フォーラムへの返信
-
投稿者投稿
-
1ページで収まるコンテンツでしたら「基本ページ」機能でお作り下さい。
基本ページ機能での記事の追加・新規作成は下記の手順で行います。
最初に使用する画面
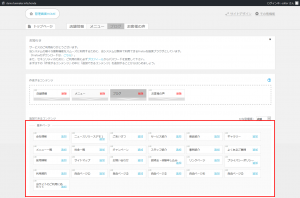
管理画面HOMEに「追加できるコンテンツ」欄(参照:下の画像の赤枠)があり、「追加できるコンテンツ」内には「基本ページ」「複数ページ」「ブログ」があります。
当「基本ページ」欄で操作します。手順
1.記事ひな形の選択
「追加できるコンテンツ」の「基本ページ」欄にある項目から作成したい記事の内容に合うものを選択し、「追加」をクリックします。
(記事の内容に合うひな形がない場合は「自由ページ」を選択して下さい)
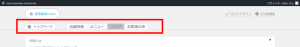
すると管理画面最上部(参照:下の画像の赤枠)に選択した記事がタブで表示されます。
2.記事名とURLの編集
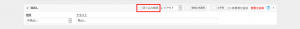
「作成するコンテンツ」内で下部の色の濃いところ(参照:下の画像の赤枠)をクリックします。
入力欄が開き、コンテンツ名とURLを書き換えることができます。書き換えた場合は再度色の濃いところをクリックして入力欄を閉じます。「作成するコンテンツ」内でドラッグ操作をすると項目の順番を入れ替えることができます。
3.記事の編集
「1.記事ひな形の選択」で追加された管理画面最上部のタブをクリックすると、記事の編集画面が開きます。
コンテンツの設定(テキストや画像などの設定)を行います。参考情報
上記の手順で進めるとグローバルメニューに新しく作ったページが表示されます。
グローバルメニューには表示せず他の場所からリンクさせたい場合には、作成した記事へのリンクをご希望の箇所に作り、グローバルメニューから取り下げる操作をなさってください。リンクをご希望の箇所に作る方法(フォーラム )
https://funmaker.jp/forums/topic/rinku
グローバルメニューから取り下げる方法(フォーラム )
当社では、サイトに関連する業の情報は外部の業者よりユーザー様ご自身の方がより詳しいとの観点より、お時間が許すようであればユーザー様ご自身でライティングもして頂きたいと考えており、外部の業者については特に当社でご紹介している先はございません。
ライティングは業者様毎にサービスの質も違うので、最低限として下記については確認の上、ご契約なさることをお勧め致します。
●契約期間が長期でないこと。
●オリジナルの文章であること。
●1ページの文字数:800~1800文字。
●ターゲットにする語句(keywords)の選定で、下記3点を踏まえて提示してくれること。
・検索ボリュームがある。
・申し込みに繋がるワードである。
・競合が過剰に強くない。ご紹介の件でご期待に応えられるお返事ができず申し訳ないのですが、ご参考になれば幸いです。
それではまとまり「キャンペーン」を設けて、その中に随時記事を追加できるようご案内します。
いくつも記事を追加する場合は「複数ページ」機能でお作り下さい。
複数ページ機能での記事の追加・新規作成は下記の手順で行います。
最初に使用する画面
管理画面HOMEに「追加できるコンテンツ」欄(参照:下の画像の赤枠)があり、「追加できるコンテンツ」内には「基本ページ」「複数ページ」「ブログ」があります。
当「複数ページ」欄で操作します。
手順
1.記事ひな形の選択
「追加できるコンテンツ」の「複数ページ」欄にある項目から作成したい記事の内容に合うものを選択し、「追加」をクリックします。
(記事の内容に合うひな形がない場合は「自由ページ」を選択して下さい)
すると管理画面最上部(参照:下の画像の赤枠)に選択した記事がタブで表示されます。
2.記事名とURLの編集
「作成するコンテンツ」内で下部の色の濃いところ(参照:下の画像の赤枠)をクリックします。
コンテンツ名とURLの入力欄が開き、コンテンツ名とURLを書き換えることができます。書き換えた場合は再度色の濃いところをクリックして入力欄を閉じます。
「作成するコンテンツ」内でドラッグ操作をすると項目の順番を入れ替えることができます。
3.記事の編集
「1.記事ひな形の選択」で追加された管理画面最上部のタブをクリックします。
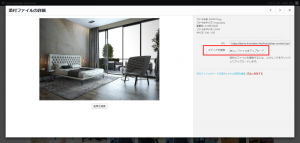
表示されたページにオレンジ色の「新規作成」ボタンがありますので、クリックして記事の作成(テキストや画像などの設定)を行います。
参考情報
