フォーラムへの返信
-
投稿者投稿
-
ご連絡を拝見致しました。
エラーメッセージをお送り下さりありがとうございます。
原因について
エラーメッセージに
> permission denied. Command output: maildrop: maildir over quota.
との記載があり、お使いのメールサーバーで容量オーバーをしていることを示しています。解消方法
解消方法について2点ご案内させて頂きます。
解消方法 1
不要なメールの削除を行い容量が空けることで解消致します。
お使いのメールソフト内から削除するか、メールソフトの仕様の兼ね合いで削除ができないようでしたらWEBメールでアクセスして削除をなさってください。
解消方法 2
メールサーバーの容量はメールアドレスごとに月額1,000円/で 1GBを追加することができ、現状の約4.3倍の容量となります。
メールサーバーの容量追加をご希望の場合は対象のメールアドレスをお知らせください。
ご質問へのお返事として不足はございませんでしょうか。
不足やご不明点がありましたらお気軽にお知らせください。
ご確認の程、よろしくお願いいたします。ご質問の箇所は「広告一括管理」機能で設定しており、編集方法をご案内させて頂きます。
以下でご案内する変更を行うと全ページに反映します。
編集画面の開き方
- 管理画面上部ある三本線
 にカーソルを当て、表示される
にカーソルを当て、表示される
「その他機能」をクリックします。 - 「その他機能」「マニュアル」「発展機能」と並ぶ中で、
「発展機能」欄の「広告一括管理」をクリックします。 - 「広告一括管理」で作成されている項目が並びますので
編集したいものをクリックしてください。
編集方法
通常のコンテンツの入力方法と同じです。
参考情報
広告一括管理マニュアル
https://manual.funmaker.jp/hatten-kinou/koukoku-ikkatsu-kanri/koukoku-ikkatsu-kanri-tsukaikata.html
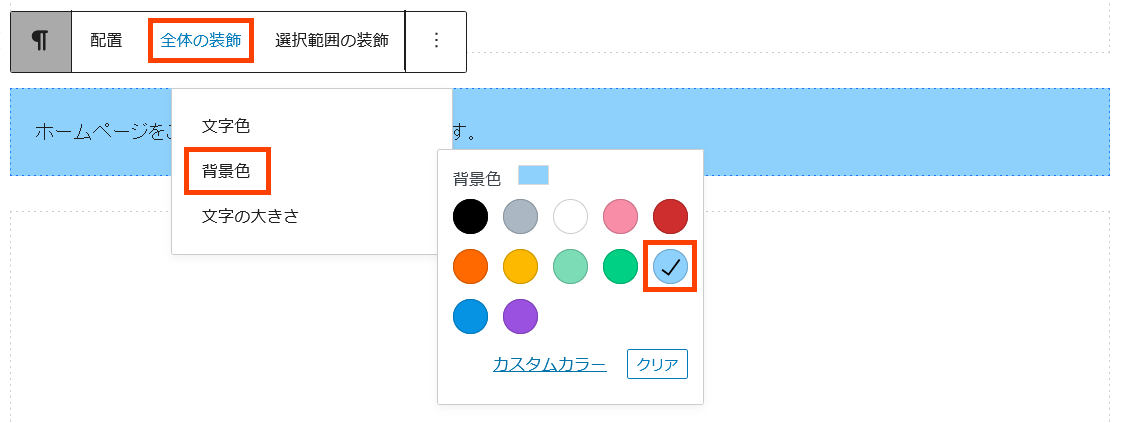
FunMakerでは引用専のブロックは設けておりません。
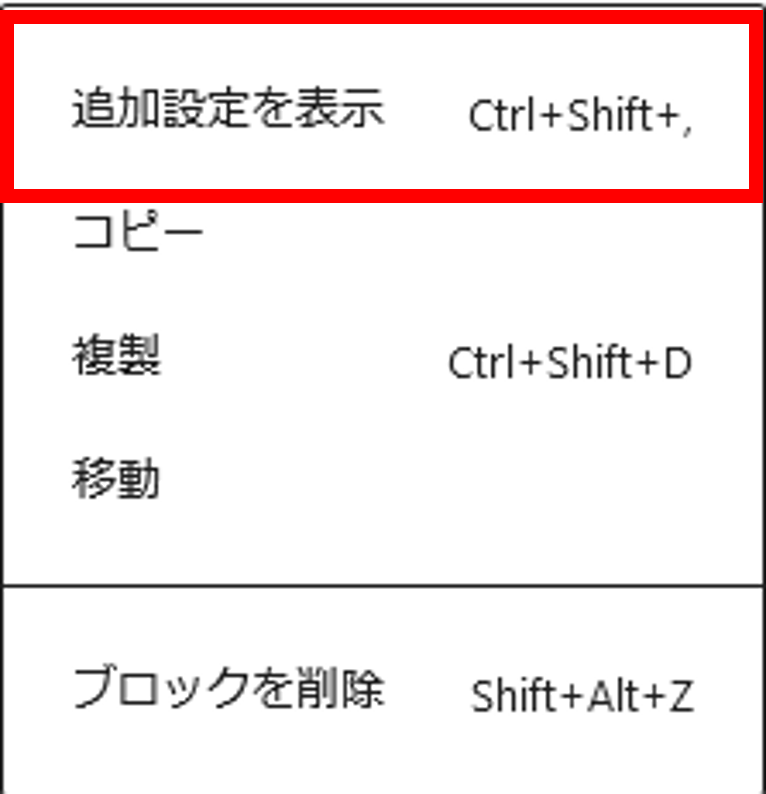
