FunMaker[ファンメイカー]で レイアウトの自由調整ページ を用いて画像カセットのデザインや配置を変更するためのマニュアルページです。
CSSを扱う際の注意点やバックアップの方法はCSSマニュアルの使い方、作業に必須となる基本情報はCSSとはに記載しています。
作業前に必ずご確認ください。
画像カセットとは
FunMakerにおける画像カセットはコンテンツに画像を表示するために使用する機能です。
画像を表示するための機能として「画像カセット」と「複数枚の画像カセット」があり、画像カセットは1枚の画像を表示させる場合、複数枚の画像カセットは複数の画像を続けて表示する場合に使用します。
当ページは画像カセットについて記載しており、複数枚の画像カセットについてはCSSマニュアル 複数枚の画像 をご参照ください。
画像カセットは画像と画像の説明文を設定でき、画像の大きさ・配置で左寄せ / 中央揃え / 右寄せの選択・画像の形状で四角(角あり) / 四角(角丸) / 円形の選択、説明文の文字の色・太字・斜体の切り替えはシステム内の機能で設定ができるのでデザインの変更を検討する際にはまずはシステム内の機能をご確認ください。

Webサイトにおける画像
CSSの書き方
CSSコードでは「どの要素」の「何を」「どのように」表示させるか指定します。 その際に記述する「どの要素」を指し示すものをセレクタ、「何を」を指し示すものをプロパティ、「どのように」を指し示すものを「値」と呼びます。例えばロゴの横幅を300pxに指定する場合、
.logo{
width : 300px ;
}
と記述し、コード内の各要素は

を表しています。
CSSの基本的な書き方は CSSとは に記載されていますので併せてご確認下さい。
どの種類の画像のどの要素にCSSを設定するかの指定(セレクタ)
画像に関連するセレクタは下記のものがあります。- 画像部分の背景・レイアウト
- .wp-block-funmaker-blocks-image img
- 画像カセットの説明文
- .wp-caption-text
「画像」にCSSで設定できる装飾(プロパティと値)
1) 文字の装飾
文字の書体(フォントの種類)、大きさ、行間、文字間などを変更したい時に使用します。記述例
サイドバーの画像カセットでタイトルの書体(フォントの種類)や大きさ、行間、文字間の各要素を指定する際のコードです。
「/*」と「*/」で囲んだ部分はCSSコードとして反映させないものを記載しており、削除しても問題なく、また、書き換えても反映内容は変わりません。
.wp-caption-text {
font-family : 'Osaka-等幅' , 'Osaka-Mono'; /*文字の書体(フォントの種類)を「Osaka-等幅」「Osaka-Mono」に指定。*/
font-size : 20px ; /*文字の大きさを20pxに指定*/
line-height : 40px ; /*行の高さを40pxに指定*/
letter-spacing : 10px ; /*文字同士の間隔を10px指定。*/
text-align : center ; /*左右の位置を中央に指定。*/
}

コード設定前(デフォルト)

