こちらでは簡単格安ホームページ作成サイト - FunMaker[ファンメイカー]で作成した記事の多言語対応方法について解説します。 FunMaker[ファンメイカー]では元の文章を挿入することができるため、元の文章を参考にしながら翻訳することが可能です。
記事[投稿]の編集画面の表示

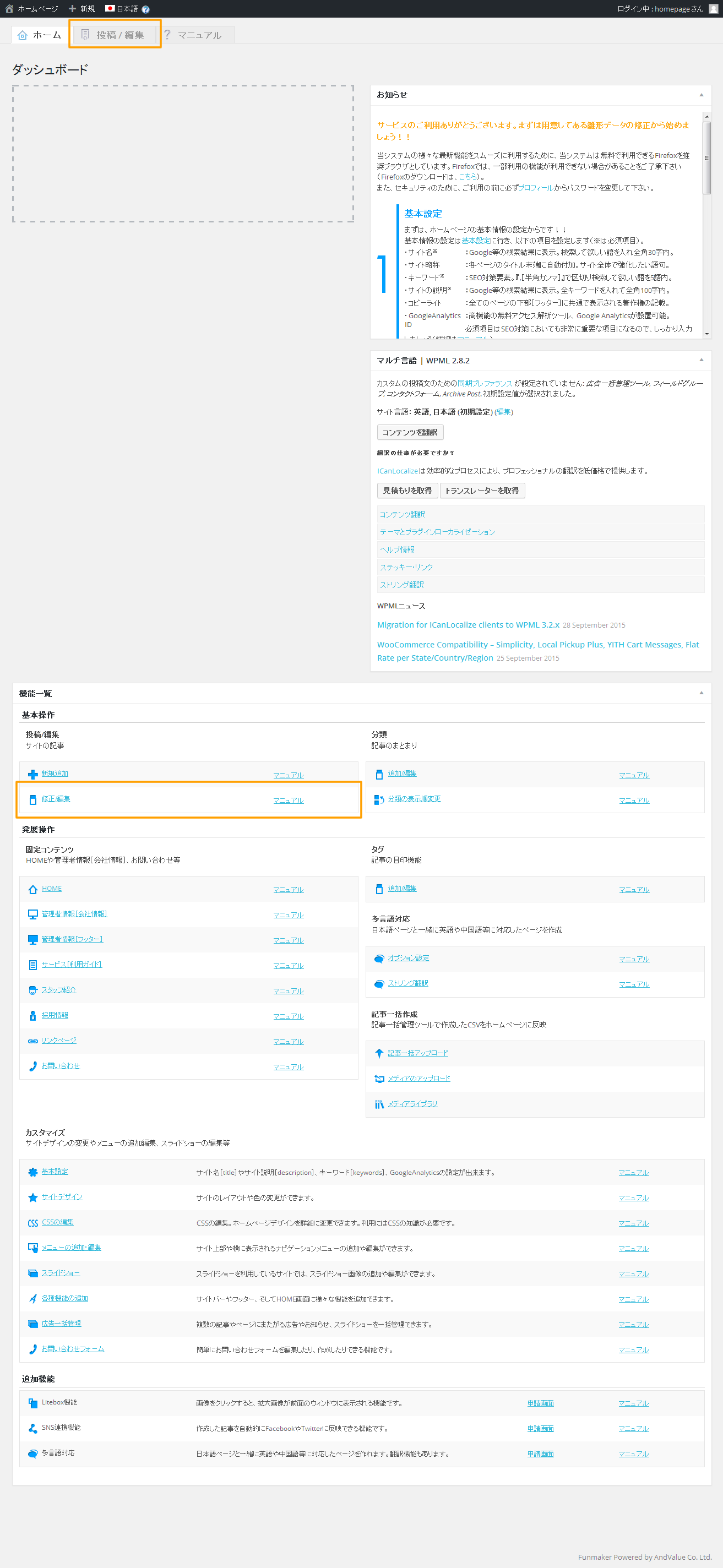
