こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]で作成したホームページのヘッダーにあるナビゲーションメニューのデザイン変更方法を解説します。
![CSSマニュアル:ナビゲーションメニュー - FunMaker[ファンメイカー]](https://funmaker.jp/img/css-m/kyoutsu/header-kyoutsu/nabige-shon/home.jpg)
対象セレクタ
FunMakerにおいて、ナビゲーションメニューを指定するセレクタは、文字のデザインを変更する場合は『header .menu li a』になります。カーソルを合わせたときの背景色の変更は『header .menu li a:hover』です。枠のデザインを変更するセレクタは『header .menu li』になります。枠の幅は『#h-nav.span-6 .menu li』です。
header .menu li a {
CSSプロパティ: 値; /* 文字のデザイン */
}
header .menu li a:hover {
CSSプロパティ: 値; /* カーソルを合わせたときの背景色 */
}
header .menu li {
CSSプロパティ: 値; /* 枠のデザイン */
}
header .menu li a {
CSSプロパティ: 値; /* 枠の幅 */
}
表示している文字内容の変更は、管理画面のHOMEに表示される『機能一覧』の中から、メニューの追加・変更を選択し、内容を編集・追加することで変更できます。
レイアウトの変更やナビゲーションメニュー数の変更は、管理画面のHOMEに表示される機能一覧の中から、
サイトデザイン » サイトデザインの変更 » 上部共通領域
を選択し、レイアウトやナビゲーション表示数を変更することができます。
背景色の変更は
サイトデザインの変更 » 背景や線の色 » ナビゲーションタブ
を選択し、色を選ぶことで変更することが出来ます。
CSSプロパティ一覧
ナビゲーションメニューの文字に対しては、通常通りテキスト要素に指定できる全てのCSSプロパティが利用できます。
以下に、タイトルに対して利用できる代表的なCSSプロパティとその意味、使用例を紹介します。
- font-family
- 意 味:フォント[書体]を指定。複数指定する場合は、半角カンマで区切り指定。
- 使用例:『font-family: 'Osaka-等幅', 'Osaka-Mono';』
- font-style
- 意 味:文字を斜体にする。値は、italic[斜体]/oblique[斜体]/normal[通常]の3種。
- 使用例:『font-style: italic;』『font-style: oblique;』
- color
- 意 味:文字色の指定。値は、RGB、RGBAでの指定が可能。
- 使用例:『color: #FFA001;』(Webセーフカラー一覧)
- font-size
- 意 味:文字サイズの指定。単位はpx。FunMakerの標準文字サイズは12px。
- 使用例:『font-size: 18px;』
- font-weight
- 意 味:文字の太さを指定。値は、100~900の間で指定(標準は400)。
- 使用例:『font-weight: 700;』
- line-height
- 意 味:行の高さを指定。単位はpxもしくは%。マイナス指定は不可。
- 使用例:『line-height: 100px;』『line-height: 200%;』