上記の手順で進めるとグローバルメニューに新しく作ったまとまり名が表示されます。
グローバルメニューには表示せず他の場所からリンクさせたい場合には、作成した記事へのリンクをご希望の箇所に作り、グローバルメニューから取り下げる操作をなさってください。
リンクをご希望の箇所に作る方法(フォーラム )
https://funmaker.jp/forums/topic/rinku
グローバルメニューから取り下げる方法(フォーラム )
電話番号を起動するのは、リンク機能を使用して設定します。
【設定内容】
リンク先として、
tel:(電話番号) と設定すると、スマートフォンでクリックした際に電話が掛かるようになります。
例)
03-5326-3634 に掛かるようにしたい場合は、リンクを
tel:03-5326-3634
と設定する。
メールを起動する場合には、
mailto:(メールアドレス)と設定なさって下さい。
リンクの設定方法については下記フォーラム「リンクの設定方法」をご確認下さい。
まず詳細の確認なのですが、設定されたコードはGoogleアドセンスの自動広告機能で取得したコードでしょうか。
外部サービスの詳細については当社のサポートの対象外なので概要しかお伝えできないのですが、Googleアドセンスには「自動広告」機能と「広告ユニット」機能があります。
自動広告は、表示場所や表示数もGoogleが最適と判断して表示する広告なので、当方や山瀬様が表示場所を指定したり制限することはできないサービスです。<参照 : AdSenceヘルプページ>
https://support.google.com/adsense/thread/3839845?hl=jaご要望の場所を指定して広告を設定するのですと、広告ユニット機能だとできるかと存じます。
ご確認の程、宜しくお願い致します。
当サービスの管理画面は最新のWEBの仕組みを活用できるよう、また、中長期に安定してご使用頂けるよう、パソコンのFirefoxで操作することを推奨として作っており、そのためGoogleChromeに合わせて個別調整を行っておりません。
多くの機能は問題なく使用できるようですが、個別、機能しないものがあった際に、GoogleChromeを元にはご対応ができないものになります。その点をご了承の上であれば、通常のログイン画面からの操作を行うことができますので、宜しければお試し下さい。
ドメインの新規取得にあたっては、追加の費用は必要ございません。
従来、ドメインは種類により取得費用や年間の維持費も異なりますが、利用者様のわかりやすさを考え、追加費用は頂かずに、ドメインの取得や費用の支払いを当社で行っております。取得できるドメインは一般的なものでしたら対応可能です。
(.com、.net、.org、.biz、.info、.jp、.co.jpなど)ドメインは世界共通で使用されており、他者が取得しているドメインは使用できません。
下記URLより空き状況をご確認頂き、当社に申請して頂きますと、ご要望に沿える可能性が高くなります。
https://mypage.cpi.ad.jp/mypage/order/domain.php
ご活用下さい。AMPへは現在対応機能を開発中です。
初期費用はお申し込み後、請求書をメールにてお送りしますので、記載される期日までにお支払い下さい。
初期費用をお支払頂いてから制作の着手をさせて頂いております。なお、分割でのお支払いは受け付けておりません。
ご了承頂けますと幸いです。はい。ございます。
マニュアルやフォーラムで解消しない操作のご不明点についてお電話でご案内させて頂いております。
電話でのご案内について
下記のURLからご予約下さい。
https://funmaker.jp/reserve-support/受付時間
平日 10:00~18:00
ご予約時に記載する内容
ご予約下さる際にはマニュアルやフォーラムに記載されている手順のどこでお困りか記載下さると状況を確認してご案内ができますので、お問い合わせ内容欄に詳細をご記載ください。
ドメインの有効期限が切れていないとのことですと、ドメインの認証エラーが考えられます。
ドメインの認証とは、ドメイン登録情報の正確性を確認するための問い合わせにご対応していないケースでもエラーとなり、ドメインの利用が停止されます。
対応については貴社でお使いのドメイン管理サービス(今回であればお名前ドットコム)にご確認下さい。
<参照 : 「お名前ドットコムのドメイン認証エラーによる利用制限について>
https://help.onamae.com/answer/14766
https://help.onamae.com/answer/15333 -
投稿者投稿