管理画面上部に並ぶタブの左から2番目にある『投稿/編集』のタブの選択し、『記事一覧』画面を表示させます。
または管理画面のHOMEに表示される『機能一覧』の中から、
基本操作 » 投稿/編集 » 修正/編集
をクリックし、『記事一覧』画面を表示します。

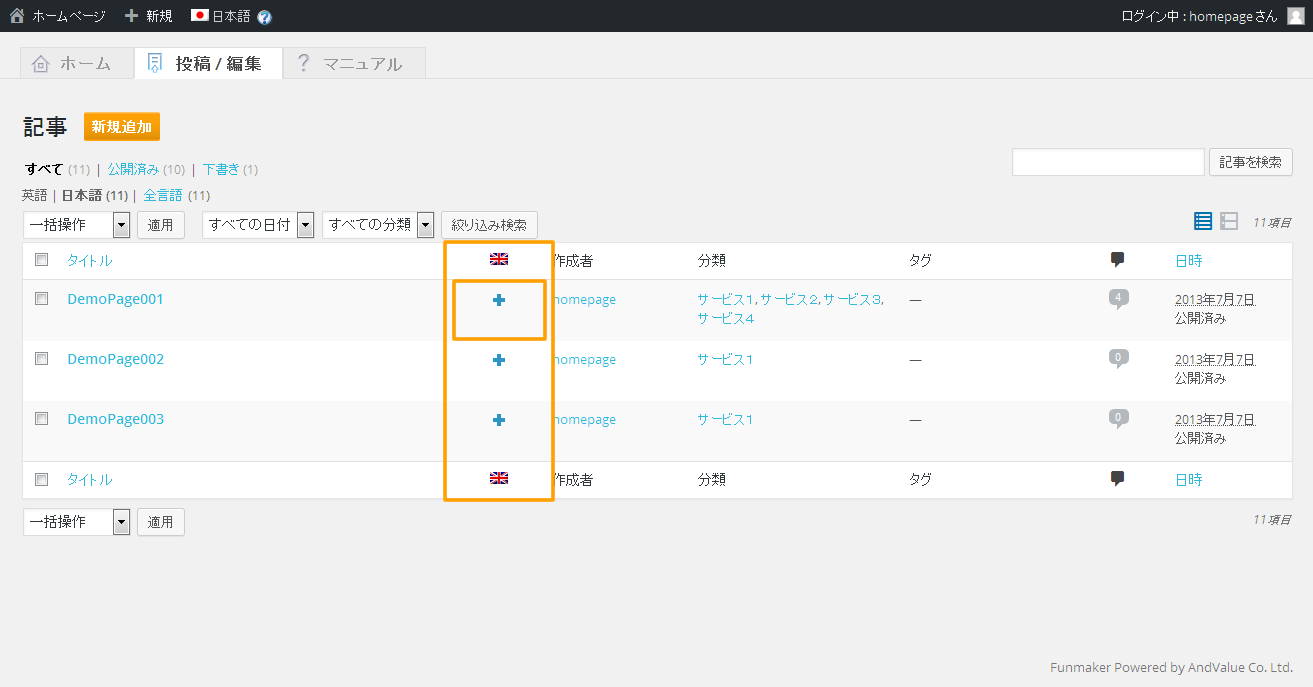
