こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]のタグの新規追加方法について解説します。
タグは記事の目印機能で、グルーピング機能である分類で作成したまとまりを超えて一覧表示を作成したい時などに利用します。例えば様々な分類の商品を扱うECサイトで、新着商品の一覧を作りたいときや、商品を利用者の評価を反映した星の数毎に表示したいときには、『新着商品』や『★★★★★』『★★★★☆』『★★★☆☆』…というタグを作成して利用します。
タグは少々上級者向きの機能なので、タグを利用したいと思った際には、先ずは一度『分類』で代用できないか考えるようにしましょう。タグと分類の1番大きな違いは、タグは分類のように階層構造を作成できないことです。
タグの新規追加画面の表示

主要コンテンツタブの主要コンテンツ個別設定 » タグの追加 / 編集 » 内容の追加 / 編集リンクをクリックし、タグ編集ページを開きます。
タグの新規追加

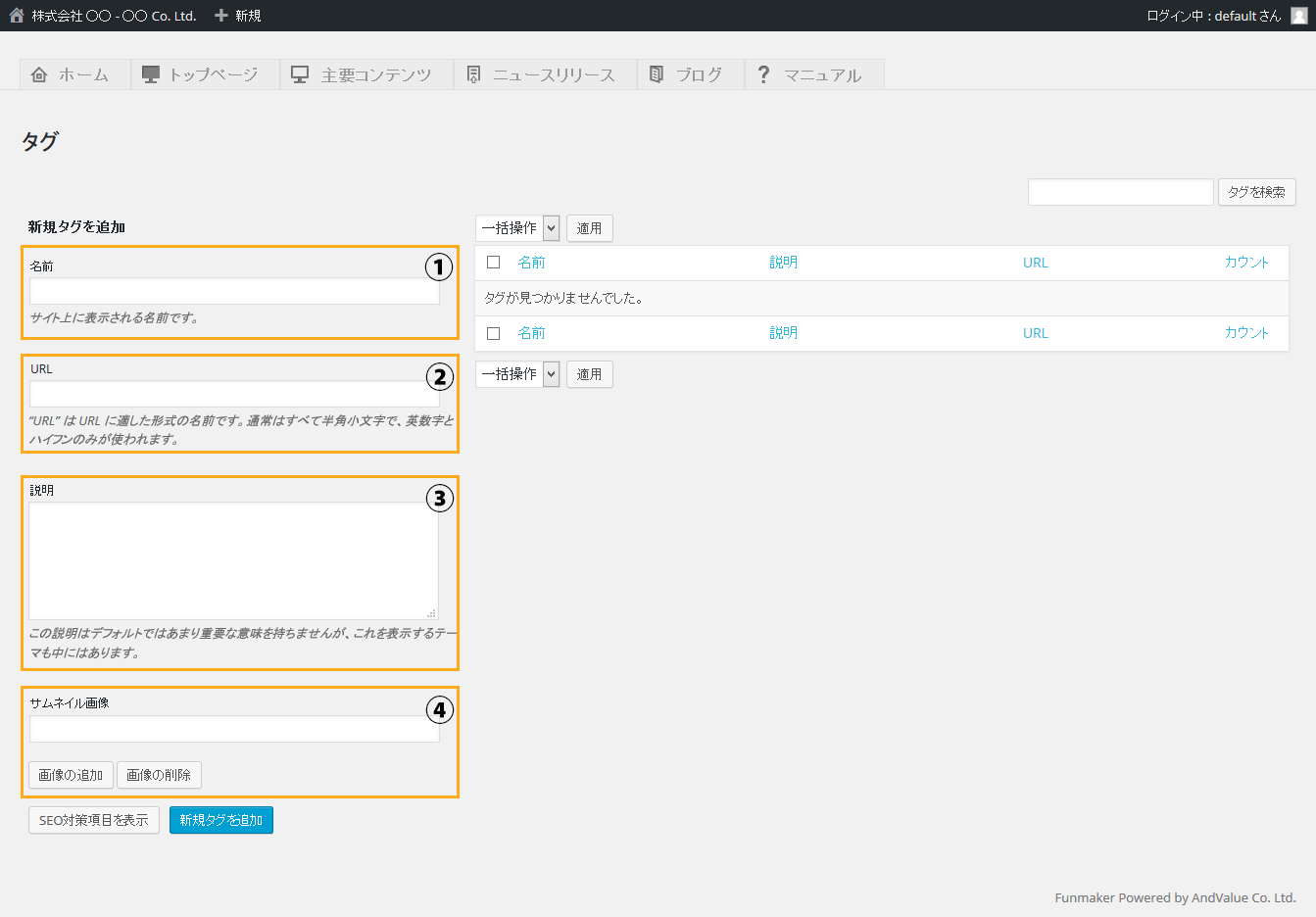
タグの管理画面には以下の4つの項目が表示されています。
- ①名前 (必須)
- タグの一覧ページのタイトルやリンクテキストに利用されます。
- ②URL (必須)
- 半角英数字で入力します。SEO対策上は、『分類の名前』のローマ字入力がおすすめです。
- ③説明
- タグの一覧が表示されるデザインでは、その一覧に、タグの説明として表示されます。
- ④サムネイル画像
- タグの一覧が表示されるデザインでは、その一覧に、タグのサムネイル画像として表示されます。
『名前』と『URL』は必須項目ですが、他の項目に関しては必要に応じて入力しましょう。
『説明』で行替えをしたいときには、行替えをしたい箇所に『<br>』を入れます。また最適な文字数は、表示形式によって変わってくるので、必ず一覧画面で表示のされ方を確認しながら入力しましょう。
また、『サムネイル画像』はアップローダーによって画像を追加することができます。