コード設定後
2) 背景の装飾
背景画像、背景色、枠線などを変更したい時に使用します。記述例
画像部分の枠線の指定をする際のコードです。
「/*」と「*/」で囲んだ部分はCSSコードとして反映させないものを記載しており、削除しても問題なく、また、書き換えても反映内容は変わりません。
.wp-block-funmaker-blocks-image img {
border: solid 3px #ff0000; /*枠線をカラーコード#ff0000(赤色)・太さ3pxの単線に指定*/
border-radius: 15px; /*枠線の角を15pxの丸みに指定*/
}
記述例
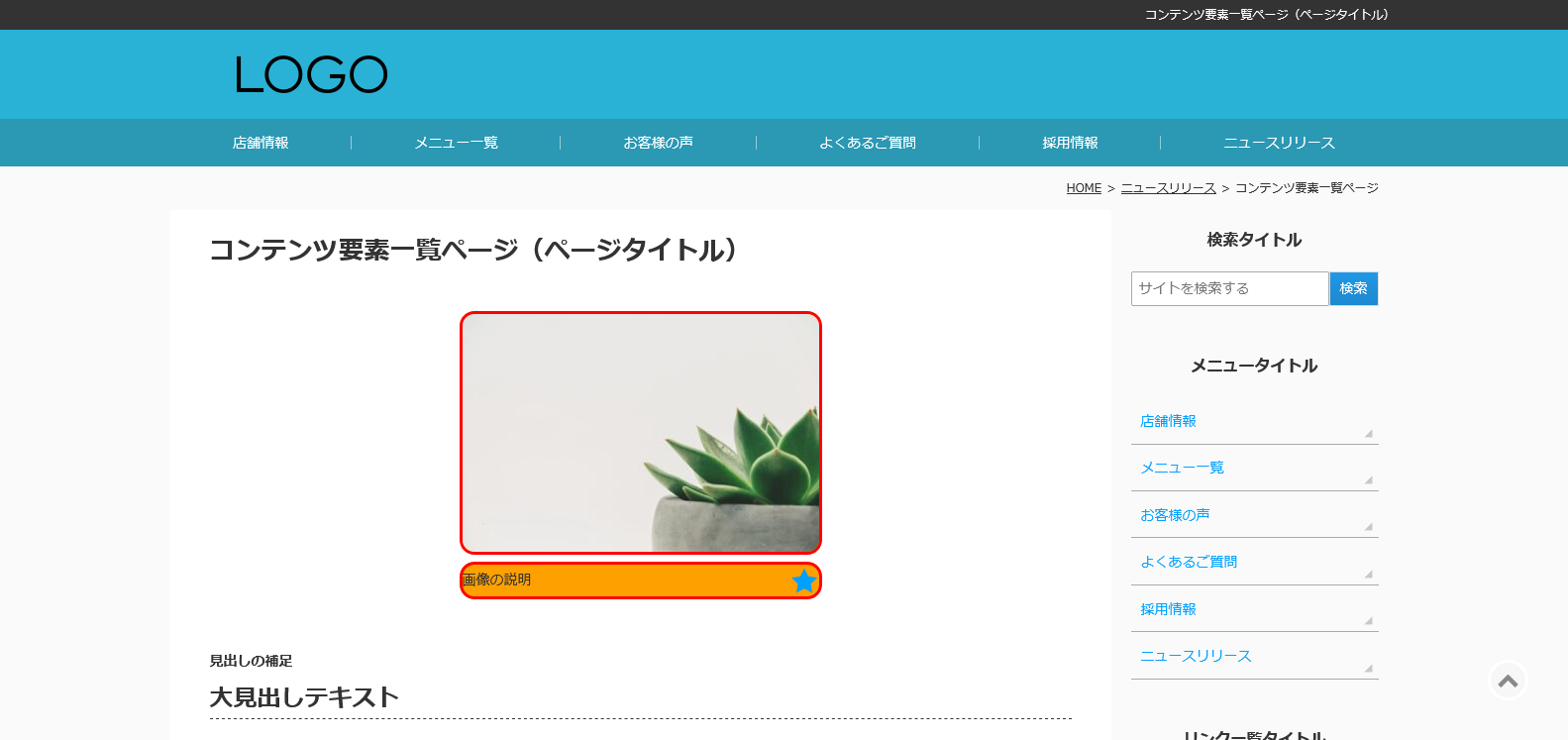
画像カセットのキャプションテキストで背景色や背景画像、枠線の指定をする際のコードです。
「/*」と「*/」で囲んだ部分はCSSコードとして反映させないものを記載しており、削除しても問題なく、また、書き換えても反映内容は変わりません。
.wp-caption-text {
background-color: #FFA001; /*背景色を#FFA001(オレンジ色)に指定*/
background-image: url("https://funmaker.jp/service/icon/free/mark/star_001/cyanL.png"); /*背景画像をhttps://funmaker.jp/service/icon/free/mark/star_001/cyanL.png(星形)に指定*/
background-repeat: no-repeat; /*背景画像のリピートなし*/
background-position: right; /*背景画像の位置を右端に指定*/
border: solid 3px #ff0000; /*枠線をカラーコード#ff0000(赤色)・太さ3pxの単線に指定*/
border-radius: 15px; /*枠線の角を15pxの丸みに指定*/
}

コード設定前(デフォルト)

コード設定後
3) レイアウト(表示サイズと余白)
横幅や高さといった表示サイズや余白などレイアウトを変更したい時に使用します。記述例
画像の表示サイズと余白を指定する際のコードです。
「/*」と「*/」で囲んだ部分はCSSコードとして反映させないものを記載しており、削除しても問題なく、また、書き換えても反映内容は変わりません。
.wp-block-funmaker-blocks-image {
width:200px; /*横幅を200pxに指定*/
height:330px; /*高さを330pxに指定*/
margin-top:20px;/*背景色や枠線を含めた画像全体の外側で上に20pxの余白を指定。*/
margin-right:20px;/*背景色や枠線を含めた画像全体の外側で右に20pxの余白を指定。*/
margin-bottom:20px;/*背景色や枠線を含めた画像全体の外側で下に20pxの余白を指定。*/
margin-left:20px;/*背景色や枠線を含めた画像全体の外側で左に20pxの余白を指定。*/
padding-top:20px;/*背景色や枠線を含めた画像全体の内側で文字との間に上に20pxの余白を指定。*/
padding-right:20px;/*背景色や枠線を含めた画像全体の内側で文字との間に右に20pxの余白を指定。*/
padding-bottom:20px;/*背景色や枠線を含めた画像全体の内側で文字との間に下に20pxの余白を指定。*/
padding-left:20px;/*背景色や枠線を含めた画像全体の内側で文字との間に左に20pxの余白を指定。*/
}

コード設定前(デフォルト)

