フォーラムへの返信
-
投稿者投稿
-
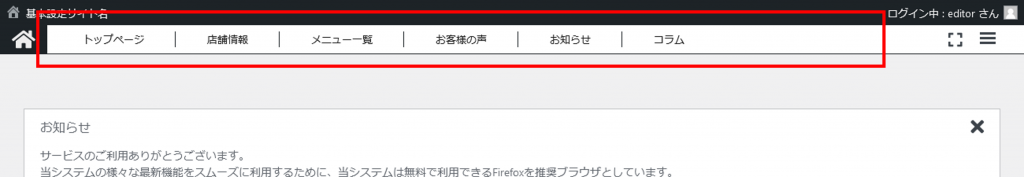
トップページ右上のメニューとは、パソコン表示の際に右上に表示される電話番号やWEB予約へのリンクボタンのことで宜しいでしょうか。
上記の内容ですと、下記の方法で設定致します。
概要
「サイトデザイン」機能内で「ヘッダーの固定」のオン/オフを切り替えることができるので当機能で設定します。
編集画面の開き方
参考情報
マニュアル ヘッダーの固定
https://manual.funmaker.jp/site-design/header-settei/header-kotei.html
ご質問へのお返事として不足はございませんでしょうか。
不足やご不明点がありましたらお気軽にお知らせください。
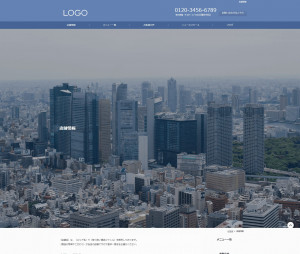
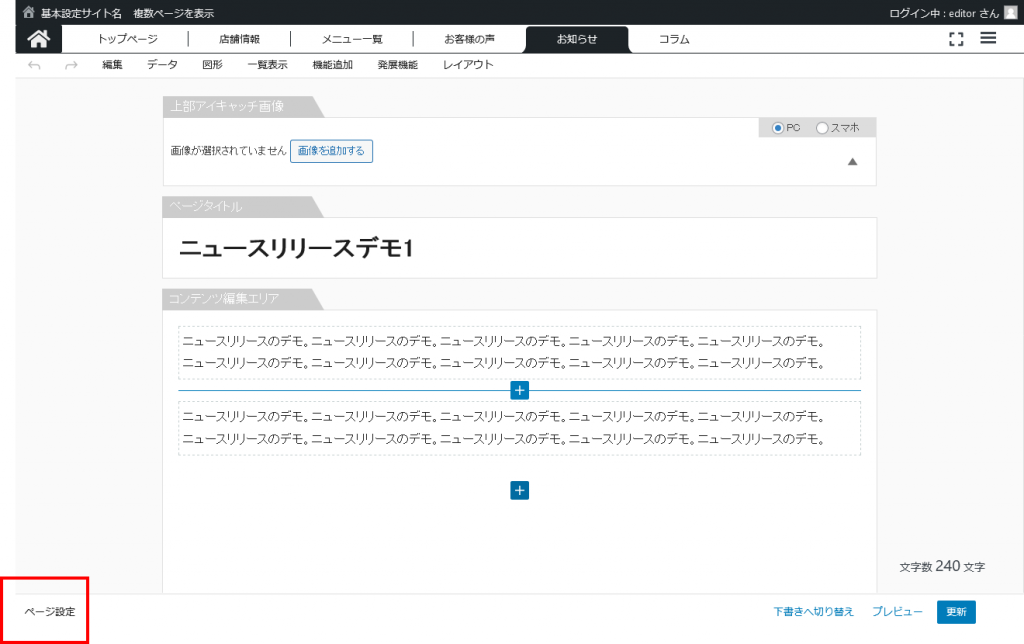
ご確認の程、よろしくお願いいたします。FunMakerでの上部アイキャッチ画像とは下図のようにトップページ以外のページでヘッダーとパンくずリストの間に表示される画像のことを言います。

FunMakerで表示する画像の中で一番横幅の広い画像となるため、縦長の画像を入れるとコンテンツを表示するまでに大量のスクロールが必要になるため、画像の縦横比には注意しましょう。
また、トップページでは上部アイキャッチ画像ではなく、スライドショーが使用できるようになっています。参照:FunMakerマニュアル「上部アイキャッチ画像の設定」
https://manual.funmaker.jp/site-design/design-theme-settei/joubu-aikyacchi-gazou-settei.html
はい。
コラムやブログを含め、各記事はパスワードで保護することができます。
操作方法概要
各記事の編集画面にある「追加設定」機能でパスワード保護ができます。
手順
- パスワード保護したいページの編集画面を開きます。
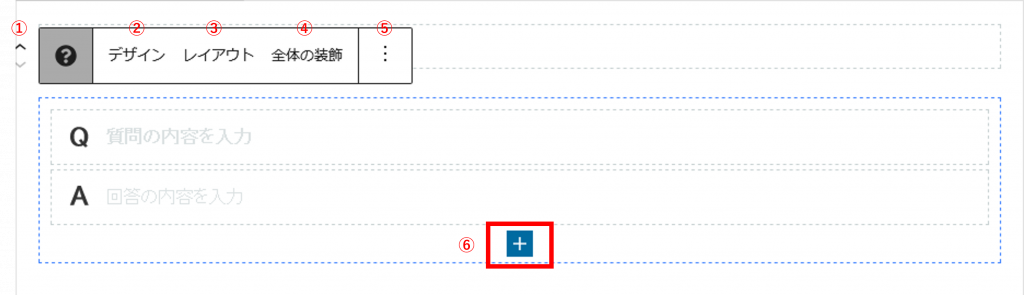
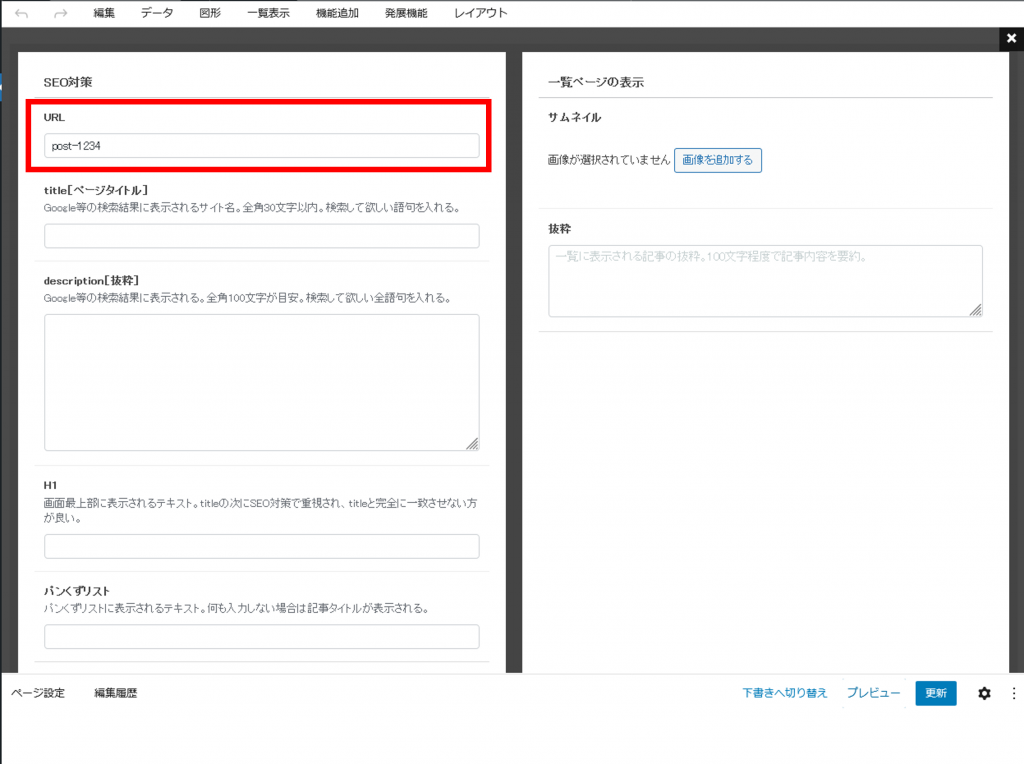
