FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて段落カセットのデザインや配置を変更するためのマニュアルページです。
CSSを扱う際の注意点やバックアップの方法はCSSマニュアルの使い方、作業に必須となる基本情報はCSSとはに記載しています。
作業前に必ずご確認ください。
段落カセットとは
FunMakerにおける段落カセットは、コンテンツに任意のテキストを表示させる際に使用します。
カセット全体の横幅を調整しコンテンツ領域の2分の1、3分の1などサイズを調整したり、同じくカセット全体の背景色や文字の色を変更したい場合にはカセットに備えられている選択式の変更機能で設定します。
また、段落カセットは入力画面に選択式で設定できる入力補完機能があり、左寄せ/中央揃え/右寄せといったテキストの配置や文字の大きさ、文字色、背景色、カセット全体の背景色、太字や斜体といった文字の装飾についてはシステム内の入力補完機能で設定を行うことができます。

Webサイトにおける段落カセット
CSSの書き方
CSSコードでは「どの要素」の「何を」「どのように」表示させるか指定します。 その際に記述する「どの要素」を指し示すものをセレクタ、「何を」を指し示すものをプロパティ、「どのように」を指し示すものを「値」と呼びます。例えばロゴの横幅を300pxに指定する場合、
.logo{
width : 300px ;
}
と記述し、コード内の各要素は

を表しています。
CSSの基本的な書き方は CSSとは に記載されていますので併せてご確認下さい。
どの種類の段落カセットのどの要素にCSSを設定するかの指定(セレクタ)
段落カセットに関連するセレクタは下記のものがあります。- 段落カセット
- .wp-block-funmaker-blocks-paragraph
「段落カセット」にCSSで設定できる装飾(プロパティと値)
1) 文字の装飾
文字の書体(フォントの種類)・行間・文字間や、色・大きさ・太さについて入力補完機能で設定できない内容に変更したい時に使用します。記述例
文字の書体(フォントの種類)や色・大きさ・太さ・行間・文字間の各要素を指定する際のコードです。
「/*」と「*/」で囲んだ部分はCSSコードとして反映させないものを記載しており、削除しても問題なく、また、書き換えても反映内容は変わりません。
.wp-block-funmaker-blocks-paragraph{
font-family : 'Osaka-等幅' , 'Osaka-Mono'; /*文字の書体(フォントの種類)を「Osaka-等幅」「Osaka-Mono」に指定。*/
color : #FFA00180 ; /*文字の色を#FFA00180(オレンジ色・透過50%)に指定。*/
font-size : 2em ; /*文字の大きさを2emに指定*/
font-weight : bolder ; /*文字の太さを親要素より太く指定*/
line-height : 36px ; /*行の高さを36pxに指定*/
letter-spacing : 5px ; /*文字同士の間隔を5px指定。*/
text-align : justify ; /*文字間を自動で調整し、テキストの改行位置がボックスの両端ぴったりに揃うように指定*/
}

コード設定前(デフォルト)