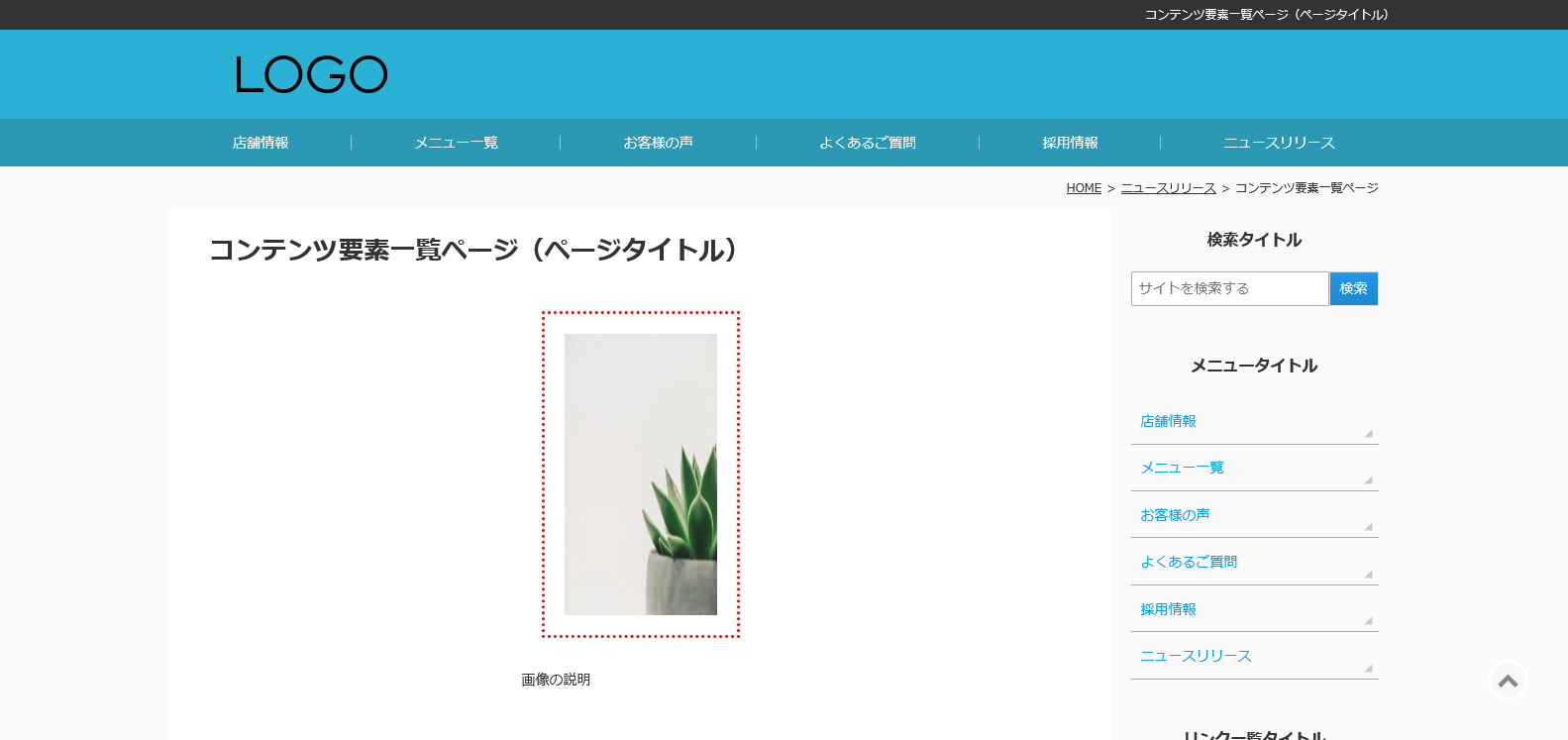
コード設定後(余白の解説用に画像に枠線(破線)を追加しています。)
サイトへの反映方法
上記の記述例のコードをレイアウトの自由調整にコピー&ペーストで貼り付けた上で、赤文字部分(「:」と「;」の間に設定する値)を変更してください。
設定が不要な要素は行を削除してください。
どのような変更ができるかについて、変更できるバリエーションや「:」と「;」の間に設定する値について、変更できる内容や反映した際のイメージは 文字の装飾ページ ・ 背景の装飾 ・ レイアウト(表示サイズと余白) に記載していますので、変更が必要な場合はご確認ください。
画像のデザインや配置の変更についての解説は以上となります。
CSSでの設定はコードの記述をご自身の判断で行えるユーザー様向けの機能です。 ご留意ご利用にあたってはCSSマニュアルの使い方でご案内している注意事項をご理解の上で、ご自身の判断でお使いください。 コードに関して個別のご案内が必要な場合は、お見積りの上、当社で設定を代行することになりますので、ご入用でしたらお問い合わせフォームよりご連絡ください。

