こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]で作成したホームページのサイトマップを箇条書き形式にした場合の項目に対するデザイン変更方法を解説します。
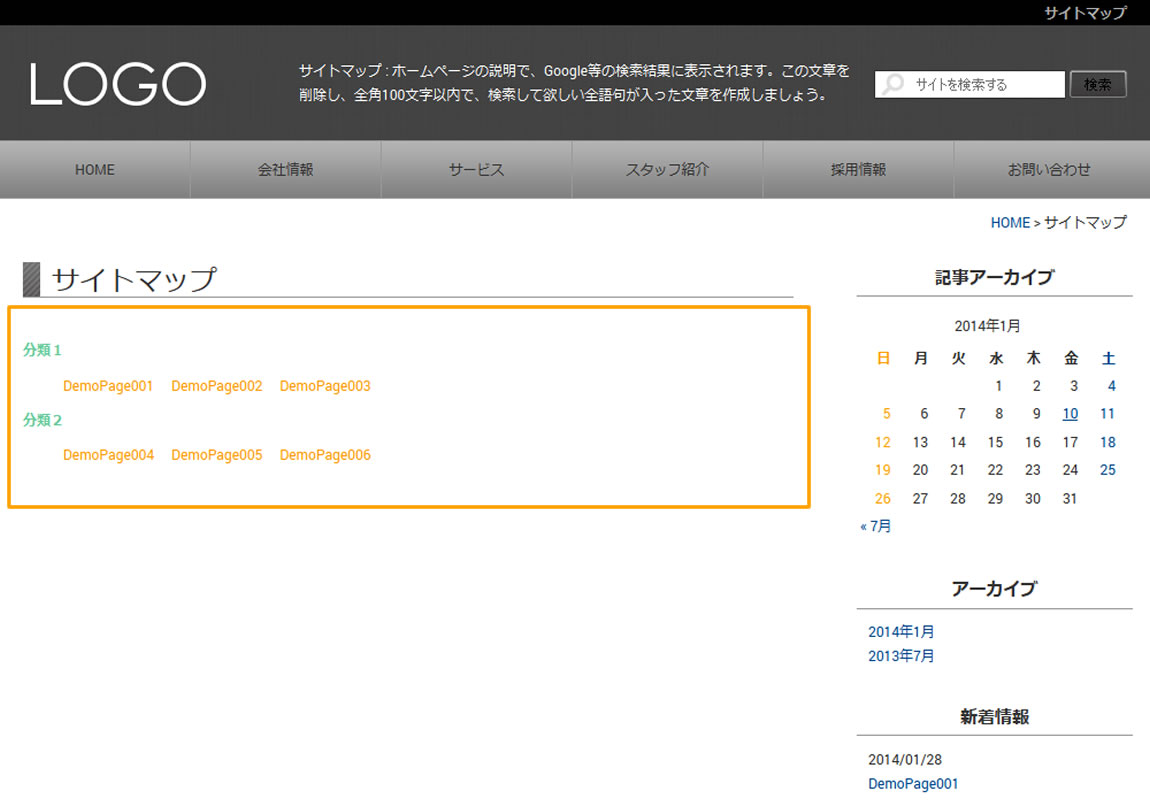
![CSSマニュアル:箇条書き形式レイアウト[サイトマップ] - FunMaker[ファンメイカー]](https://funmaker.jp/img/css-m/kakupage/sitemap-page/kajougaki/kajougaki.jpg)
FunMaker[ファンメイカー]ではサイトマップのレイアウトを2種類から選ぶことが出来ます。
変更する場合は、管理画面のHOMEに表示される『機能一覧』の中から、
サイトデザイン » サイトデザインの変更 » サイトマップ
をクリックし、希望のレイアウトを選択してください。
対象セレクタ
FunMakerにおいて、サイトマップ内の箇条書き形式レイアウトの分類名を指定するセレクタは、『#sitemap-inline h2』になります。記事タイトルを指定するセレクタは『#sitemap-inline li』です。
文字色を変更するセレクタは『#sitemap-inline a』です。分類名のみの変更は『#sitemap-inline h2 a』、記事タイトルの文字色変更は『#sitemap-inline li a』になります。
#sitemap-inline h2 {
CSSプロパティ: 値; /* 分類名 */
}
#sitemap-inline li {
CSSプロパティ: 値; /* 記事タイトル */
}
#sitemap-inline a {
CSSプロパティ: 値; /* 全ての文字 */
}
#sitemap-inline h2 a {
CSSプロパティ: 値; /* 分類名の文字 */
}
#sitemap-inline li a {
CSSプロパティ: 値; /* 記事タイトルの文字 */
}
CSSプロパティ一覧
箇条書き形式レイアウトの項目に対しては、通常通りテキスト要素に指定できる全てのCSSプロパティが利用できます。
以下に、利用できる代表的なCSSプロパティとその意味、使用例を紹介します。
- font-family
- 意 味:フォント[書体]を指定。複数指定する場合は、半角カンマで区切り指定。
- 使用例:『font-family: 'Osaka-等幅', 'Osaka-Mono';』
- font-style
- 意 味:文字を斜体にする。値は、italic[斜体]/oblique[斜体]/normal[通常]の3種。
- 使用例:『font-style: italic;』『font-style: oblique;』
- color
- 意 味:文字色の指定。値は、RGB、RGBAでの指定が可能。
- 使用例:『color: #FFA001;』(Webセーフカラー一覧)
- font-size
- 意 味:文字サイズの指定。単位はpx。FunMakerの標準文字サイズは12px。
- 使用例:『font-size: 18px;』
- font-weight
- 意 味:文字の太さを指定。値は、100~900の間で指定(標準は400)。
- 使用例:『font-weight: 700;』
- line-height
- 意 味:行の高さを指定。単位はpxもしくは%。マイナス指定は不可。
- 使用例:『line-height: 100px;』『line-height: 200%;』
- letter-spacing
- 意 味:文字間隔を指定。単位はpx。0を指定すると標準と同じになる。
- 使用例:『letter-spacing: 10px;』
- text-decoration
- 意 味:文字装飾を指定。line-through[取り消し線]/underline[下線]/overline[上線]/blink[点滅]/none[装飾なし]
- 使用例:『text-decoration: underline;』『text-decoration: overline;』
- text-align
