こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]の基本操作の中の記事[投稿]の新規追加方法を解説します。
記事[投稿]は、ホームページのそれぞれのページを指します。
- 新商品や新サービスの紹介をしたい。
- Newsリリースや店舗情報を追加したい。
- 新しいブログ記事を追加したい。
など、ホームページに新規情報を掲載するときに利用する、FunMakerのシステムにおける、メイン機能です。
記事[投稿]の新規追加画面の表示

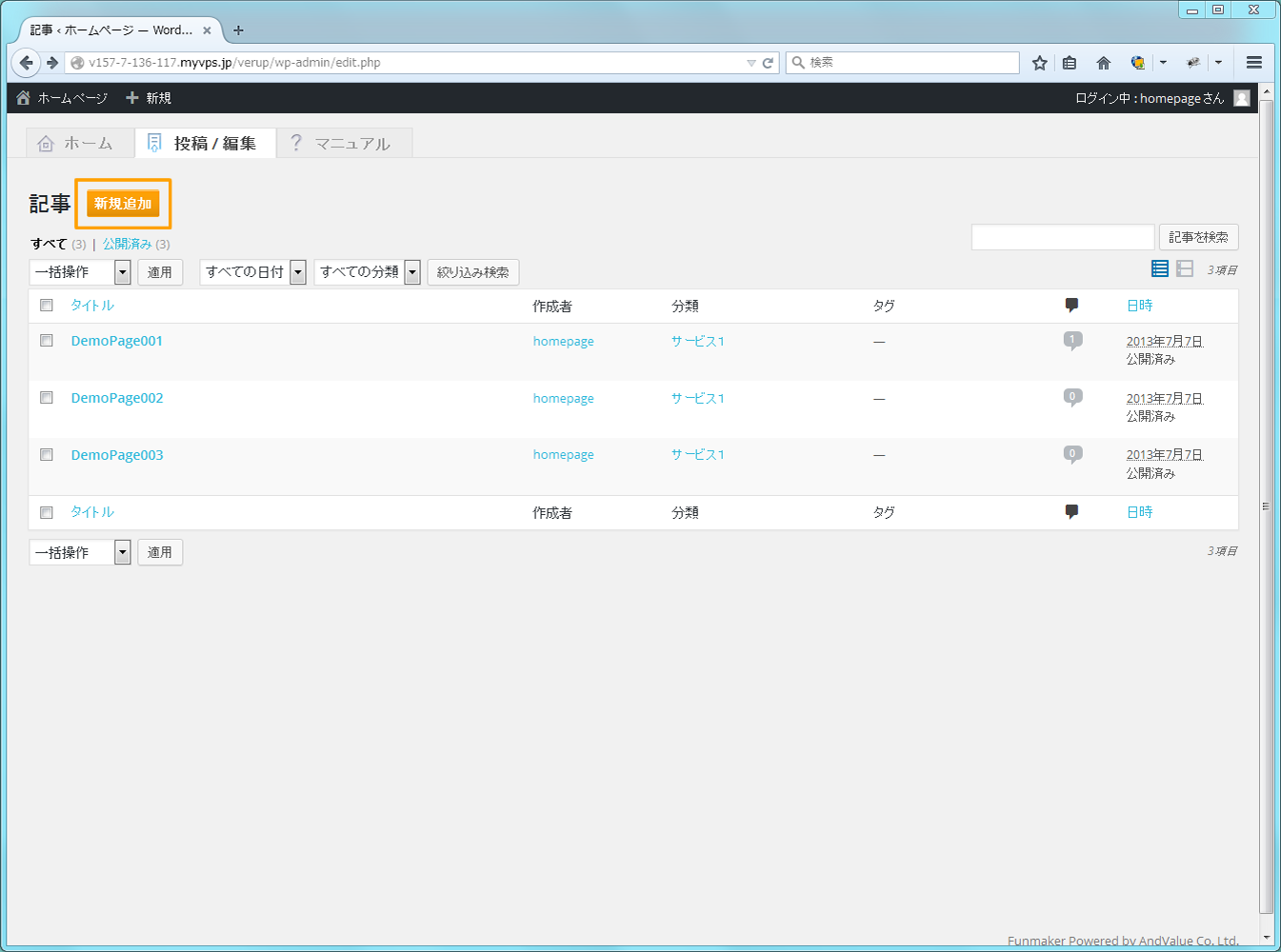
管理画面上部に並ぶタブの左から2番目にある『投稿/編集』のタブの選択し、『記事一覧』画面を表示させます※。
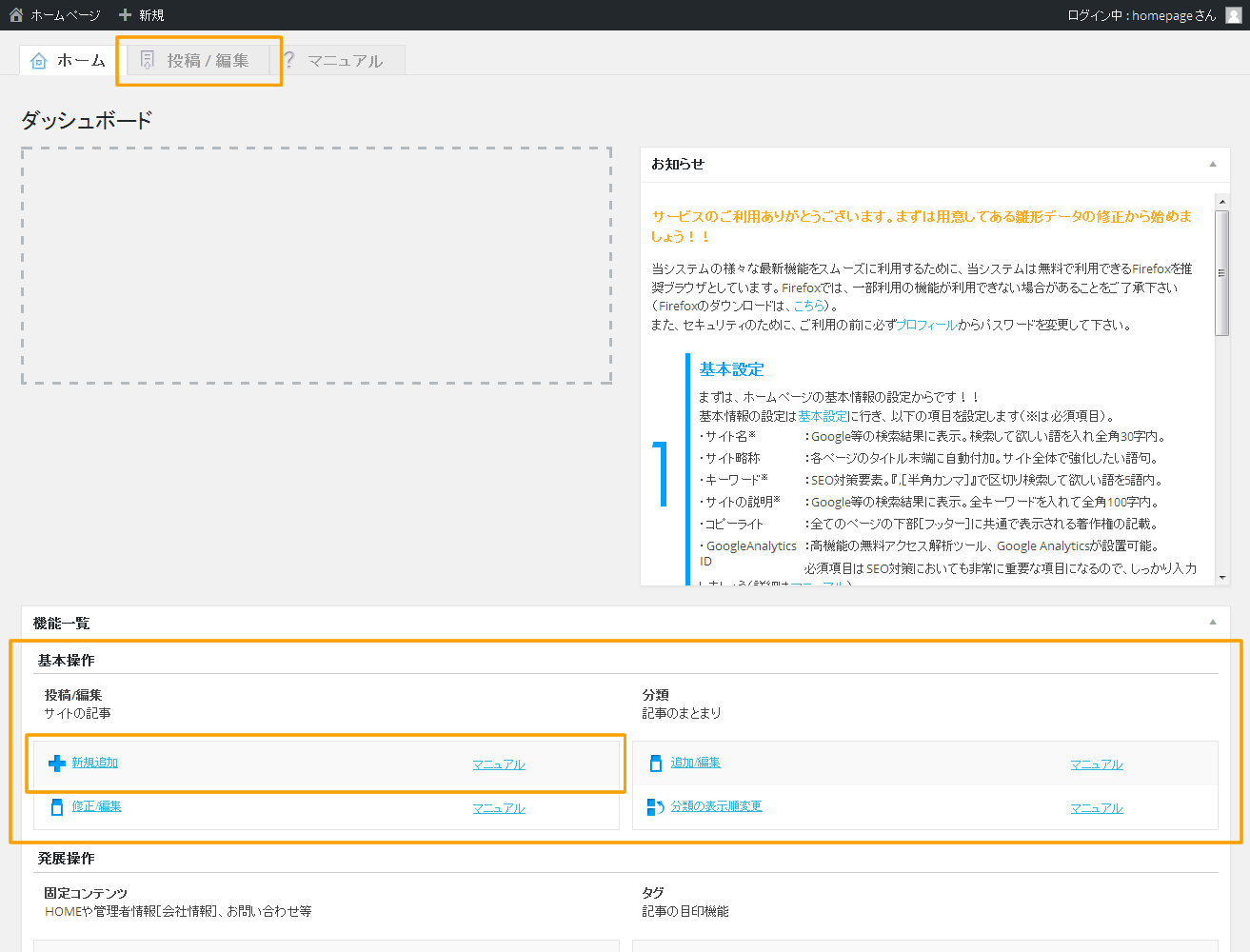
※:上図下部、機能一覧の『新規追加』をクリックすると、下図の『記事一覧』画面を表示せずに記事の新規追加画面が表示されます。

画面上部にあるオレンジ色の『新規追加』ボタンをリクックし、記事[投稿]の新規追加画面を表示します。
記事[投稿]の入力

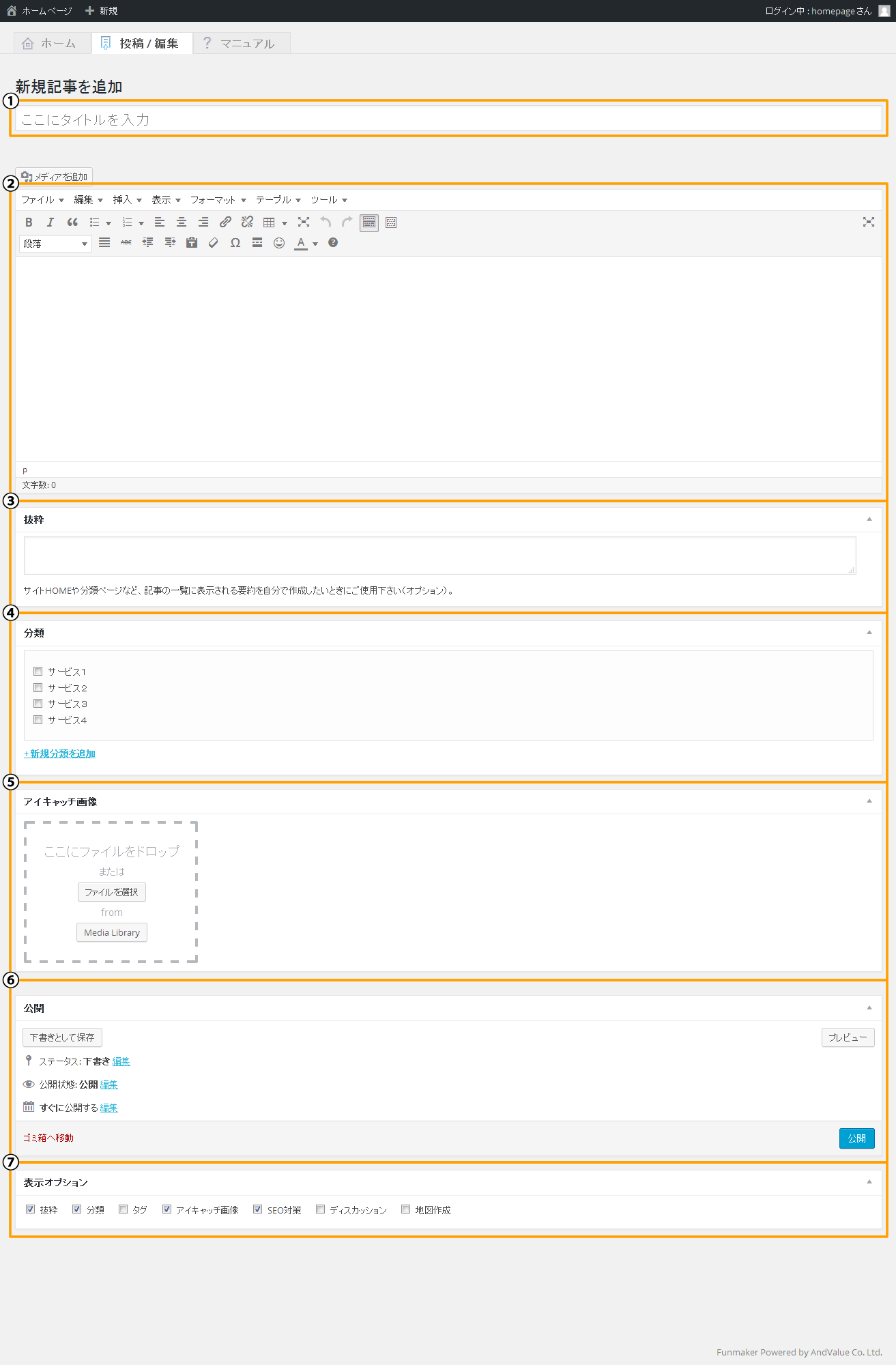
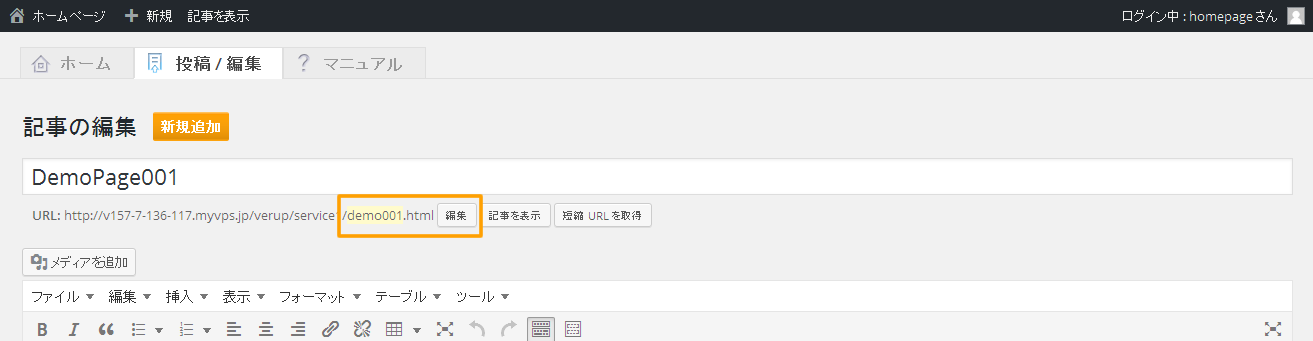
まず上図①の領域にタイトルを入力します。