コード設定後
2) 背景の装飾
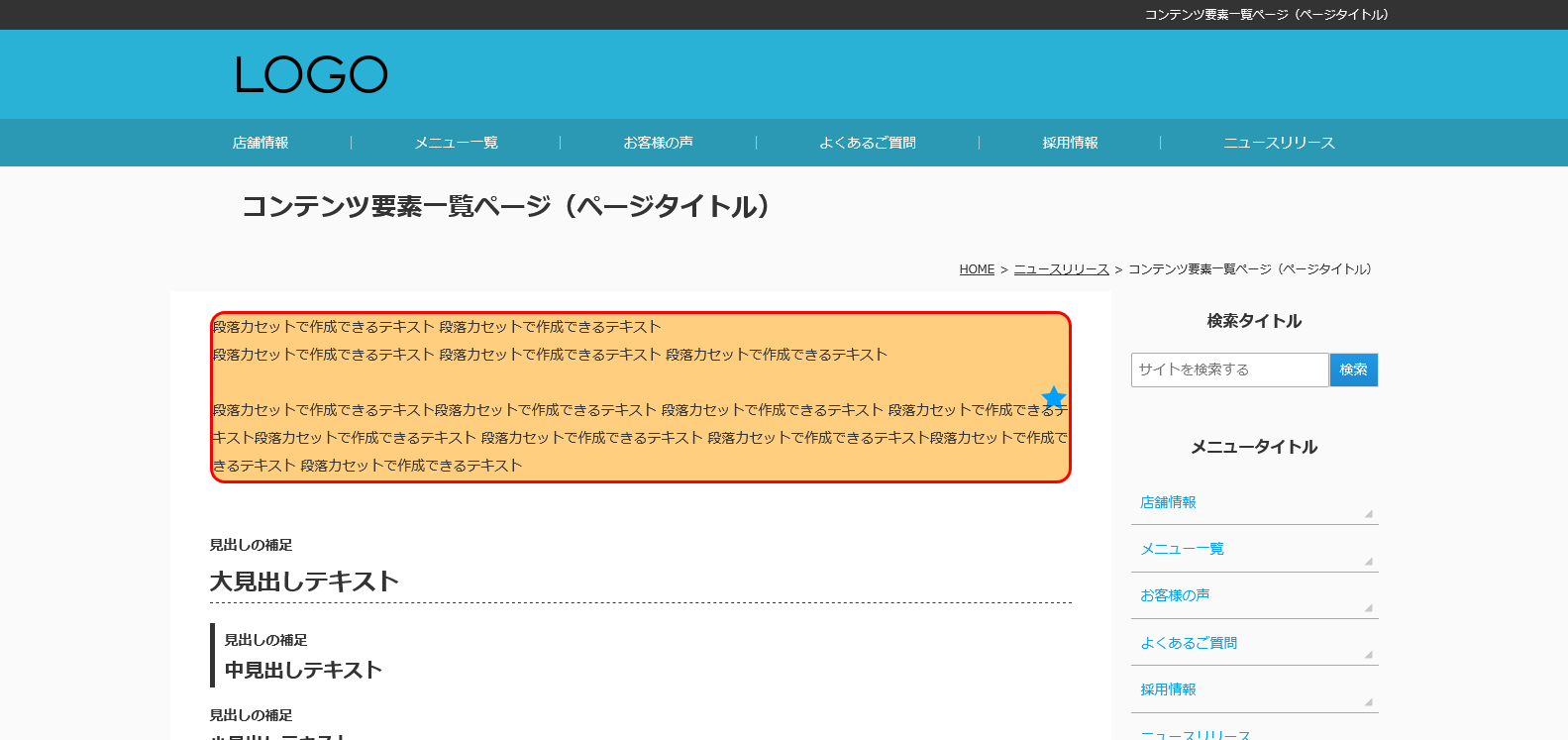
背景画像、背景色、枠線などを変更したい時に使用します。記述例
段落カセットの背景画像、枠線や、背景色についてカセットの機能で設定できない内容に変更する際のコードです。
「/*」と「*/」で囲んだ部分はCSSコードとして反映させないものを記載しており、削除しても問題なく、また、書き換えても反映内容は変わりません。
.wp-block-funmaker-blocks-paragraph{
background-color: #FFA00180; /*背景色を#FFA00180(オレンジ色・透過50%)に指定*/
background-image: url("https://funmaker.jp/service/icon/free/mark/star_001/cyanL.png"); /*背景画像をhttps://funmaker.jp/service/icon/free/mark/star_001/cyanL.png(星形)に指定*/
background-repeat: no-repeat; /*背景画像のリピートなし*/
background-position: right; /*背景画像の位置を右端に指定*/
border: solid 3px #ff0000; /*枠線をカラーコード#ff0000(赤色)・太さ3pxの単線に指定*/
border-radius: 15px; /*枠線の角を15pxの丸みに指定*/
}

コード設定前(デフォルト)

