こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]で作成したホームページのSEO対策用タイトルのデザイン変更方法を解説します。
SEO対策用タイトルとは、一覧の各記事紹介部分の左上に表示している小さな文字タイトルのことです。
HOMEにおけるSEO対策用タイトル表示
![CSSマニュアル:SEO対策用タイトル[HOME] - FunMaker[ファンメイカー]](https://funmaker.jp/img/css-m/home/ichiran-h/seo-title/title.jpg)
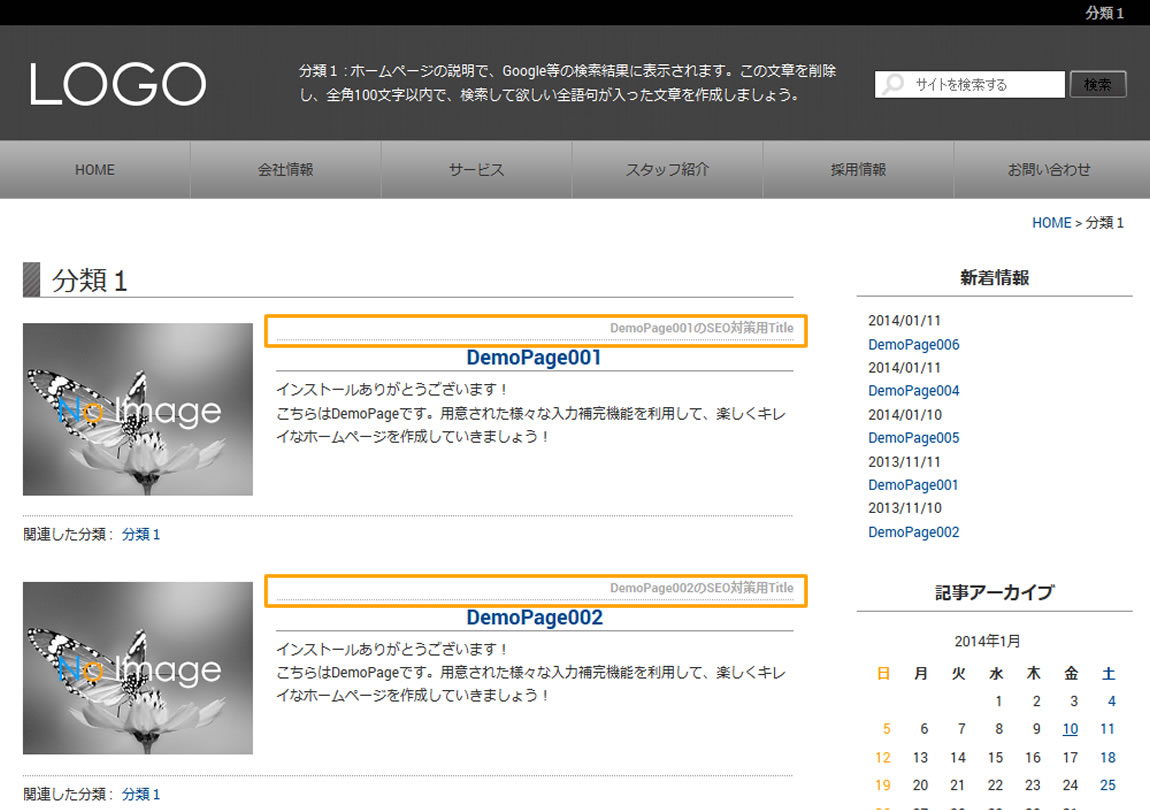
一覧ページにおけるSEO対策用タイトル表示
![CSSマニュアル:SEO対策用タイトル [一覧ページ]- FunMaker[ファンメイカー]](https://funmaker.jp/img/css-m/home/ichiran-h/seo-title/kiji.jpg)
対象セレクタ
FunMakerにおいて、SEO対策用タイトルを指定するセレクタは、『.box h2』になります。
.box h2 {
CSSプロパティ: 値;
}
CSSプロパティ一覧
SEO対策用タイトルに対しては、通常通りテキスト要素に指定できる全てのCSSプロパティが利用できます。
以下に、タイトルに対して利用できる代表的なCSSプロパティとその意味、使用例を紹介します。
- font-family
- 意 味:フォント[書体]を指定。複数指定する場合は、半角カンマで区切り指定。
- 使用例:『font-family: 'Osaka-等幅', 'Osaka-Mono';』
- font-style
- 意 味:文字を斜体にする。値は、italic[斜体]/oblique[斜体]/normal[通常]の3種。
- 使用例:『font-style: italic;』『font-style: oblique;』
- color
- 意 味:文字色の指定。値は、RGB、RGBAでの指定が可能。
- 使用例:『color: #FFA001;』(Webセーフカラー一覧)
- font-size
- 意 味:文字サイズの指定。単位はpx。FunMakerの標準文字サイズは12px。
- 使用例:『font-size: 18px;』
- font-weight
- 意 味:文字の太さを指定。値は、100~900の間で指定(標準は400)。
- 使用例:『font-weight: 700;』
- line-height
- 意 味:行の高さを指定。単位はpxもしくは%。マイナス指定は不可。
- 使用例:『line-height: 100px;』『line-height: 200%;』
- letter-spacing
- 意 味:文字間隔を指定。単位はpx。0を指定すると標準と同じになる。
- 使用例:『letter-spacing: 10px;』
- text-decoration
- 意 味:文字装飾を指定。line-through[取り消し線]/underline[下線]/overline[上線]/blink[点滅]/none[装飾なし]
- 使用例:『text-decoration: underline;』『text-decoration: overline;』
- text-align
- 意 味:行揃えを指定。auto[自動]/left[左]/center[中央]/right[右]/justify[両端揃え]
- 使用例:『text-align: center;』『text-align: right;』
- margin
- 意 味:要素を囲むボックス外側の余白を指定。順番は上、右、下、左。
- 使用例:『margin: 30px 20px 40px 30px;』(上30px、右20px、下40px、左30pxの余白)
- padding