ここはホームページの中の記事[投稿]一覧に表示されるとともに、Googleなどの検索結果にも表示される部分なので、利用者がその記事[投稿]の内容を正確に把握できる簡潔な文章にしましょう。
また入力時の注意事項として、文字数は全角で30文字以内[半角60文字以内]にすること。また、その記事[投稿]で重要になる語句[検索して欲しい語句]が必ず含まれるように注意しましょう。



次にURLの変更をします。
URLは『新規Webページを追加』画面が表示された直後は表示されていませんが、①の領域にタイトルを入力し、①の領域以外のエリアを選択すると、タイトル領域の下に表示されます。
URLの右側にある『編集』ボタンをクリックし、表示されたテキストボックスの内部を、タイトルの中で最も重要なワードのローマ字表記もしくは英語表記などに変更して下さい。
この時の注意点としては、必ず半角英数字のみを利用すること、そして他のWebページと一緒にならないように気をつけることです。
URLの変更が終了したら、次は②の領域に記事の本文を書いていきます。入力方法は、基本的にメールやWordなどの入力方法と同じで、自由に文章を入力すれば大丈夫です。
但し、ここで1点注意して頂きたいのは、本文の入力時の改行方法が2通りあることです。
段落替え:Enter (文章の内容上の区切り。次の段落との間に約1行分のスペースがとられる。)