引用を記載する場合、「” ”」の表記は必須ではなく、引用部分と本文が区別できることが重要となりますので、FunMakerで表現する場合は本文ブロックを使いブロック全体の設定で背景色を付けるなどの方法があります。参照:マニュアル「本文ブロック」
https://manual.funmaker.jp/content-henshu/cassette/henshuu-youso/honbun.html回答
回答
改行の調整作業後に反映したものが元に戻るとのことでご連絡を拝見しております。
原因について
ご記載下さった状況ですと、システムが行うエラーコードの修正処理で編集した部分(改行で行間を広げた部分)がエラーとみなされて削除・修正されたものとお見受けします。
参考:エラーとみなされ修正される例
「Enter」や「Shift+Enter」で改行を行う場合、裏側のコードは<p>や<br>というタグで区切られます。
<p>の正しい使い方は
<p>文章</p>
と間に文章を挟んで使うものなので、「Enter」を複数回クリックし間に文章を挟まず、
<p></p><p></p><p></p>
といったコードが生じるとエラーとして削除されます。
同様に<br>も複数連続すると削除されます。対応方法
対応方法は2点あります。
本文ブロックを複数使用する
本文ブロックを複数使用すると、本文ブロック同士は間が広く開きます。
CSSコードでデザインの設定を変更する
実施する場合はCSSコードの知識が必要になり、当社で作業を受けたまわる場合は有償となりますのでまずは上述した本文ブロックを複数使用する方法をご検討下さい。
CSSコードでデザインを変更する場合、行間やブロック間の広さを変更することができます。
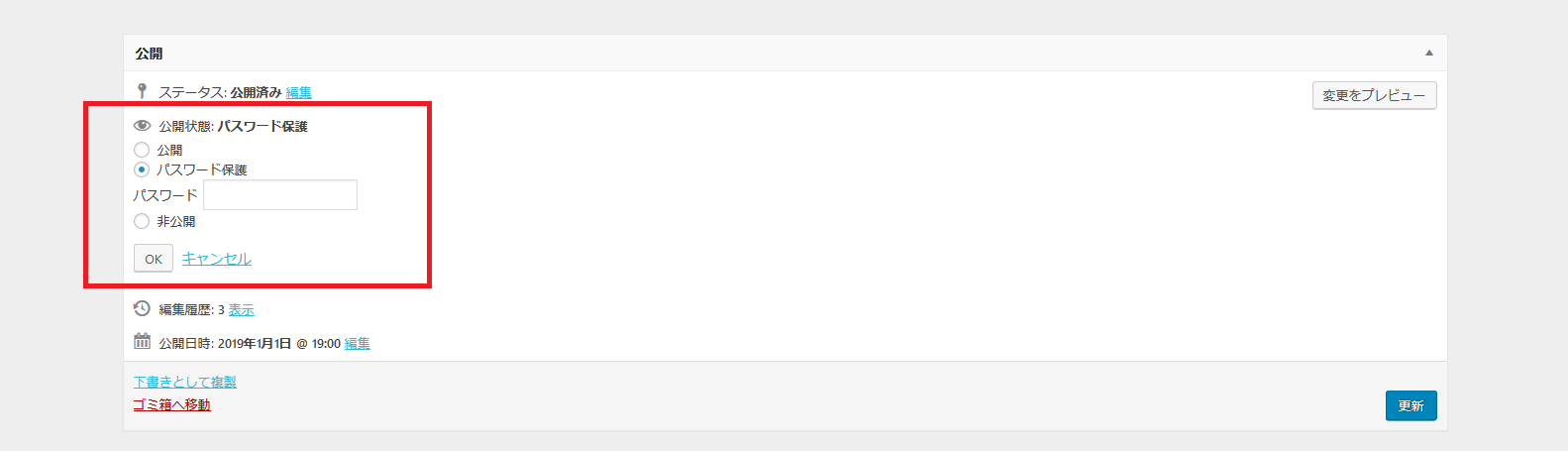
2.複数ページまとまりの非公開設定
複数ページのまとまりは、下層に記事が登録されていると公開され、下層に記事がないと非公開となります。
複数ページまとまりを非表示にしたい場合は、下層の記事を非公開か削除などによって記事が表示しないようにしてください。
1.複数ページ記事・ブログ記事の非公開設定
概要
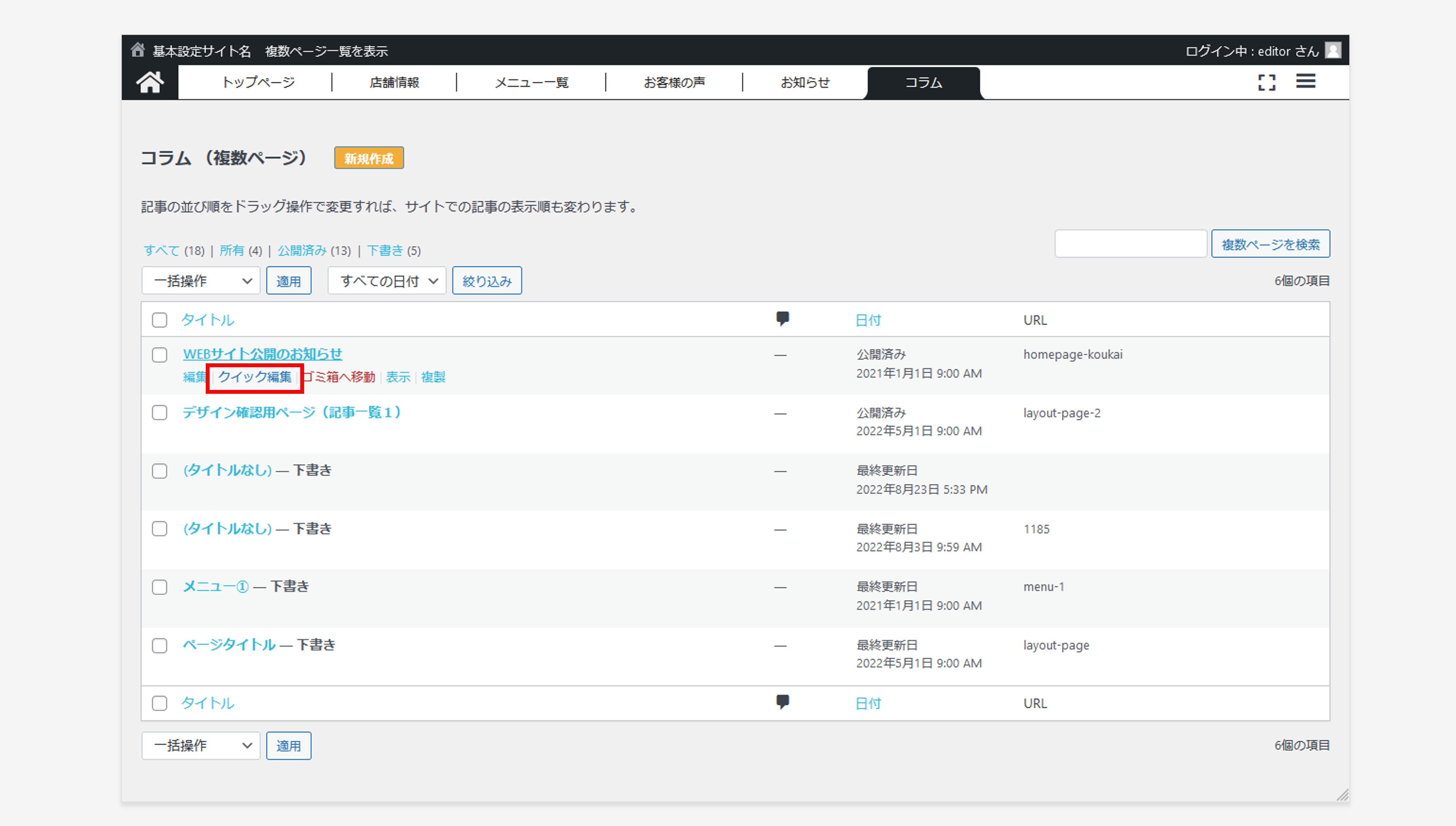
複数ページ記事・ブログ記事は管理画面にまとまり毎の記事一覧があり、記事一覧ページに設けている「クイック編集」から非公開設定を行うことができます。
