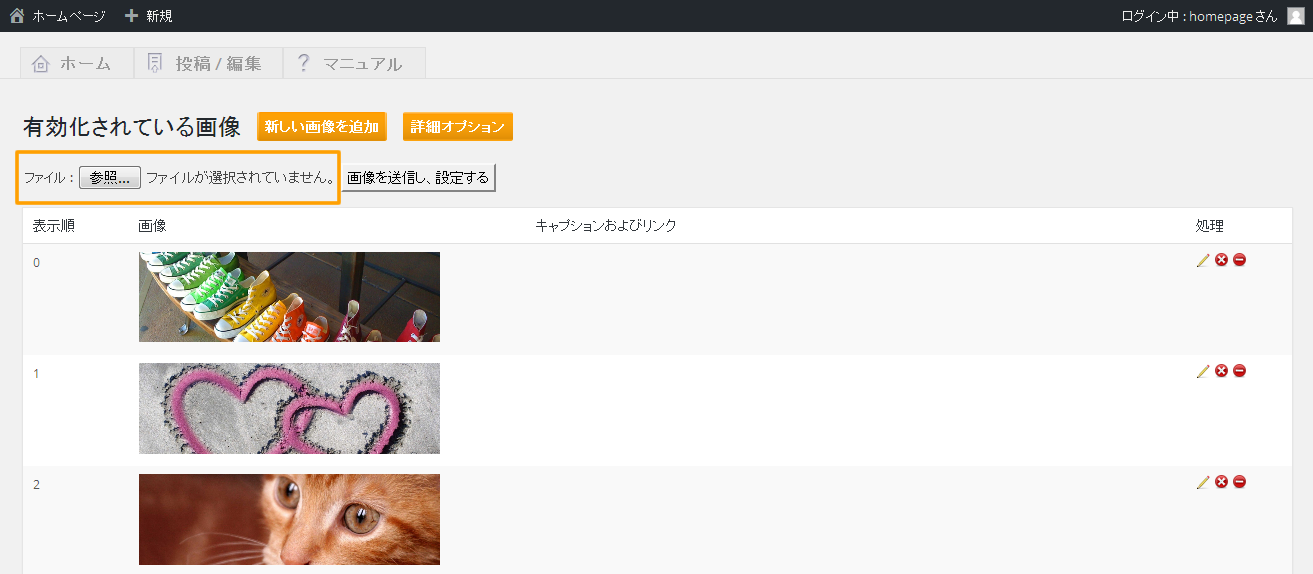
『参照』ボタンをクリックし、目的の画像を選択したら『画像を送信し、設定する』ボタンをクリックすれば、編集画面が開きます。トリミング領域を設定し、必要に応じ画像キャプションや画像に張るリンクを設定したら『保存』ボタンをクリックして下さい。

スライドショーの機能の使い方の詳細は、『スライドショーの追加 編集』をご覧下さい。
また、HOME[トップページ]のデザインの変更方法の詳細は、『ホームページザインの編集』にありますので、こちらも併せてご覧下さい。
これで、FunMaker[ファンメイカー]の初期作成作業のHOME[トップページ]画像[スライドショー]の編集は終了です。
次は上部メイン画像[スライドショー]の下に表示される『HOMEコンテンツの編集方法』を解説します。