- 「コンテンツ編集エリア」の1つ目のブロックをクリックし、入力補完機能の右端の三点(下の画像の⑤) > 追加設定を表示 の順にクリックします。

- 編集画面右側に「基本ページ(もしくは複数ページ)」と「ブロック」が並ぶので、「基本ページ(もしくは複数ページ)」をクリックします。
- 「表示状態」欄の「公開」をクリックし、「パスワード保護」に切り替えるとパスワードの入力欄が表示されるので設定します。
※パスワードは任意の英数字を設定してください。
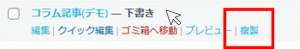
既に作成済みのページをコピーして新しい記事を作成する記事の複製方法をご案内致します。
概要
複数ページで使用できる「複製」機能を用いて行います。
※「複数ページ」で作成したページのみ、コピー・複製が可能です。手順
コラムを例にご案内します。
お客様の声など他の複数ページでも操作は同じですので読み替えてご覧ください。
ヘッダーのグローバルメニュー表示やパンくずリストがないページを作成することは可能です。
・概要
「ランディングページ」機能を使います。
当機能はページをすべてHTMLやCSSコードで作成する機能で、当機能を用いますとヘッダーのグローバルメニュー表示やパンくずリストがないページを作成して頂けます。重ねてご不明点がございましたらサポート窓口へお問い合わせください。
https://funmaker.jp/reserve-support/rep
サイドバーの内容はサイトデザイン機能内の「サイドバー」にて編集しますのでご案内申し上げます。
編集画面の開き方
- 管理画面右上の三本線にカーソルを当てサイトデザインをクリックします。
- 「サイドバーの表示内容」欄の「サイドバー)」をクリックします。
左右に欄が分かれ右にプレビューが表示されます。 - 右のプレビュー画面でサイドバーを使用しているページを開きます。
- 左の入力欄にある「右サイドバー」(もしくは「左サイドバー」)をクリックするとサイドバーで設定している内容が表示されます。
- 編集が必要な欄をクリックして編集してください。
掲載項目の例について、FunMakerの管理画面で記事のテンプレートを設けておりますのでご利用下さい。
テンプレートの確認方法・使用方法をご案内させて頂きます。
・テンプレートの使用方法 概要