行 替え:Shift+Enter (文章を読みやすくするための区切り。改行に過ぎず、行間は通常通り。)
となっているので、しっかりと使い分け、利用者が読みやすい記事を作成するよう心がけましょう。
またFunMakerでは、皆様が様々な表現を簡単に行えるよう、文字の装飾や動画の挿入機能など様々な入力補助機能をご用意しております。入力に慣れてきた方は、入力領域上部にある様々な便利機能を利用し、より良いホームページを作成していって下さい※。
※:入力補完機能の詳細は『記事の入力補完機能』の項をご覧下さい。
記事の入力が終了したら、④の領域で分類を選択します。
分類は記事[投稿]をグルーピングする機能で、ホームページの利用者はこの分類に従って記事[投稿]を探すことになります。作成した記事[投稿]が、適切な分類の中にグルーピングされるよう心がけましょう。
表示されている分類一覧の中から適切な分類を探し、チェックボックスをクリックして『√』を入れます。分類は複数選択することもできますが、できるだけ1つの記事[投稿]に対し、1つの分類を割り振るようにしましょう。
もし適切な分類がないときは、『+新規分類を追加』をクリックし、新しい分類を追加します。『+新規分類を追加』リンクをクリックすると、表示される2つのテキストフィールドと1つのプルダウンは、上から順に、
- 分類の名前
- 分類の一覧ページのタイトルやリンクテキストに利用されます。
- 分類のURL
