こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の記事[投稿]への一覧画像の追加、編集方法を解説します。
FunMakerでは設定によって、HOMEや分類ページで記事の一覧が表示されますが、その際に表示される各記事のイメージ画像はホームページのイメージを左右する非常に大切なものとなります。
画像の追加方法
記事の一覧に表示されるサムネイル画像の追加方法は非常に簡単です。

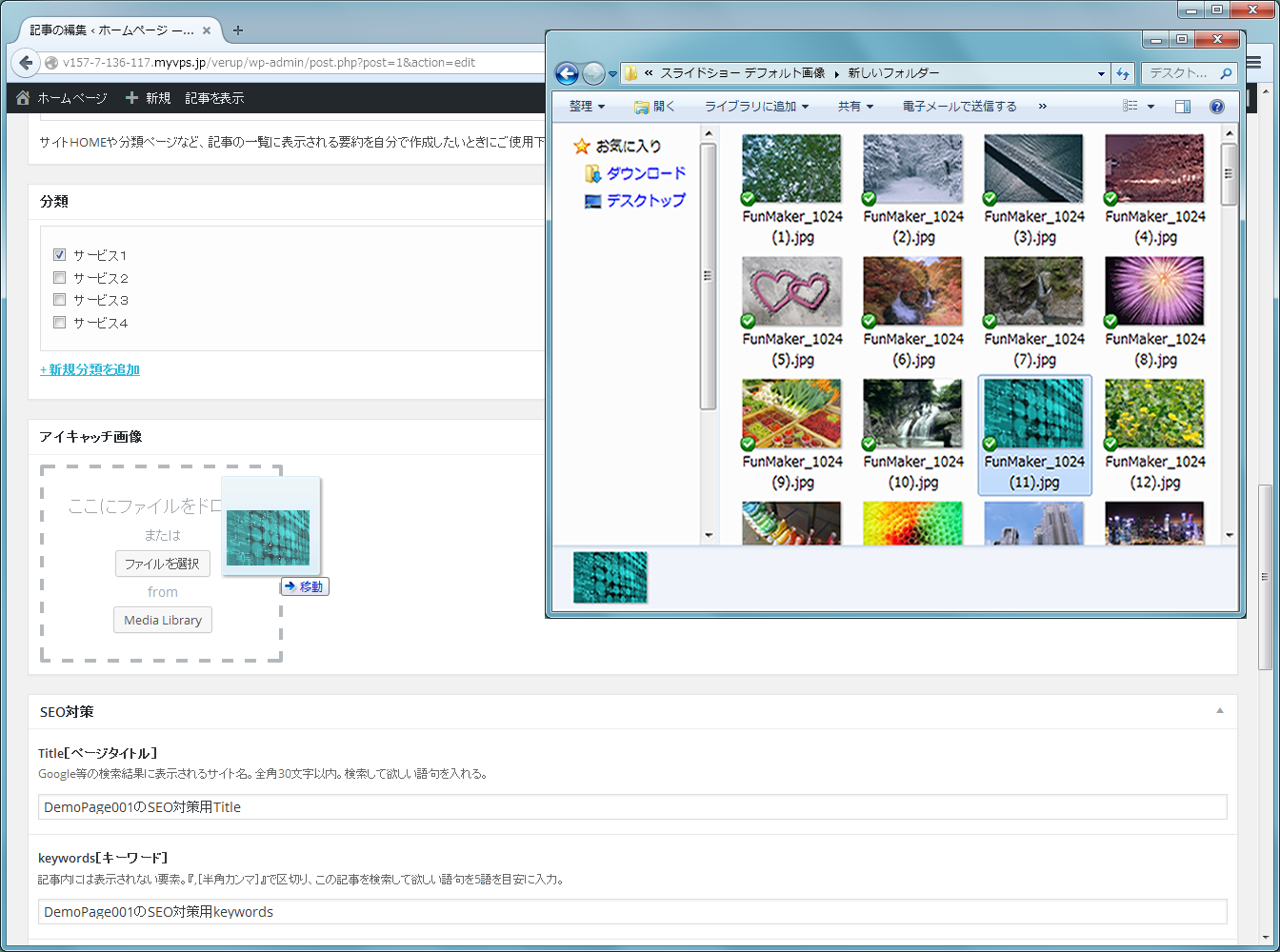
記事[投稿]編集画面の下方にある『サムネイル画像』のパネルの『ここにファイルをドロップ』の領域に利用したい