こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の雛形コンテンツの修正方法を解説します。
FunMakerでは、各業種や目的に合わせて用意された雛形コンテンツを修正するだけで、ホームページをスタート出来るようになっていますので、先ずはこの作業を終了してホームページを公開しましょう。
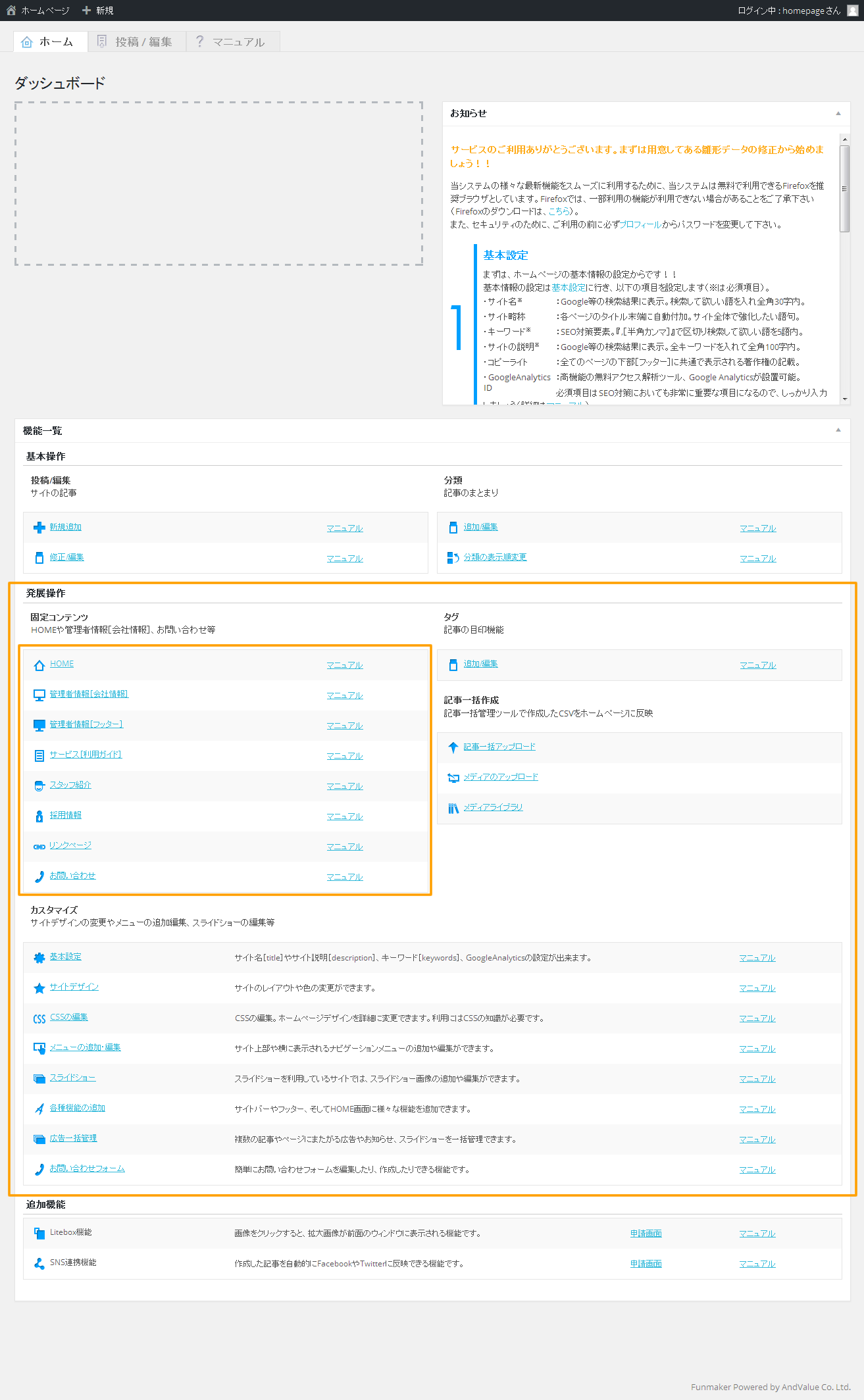
『雛形コンテンツ』の一覧

HOME画面下部の
発展操作 » 固定コンテンツ
の中に、雛形コンテンツとして、
- HOME
- 管理者情報[会社情報]
- 管理者情報[フッター]
- サービス[利用ガイド]
- スタッフ紹介
- 採用情報
- お問い合わせ
の7つのコンテンツが用意されています。
『雛形コンテンツ』の編集
編集したい雛形コンテンツのリンクをリクックし、それぞれの編集画面を開き編集をします※。
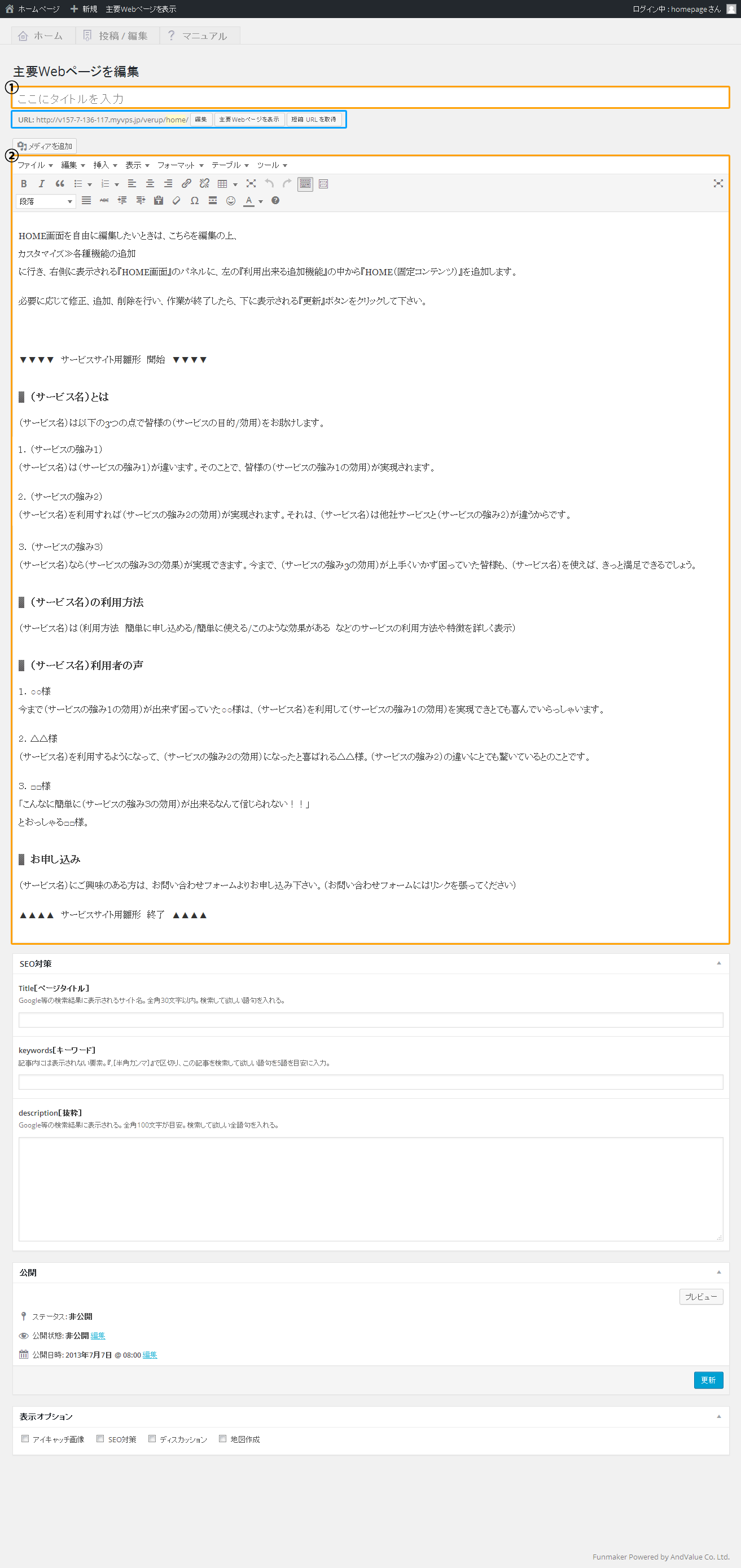
下図は、『HOME』の編集画面です。
※コンテンツの編集方法は、『固定コンテンツ』をご覧下さい。

雛形コンテンツでは、適宜以下の2項目を修正します。
- ①タイトル
- ホームページで表示されるタイトルや、その記事へのリンクテキストに利用されます。
- ②本文