サムネイル画像のテキストエリアの下にある『画像を追加』ボタンをクリックするとアップローダーが起動します。

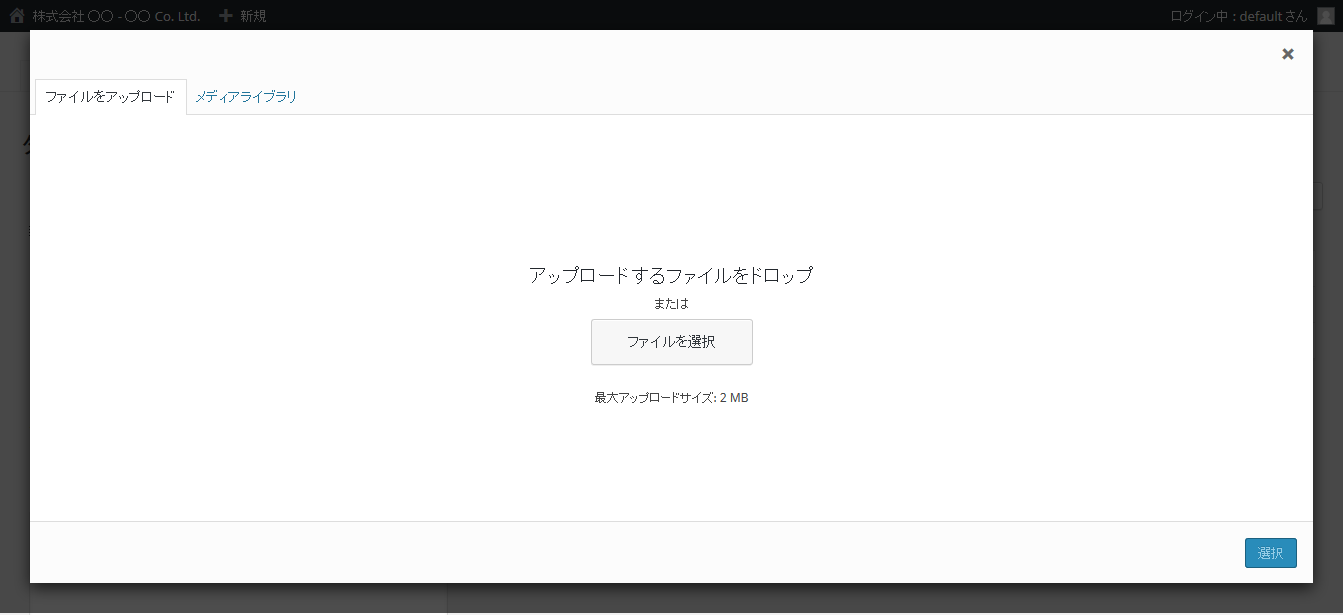
アップローダーの領域に画像ファイルをドロップするか、『ファイルを選択』ボタンをクリックしてご希望の画像ファイルを指定しましょう。また、メディアライブラリから画像を選択することも可能です。
画像をクリックして右下の『選択』ボタンをクリックすれば画像の指定は終了です。
各項目を入力、設定の上、下に表示される青い『新規タグを追加』ボタンをクリックすれば、新しいタグが右側のタグ一覧の中に表示され、新規タグの追加が完了します。
タグのより詳細な設定

タグにはSEO対策のためにより詳細な項目を設定することができます。
各入力項目の下にあるグレーの『詳細設定項目を表示』ボタンをクリックすると、以下の詳細項目設定フィールドが表示されます。

