FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて地図カセットのデザインや配置を変更するためのマニュアルページです。
CSSを扱う際の注意点やバックアップの方法はCSSマニュアルの使い方、作業に必須となる基本情報はCSSとはに記載しています。
作業前に必ずご確認ください。
地図カセットとは
FunMakerにおける地図カセットはWebサイト上にGoogleマップを表示する機能です。
地図カセットには表示させる地図の範囲を切り替える機能や地図の縦幅を設定する機能がありますので、カセットの横幅をコンテンツの全幅 / 2分の1 / 3分の1に切り替える機能と併せて使用することで大きさを変更することが可能です。

Webサイトにおける地図カセット
CSSの書き方
CSSコードでは「どの要素」の「何を」「どのように」表示させるか指定します。 その際に記述する「どの要素」を指し示すものをセレクタ、「何を」を指し示すものをプロパティ、「どのように」を指し示すものを「値」と呼びます。例えばロゴの横幅を300pxに指定する場合、
.logo{
width : 300px ;
}
と記述し、コード内の各要素は

を表しています。
CSSの基本的な書き方は CSSとは に記載されていますので併せてご確認下さい。
どの種類の地図カセットのどの要素にCSSを設定するかの指定(セレクタ)
地図カセットに関連するセレクタは下記のものがあります。- 地図カセットの背景の装飾
- .map-frame-wrapper
「地図カセット」にCSSで設定できる装飾(プロパティと値)
背景の装飾
背景画像、背景色、枠線などを変更したい時に使用します。記述例
地図カセットで枠線の指定をする際のコードです。
「/*」と「*/」で囲んだ部分はCSSコードとして反映させないものを記載しており、削除しても問題なく、また、書き換えても反映内容は変わりません。
.map-frame-wrapper{
border: solid 3px #ff0000; /*枠線をカラーコード#ff0000(赤色)・太さ3pxの単線に指定*/
}

コード設定前(デフォルト)

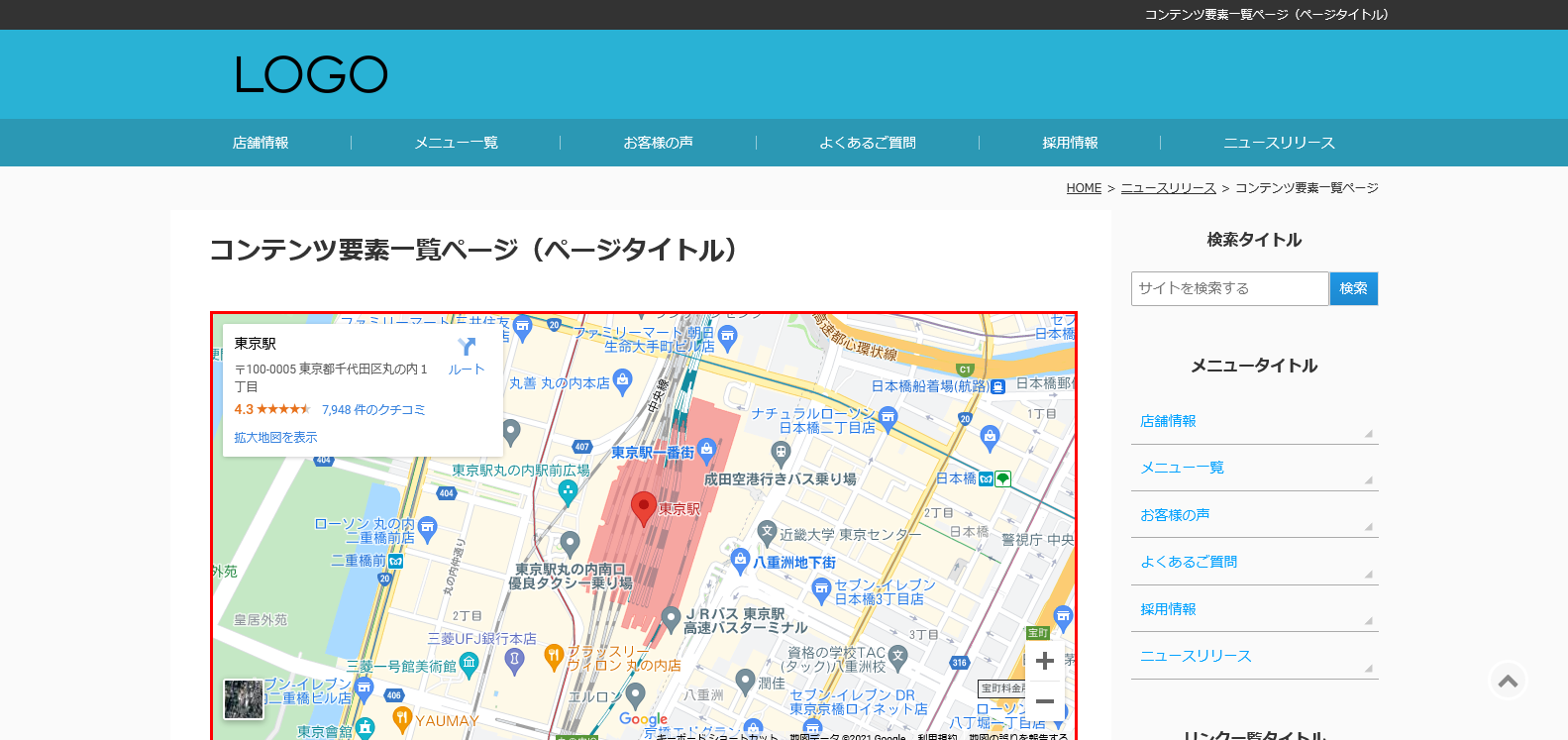
コード設定後
サイトへの反映方法
上記の記述例のコードをレイアウトの自由調整にコピー&ペーストで貼り付けた上で、赤文字部分(「:」と「;」の間に設定する値)を変更してください。
設定が不要な要素は行を削除してください。
どのような変更ができるかについて、変更できるバリエーションや「:」と「;」の間に設定する値について、変更できる内容や反映した際のイメージは 背景の装飾 に記載していますので、変更が必要な場合はご確認ください。
地図カセットのデザインや配置の変更についての解説は以上となります。
CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