編集画面の開き方1 グローバルメニューにあるまとまりに登録されている記事
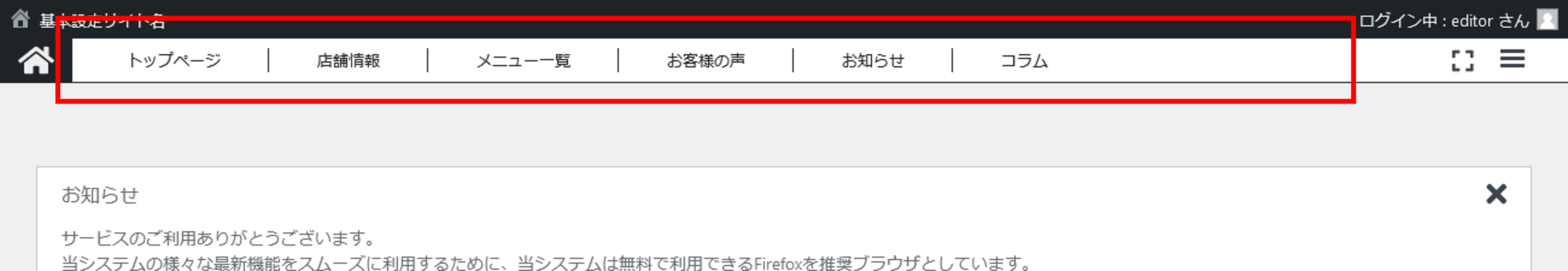
編集画面上部にまとまりへのリンクがある場合はまとまり名をクリックすると記事の一覧が表示されます。
編集画面の開き方2 グローバルメニューにないまとまりに登録されている記事
管理画面右上の三本線から「その他機能」をクリックすると「その他機能」ページが開きます。
「その他機能」ページの下部に「コンテンツ一覧」があり、右側の複数ページのまとまり名をクリックすると記事の一覧が表示されます。
編集方法
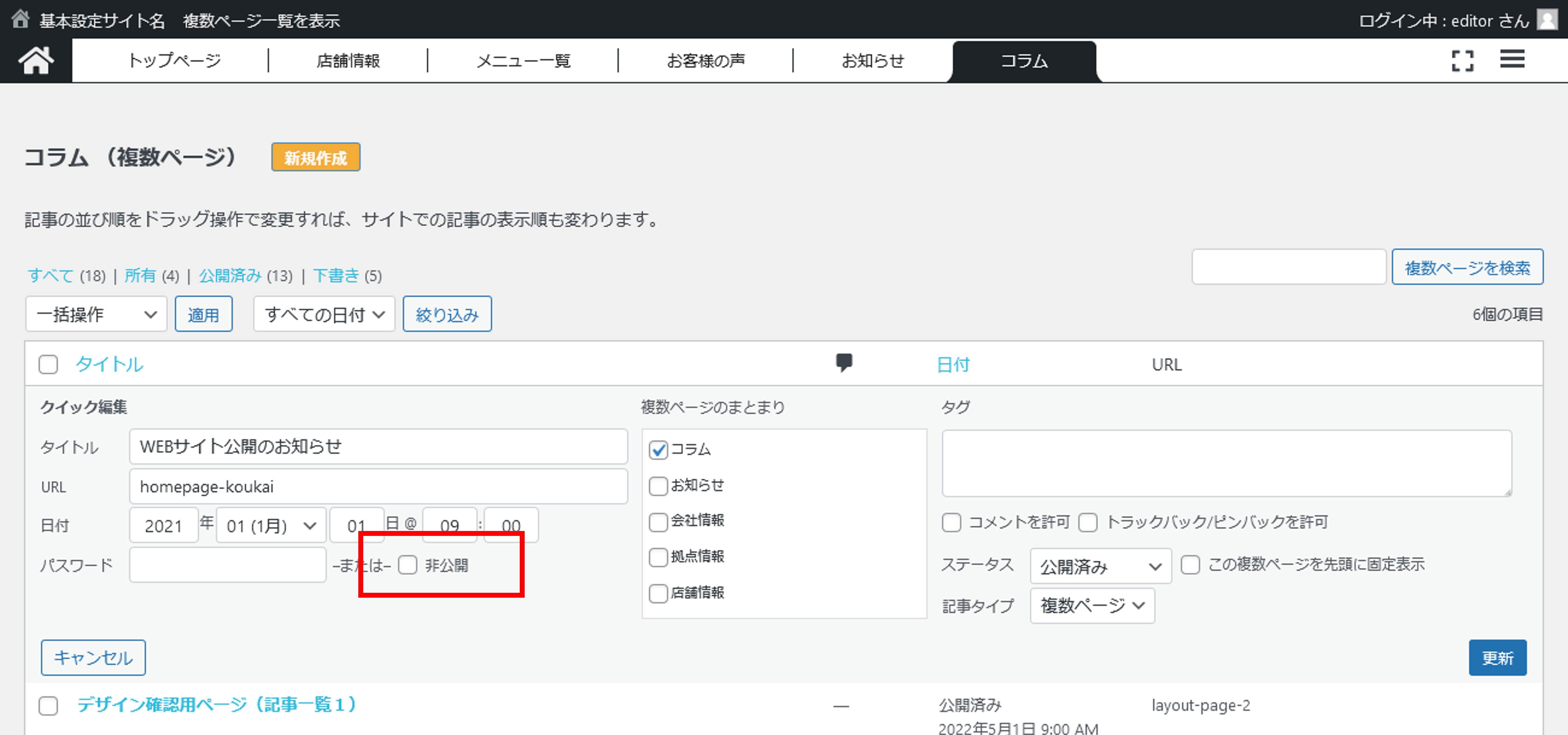
非公開にしたい記事にカーソルを当てると「クイック編集」のテキストリンクが表示されるのでクリックして下さい。
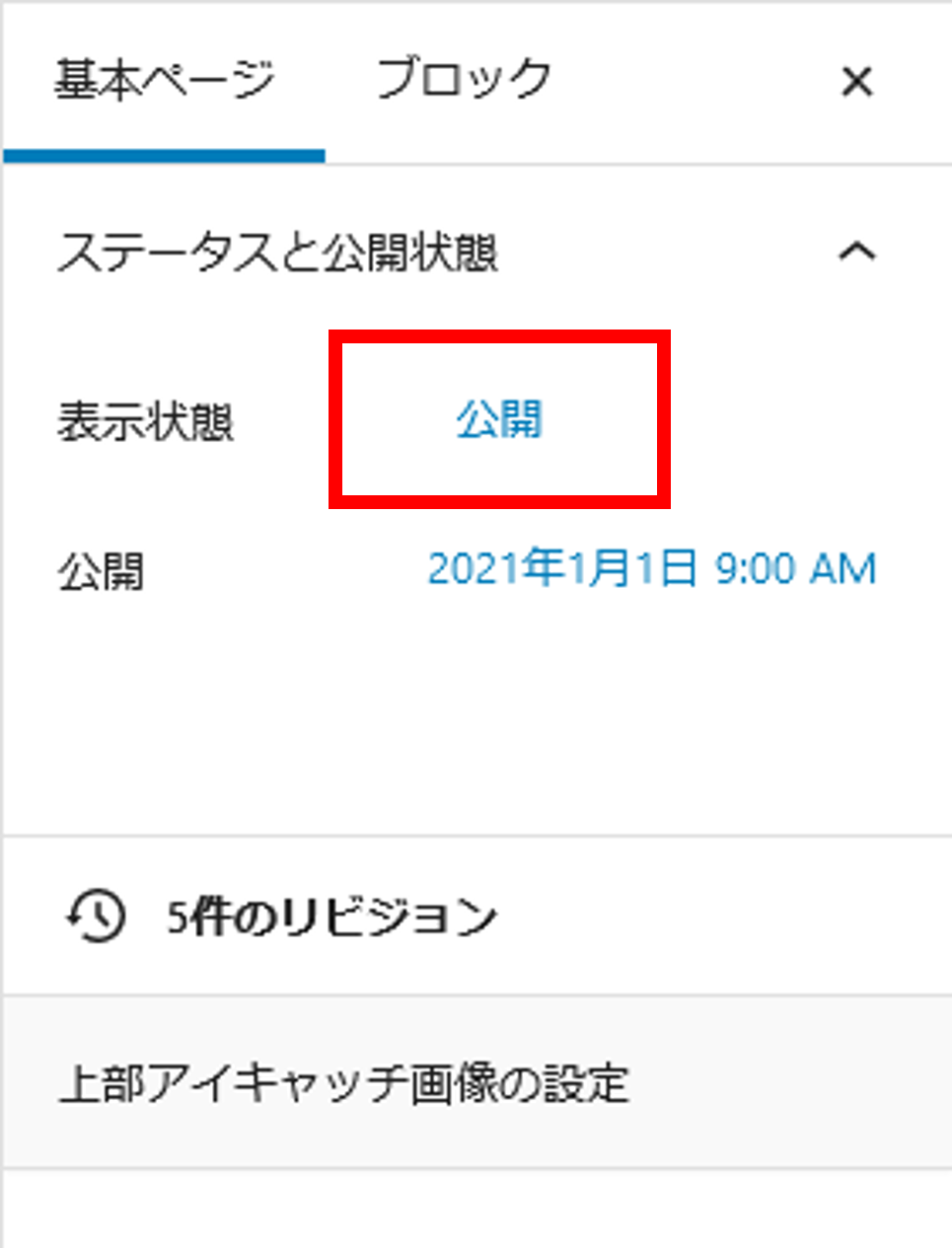
「非公開」欄にチェックを入れ更新してください。
非公開設定の仕方は導線がいくつかあり、どの機能で記事を作成したかによって簡単な設定方法が異なります。
