トップページのスライドショー(メイン画像)の大きさはお好みに合わせて調整して頂く物となります。
仕様としてできること
FunMakerのトップページのスライドショー(メイン画像)ではパソコンとスマートフォンで同じ画像を表示します。
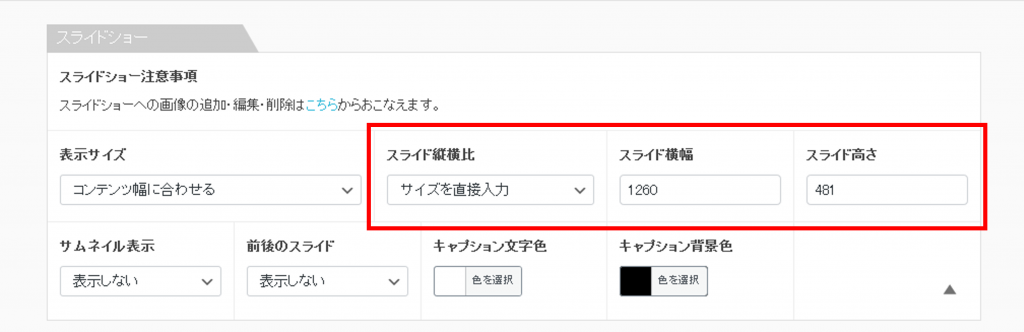
サイズの調整は選択式で選ぶ機能とサイズを直接設定する機能があります。
選択式での縦横比設定機能
以下の比率を選択できます。
- 横 1 x 縦 1
- 横 4 x 縦 3
- 横 3 x 縦 2
- 横16 x 縦10
- 横16 x 縦 9
- 横 2 x 縦 1
- 横10 x 縦 4
- 横 3 x 縦 1
- 横10 x 縦 3
- 横 4 x 縦 1
- 横 5 x 縦 1
サイズを直接設定する機能
選択式での縦横比設定機能で当てはまらないサイズに設定したい場合に使用する機能で、画像の大きさを横幅と高さで指定します。

画像サイズ検討時の留意点
上述の通りFunMakerではパソコンとスマートフォンで同一の画像を表示する仕様にしております。
そのため、画像サイズを検討する際にはパソコンとスマートフォンの両方で適宜表示されるサイズを検討するのですが、結論としましてはユーザー様のお好みによってサイズを決めて頂くことになります。
前提
パソコンとスマートフォンで画面のサイズや画面の縦横比が異なることはもちろんですが、パソコン同士やスマートフォン同士でも使用する機種によって画面のサイズや縦横比は異なります。
そのため、各機種ごとに厳密には画面内でどのように画像が表示されるかを調整することができません。
検討時の観点
パソコンでは最上部にヘッダーが表示され、次にスライドショー(メイン画像)、その下にコンテンツの順で表示されます。
ホームページが開かれたときに表示される範囲(ファーストビュー)で、スライドショーの下のコンテンツまで表示させたいか、もしくはスライドショーの下にコンテンツは見えなくて良いかご検討ください。
表示例
ヨコ:タテ=3:1


ヨコ:タテ=1:1


参考情報:スライドショーの編集方法
マニュアル
https://funmaker.jp/manyuaru-v03/content-henshu-v03/casette-v03/toppage-slideshow-v03.html
フォーラム
https://funmaker.jp/forums/forum/content-henshu/casette/toppage-slideshow