こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の初期作成作業のHOME[トップページ]メイン画像[スライドショー]下に表示されるのHOMEコンテンツの編集方法を解説します。
HOME[トップページ]コンテンツについて

FunMakerでは、メイン画像[スライドショー]下に表示されるのHOMEコンテンツを自動で表示する方法と、自動ではなく、手作業で自由に作成しコンテンツを表示する方法の2通りの方法を利用出来ます。
こちらでは、先ずは初心者でも気にせず簡単に出来る、自動でコンテンツを表示する方法を紹介し、次に手作業で自由にコンテンツを作成する方法を紹介します。
HOMEコンテンツを自動表示する
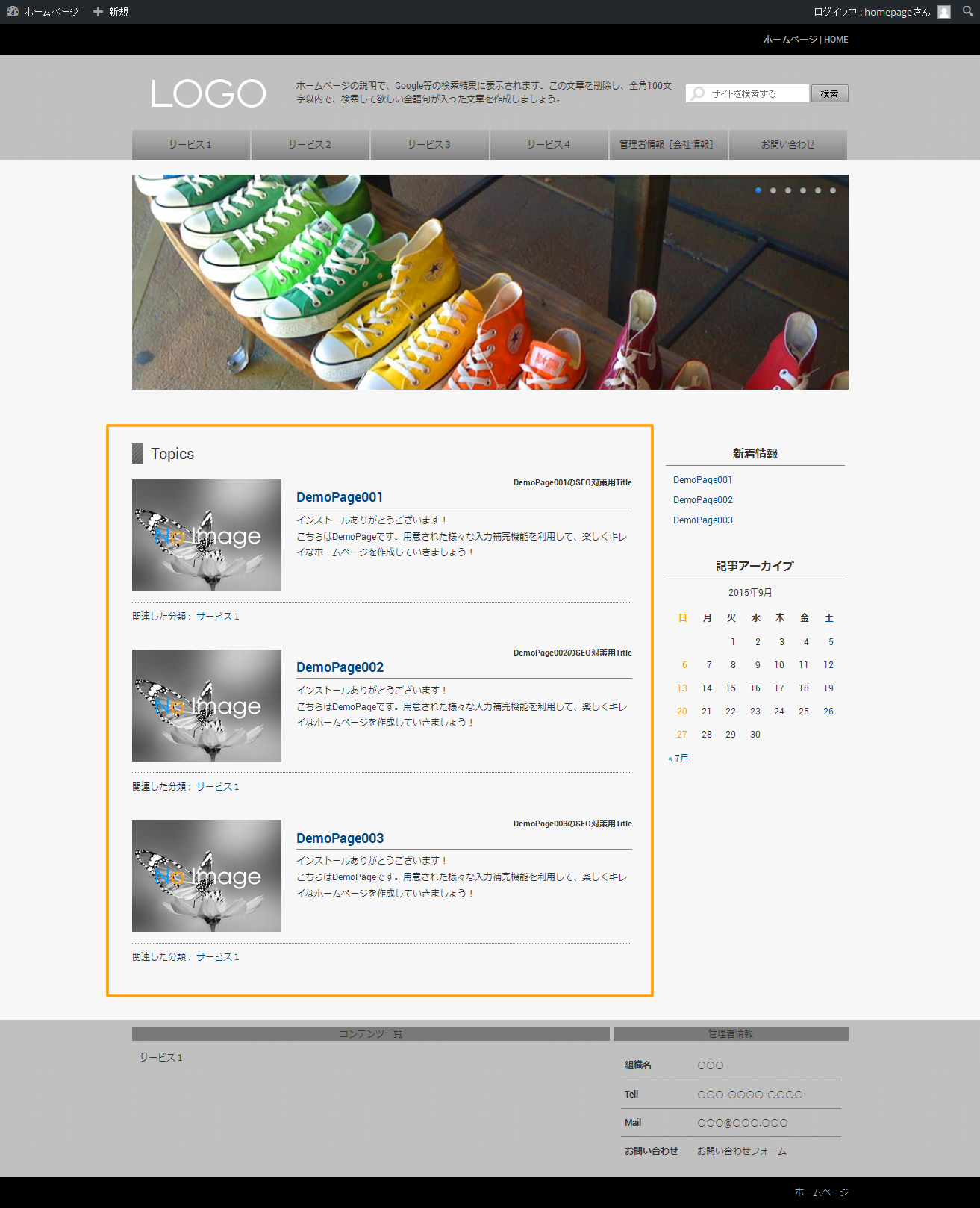
FunMakerの雛形データでは、記事の一覧が新しいものから順に10件表示される設定となっているため、デモとして登録されている記事が4つ表示されていると思います。
ここには、分類の一覧(作成した記事をまとめるグループ)と記事の一覧それぞれか、もしくは両方を表示することが出来ます。