ご状況に合わせて以下のリンクよりご確認下さい。留意事項・全記事で共通する非公開設定の注意点
公開状態の確認について
非表示の設定は管理画面にログインしている人には記事が表示されますが、ログインしていない一般の方向けには非表示にする機能です。
非公開設定を行った後に表示状況を確認する際は、管理画面をログアウトしてご確認下さい。
ブログのまとまりについて
ブログのまとまりは非公開にできません。
ブログ機能を使用しない意向でしたら記事を登録せず、またサイト内からリンクが作られないようにしてください。
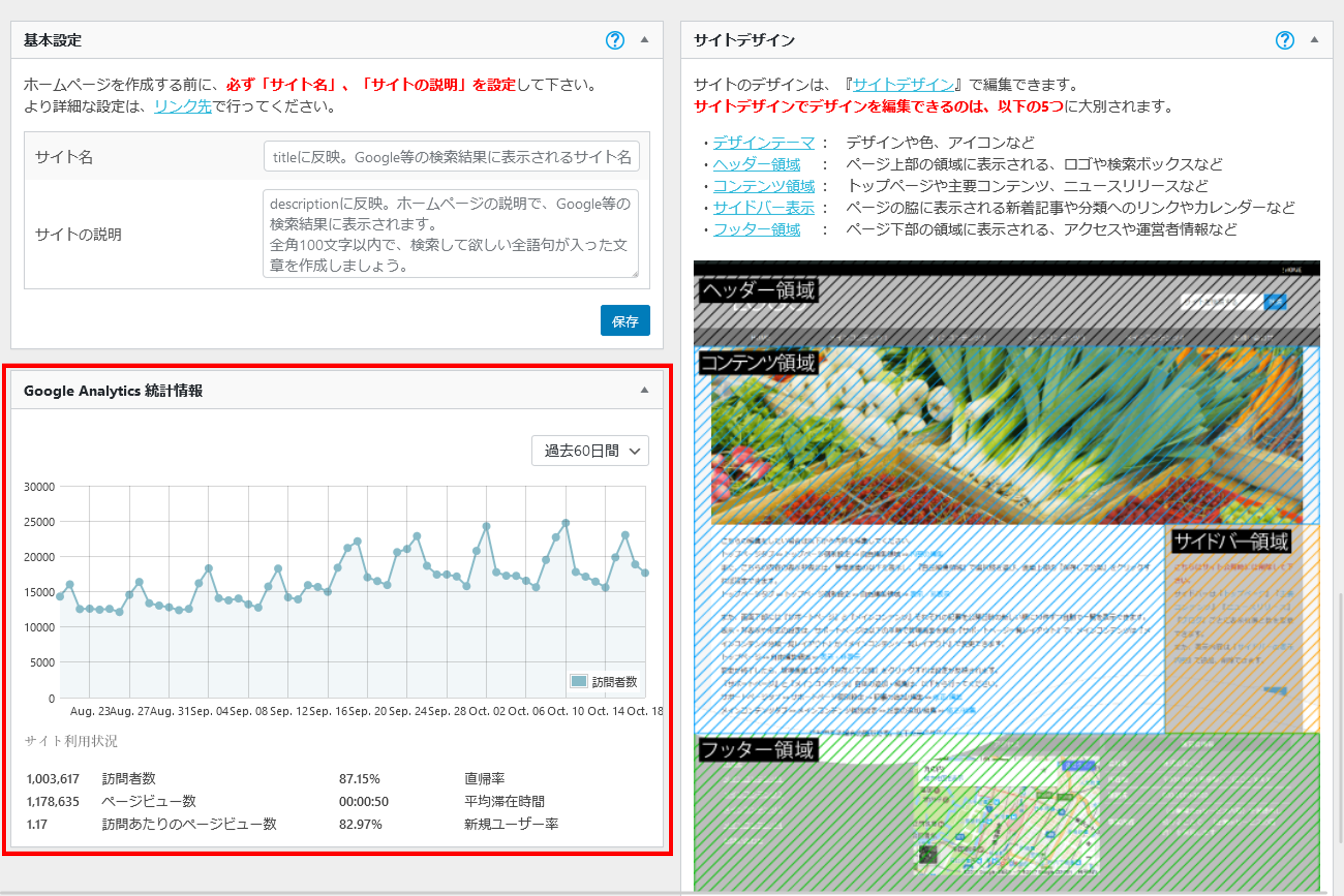
ホームページへのアクセス数は管理画面HOMEでご確認頂けます。
管理画面HOMEのGoogleアナリティクス統計情報
管理画面にログインし、そのまま下にスクロールなさってください。
下部に「Googleアナリティクス統計情報」欄があり、訪問者数など基本となる情報をご覧いただけます。参照:関連するご質問
Googleアナリティクスでの分析について
管理画面HOMEの統計情報よりも詳しい情報を見たいのですが、Googleアナリティクスを使用することはできますか?