画像をドラッグアンドドロップするだけで画像がアップロードされ、サムネイルとして登録されます。

記事に反映する場合には、記事[投稿]編集画面の右列、最上段にある公開パネル内の青い『公開[更新]』ボタンをクリックすれば、設定したサムネイル画像が反映されます。
もちろん、『ファイルを選択』ボタンを押し、利用するファイルを選んだり、『Media Library』から既にアップロードした画像を選択することもできます。

サムネイル画像の変更

サムネイル画像[一覧画像]を変更する場合には、既に設定しているサムネイル画像を削除する必要があります。
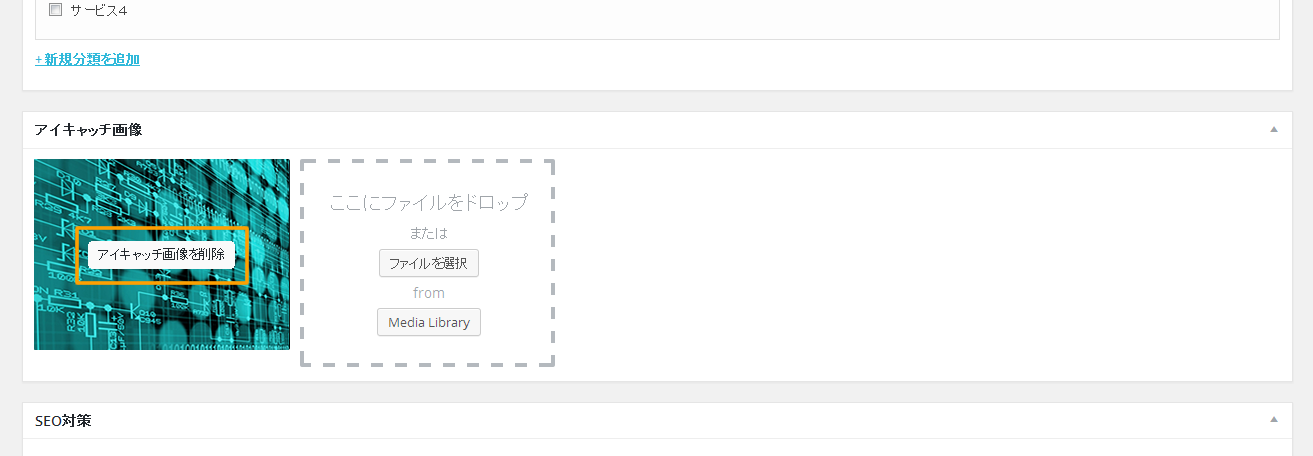