- 記事の本文になります。文章の各所をご自身の目的に合うよう変更しましょう。

先ずタイトルや本文の編集方法は、そのまま編集したい場所にカーソルを持っていき、クリックをすれば、『|』マークが点滅しだし、編集作業が出来るようになります。
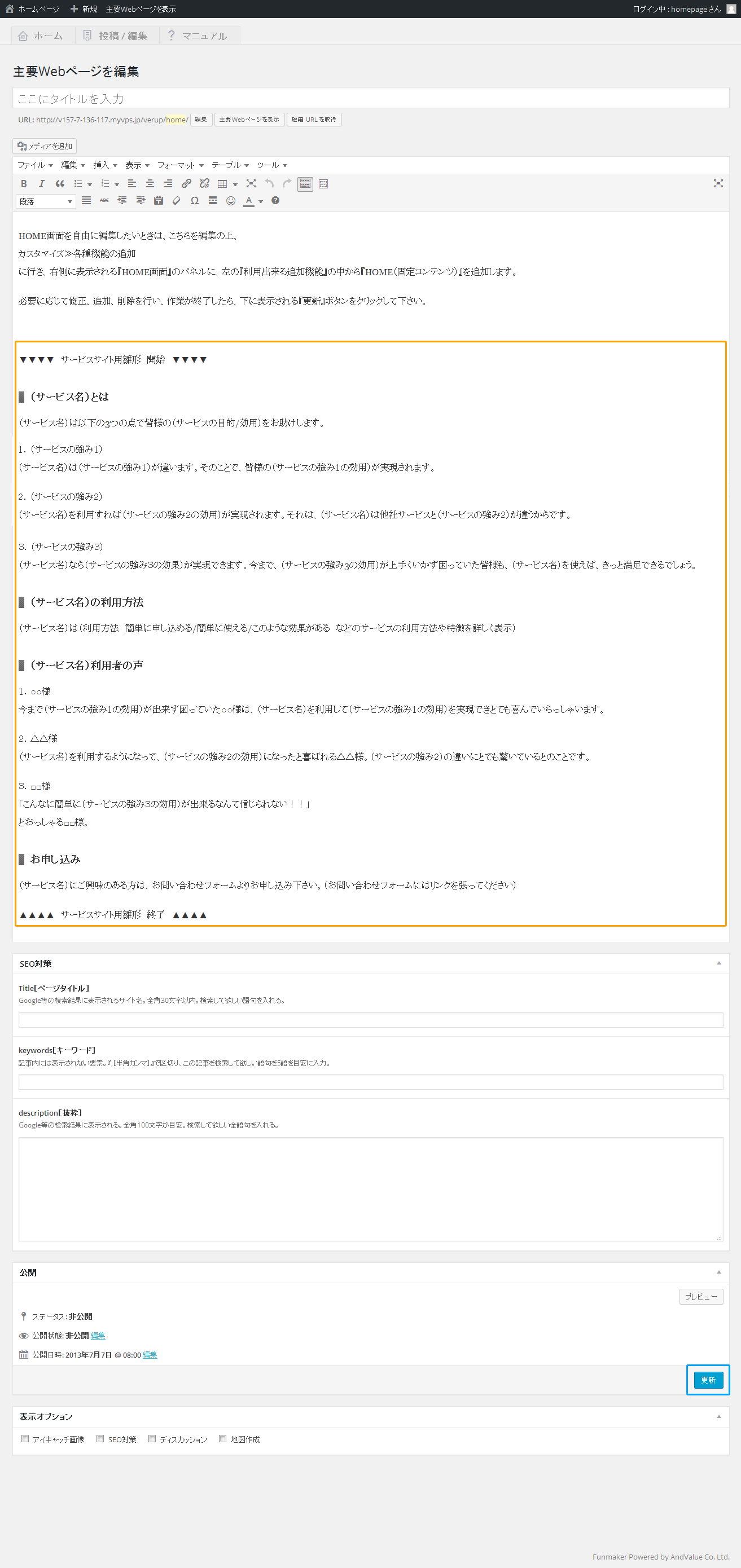
上図オレンジ枠内のように、『▼▼▼▼ 開始 ▼▼▼▼』と『▲▲▲▲ 終了 ▲▲▲▲』で挟まれる形で複数の雛形が用意されているので、『()』や『○○』等を指示された語句や文章に置き換え、必要に応じて修正、追加、削除を行い、、作業が終了したら下に表示される青い『更新』ボタン(上図青枠内)をクリックして下さい。
入力時の注意点としては、本文の入力時の改行方法が2通りあることが挙げられます。
段落替え:Enter (文章の内容上の区切り。次の段落との間に約1行分のスペースがとられる。)
行 替え:Shift+Enter (文章を読みやすくするための区切り。改行に過ぎず、行間は通常通り。)
となっているので、しっかりと使い分け、利用者が読みやすい記事を作成するよう心がけましょう※。
※:固定コンテンツの編集方法は、『固定コンテンツ』を、入力補完機能の詳細は『記事の入力補完機能』をご覧下さい。
ページ数の少ないホームページでしたら、上記の雛形を修正するだけで、ホームページはスタート出来ます。