- 半角英数字で入力します。SEO対策上は、『分類の名前』のローマ字入力がおすすめです。
- 親分類
- この分類をまとめる上位の分類を指定することで、分類に階層構造を持たせることができます。
となります。各項目を入力、設定の上、『新規分類を追加』ボタンをクリックすれば新規分類の追加は終了です。
例えば、ホームページ作成サービスのホームページでは、
- 作成
- URL:sakusei
- SEO
- URL:seo
- コンサル
- URL:konsaru
- メンテナンス
- URL:mentenansu
等の分類を作成し、各種記事を分類していきます。※
※:分類の詳細な設定方法は『分類』をご覧下さい。
記事[投稿]の保存及び公開
本文の入力が終わったら記事[投稿]を公開しましょう。
⑤の領域にある『公開領域』の中にある青い『公開』のボタンをクリックするだけです。これで作成したWebページは公開されます。
また、編集中の記事[投稿]の情報を一時保存しておきたい時には、『公開領域』の上部に左にある『下書きとして保存』のボタンをクリックします。下書きとして保存した記事[投稿]の編集方法は、『記事の編集 修正』の項をご覧下さい。

より見栄えの良いホームページ作成のために

上記までで記事[投稿]を追加することはできますが、より見栄えの良いホームページを作成するために、一覧に表示される画像の登録方法をご紹介します。