設定されているサムネイル画像上にカーソルを持っていくと、画像の中心に『サムネイル画像を削除』のテキストが表示されますので、そのテキストをクリックして下さい。画像が削除されます。
設定されていたサムネイル画像[一覧画像]が削除されましたら、前項で説明した方法で再度画像を追加すればサムネイル画像を変更することができます。
より綺麗なホームページを作成するために
より綺麗なホームページを作成するためには、一覧の画像の大きさを揃えることが大切です。
そのためには、通常レイアウトでは、画像は縦:225px×横:300px、横長の画像では縦:150px×横:450pxで作成するようにして下さい。
画像のサイズはWindowsのアクセサリにあるPaint機能等で編集もできますが、当FunMakerにも簡易編集機能がついていますので、その利用方法を解説します。
利用したい画像を決め、ドラッグアンドドロップ操作でも『ファイルを選択』ボタンをクリックし、ファイルを直接選択しても構わないので、利用したい画像を先ずアップロードし、一度記事を保存します※。
※:保存の仕方は、下書きとして保存しても、更新ボタンによって記事を更新しても構いません。

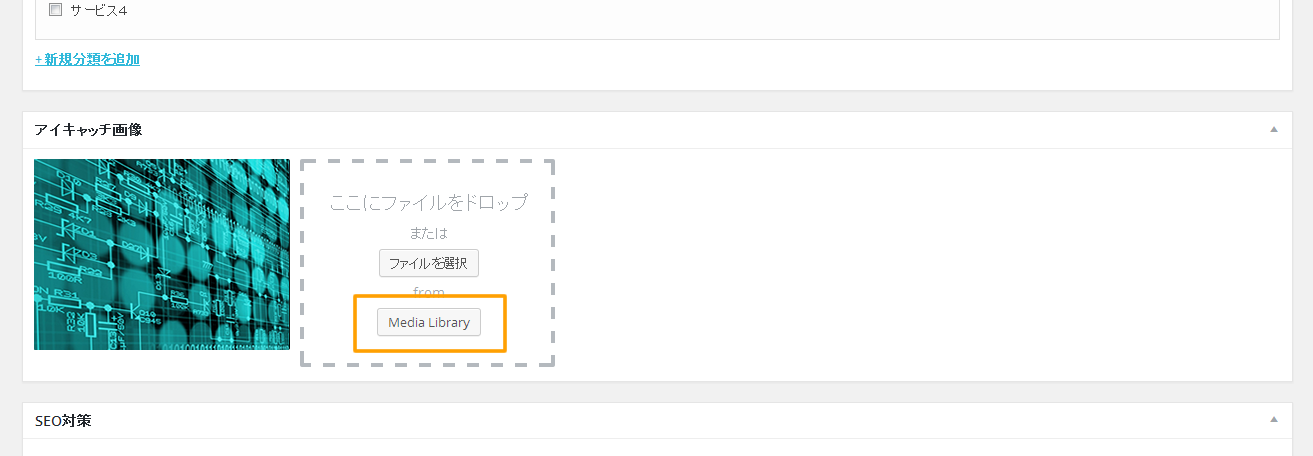
反映された画像の下部に表示される『Media Library』ボタンをクリックすると、これまでにシステムにアップロードしてきた画像の一覧[メディア ライブラリ]が表示されます。