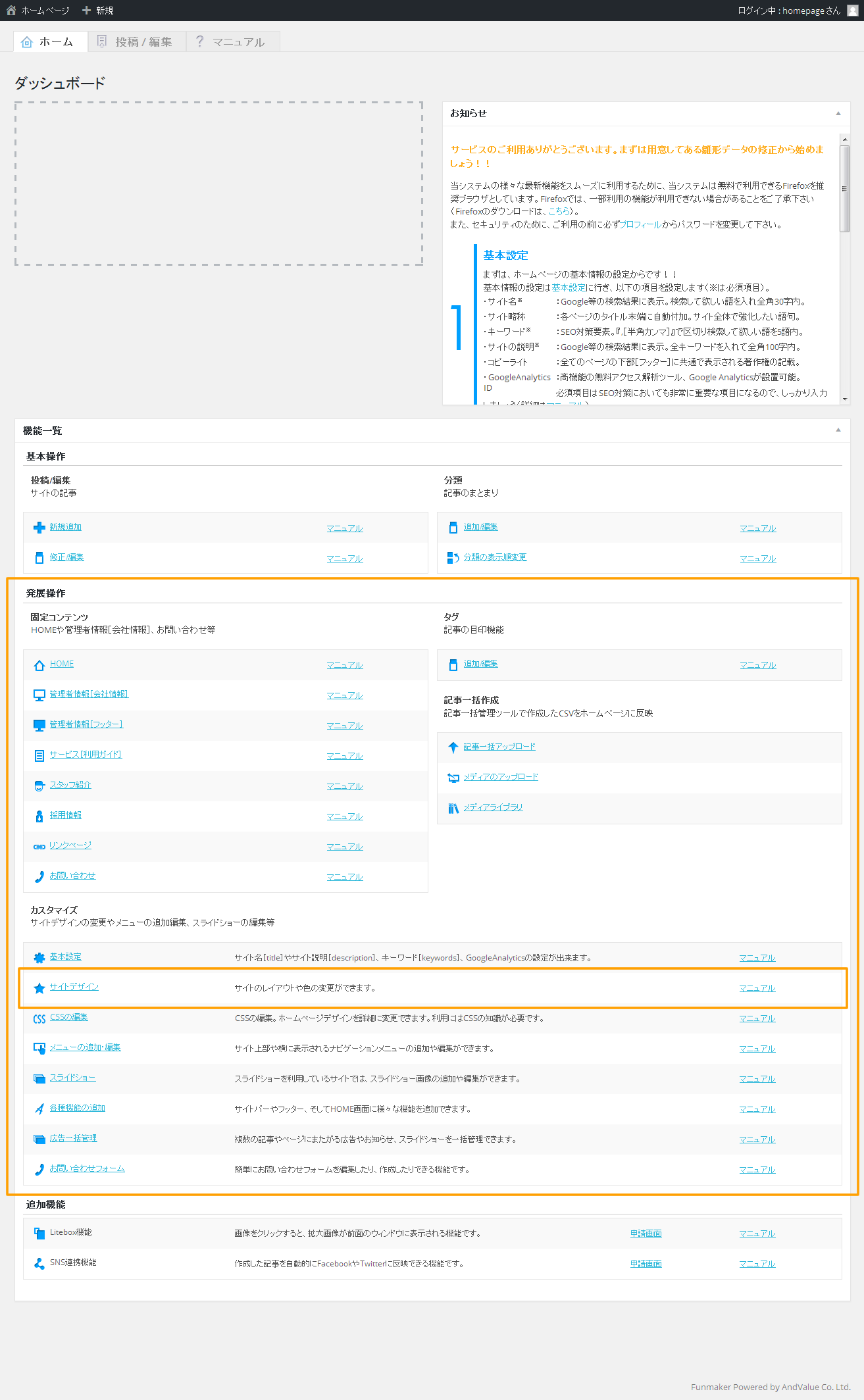
HOME画面下部の
発展操作 » カスタマイズ » サイトデザイン
のリンクをリクックすると、サイトデザインの管理画面が表示されます。
管理画面上部の『現在のテーマ』のサムネイル画像下部に表示されている『サイトデザインの変更』のリンクをクリックして、サイトのデザイン管理画面を表示しましょう。

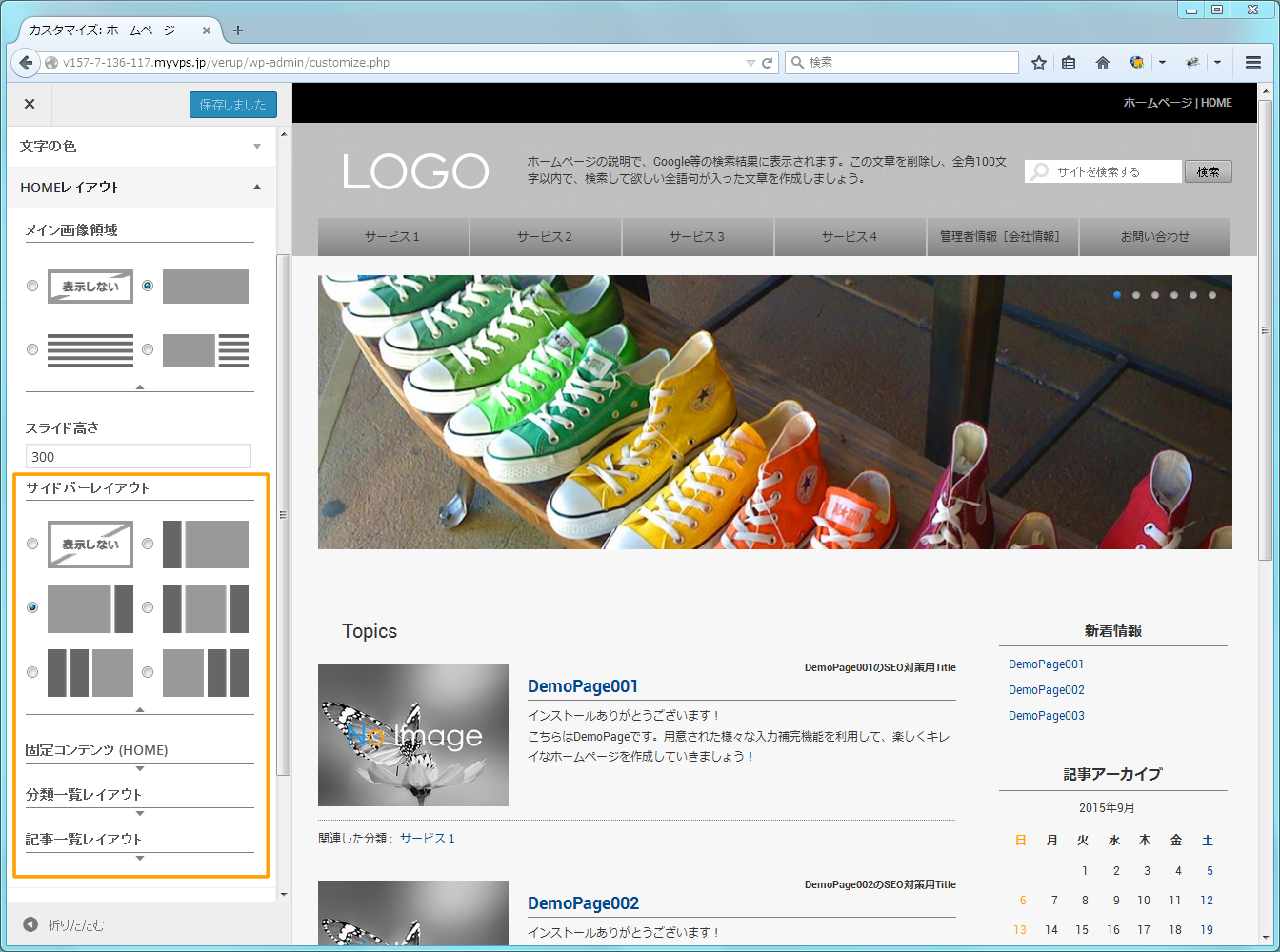
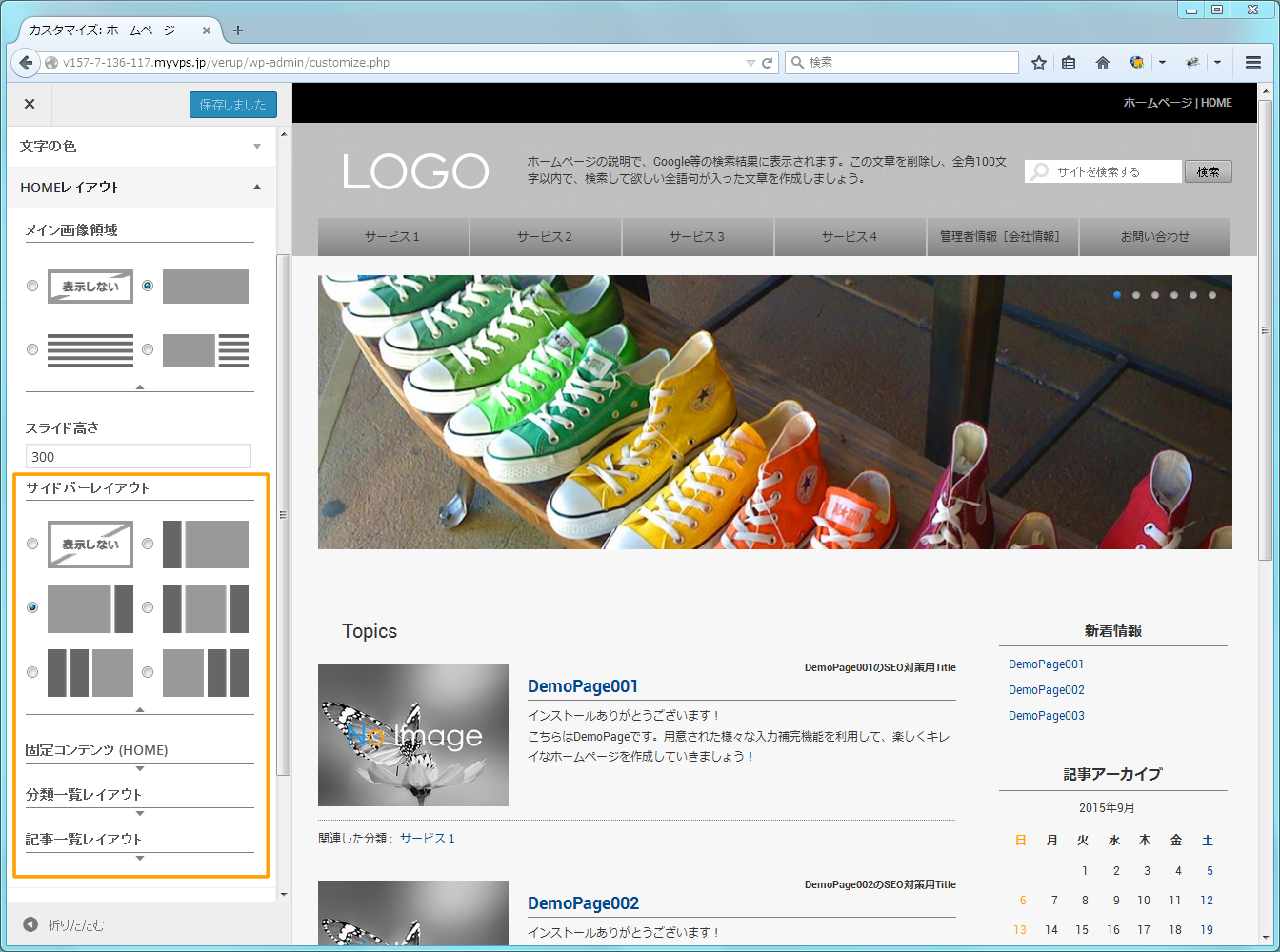
