フォーラムへの返信
-
投稿者投稿
-
見出しや画像と追加したい場合は、下記の手順で進めます。
- カセット(入力欄)を追加する
- カセット内にテキストやリンクなど設定したい内容を入力する
1.要素を追加する
追加する位置はコンテンツの最後に追加することも、途中に追加することもできます。
コンテンツの最後に要素を追加する場合
記事の編集画面で「トップ画像」の下に並ぶ黒い背景色の欄で、追加したい要素をクリックします。
もしくは、コンテンツの編集後部にある「コンテンツを追加」ボタンをクリックし追加したい要素を選びます。
コンテンツの途中に要素を追加する場合
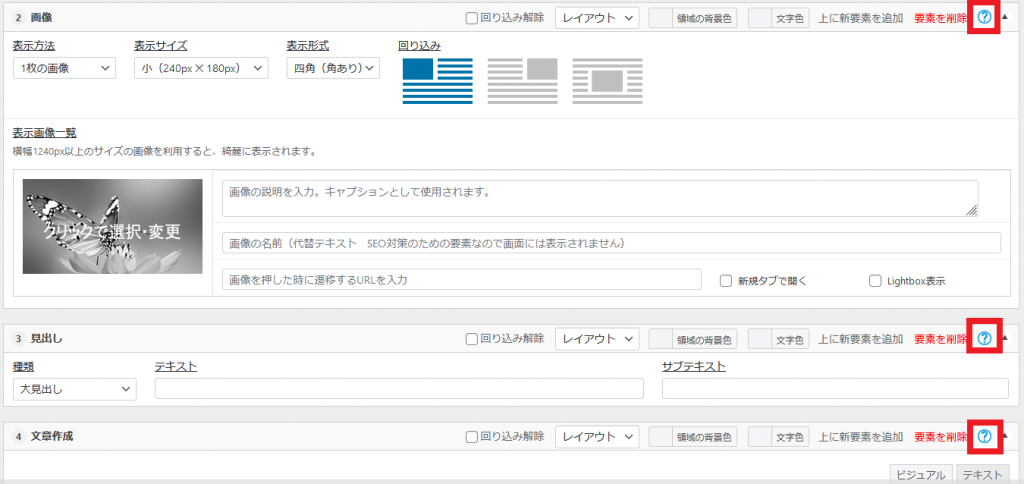
各カセットにある「上に新要素を追加」をクリックし追加したい要素を選びます。
2.カセット内にテキストやリンクなど設定したい内容を入力する
それぞれのカセットへの入力方法は、カセット右端にリンクがあるマニュアルにて、画像付きで詳しく記載しておりますのでご参照ください。
お問い合わせ内容としまして、ロゴの下に並ぶグローバルメニューで「ブログ」をクリックするとアメブロのページが開くようにしたいとのことでお間違いないでしょうか。
上記の内容ですと、メニューを管理画面と連動させ表示している兼ね合いで直接リンクを貼ることはできない仕様となっております。
ただ、当社のサービスでは、ご希望に準じることを実現出来る方法として、以下の方法がありますので、ご確認の上ご検討頂ければ幸いです。
1.連絡先情報にリンクを貼る
下記画像の様に無料相談はこちらの隣にボタンを追加することが可能です。上記は、管理画面「サイトデザイン」→「ヘッダー領域の設定」→「コンテンツ(PC)」より
編集が行えますので、アメブロへのリンクを追加なさって下さい。
参考: https://funmaker.jp/manyuaru-v03/site-design-v03/header-settei-v03/renrakusaki-jouhou-v03.html編集方法は記事ページと同様、入力補完機能を使った編集がおこなえます。
また、ご質問からは外れますが、ブログの作成についてはSEOの観点から当社ではサイト内のブログを追加することをお勧めしております。
SEO対策をおこなう上で、サイト内にページ数が多いこと、ページが追加される頻度が高いことは非常に重要な要素です。ホームページを見てくださる方もブログなど更新の頻度が高ければ数日後にまた見ようと思っていただけますので、よろしければアメブロにホームページへのリンクを作って、ホームページへ誘導する方法もご検討ください。
ご確認の程、宜しくお願い致します。
ご期待に沿えずないのですが、1つの記事に対して複数のパスワードを設けることはできません。
パスワードを設定する場合、1つのページに対して1つのパスワードとなります。インデックスされるのは検索エンジンのクローラが巡回するタイミング次第なので、巡回されるまで待つ必要があります。
その中で、設定が原因でインデックスされないことを避けることと、極力インデックスを早める方法として検索エンジンにリクエストを行う方法をご紹介します。1.URLの確認
URLに日本語が含まれているとインデックスされにくくなることがあります。
日本語が含まれている場合には英数字でローマ字表記になるよう変更してください。参照:URLの変更について
https://funmaker.jp/forums/topic/url-henkou2.インデックスのリクエスト
Google Search Consoleを使うとGoogleにインデックスのリクエストを行うことができます。
Google Search Consoleの登録・権限付与
Google Search Consoleは当社で設定を行っており、ご依頼くださるとユーザー様にも閲覧や設定をしていただけるよう権限を付与することができます。
権限の付与をご希望でしたらお問合わせフォームよりご依頼ください。
その際は下記情報をご記載ください。
- Google Search Consoleを使いたいGoogleアカウント
- 対象となるサイトのURL
インデックスリクエスト
Google Search Consoleで対象のWEBサイトのアカウントを開き、上部の検索窓(URL検査ツール)に登録したいURLを入力します。
対象のページがGoogle Search Consoleに確認されると「インデックス登録をリクエスト」のリンクがでますので、クリックします。3.それでもインデックス登録されない場合
FunMakerではxmlサイトマップの登録やサイト内リンクなどインデックス登録に有利となるシステム面での設定は自動で行われますので、インデックスリクエストを行っても登録されない場合には検索エンジンから価値のある内容として評価をされていない可能性があります。
・文字数が十分にあるか
・自身のサイト内や他のサイトを含め、コンテンツ内容が重複していないか
など確認し改善を図ってください。FunMakerで作成する前の記事の内容を確認する機能はFunMakerでは設けておりません。
ご期待に沿えず恐れ入りますが、ご理解頂けますと幸いです。
-
この返信は4 年、 8 ヶ月前に