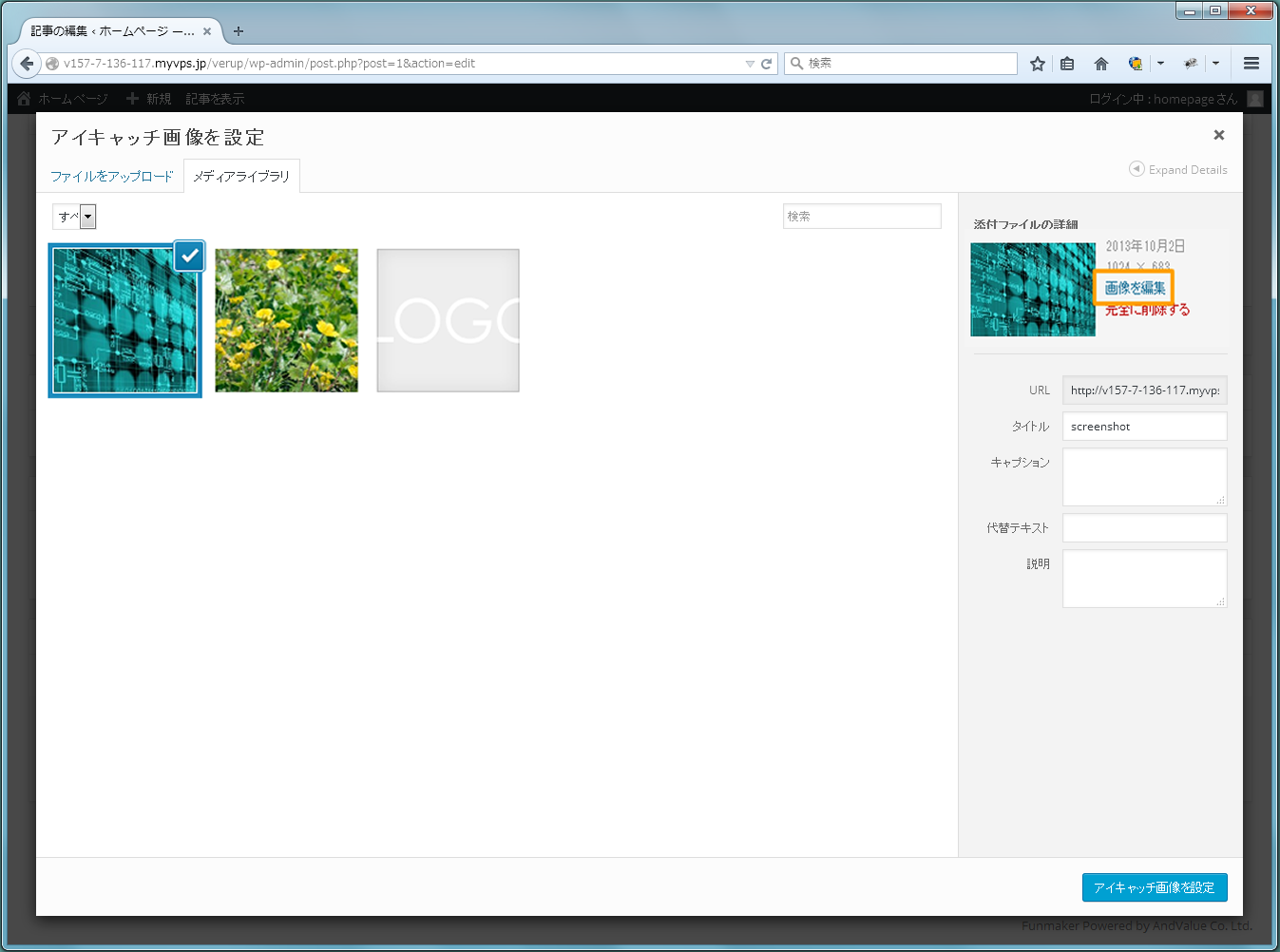
画像の一覧の中から対象の画像を選びクリックで選択すると、右側の領域に選択した画像の基本情報が表示されますので、その中から『画像を編集』のリンクをクリックしましょう。

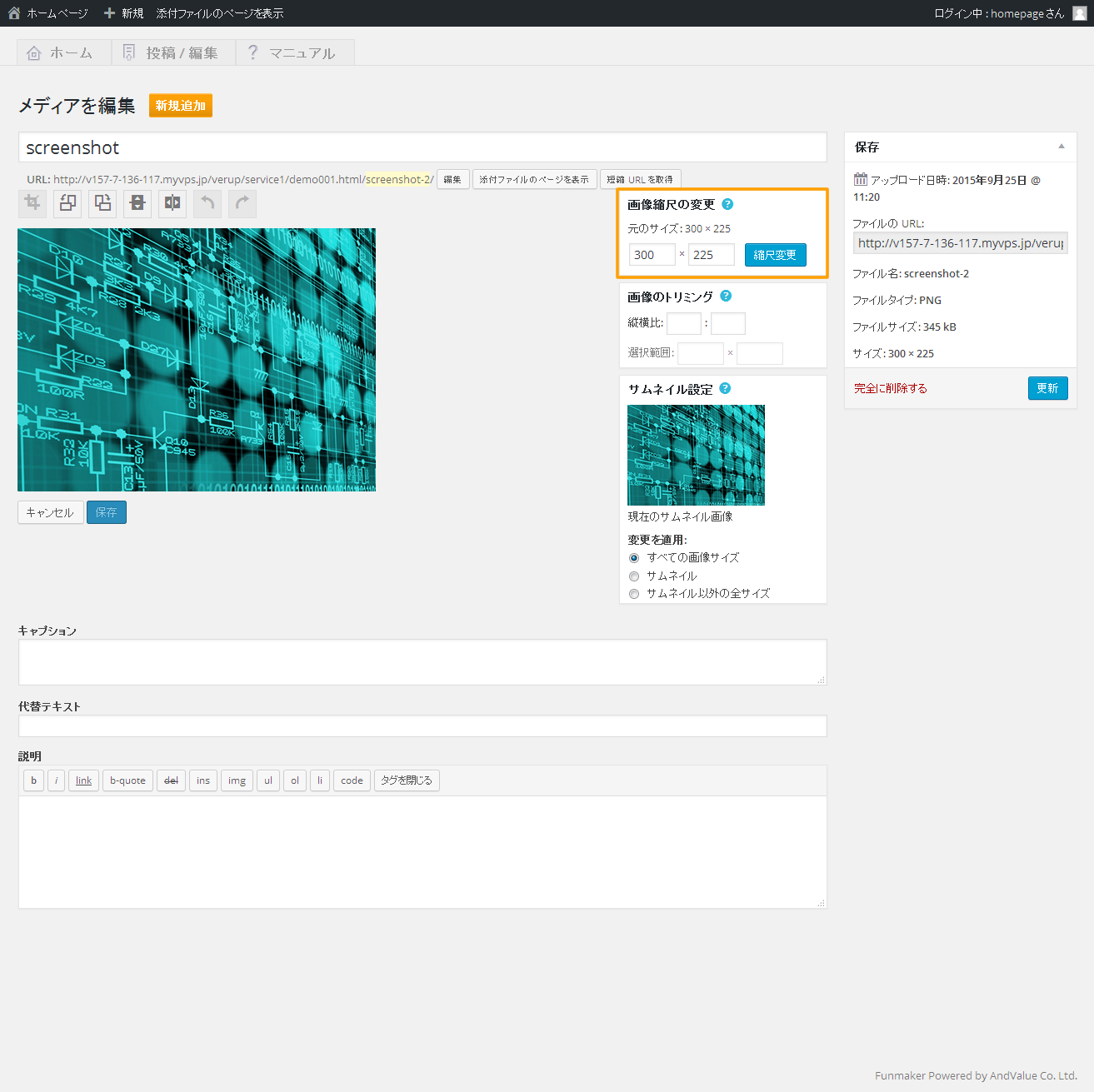
画像の編集画面が新しいタブで開きますので、この画面を利用し画像を編集します。
例えば、画像の拡大縮小は『画像の拡大縮小』のリンクをクリックし、表示されたテキストボックスに希望の値を入れて『伸縮』ボタンをクリックすることで行なえます(縦横比が維