こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]で作成したホームページのフッターに表示されるタイトルのデザイン変更方法を解説します。
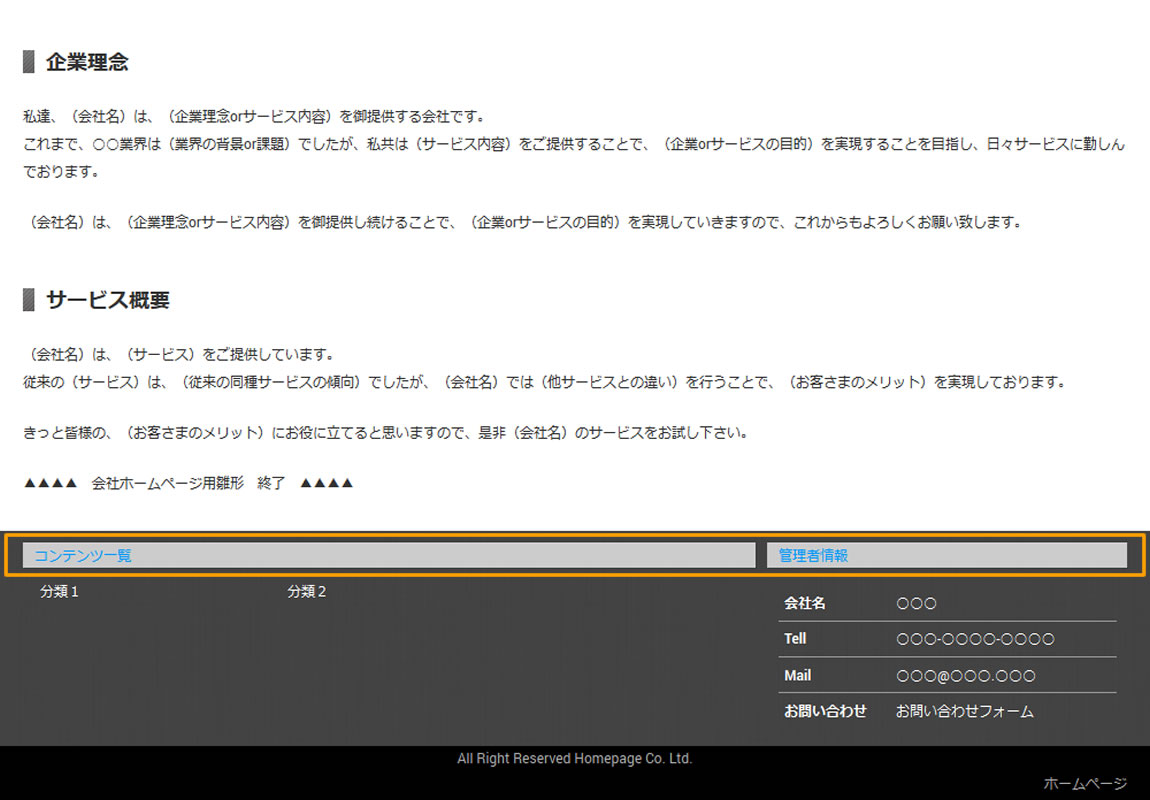
![CSSマニュアル:フッターのタイトル - FunMaker[ファンメイカー]](https://funmaker.jp/img/css-m/kyoutsu/footer-kyoutsu/title-footer/home.jpg)
対象セレクタ
FunMakerにおいて、フッターに表示されるタイトルを指定するセレクタは、『footer .f-content .f-title』になります。
footer .f-content .f-title {
CSSプロパティ: 値;
}
フッターに表示される項目の変更は、管理画面のHOMEに表示される『機能一覧』の中から、
各種機能の追加 » 下部表示領域[フッター]
をクリックして展開し、『利用できる追加機能』から追加したい項目をドラッグして『下部表示領域[フッター]』へ移動させます。
そのとき、項目をクリックしてタイトルを入力することでタイトル内容の変更も出来ます。
CSSプロパティ一覧
フッターに表示されるタイトルに対しては、通常通りテキスト要素に指定できる全てのCSSプロパティが利用できます。
以下に、利用できる代表的なCSSプロパティとその意味、使用例を紹介します。
- font-family
- 意 味:フォント[書体]を指定。複数指定する場合は、半角カンマで区切り指定。
- 使用例:『font-family: 'Osaka-等幅', 'Osaka-Mono';』
- font-style
- 意 味:文字を斜体にする。値は、italic[斜体]/oblique[斜体]/normal[通常]の3種。
- 使用例:『font-style: italic;』『font-style: oblique;』
- color
- 意 味:文字色の指定。値は、RGB、RGBAでの指定が可能。
- 使用例:『color: #FFA001;』(Webセーフカラー一覧)
- font-size
- 意 味:文字サイズの指定。単位はpx。FunMakerの標準文字サイズは12px。
- 使用例:『font-size: 18px;』
- font-weight
- 意 味:文字の太さを指定。値は、100~900の間で指定(標準は400)。
- 使用例:『font-weight: 700;』
- line-height
- 意 味:行の高さを指定。単位はpxもしくは%。マイナス指定は不可。
- 使用例:『line-height: 100px;』『line-height: 200%;』
- letter-spacing
- 意 味:文字間隔を指定。単位はpx。0を指定すると標準と同じになる。
- 使用例:『letter-spacing: 10px;』
- text-decoration
- 意 味:文字装飾を指定。line-through[取り消し線]/underline[下線]/overline[上線]/blink[点滅]/none[装飾なし]
- 使用例:『text-decoration: underline;』『text-decoration: overline;』
- text-align
- 意 味:行揃えを指定。auto[自動]/left[左]/center[中央]/right[右]/justify[両端揃え]
- 使用例:『text-align: center;』『text-align: right;』
- margin
- 意 味:要素を囲むボックス外側の余白を指定。順番は上、右、下、左。
- 使用例:『margin: 30px 20px 40px 30px;』(上30px、右20px、下40px、左30pxの余白)
- padding
- 意 味:要素を囲むボックス内側の余白を指定。順番は上、右、下、左。
- 使用例:『padding: 30px 20px 40px 30px;』(上30px、右20px、下40px、左30pxの余白)
- background
- 意 味:背景の色、画像、画像の繰り返し、画像の固定、画像の位置を一括して指定。