ご質問の件はメールソフトの設定の仕方に依るもので設定を正しく行うことで解消致します。
ただし、メールソフトは当社のサービスではないので詳細のご案内を行っておらず、参考情報としてご覧ください。メールの仕組みについて
粗いご説明となりますがメールソフトの受信設定は2種類ございます。
- メールサーバーから受信者のパソコンやスマートフォンのメールソフトにメールを移して読む(POP)。
- メールサーバーにメールを保存したままメールを読む(IMAP)。
1のPOPの設定になっているとメールを見たタイミングでサーバーからメールがなくなるため、後から別のメールソフトで受信しようとしたり、WEBメールを見てもメールがなくなっている状況になります。
対応について
メールソフトをお使いの場合はIMAPになさってください。
もしくは一般的なメールソフトではPOPで受信する際に、コピーをサーバーに残す機能がありますので、コピー機能を使うなどでサーバーにもメールが残るようにしてください。ご確認のほどよろしくお願いします。
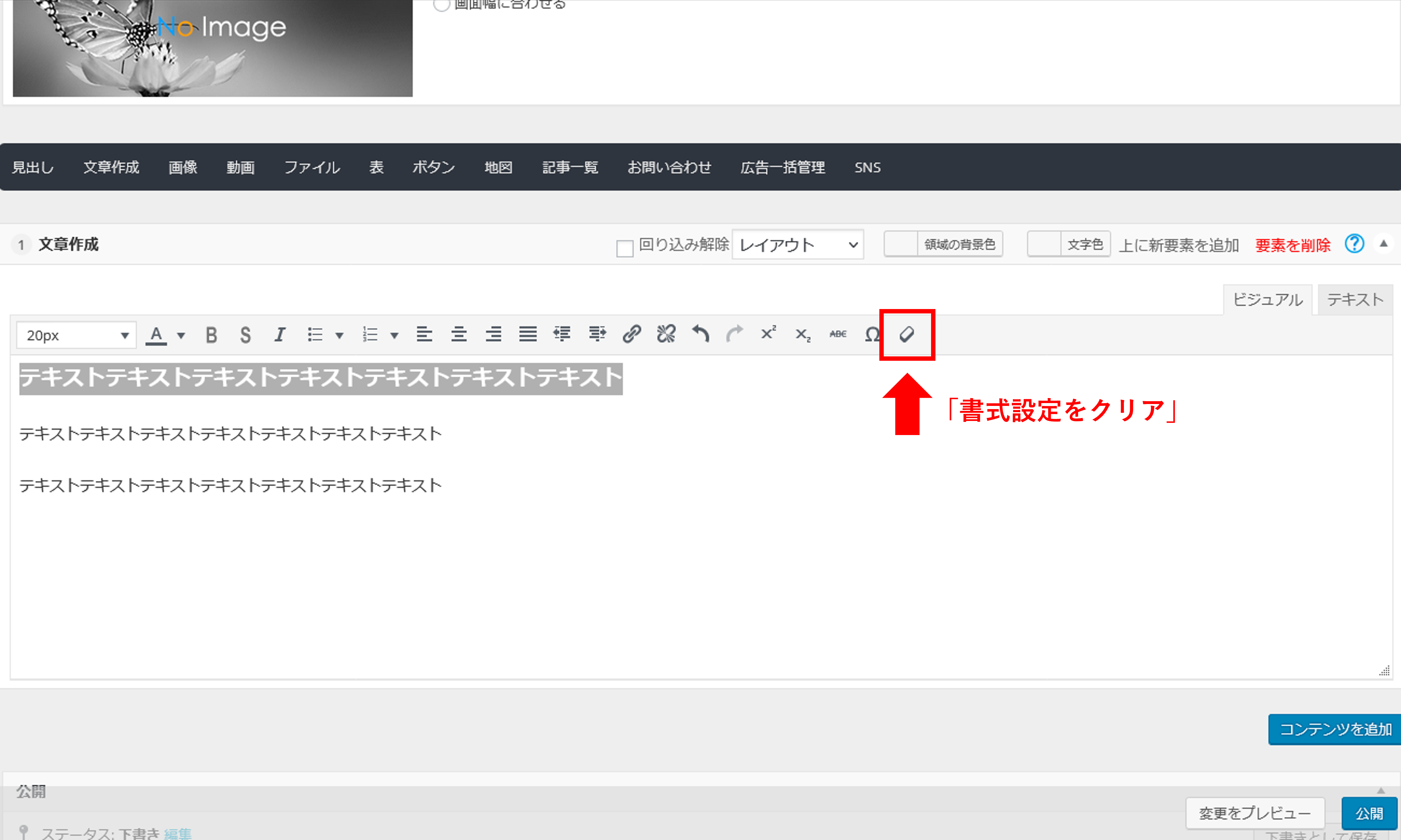
文章作成カセットでは入力補完機能で設定されたフォントを解除する「書式設定をクリア」機能がありますので当機能で対応します。
編集画面の開き方
「トップページ」の編集画面を開いてください。
編集の仕方
対象の文字を選択し、入力補完機能で「書式設定をクリア」をクリックします。

