こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]で作成したホームページのフッターに表示されるリンクのデザイン変更方法を解説します。
![CSSマニュアル:フッターのリンク - FunMaker[ファンメイカー]](https://funmaker.jp/img/css-m/kyoutsu/footer-kyoutsu/link-footer/home.jpg)
対象セレクタ
FunMakerにおいて、フッターのリンクを指定するセレクタは、『footer .f-container .f-content a』になります。
footer .f-container .f-content a {
CSSプロパティ: 値;
}
フッターに表示される項目の変更は、管理画面のHOMEに表示される『機能一覧』の中から、
各種機能の追加 » 下部表示領域[フッター]
をクリックして展開し、『利用できる追加機能』から追加したい項目をドラッグして『下部表示領域[フッター]』へ移動させます。
そのとき、項目をクリックしてタイトルを入力することでタイトル内容の変更も出来ます。
CSSプロパティ一覧
フッターのリンクに対しては、通常通りテキスト要素に指定できる全てのCSSプロパティが利用できます。
以下に、利用できる代表的なCSSプロパティとその意味、使用例を紹介します。
- font-family
- 意 味:フォント[書体]を指定。複数指定する場合は、半角カンマで区切り指定。
- 使用例:『font-family: 'Osaka-等幅', 'Osaka-Mono';』
- font-style
- 意 味:文字を斜体にする。値は、italic[斜体]/oblique[斜体]/normal[通常]の3種。
- 使用例:『font-style: italic;』『font-style: oblique;』
- color
- 意 味:文字色の指定。値は、RGB、RGBAでの指定が可能。
- 使用例:『color: #FFA001;』(Webセーフカラー一覧)
- font-size
- 意 味:文字サイズの指定。単位はpx。FunMakerの標準文字サイズは12px。
- 使用例:『font-size: 18px;』
- font-weight
- 意 味:文字の太さを指定。値は、100~900の間で指定(標準は400)。
- 使用例:『font-weight: 700;』
- line-height
- 意 味:行の高さを指定。単位はpxもしくは%。マイナス指定は不可。
- 使用例:『line-height: 100px;』『line-height: 200%;』
- letter-spacing
- 意 味:文字間隔を指定。単位はpx。0を指定すると標準と同じになる。
- 使用例:『letter-spacing: 10px;』
- text-decoration
- 意 味:文字装飾を指定。line-through[取り消し線]/underline[下線]/overline[上線]/blink[点滅]/none[装飾なし]
- 使用例:『text-decoration: underline;』『text-decoration: overline;』
- text-align
- 意 味:行揃えを指定。auto[自動]/left[左]/center[中央]/right[右]/justify[両端揃え]
- 使用例:『text-align: center;』『text-align: right;』
- margin
- 意 味:要素を囲むボックス外側の余白を指定。順番は上、右、下、左。
- 使用例:『margin: 30px 20px 40px 30px;』(上30px、右20px、下40px、左30pxの余白)
- padding
- 意 味:要素を囲むボックス内側の余白を指定。順番は上、右、下、左。
- 使用例:『padding: 30px 20px 40px 30px;』(上30px、右20px、下40px、左30pxの余白)
- background