- 使用例:『background: #FFA001 url(https://funmaker.jp/service/icon/free/symbol/plane_001/cyanL.png) no-repeat top right fixed;』
- border
- 意 味:要素を囲むボックスの枠線を指定。下線だけを指定する時はborder-bottom、以下同様に左border-left、上border-top、右border-right。
- 使用例:『border: solid 1px #FFA001;』『border-bottom: solid 1px #FFA001;』
使用例
以下、フッターに表示されるタイトルに対するCSSを利用したデザインの変更例をいくつか紹介します。
文字色や配置の変更

footer .f-content .f-title {
color: #0099FF; /* 文字の色 #0099FF */
text-align: left; /* 文字の左揃え */
background-color: #CCCCCC; /* 背景の色 #0099FF */
padding: 2px 0 2px 10px; /* 内側の余白 上2px 右0 下2px 左10px */
}
2行目で文字の色をブルーに変更し、3行目で左揃えにしています。4行目で背景をグレーに変更し、5行目で全体のバランスを調節しています。
borderを利用したデザイン

footer .f-content .f-title {
border: 4px double #999999; /* 全部のライン 太さ4px 二重線 色は#999999 */
}
タイトルの枠全体を二重線で囲んでいます。今回指定したdouble[二重線]の他にも実線[solid]、破線[dashed]、dotted[点線]、groove[へこんで見える線]、ridge[盛り上がって見える線]、inset[線の内側がへこんで見える線]、outset[線の内側が盛り上がって見える線]等に変更することが可能です。
各項目ごとに別のデザインにする
以下、フッターに表示されるタイトルに対して、『アーカイブ』や『最新投稿記事一覧を表示』、『分類を表示』、『カスタムメニュー』など項目毎に別々のデザインにする方法を解説します。
FunMakerでは、
- 最新投稿記事一覧を表示[新着情報]
- カレンダー
- Enhanced Recent Post
- アーカイブ
- カスタムメニュー
- テキスト
- 分類を表示
- 検索
- 管理者情報(フッター)
毎に以下の様な別々のID[目印]を振っているので、それらをCSSセレクタの前につけることで、個別の指定ができます。
- 最新投稿記事一覧を表示
- footer .widget_news_widget .f-title
- カレンダー
- footer .widget_calendar .f-title
- Enhanced Recent Post
- footer .enh_rp .f-title
- アーカイブ
- footer .widget_archive .f-title
- カスタムメニュー
- footer .widget_nav_menu .f-title
- テキスト
- footer .widget_text .f-title
- 分類を表示
- footer .widget_category_widget .f-title
- 検索
- footer .widget_search .f-title
- 管理者情報(フッター)
- footer .widget_info_page_widget .f-title
例えば以下のようにCSSを記述することで、『最新投稿記事一覧を表示[新着情報]』のタイトルをオレンジ、『分類を表示』のタイトルを青、そして『カスタムメニュー』のタイトルを緑と別々の表示を実現できます。
footer .widget_news_widget .f-title {
color: #FFA001;
}
footer .widget_category_widget .f-title {
color: #01A0FE;
}
footer .widget_nav_menu .f-title {
color: #52C600;
}