FunMakerでは、記事[投稿]の一覧が表示されるページがあり、ここには画像を表示するスペースが作られています。画像が登録されていない時には、No Image画像が表示されるようになっていますが、ここにしっかりとイメージ写真などを入れることでホームページの印象はぐっと良くなります。
まず利用したい画像をご用意ください※。
画像のUP方法は3通りありますが、1番簡単な方法はドラッグアンドドロップする方法です。
用意した画像のファイルを開き、⑤の『アイキャッチ画像』の領域に画像をドラッグアンドドロップして下さい。これで画像のUP及び反映は終了です。
※通常レイアウトでは、画像は縦:225px×横:300px、横長の画像では縦:150px×横:450pxで作成するとよりキレイに表示されます。

また、記事一覧ページに表示される抜粋は自動的に記事の最初の決まった文字数が表示されますが、③の領域にテキストを入力すると、その抜粋を変更することが出来ます。
htmlも入力できるので、より見栄えの良いホームページを作成するために、チャレンジしてみて下さい。
これで、基本操作による記事[投稿]の追加は終了です。記事[投稿]の変更・修正のための編集方法も方法は変わりませんが、詳細は『記事の編集 修正』よりご覧下さい。
発展作業として、より高度なSEO対策を行いたい方は『記事のSEO対策』、コメント機能の表示をしたい方は『コメント機能の利用』の項目をご覧下さい。
