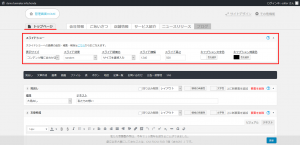
スライドショーの変更はトップページ編集画面の上部にあります「スライドショー」欄から行います。

スライドショー欄の説明書き1行目「スライドショーへの画像の追加・編集・削除はこちらからおこなえます。」の「こちら」をクリックすると画像の追加ができる画面が開きます。
新しい画像をアップしたい場合は下記の手順で行います。
1.画像のアップ
オレンジの「新しい画像を追加」のボタンを押して、パソコン内の画像を選択して下さい。

画像の選択後「画像を送信し、設定する」をクリックすると画像がアップされます。
2.画像の表示範囲選択
「1.」の作業後、自動で画面が切り替わり、画像内で表示する範囲の選択を行います。
表示したい箇所をドラッグ操作で選択して保存して下さい。
スライドショーへの画像追加のご説明は以上です。
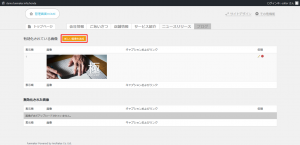
画像追加後、スライドショー用に登録されている画像の一覧画面に切り替わりますので、各画像の右端にある「-(マイナスボタン・非表示)」「+(プラスボタン・表示)」を使用し、「有効化されている画像 」欄に表示したい画像を並べて下さい。
なお、「2.画像の表示範囲選択」選択できる範囲は、別画面(トップページの編集画面)で設定している範囲となりますので、縦横比など変更したい場合は、トップページの編集画面で変更して下さい。

<参照 : スライドショーマニュアル>
トップページ用スライドショー
Staff01 さんが最後の更新を行いました。
Staff01 さんが最後の更新を行いました。