- 意 味:背景の色、画像、画像の繰り返し、画像の固定、画像の位置を一括して指定。
- 使用例:『background: #FFA001 url(https://funmaker.jp/service/icon/free/symbol/plane_001/cyanL.png) no-repeat top right fixed;』
- border
- 意 味:要素を囲むボックスの枠線を指定。下線だけを指定する時はborder-bottom、以下同様に左border-left、上border-top、右border-right。
- 使用例:『border: solid 1px #FFA001;』『border-bottom: solid 1px #FFA001;』
使用例
以下、フッターのリンクに対するCSSを利用したデザインの変更例をいくつか紹介します。
使用例は表示内容を『分類を表示』『最新投稿記事一覧を表示』『管理者情報』に設定しています。
文字色の変更

footer .f-container .f-content a {
color: #66CC99;/* 文字の色 #66CC99 */
}
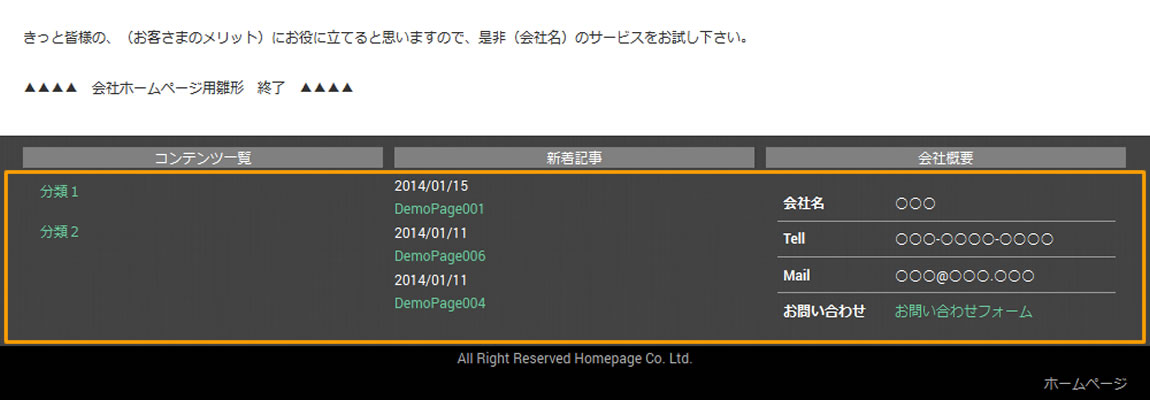
リンクの文字色をグリーンに変更しています。この場合、フッターに表示される全てのリンクがグリーンに統一されます。
アイコンの追加
footer .f-container .f-content a {
color: #0099FF; /* 文字の色 #0099FF */
background: url(https://funmaker.jp/service/icon/free/symbol/plane_001/cyanS.png) no-repeat 0 0; /* アイコンの指定 */
padding: 0 0 0 20px; /* 内側の余白 上0 右0 下0 左20px */
border-bottom: 1px solid #0099FF; /* アンダーライン 太さ1px 実線 色は#0099FF */
line-height: 1.8em; /* 行の高さ 1.8em */
}
footer .f-container .widget_info_page_widget a {
color: #FFFFFF; /* 文字の色 #0FFFFFF */
background: none; /* 背景なし */
border-bottom: none; /* アンダーラインなし */
padding: 0; /* 内側の余白 なし */
}
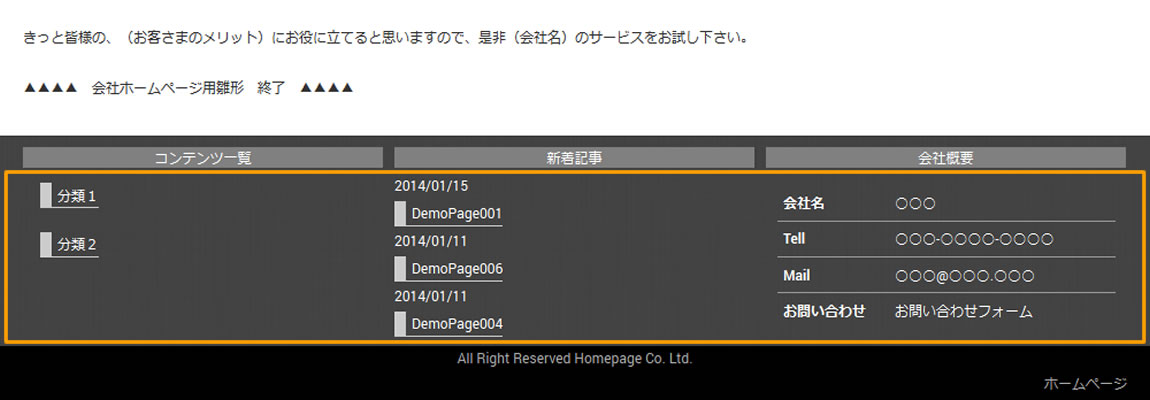
2行目で文字色を青にし、3行目でアイコンを入れています。そして4行目でアイコンを入れたので、それに合わせてタイトルの表示位置を調整し、5行目でアイコンの色に合わせ、アンダーラインの色をブルーに変更しています。6行目で行の高さを調節しています。
『footer .f-container .f-content a』で指定すると、会社概要のリンクも変更されてしまうため、『footer .f-container .widget_info_page_widget a』以降で会社概要のリンクへの変更はなしにするように指示しています。
アイコンは、FunMakerが用意している、無料アイコンを利用し、背景色、画像固定についてはデフォルトのままで良いので指定を省略しています。全て指定を表記した場合は
background: rgb(0, 0, 0) url(https://funmaker.jp/service/icon/free/symbol/plane_001/orangeL.png) no-repeat scroll 0 0;
となります。
borderを利用したデザイン

footer .f-container .f-content a {
border-left: 10px solid #CCCCCC;/* 左のライン 太さ10px 実線 色は#CCCCCC */
border-bottom: 1px solid #CCCCCC;/* トップライン 太さ1px 実線 色は#CCCCCC */