持されるようになっているので、縦もしくは横片方の値を入れると、もう片方の値も自動的に変更されます)。

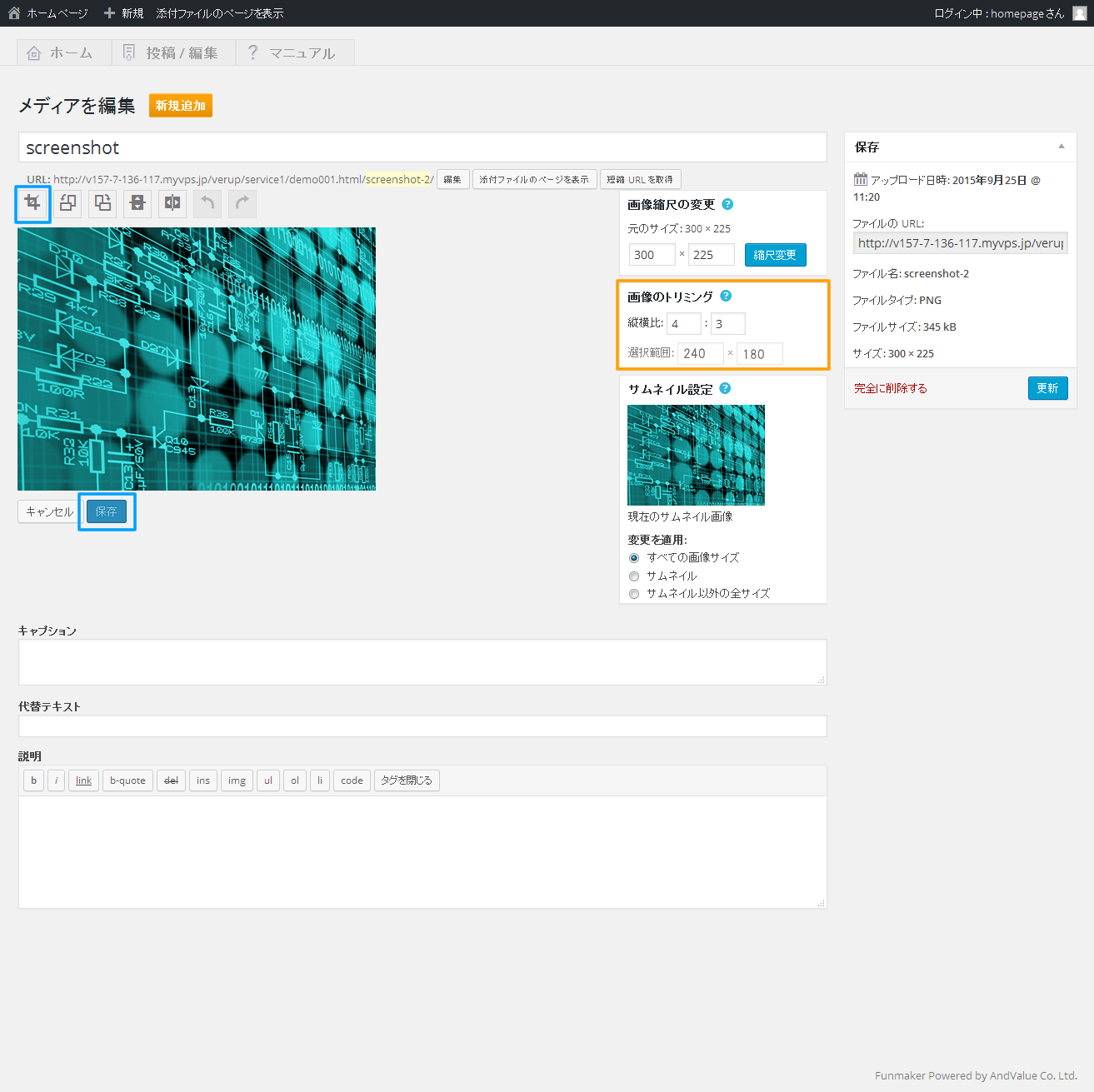
縦横比が4:3になっておらず、240px×180pxに画像を縮小できない場合は、先ず『画像の拡大縮小』機能で画像の縦もしくは横の長さを目的の大きさに合わせ、はみ出ている部分をトリミング機能によって切り取ります
画像の上でマウスを左クリックしながらドラッグをすると、トリミングしたい領域を選択することができます。
『画像のトリミング』の領域にある縦横比のテキストボックスに、前に4、後ろに3を入力し、『Shift』キーを押しながらドラッグ操作をすると、簡単に縦横比4:3の画像が作成できます。