翻訳を行う投稿の、翻訳する言語を示す国旗下にある『+』をクリックします。
画像では『DemoPage(翻訳を行う投稿)』を英語に翻訳する場合を例として、『英語を示す国旗(翻訳する言語)』下にある『+』を枠で囲んでいます。
記事[投稿]の編集

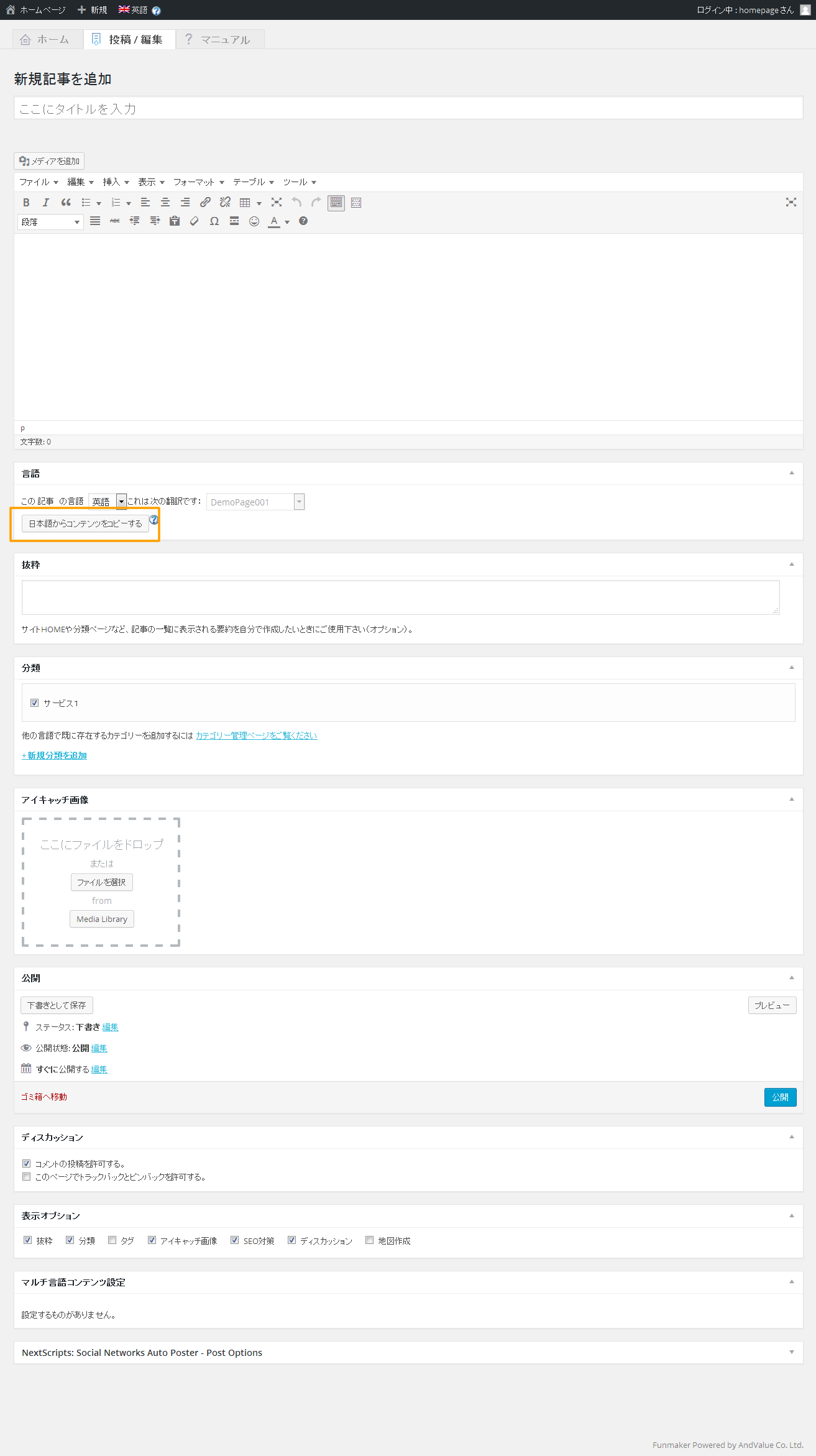
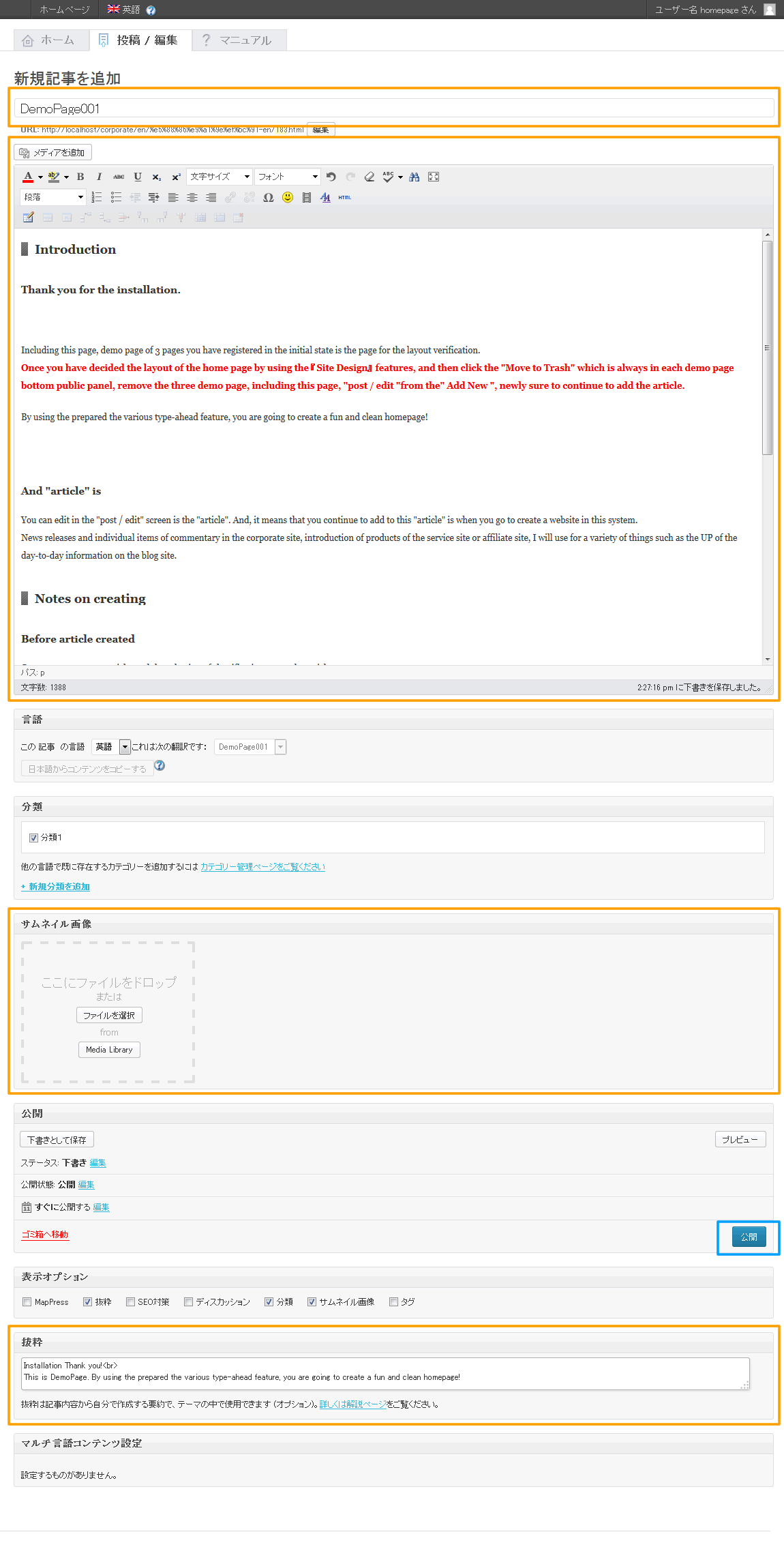