- 意 味:行揃えを指定。auto[自動]/left[左]/center[中央]/right[右]/justify[両端揃え]
- 使用例:『text-align: center;』『text-align: right;』
- margin
- 意 味:要素を囲むボックス外側の余白を指定。順番は上、右、下、左。
- 使用例:『margin: 30px 20px 40px 30px;』(上30px、右20px、下40px、左30pxの余白)
- padding
- 意 味:要素を囲むボックス内側の余白を指定。順番は上、右、下、左。
- 使用例:『padding: 30px 20px 40px 30px;』(上30px、右20px、下40px、左30pxの余白)
- background
- 意 味:背景の色、画像、画像の繰り返し、画像の固定、画像の位置を一括して指定。
- 使用例:『background: #FFA001 url(https://funmaker.jp/service/icon/free/symbol/plane_001/cyanL.png) no-repeat top right fixed;』
- border
- 意 味:要素を囲むボックスの枠線を指定。下線だけを指定する時はborder-bottom、以下同様に左border-left、上border-top、右border-right。
- 使用例:『border: solid 1px #FFA001;』『border-bottom: solid 1px #FFA001;』
使用例
以下、箇条書き形式レイアウトの項目に対するCSSを利用したデザインの変更例をいくつか紹介します。
アイコンの追加
#sitemap-inline h2 {
background: url(https://funmaker.jp/service/icon/free/symbol/plane_001/cyanS.png) no-repeat 0 0; /* アイコンの指定 */
padding-left: 20px; /* 内側の余白 左20px */
border-bottom: 1px solid #0099FF; /* アンダーライン 太さ1px 実線 色は#0099FF */
}
#sitemap-inline .categories li {
background: url(https://funmaker.jp/service/icon/free/symbol/plane_001/cyanS.png) no-repeat 0 0; /* アイコンの指定 */
border-bottom: 1px solid #0099FF; /* アンダーライン 太さ1px 実線 色は#0099FF */
margin-right: 20px; /* 外側の余白 右20px */
padding: 0 5px 0 20px; /* 内側の余白 左20px */
}
2行目でアイコンを入れ、3行目で小見出しの位置を調節し、4行目でアイコンの色に合わせてアンダーラインをブルーの実線にしています。
アイコンは、FunMakerが用意している、無料アイコンを利用し、背景色、画像固定についてはデフォルトのままで良いので指定を省略しています。全て指定を表記した場合は
background: rgb(0, 0, 0) url(https://funmaker.jp/service/icon/free/symbol/plane_001/orangeL.png) no-repeat scroll 0 0;
となります。
borderは使用した実線[solid]の他にも、破線[dashed]、double[二重線]、dotted[点線]、groove[へこんで見える線]、ridge[盛り上がって見える線]、inset[線の内側がへこんで見える線]、outset[線の内側が盛り上がって見える線]等に変更することが可能です。
文字色の変更

#sitemap-inline h2 a {
color: #66CC99; /* 文字の色 #66CC99 */
}
#sitemap-inline li a {
color: #FF9900; /* 文字の色 #FF9900 */
}
2行目で分類名の文字色を緑、5行目で記事タイトルをオレンジに変更しています。