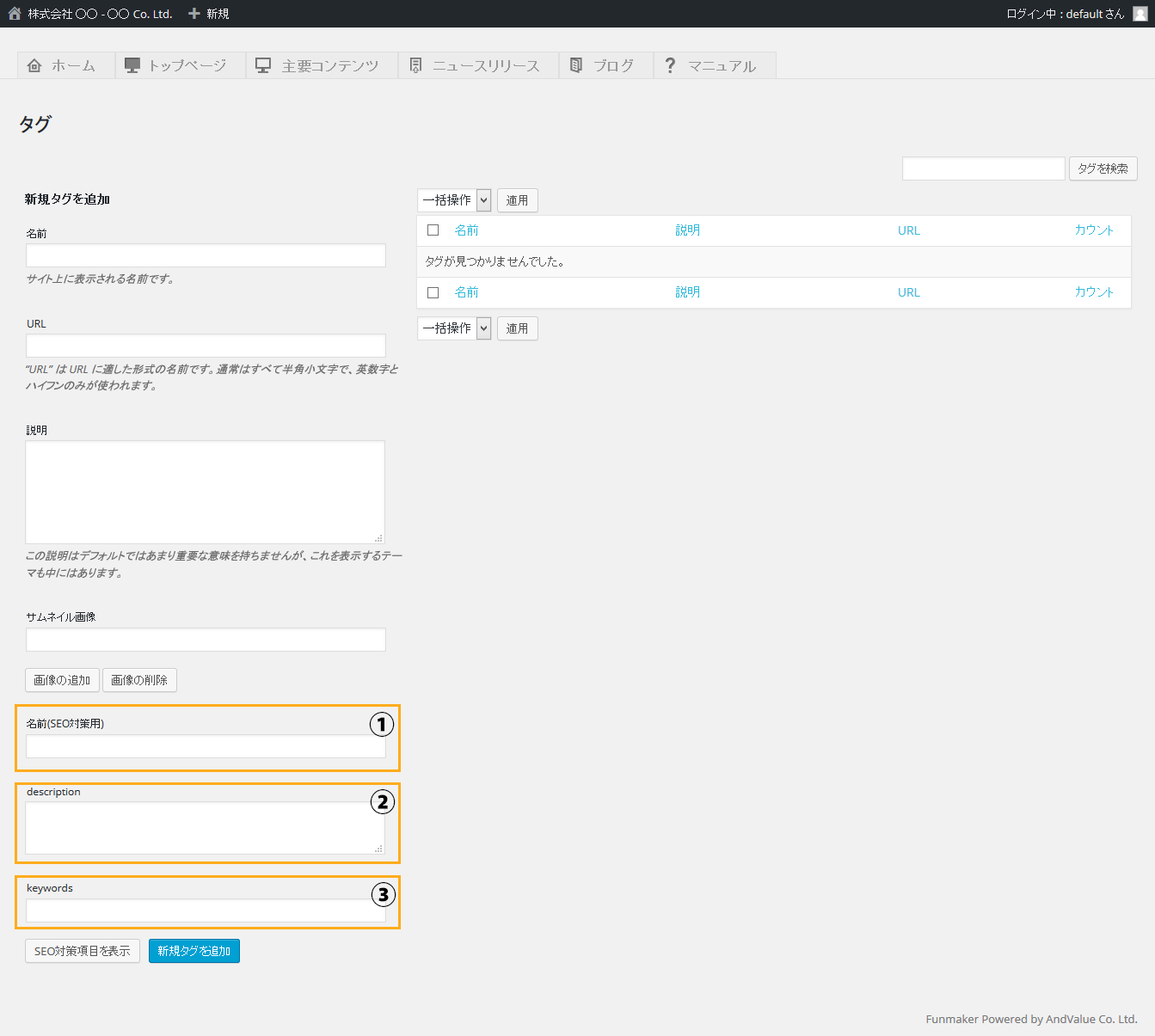
- ①名前(SEO対策用)
- Google等の検索エンジンの検索結果に表示されるタイトル[title]です。対象のタグを検索して欲しいキーワードが全て含まれるようにしましょう。
- ②description
- 検索結果に表示される説明[description]部分になります。検索して欲しいキーワードを全て入れた、全角100文字以内の興味を持たれる文章にしましょう。
- ③keywords
- 検索して欲しいキーワード[keywords]を5語以内で、『,[半角カンマ]』で区切って入力します。利用者には表示されない、検索エンジンに提供するための情報です。
上の3項目を設定することで、対象のタグページのSEO効果は大きく上がり、集客力が増しますので、是非利用しましょう。
これで、発展操作におけるタグの新規追加方法は終了です。タグの変更・修正のための編集方法も大きくは変わりませんが、詳細は『タグの編集 修正』よりご覧下さい。