- letter-spacing
- 意 味:文字間隔を指定。単位はpx。0を指定すると標準と同じになる。
- 使用例:『letter-spacing: 10px;』
- text-decoration
- 意 味:文字装飾を指定。line-through[取り消し線]/underline[下線]/overline[上線]/blink[点滅]/none[装飾なし]
- 使用例:『text-decoration: underline;』『text-decoration: overline;』
- text-align
- 意 味:行揃えを指定。auto[自動]/left[左]/center[中央]/right[右]/justify[両端揃え]
- 使用例:『text-align: center;』『text-align: right;』
- margin
- 意 味:要素を囲むボックス外側の余白を指定。順番は上、右、下、左。
- 使用例:『margin: 30px 20px 40px 30px;』(上30px、右20px、下40px、左30pxの余白)
- padding
- 意 味:要素を囲むボックス内側の余白を指定。順番は上、右、下、左。
- 使用例:『padding: 30px 20px 40px 30px;』(上30px、右20px、下40px、左30pxの余白)
- background
- 意 味:背景の色、画像、画像の繰り返し、画像の固定、画像の位置を一括して指定。
- 使用例:『background: #FFA001 url(https://funmaker.jp/service/icon/free/symbol/plane_001/cyanL.png) no-repeat top right fixed;』
- border
- 意 味:要素を囲むボックスの枠線を指定。下線だけを指定する時はborder-bottom、以下同様に左border-left、上border-top、右border-right。
- 使用例:『border: solid 1px #FFA001;』『border-bottom: solid 1px #FFA001;』
使用例
以下、ナビゲーションメニューに対するCSSを利用したデザインの変更例をいくつか紹介します。
文字色と大きさの変更

header .menu li a {
color: #993366; /* 文字の色 #993366 */
font-size: 14px; /* 文字の大きさ 14px */
}
2行目で文字色を、3行目で文字の大きさを変更しています。
borderを利用したデザイン

header .menu li {
border-right: none; /* 右ラインなし */
}
#h-nav.span-6 .menu li {
width: 166px; /* 幅 166px */
}
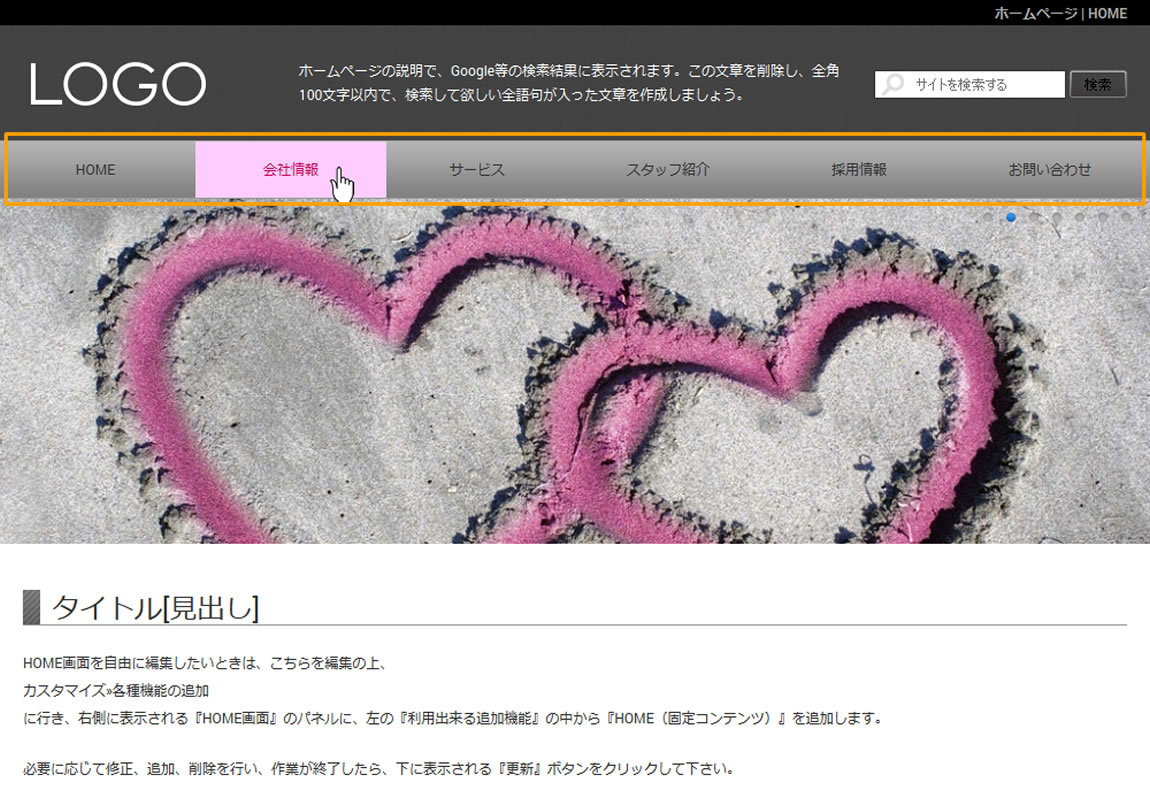
header .menu li a:hover {
color: #CC0066; /* 文字の色 #CC0066 */
background-image: none; /* 背景画像なし */
background-color: #FFCCFF; /* 背景の色 #FFCCFF */
}
2行目で右のラインを消し、5行目で幅を調節しています。7行目以降でカーソルを当てたときのデザインを変更しています。8行目で色、9行目で画像を消去し、10行目で背景色を設定しています。