HOME画像のレイアウトは、HOMEレイアウトパネルを開くと表示される、上図オレンジ枠内の
- サイドバーレイアウト
- 固定コンテンツ(HOME)
- 分類一覧レイアウト
- 記事一覧レイアウト
の4つを選択して決定します。
『固定コンテンツ(HOME)』は手作業で自由にコンテンツを作成する場合に利用するため、自動設定では利用しません。
先ずサイドバーのレイアウトを選択し、その後、『分類一覧レイアウト』『記事一覧レイアウト』の中から好きなレイアウトを選択しましょう。
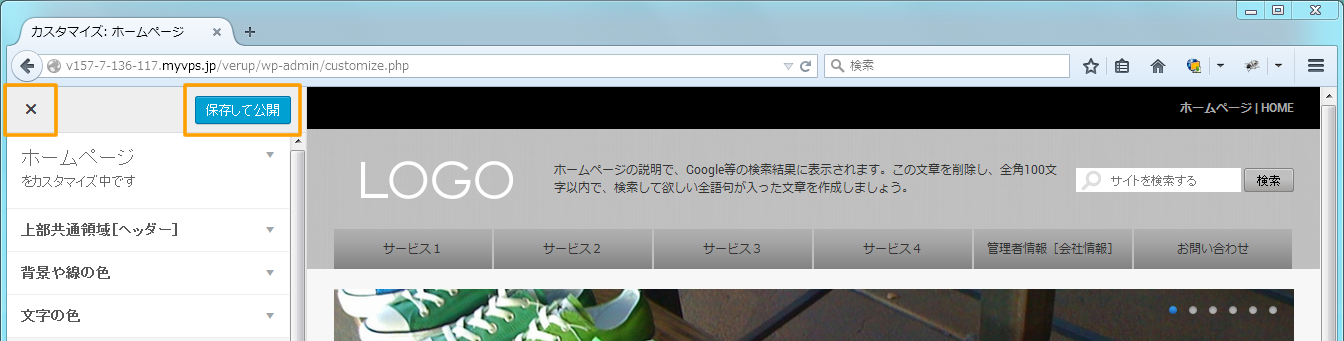
レイアウトの選択が終了したら、画面上部の青い『保存して公開』ボタンをクリックし、その右に表示される『×』ボタンをクリックすれば変更が反映されます。

HOME[トップページ]コンテンツの編集方法も含む、HOMEのデザインの変更方法の詳細は、『ホームページザインの編集』をご覧下さい。
HOMEコンテンツを自由に作成する
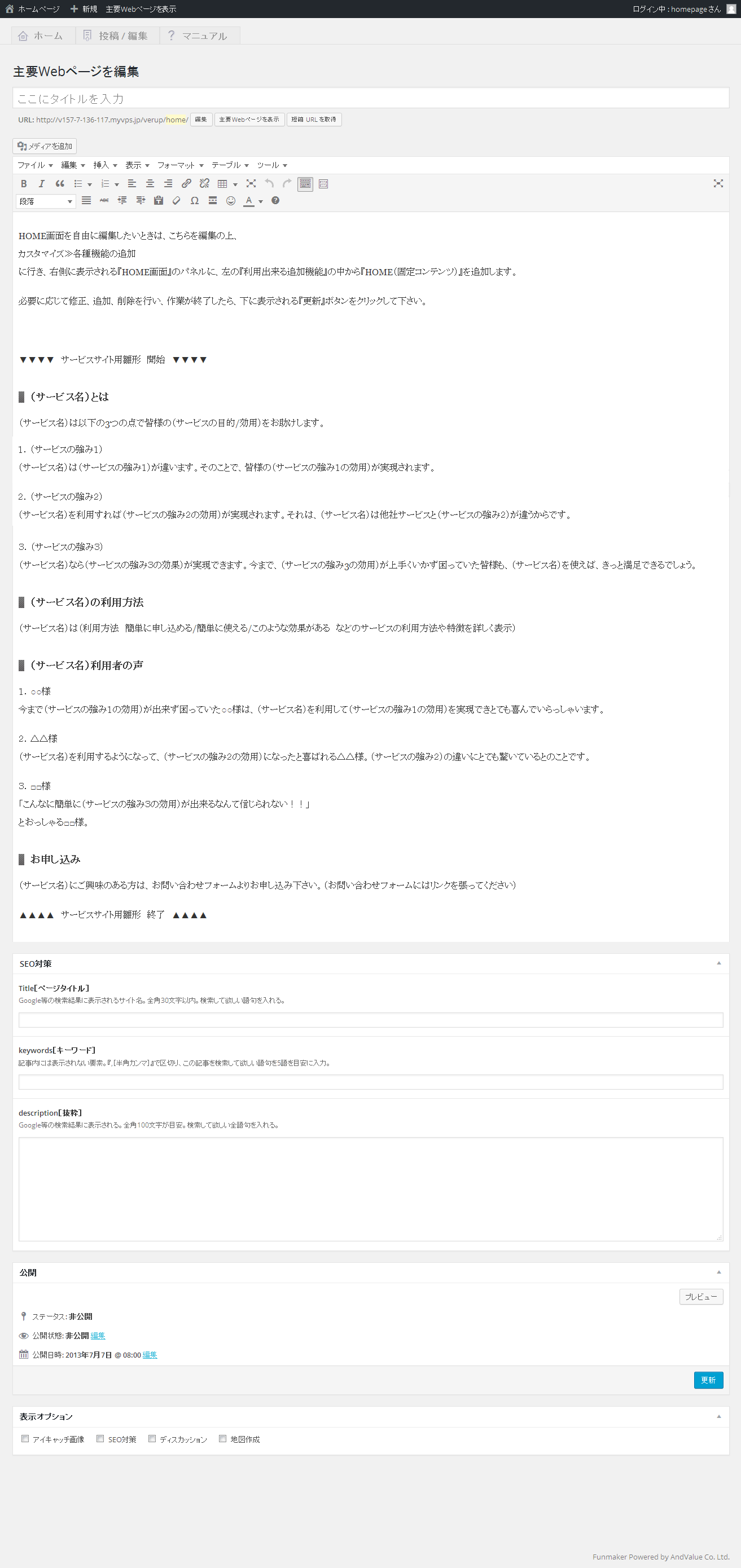
HOMEコンテンツを自由に作成するためには、先ほどのサイトデザイン編集画面から『固定コンテンツ(HOME)』の表示を選択します。

次にコンテンツの編集ですが、こちらは管理画面のHOMEに表示される『機能一覧』の中から、
発展操作 » 固定コンテンツ » HOME
のリンクをリクックし、『HOME』の編集画面を開き編集します。

固定コンテンツの編集方法は、『固定コンテンツ』をご覧下さい。
これで、FunMaker[ファンメイカー]の初期作成作業のHOME[トップページ]の作成は終了です。
次は実際に記事を作成していく作業の第一歩として、『雛形コンテンツの修正方法』を解説します。