まとまり「お客様の声」でテンプレートを選択してから新規作成ボタンを押すと、掲載項目が設定されたテンプレートが出てきます。
・編集画面の開き方
管理画面上部で、「トップページ」タブの並びにある「お客様の声」タブをクリックします。
・テンプレートの選択方法
- 記事を追加したいまとまり上部にテンプレートの選択機能があるので、選択します。
- オレンジ色の「新規作成」ボタンを押します。
・お客様の声で使用するキーワードについて
エリア名やニーズ、ご利用下さったサービスに関連する語句を設定してください。
・タイトルや見出し、本文に関する留意点
下記の点を取り入れてください。
※コラム作成など他の記事を作成する際の留意点と同様です。- キーワード選定:見込み顧客がどういった検索をするか考える。
- タイトル設定:キーワードをすべて使用し30文字以内の文にする。
- 見出し設定:本文中に見出しを設定する。特に大見出しには選択したキーワードを入れる。
- 語句の出現頻度:キーワードを多く使用する
(優先したい順に7%、5%、3%、2%、2%といった目安がありますが、
まずは「キーワードを多く使用する」を徹底してください) - 文字数:多い方が好ましい。2,000~2,500文字を目指す(難しい場合は1,200文字以上)。
- URL:URLをキーワードに関連させたローマ字表記にする。
順位の改善がされたとのことでなによりでございます。
Googleなどの検索エンジンは検索した人の年齢層や性別、検索した地域、過去の検索履歴などの個人情報を元に個人ごとにパーソナライズされた結果を表示させます。
対策として、順位を見る際には「プライベートモード(もしくは「シークレットモード」)と言われる、ブラウザの機能を使ってご覧になってください。
プライベートモードはウェブブラウザを使用する際に個人情報を反映させない機能で、個人ごとのパーソナライズがされない順位を見ることができます。重ねてご不明点がありましたらお気軽にお知らせください。
ご確認の程、よろしくお願いいたします。はい。WEBメールで署名を付けることができます。
設定方法
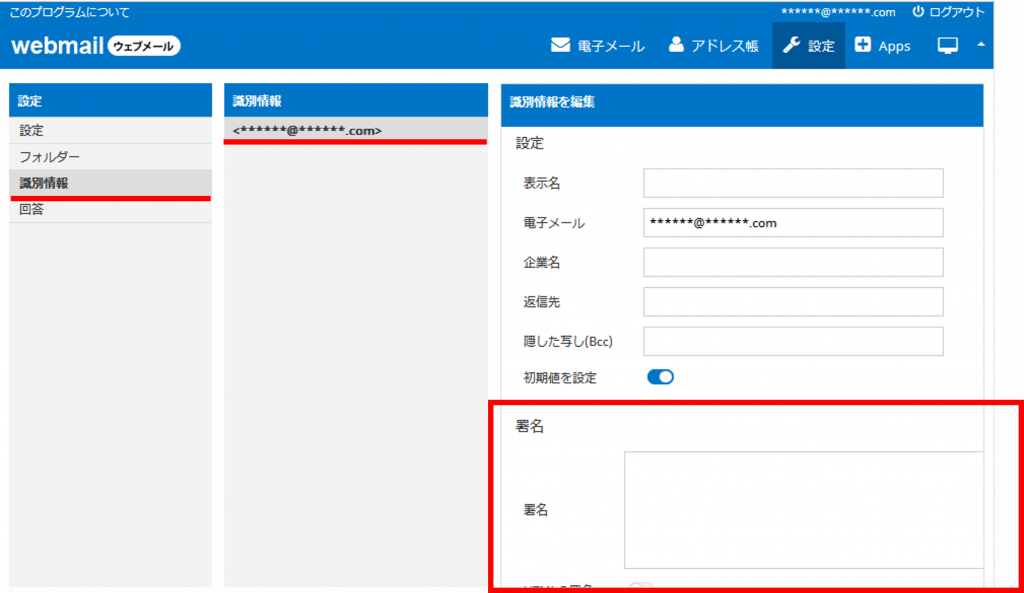
- https://secure.xserver.ne.jp/xapanel/login/xserver/mail/ からWEBメールにログインします。