Staff01 さんが編集しました。
当指標はGoogleが新しく導入した指標で、評価基準や判定方法などが不確かなものとなっております。
誤判定が含まれることもあるなど対応方法も不確かなのでしばらく様子を見て頂きたいと思います。グローバルメニューの項目削除は管理画面の管理画面HOME(ダッシュボード)で行います。
「作成するコンテンツ」内に並んでいる項目がグローバルメニューで表示されている項目でして、項目名の右側の「削除」ボタンをクリックすることで項目を削除することができます。
なお、グローバルメニューからの削除はグローバルメニューの並びから取り下げの操作ですので、記事自体が削除されるものではございません。
再度グローバルメニューに追加したい際には作成できるコンテンツ欄で「追加」ボタンを押して下さい。
Googleマップで自社の店舗を表示させるためにはGoogleマイビジネスに情報を登録します。
Googleマイビジネスは、Google検索でGoogleマップに店舗情報を表示させてくれたり、検索結果の右側に出てくるナレッジパネルと言われる情報でもGoogleマイビジネスの情報も使われると言われています。
登録方法などの詳細はGogoleマイビジネスのヘルプページをご参照下さい。
https://support.google.com/business/answer/6300665?hl=jaなお、GoogleマイビジネスはFunMakerからご提供しているサービスではないので、内容や設定方法のお問い合わせは承っておりません。
ご不明点についてはサービスの提供元にお問い合わせ下さい。
記事の順序変更について
複数ページ記事の順番は、記事をいくつかのまとまりに登録している際には連動しますので、別のまとまりで変更した順序が反映します。
例示
記事A~Cの3つの記事を、まとまりαでは、A・B・Cの順に設定し、その後、まとまりβにAとBのみ登録してB・Aの順に並べ直しますと、まとまりαの表示順はB・A・Cの順に変わります。
連動を解除する機能は設けておらず、システム全体でSEO対策上効果が上がりやすいことや、操作が簡便であるように設計しておりますのでご理解頂けますと幸いです。
表示場所について
一覧に表示される記事の抜粋は、複数ページであればまとまりページに表示される記事の一覧で、各記事の説明文として表示されます。また、記事の一覧カセットで表示する際にも記事の説明文として表示されます。
SEO対策上の意義
まとまりページのSEO対策で、狙った語句で効果を高めるために重要です。
また、各記事のSEO対策欄でdescription[抜粋]が未記入の場合、一覧に表示される記事の抜粋がSEO対策のdescriptionとして反映されます。SEO対策には様々な設定が必要で、どの要素も設定した方が好ましいのですが、実務としては優先順位を持って取り組む必要があります。
取り組む優先事項と取り組む際に押さえておきたいポイントについてはSEO対策での実施事項についてのフォーラム記事をご参照下さい。FacebookやTwitterなどのSNSに記事をシェアした時に表示されるアイキャッチ画像やタイトル、説明文は
OGP(Open Graph protocol)といわれる専用のコードを書いて指定します。
FunMakerでは、サイト内の表示でも使用する各記事のタイトルや一覧に表示される画像、一覧に表示される記事の抜粋に設定した内容が、OGP用の情報としても反映されます。
複雑なコードを使用しなくても簡単に設定できますのでお試しください。FunMakerではプラグインは追加することはできない仕様にしております。
ご希望のプラグインを追加するなど、ご希望に沿って仕様変更やシステムのカスタマイズをご希望でしたら、別サービスの ホームページ作成会社.com でご案内することになります。
※ホームページ作成会社.com はFunMakerとは別サービスであり、月額や初期制作費用も異なります。内容の詳細はホームページ作成会社.comのホームページをご確認下さい。記事が表示されている場合、管理画面をログアウトして再度表示状況をご確認下さい。
非表示の設定の場合、管理画面にログインしていると表示されますが、ログインしていない一般の方向けには表示されないようになっています。下層ページの記事のバックアップはFunMakerの機能で保存されていますので必要に応じて戻すことが可能です。
FunMakerのバックアップ機能
基本ページ、複数ページ、ブログ記事のバックアップ機能
各記事の編集画面の下部に「編集履歴」欄があります。
並んでいる編集日時から、戻したい内容を選択して「この編集履歴を復元」をクリックしますと過去のデータに戻すことができます。バックアップ機能のないものへの対応について
トップページ
トップページは下層記事と異なり、バックアップ機能がございません。
データを残したい場合には、ブラウザの機能でトップページを保存し、戻す際には手作業で再設定します。サイトデザイン機能
サイトデザイン機能内もバックアップ機能はございません。
ヘッダーやフッターでコードで設定されている箇所については、コードをテキストデータとして保存して下さい。
レイアウトの自由調整機能も同様です。 -
投稿者投稿