コード設定後
3) レイアウト(表示サイズと余白)
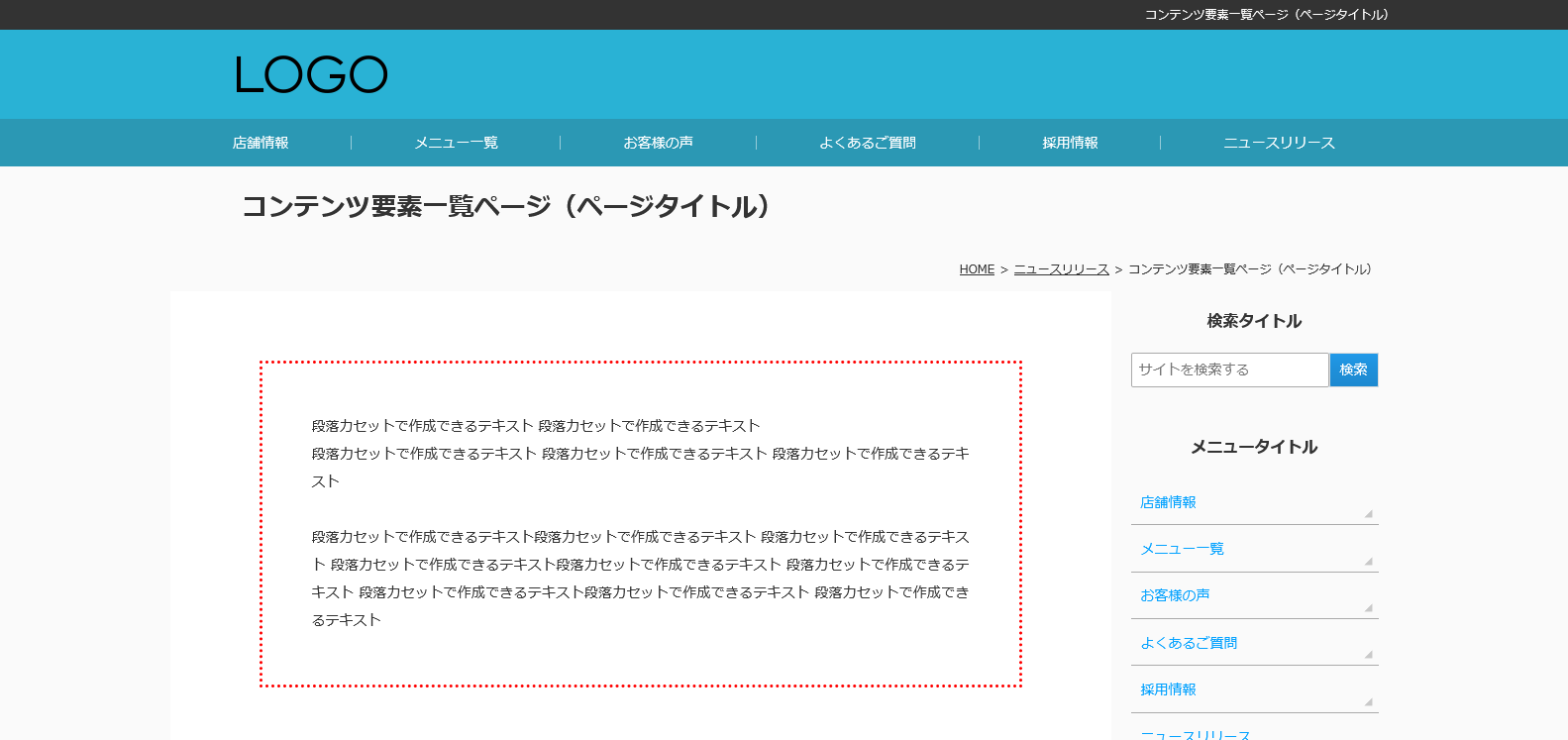
横幅や高さといった表示サイズや余白などレイアウトを変更したい時に使用します。記述例
段落カセットの余白を指定する際のコードです。なお、表示サイズはカセットに備えられている配置の調整機能で設定なさってください。
「/*」と「*/」で囲んだ部分はCSSコードとして反映させないものを記載しており、削除しても問題なく、また、書き換えても反映内容は変わりません。
.wp-block-funmaker-blocks-paragraph{
margin-top:50px;/*背景色や枠線を含めた段落カセット全体の外側で上に50pxの余白を指定。*/
margin-right:50px;/*背景色や枠線を含めた段落カセット全体の外側で右に50pxの余白を指定。*/
margin-bottom:50px;/*背景色や枠線を含めた段落カセット全体の外側で下に50pxの余白を指定。*/
margin-left:50px;/*背景色や枠線を含めた段落カセット全体の外側で左に50pxの余白を指定。*/
padding-top:50px;/*背景色や枠線を含めた段落カセット全体の内側で文字との間に上に50pxの余白を指定。*/
padding-right:50px;/*背景色や枠線を含めた段落カセット全体の内側で文字との間に右に50pxの余白を指定。*/
padding-bottom:50px;/*背景色や枠線を含めた段落カセット全体の内側で文字との間に下に50pxの余白を指定。*/
padding-left:50px;/*背景色や枠線を含めた段落カセット全体の内側で文字との間に左に50pxの余白を指定。*/
}

コード設定前(デフォルト)

コード設定後(余白の解説用に段落カセットに枠線(破線)を追加しています。)
サイトへの反映方法
上記の記述例のコードをレイアウトの自由調整にコピー&ペーストで貼り付けた上で、赤文字部分(「:」と「;」の間に設定する値)を変更してください。
設定が不要な要素は行を削除してください。
どのような変更ができるかについて、変更できるバリエーションや「:」と「;」の間に設定する値について、変更できる内容や反映した際のイメージは 文字の装飾ページ ・ 背景の装飾 ・ レイアウト(表示サイズと余白) に記載していますので、変更が必要な場合はご確認ください。
段落カセットのデザインや配置の変更についての解説は以上となります。
CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