また、『選択範囲』の横に現在選択している領域の大きさが表示されるので、ここが240と180になるようにトリミング操作をしましょう。
トリミング領域が決まったら画像左上にあるトリミングのアイコン(青枠内)をクリックしトリミング操作を反映し、画像の下に表示される『保存』ボタンをクリックすれば編集作業は終了です。

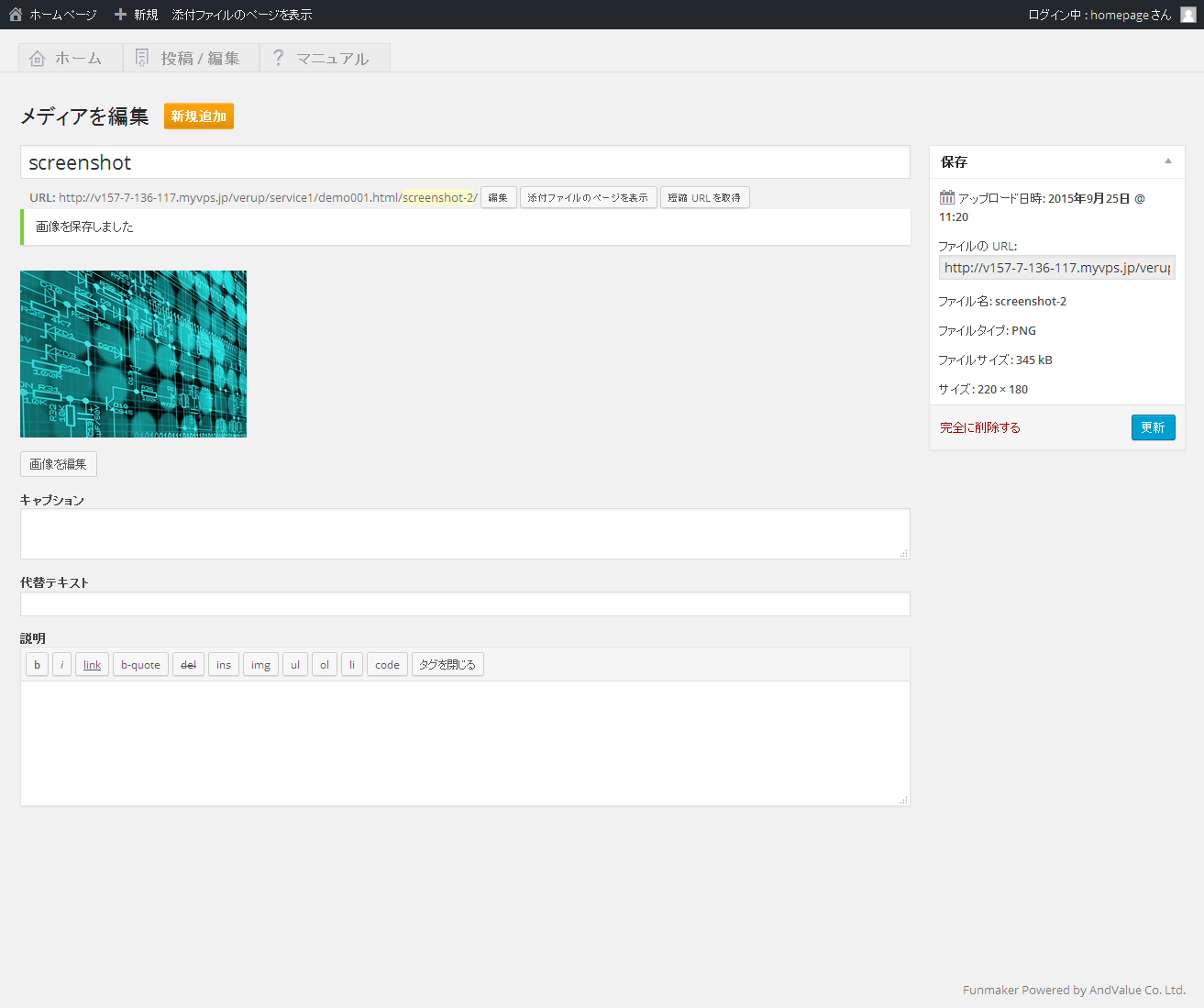
トリミングをし、縦横比を変更したので、下図一覧に表示されている画像が少し縦長になったのがわかると思います。

これで、記事[投稿]への一覧画像の追加、編集方法の解説は終了です。