line-height: 2.3em; /* 行の高さ 2.3em */
padding: 2px 0 2px 5px; /* 内側の余白 上2px 右0 下2px 左5px */
}
footer .f-container .widget_info_page_widget a {
color: #FFFFFF; /* 文字の色 #FFFFFF */
background: none; /* 背景なし */
border-bottom: none; /* アンダーラインなし */
padding: 0; /* 内側の余白 なし */
line-height: 1.7em; /* 行の高さ 1.7em */
border-left: none; /* 左のライン なし */
}
2行目でリンクの左に太い10pxの線を、3行目で下に細い1pxの線を追加し、4行目で位置を調節しています。上下の間隔をあけるために3行目で行の高さを2.3emに指定しています。
『footer .f-container .f-content a』で指定すると、会社概要のリンクも変更されてしまうため、『footer .f-container .widget_info_page_widget a』以降で会社概要のリンクへの変更はなしにするように指示しています。
今回borderは実線[solid]を指定していますが、こちらをdouble[二重線]、dotted[点線]、dashed[破線]、groove[へこんで見える線]、ridge[盛り上がって見える線]、inset[線の内側がへこんで見える線]、outset[線の内側が盛り上がって見える線]等に変更することで、様々なデザインの線を表示できます。
各項目ごとに別のデザインにする
以下、フッターのリンクに対して、『アーカイブ』や『最新投稿記事一覧を表示』、『分類を表示』、『カスタムメニュー』など項目毎に別々のデザインにする方法を解説します。
FunMakerでは、
- 最新投稿記事一覧を表示[新着情報]
- カレンダー
- Enhanced Recent Post
- アーカイブ
- カスタムメニュー
- テキスト
- 分類を表示
- 検索
- 管理者情報(フッター)
毎に以下の様な別々のID[目印]を振っているので、それらをCSSセレクタの前につけることで、個別の指定ができます。
- 最新投稿記事一覧を表示
- footer .f-container .widget_news_widget a
- カレンダー
- footer .f-container .widget_calendar a
- Enhanced Recent Post
- footer .f-container .enh_rp a
- アーカイブ
- footer .f-container .widget_archive a
- カスタムメニュー
- footer .f-container .widget_nav_menu a
- テキスト
- footer .f-container .widget_text a
- 分類を表示
- footer .f-container .widget_category_widget a
- 検索
- footer .f-container .widget_search a
- 管理者情報(フッター)
- footer .f-container .widget_info_page_widget a
例えば以下のようにCSSを記述することで、『最新投稿記事一覧を表示[新着情報]』のリンクをオレンジ、『分類を表示』のリンクを青、そして『カスタムメニュー』のリンクを緑と別々の表示を実現できます。
footer .f-container .widget_news_widget a {
color: #FFA001;
}
footer .f-container .widget_category_widget a {
color: #01A0FE;
}
footer .f-container .widget_nav_menu a {
color: #52C600;
}