- 意 味:要素を囲むボックス内側の余白を指定。順番は上、右、下、左。
- 使用例:『padding: 30px 20px 40px 30px;』(上30px、右20px、下40px、左30pxの余白)
- background
- 意 味:背景の色、画像、画像の繰り返し、画像の固定、画像の位置を一括して指定。
- 使用例:『background: #FFA001 url(https://funmaker.jp/service/icon/free/symbol/plane_001/cyanL.png) no-repeat top right fixed;』
- border
- 意 味:要素を囲むボックスの枠線を指定。下線だけを指定する時はborder-bottom、以下同様に左border-left、上border-top、右border-right。
- 使用例:『border: solid 1px #FFA001;』『border-bottom: solid 1px #FFA001;』
使用例
以下、SEO対策用タイトルに対するCSSを利用したデザインの変更例をいくつか紹介します。
文字色の変更とアイコンの追加
.box h2 {
background: url(https://funmaker.jp/service/icon/free/symbol/lock_001/greenS.png) no-repeat scroll 0 0; /* アイコンの指定 */
color: #66CC99; /* 文字の色 #66CC99 */
margin-left: 272px; /* 内側の余白 右272px */
padding: 2px 0; /* 内側の余白 上下2px 左右0 */
}
2行目で文字色を、3行目でアイコン、そして4行目でアイコンを入れたのでそれに合わせてタイトルの表示位置を調整し、5行目でアイコンの色に合わせ、アンダーラインの色をオレンジに変更しています。
アイコンは、FunMakerが用意している、無料アイコンを利用し、背景色、画像固定についてはデフォルトのままで良いので指定を省略しています。全て指定を表記した場合は
background: rgb(0, 0, 0) url(https://funmaker.jp/service/icon/free/symbol/plane_001/orangeL.png) no-repeat scroll 0 0;
となります。
borderを利用したデザイン

.box h2 {
border-bottom: 1px dotted #AAAAAA; /* アンダーライン 太さ1px 点線 色は#AAAAAA */
padding-bottom: 5px; /* 内側の余白 下5px */
}
2行目で1pxのアンダーラインを追加、3行目でアンダーラインと文字との空白を5px空ける指示をしています。
今回borderはdotted[点線]を指定していますが、こちらを実線[solid]、double[二重線]、dashed[破線]、groove[へこんで見える線]、ridge[盛り上がって見える線]、inset[線の内側がへこんで見える線]、outset[線の内側が盛り上がって見える線]等に変更することで、様々なデザインの線を表示できます。
HOMEと一覧のSEO対策用タイトルを別のデザインにする
以下、SEO対策用タイトルに対して、HOMEと一覧ページを別のデザインにする方法を解説します。
FunMakerでは、
- HOME
に以下の別のID[目印]を振っているので、それをCSSセレクタの前につけることで、個別の指定ができます。
- HOME
- .main-wide
例えば以下のようにCSSを記述することで、HOMEのSEO対策用タイトルをオレンジ、一覧を青と別々の表示が実現できます。
.main-wide .box h2 {
color: #FFA001;
}
.box h2 {
color: #01A0FE;
}
