こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]で作成した『一覧ページ』の記事タイトルのデザイン変更方法を解説します。
HOME画面[トップページ]の文章部分を分類一覧や記事一覧の表示に設定した場合、HOME画面に表示される記事タイトルも同様に変更されます。
HOMEにおける一覧表示
![CSSマニュアル:一覧の記事タイトル[HOME] - FunMaker[ファンメイカー]](https://funmaker.jp/img/css-m/home/ichiran-h/ichiran-kiji-title/home.jpg)
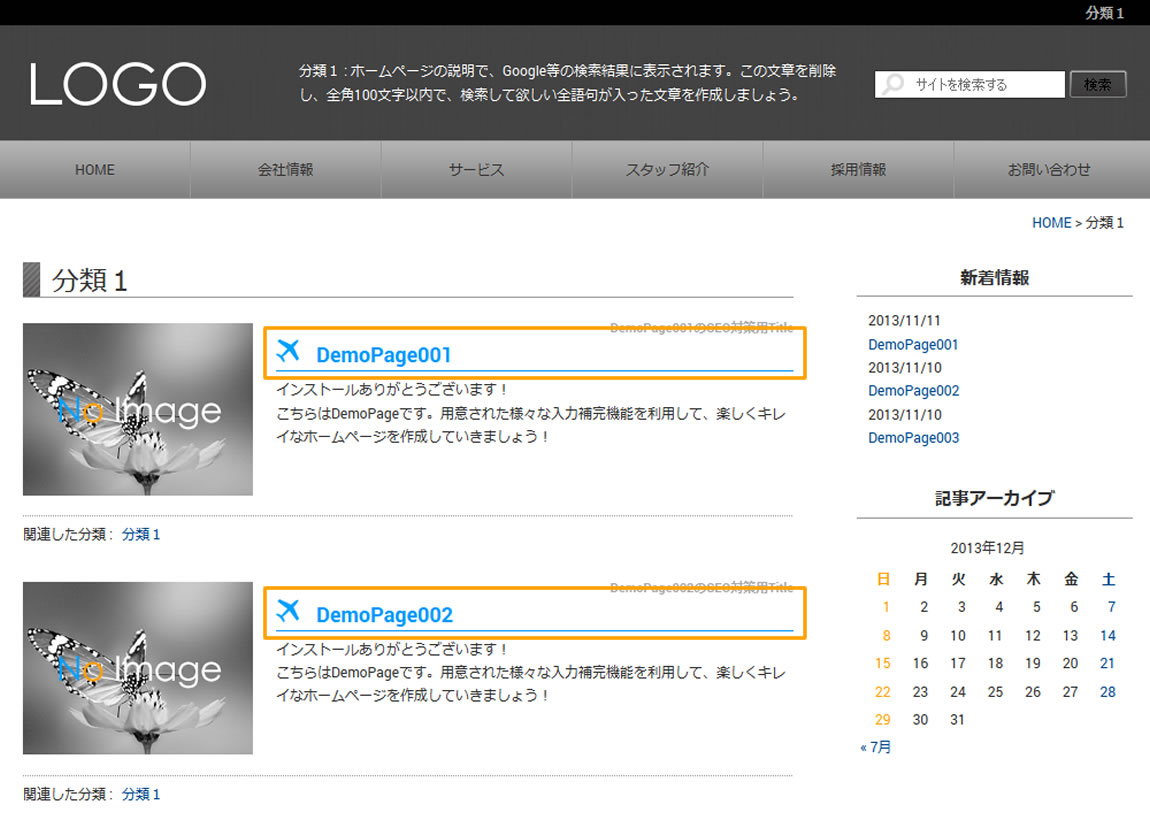
一覧ページにおける一覧表示
![CSSマニュアル:一覧の記事タイトル[記事ページ] - FunMaker[ファンメイカー]](https://funmaker.jp/img/css-m/home/ichiran-h/ichiran-kiji-title/kiji.jpg)
対象セレクタ
FunMakerにおいて、一覧の記事タイトルを指定するセレクタは、『.box .title』になります。
.box .title {
CSSプロパティ: 値;
}
文字の色を変えたい場合は、管理画面のHOMEに表示される『機能一覧』の中から、
サイトデザイン » サイトデザインの変更 » 文字の色 » リンク
を選択し、リンクの色を変更することで他のリンクと一緒に文字の色を変更することが出来ます。
他のリンクとは別に、一覧の記事タイトルの色のみを変更したい場合、セレクタは『.box .title a』となります。
CSSプロパティ一覧
一覧の記事タイトルに対しては、通常通りテキスト要素に指定できる全てのCSSプロパティが利用できます。
以下に、一覧の記事タイトルに対して利用できる代表的なCSSプロパティとその意味、使用例を紹介します。
- font-family
- 意 味:フォント[書体]を指定。複数指定する場合は、半角カンマで区切り指定。
- 使用例:『font-family: 'Osaka-等幅', 'Osaka-Mono';』
- font-style
- 意 味:文字を斜体にする。値は、italic[斜体]/oblique[斜体]/normal[通常]の3種。
- 使用例:『font-style: italic;』『font-style: oblique;』
- color
- 意 味:文字色の指定。値は、RGB、RGBAでの指定が可能。
- 使用例:『color: #FFA001;』(Webセーフカラー一覧)
- font-size
- 意 味:文字サイズの指定。単位はpx。FunMakerの標準文字サイズは12px。
- 使用例:『font-size: 18px;』
- font-weight
- 意 味:文字の太さを指定。値は、100~900の間で指定(標準は400)。
- 使用例:『font-weight: 700;』
- line-height
- 意 味:行の高さを指定。単位はpxもしくは%。マイナス指定は不可。
- 使用例:『line-height: 100px;』『line-height: 200%;』
- letter-spacing
- 意 味:文字間隔を指定。単位はpx。0を指定すると標準と同じになる。
- 使用例:『letter-spacing: 10px;』
- text-decoration
- 意 味:文字装飾を指定。line-through[取り消し線]/underline[下線]/overline[上線]/blink[点滅]/none[装飾なし]
- 使用例:『text-decoration: underline;』『text-decoration: overline;』
- text-align
- 意 味:行揃えを指定。auto[自動]/left[左]/center[中央]/right[右]/justify[両端揃え]
- 使用例:『text-align: center;』『text-align: right;』
- margin
- 意 味:要素を囲むボックス外側の余白を指定。順番は上、右、下、左。
- 使用例:『margin: 30px 20px 40px 30px;』(上30px、右20px、下40px、左30pxの余白)
- padding
- 意 味:要素を囲むボックス内側の余白を指定。順番は上、右、下、左。
- 使用例:『padding: 30px 20px 40px 30px;』(上30px、右20px、下40px、左30pxの余白)
- background