投稿の新規追加画面が表示されます。
言語ボックス内の『日本語からコンテンツをコピーする』と表記されたボタンをクリックしましょう。
『DemoPage1』に入力していた記事の内容が反映されます。

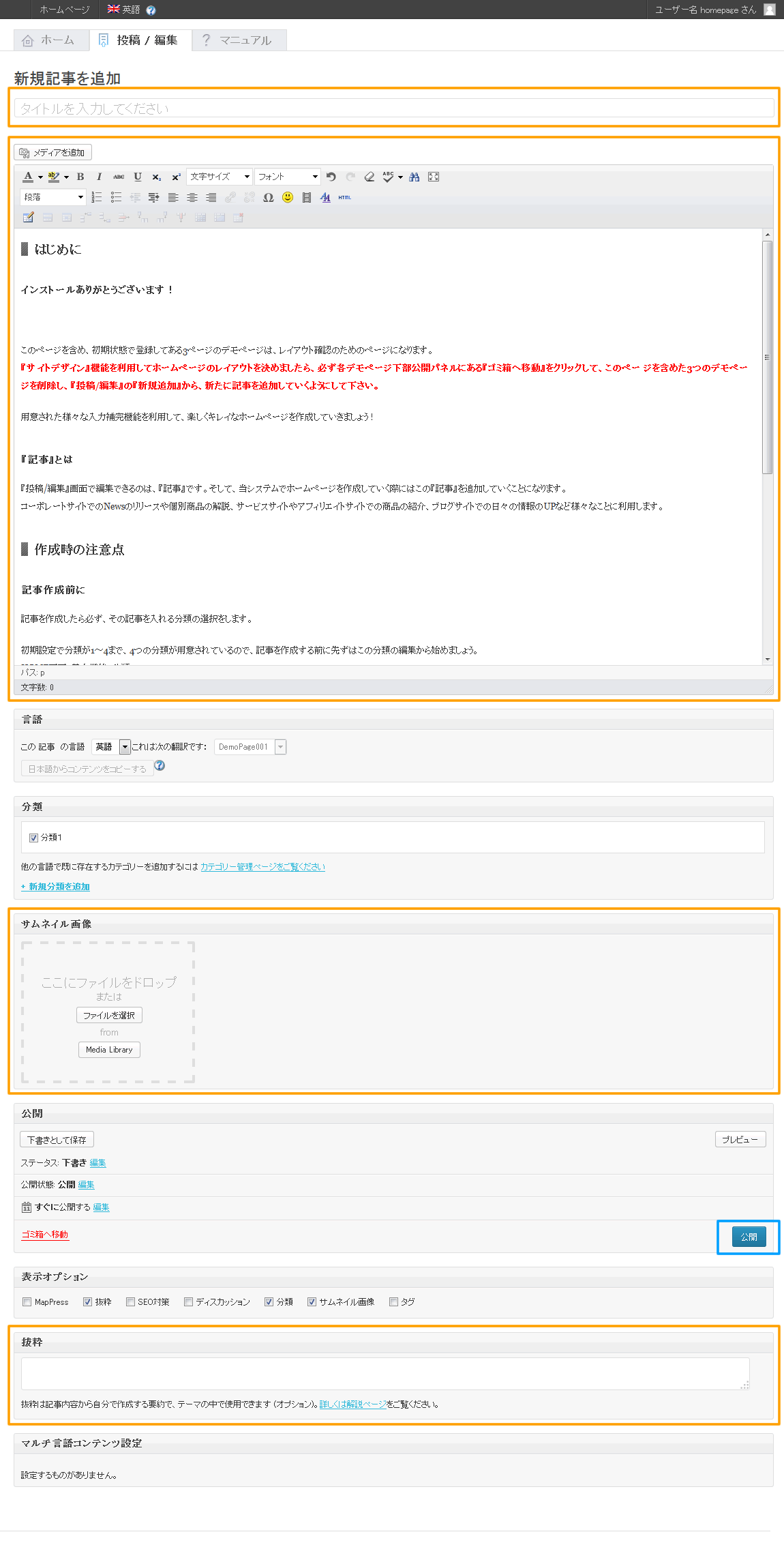
挿入が完了したら、文章を参考にして翻訳を入力しましょう。
タイトルやサムネイル画像、抜粋など、必要な項目も入力します。
入力内容の詳細はマニュアル内の基本操作にある記事の新規追加ページの『記事[投稿]の入力』をご覧ください。

入力が終わりましたら、『更新』ボタンをクリックしましょう。
これで、基本操作による記事[投稿]の追加は終了です。管理者情報やお問い合わせなど、固定コンテンツに対する多言語対応方法については『固定コンテンツの多言語対応』をご覧ください。