- 右上の「設定」をクリックします。
- 識別情報 > 署名を設定したいメールアドレス の順にクリックすると入力欄が表示されるので設定してください。

同じページ内で指定の場所を表示するページ内リンク・ページ内スクロールの設定方法をご案内いたします。
手順概要
下記の2つの設定を行います。
- スクロールで表示させたい先への設定(アンカーの設定)
- クリックするリンクURLの設定
1. スクロールで表示させたい先への設定(アンカーの設定)
ページ途中の見出しブロックへスクロールさせたい場合を例にご案内します。
他のブロックで設定する場合も設定方法は同じなので読み替えてご覧ください。スクロールで表示させたい先への設定方法概要
ブロックの入力補完機能から「追加設定」を表示させ、「HTML アンカー」欄に英数字で文字を入れます。
手順
- スクロールで表示させたい先の見出しをクリックし、入力補完機能を表示させます。
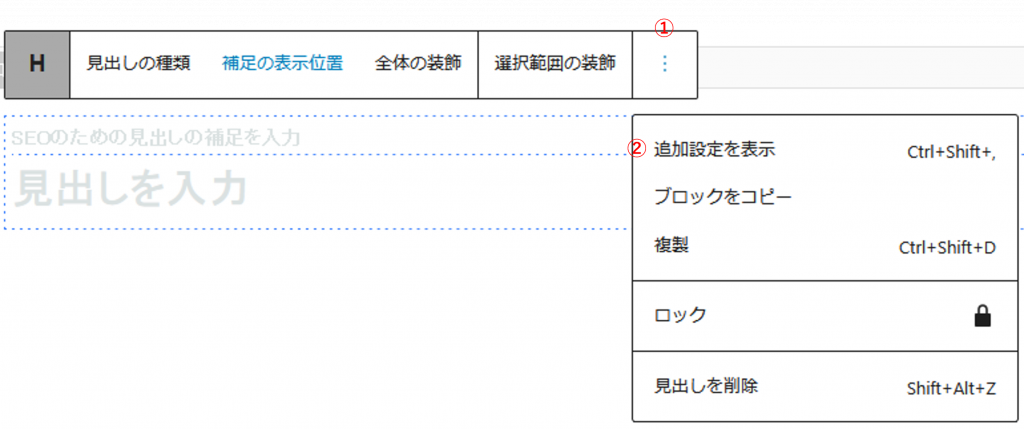
右端の三点(下の画像の①) > 追加設定を表示(下の画像の②) の順にクリックすると編集画面右側に追加設定のための入力欄が表示されます。

- 追加設定欄で「ブロック」(下の画像の③) をクリックすると「高度な設定」(下の画像の④) が表示されるのでクリックします。

- HTML アンカー欄へ英数字で文字を入れます。
※既に英数字が入っている場合、既存のものを使用しても、任意のものに書き換えても問題ありません。
以下、HTMLアンカー欄に midashi-01 と設定した場合を例に次工程の操作をご案内します。
2. クリックするリンクURLの設定
クリックするリンクを設定する操作の概要
リンク設定ができるブロックであればどのブロックでも設定できます。
リンクするURLの設定欄に「#」とHTML アンカー欄に設定した英数字を入力します。例
HTMLアンカーに midashi-01 と設定した場合はリンクURLの設定欄には #midashi-01 と設定します。
重ねてご不明点がございましたらご不明点を伺いながらご案内しますので、サポート窓口へお問い合わせください。
https://funmaker.jp/reserve-support/ -
投稿者投稿