書式設定が解除されますので、保存して下さい。
ご案内は以上です。
参考情報
文章作成カセットの入力補完機能についてはマニュアルにも掲載されていますのでご参照ください。
https://funmaker.jp/manyuaru-v03/content-henshu-v03/casette-v03/bunshou-sakusei-v03.html
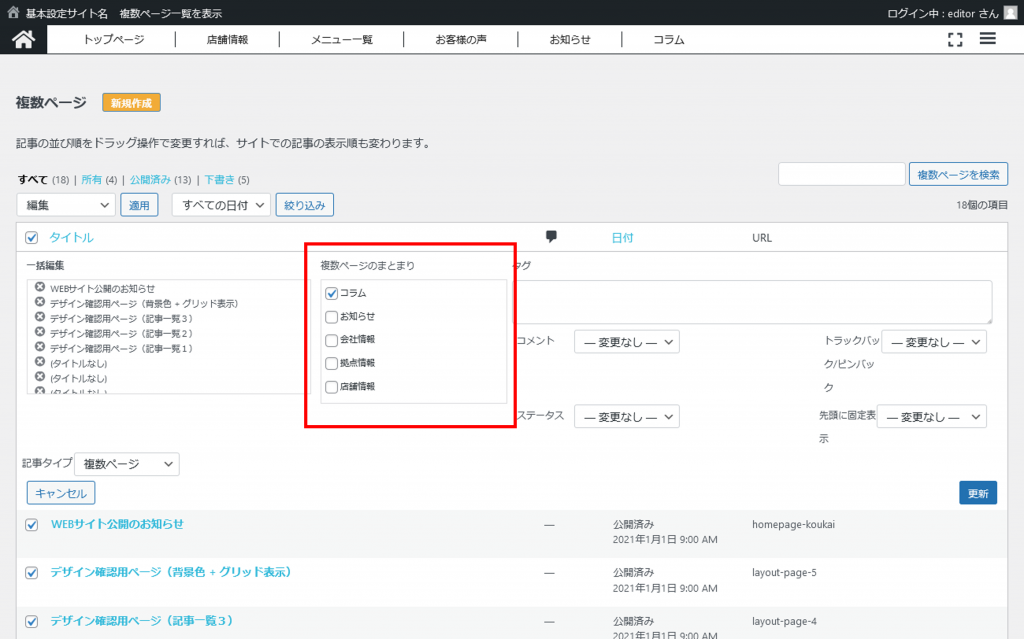
複数ページでは管理画面の記事一覧ページに記事を一括して選択し登録するまとまりページを指定する機能がありますので当機能をお使いください。
編集画面の開き方
管理画面上部にある項目から複数ページまとまりを選んでタブをクリックするとそのまとまりに登録されている記事の一覧が表示されます。
一覧の上部にある「すべて」をクリックすると「複数ページ」機能で作成してある記事の一覧が表示されます。記事の選択とまとまりへの登録方法
- 各記事の左側にあるチェックボックスにチェックを入れる。
- 「一括操作」をクリックすると「編集」と「ゴミ箱に移動」が選択できますので「編集」を選択し、右隣の「適用」をクリックする。
- 開いた入力欄の「複数ページのまとまり」で登録したいまとまり名にチェックを入れ右下の「更新」ボタンを押す。

以上で登録が完了します。
関連情報
- 管理画面上部ある三本線
-
投稿者投稿