但し、各要素が2ページ以上に渡る場合は、『投稿/編集』機能を利用して記事により各内容を作成して下さい。
例えば、サービスの紹介が1ページに納まる場合は雛形の『サービス[利用ガイド]』を利用。一方で、複数のサービスをそれぞれ個別のページで紹介したい場合は、それぞれのサービスの紹介ページを『投稿/編集』機能を利用して作成します。
実際に『サービス1』~『サービス5』を個別ページで紹介する方法は以下の通りです。
- 記事の作成
- サービス1~サービス5の記事を作成し、用意されている分類1に分類します。
- 分類1の編集
- 分類の『追加/編集』機能を利用し、分類1の名前を『サービス』に、URLを『service』※に変更します。
※:URLは元の固定コンテンツに合わせ、『管理者情報[会社情報]』では『about』、『サービス[利用ガイド]』では『service』、『スタッフ紹介』では『staff』、『採用情報』では『recruit』に変更します。
記事の追加・編集方法は、『投稿 編集』を、分類の追加・編集方法は、『分類』をご覧下さい。
このように雛形コンテンツの編集を行えば、FunMaker[ファンメイカー]の初期作成作業は終了し、ホームページの公開が完了します。
新たな記事を作成していきたい方は、『投稿 編集』をご覧下さい。
またFunMakerには様々な便利機能もありますので、是非『マニュアル』をご覧の上、より良いホームページを作成して行きましょう!!