- 意 味:背景の色、画像、画像の繰り返し、画像の固定、画像の位置を一括して指定。
- 使用例:『background: #FFA001 url(https://funmaker.jp/service/icon/free/symbol/plane_001/cyanL.png) no-repeat top right fixed;』
- border
- 意 味:要素を囲むボックスの枠線を指定。下線だけを指定する時はborder-bottom、以下同様に左border-left、上border-top、右border-right。
- 使用例:『border: solid 1px #FFA001;』『border-bottom: solid 1px #FFA001;』
使用例
以下、一覧の記事タイトルに対するCSSを利用したデザインの変更例をいくつか紹介します。
文字色の変更とアイコンの追加

.box .title {
background: url(https://funmaker.jp/service/icon/free/symbol/plane_001/cyanM.png) no-repeat 0 0; /* アイコンの指定 */
padding: 4px 0 5px 35px; /* 内側の余白 上4px 右0 下5px 左35px */
border-bottom: 1px solid #0099FF; /* アンダーライン 太さ1px 実線 色は#0099FF */
text-align: left; /* 文字の左揃え */
}
.box .title a {
color: #0099FF; /* 文字の色 #0099FF */
}
2行目でアイコンを入れ、3行目でサブタイトルの位置を調節し、4行目でアイコンの色に合わせてアンダーラインをブルーの実線にし、5行目でテキストを左揃えに変更しています。
アイコンは、FunMakerが用意している、無料アイコンを利用し、背景色、画像固定についてはデフォルトのままで良いので指定を省略しています。全て指定を表記した場合は
background: rgb(0, 0, 0) url(https://funmaker.jp/service/icon/free/symbol/plane_001/orangeL.png) no-repeat scroll 0 0;
となります。
borderを利用したデザイン

.box .title {
font-weight: bold;/* 太い文字 */
height: 30px; /* 高さ 30px */
background: url(https://funmaker.jp/service/icon/free/goods/bag_001/purpleM.png) no-repeat 0; /* アイコンの指定 */
padding: 10px 0 10px 35px; /* 内側の余白 上10px 右0 下10px 左35px */
border-bottom: 2px dashed #9999CC; /* アンダーライン 太さ2px 破線 色は#9999CC */
border-top: 2px dashed #9999CC; /* トップライン 太さ2px 破線 色は#9999CC */
text-align: left; /* 文字の左揃え */
}
.box .title a {
font-size: 30px; /* 文字の大きさ 30px */
color: #9999CC; /* 文字の色 #9999CC */
line-height: 1.2em;/* 行の高さ 1.2em */
}
borderは最初の使用例で紹介した実線[solid]、今指定した破線[dashed]の他にもdouble[二重線]、dotted[点線]、groove[へこんで見える線]、ridge[盛り上がって見える線]、inset[線の内側がへこんで見える線]、outset[線の内側が盛り上がって見える線]等に変更することが可能です。
HOMEと一覧の記事タイトルを別のデザインにする
以下、一覧の記事タイトルに対して、HOMEと一覧ページを別のデザインにする方法を解説します。
FunMakerでは、
- HOME
に以下の別のID[目印]を振っているので、それをCSSセレクタの前につけることで、個別の指定ができます。
- HOME
- .main-wide
例えば以下のようにCSSを記述することで、HOMEの一覧の記事タイトルをオレンジ、一覧ページを青と別々の表示が実現できます。
.main-wide .box .title a {
color: #FFA001;
}
.box .title a {
color: #01A0FE;
}
